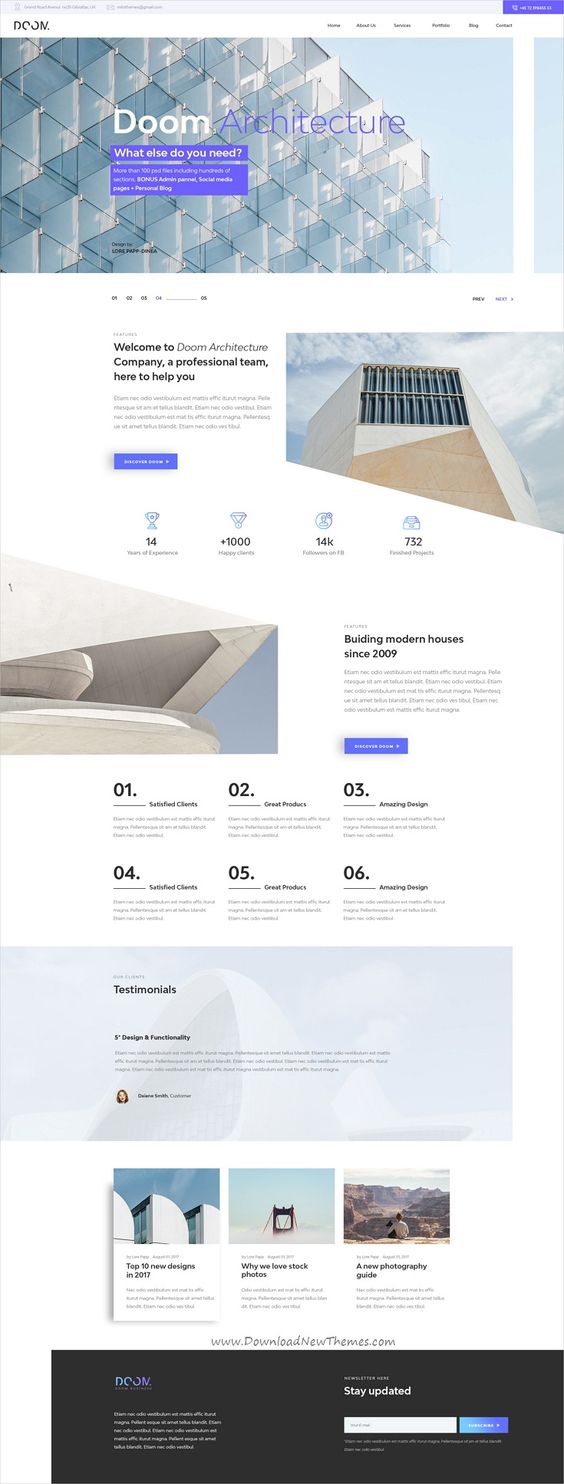
三字型网页布局图片

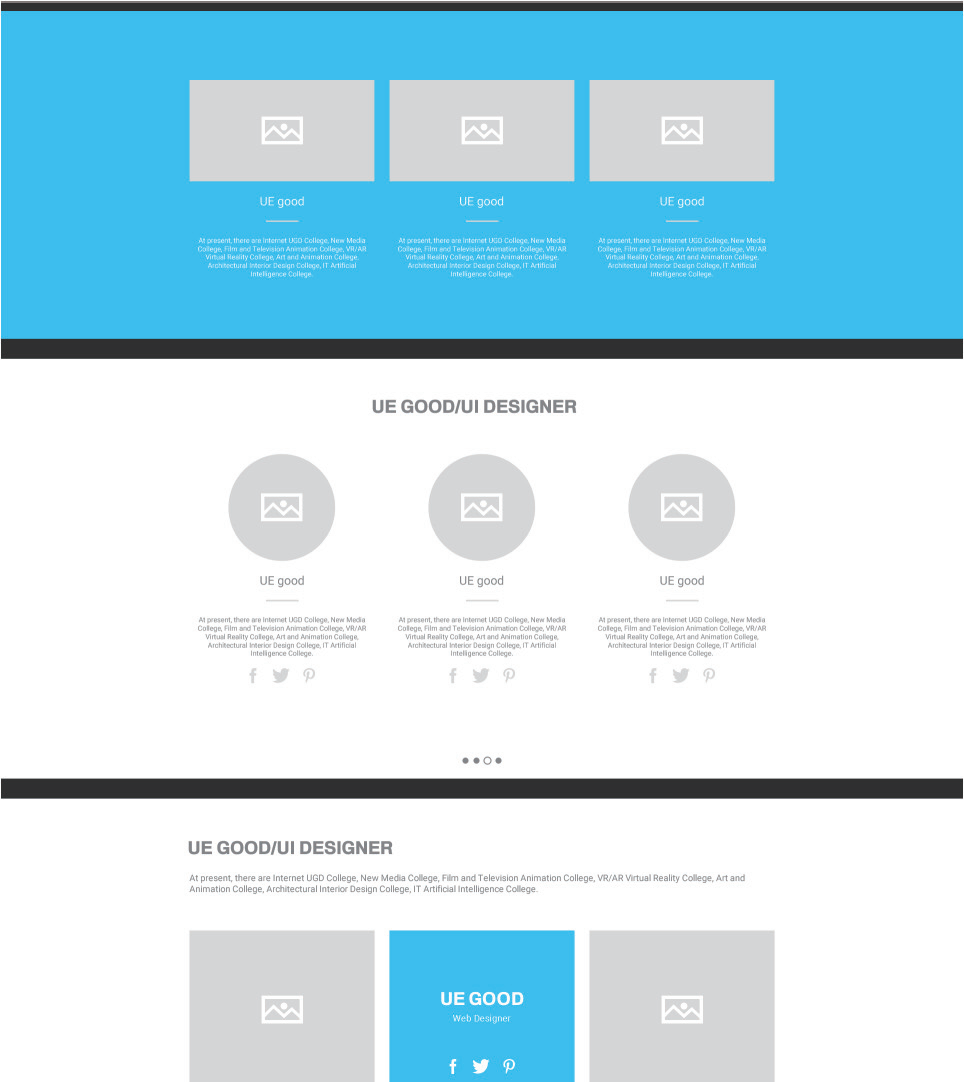
经典三列布局整套模板图片网页ui素材免费下载(图片编号:785970)-六
图片尺寸976x795
一行三列,两列或一列占满布局,都是左右对齐,单个模块左对齐.
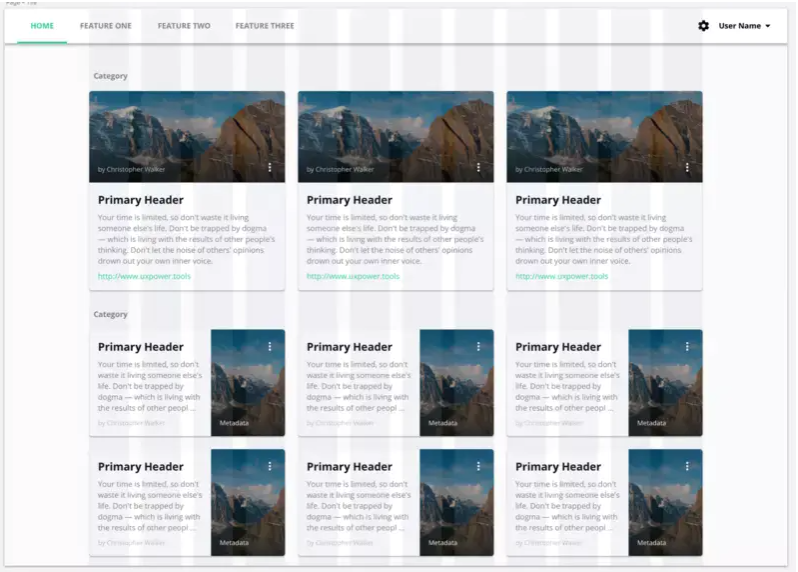
图片尺寸564x1484
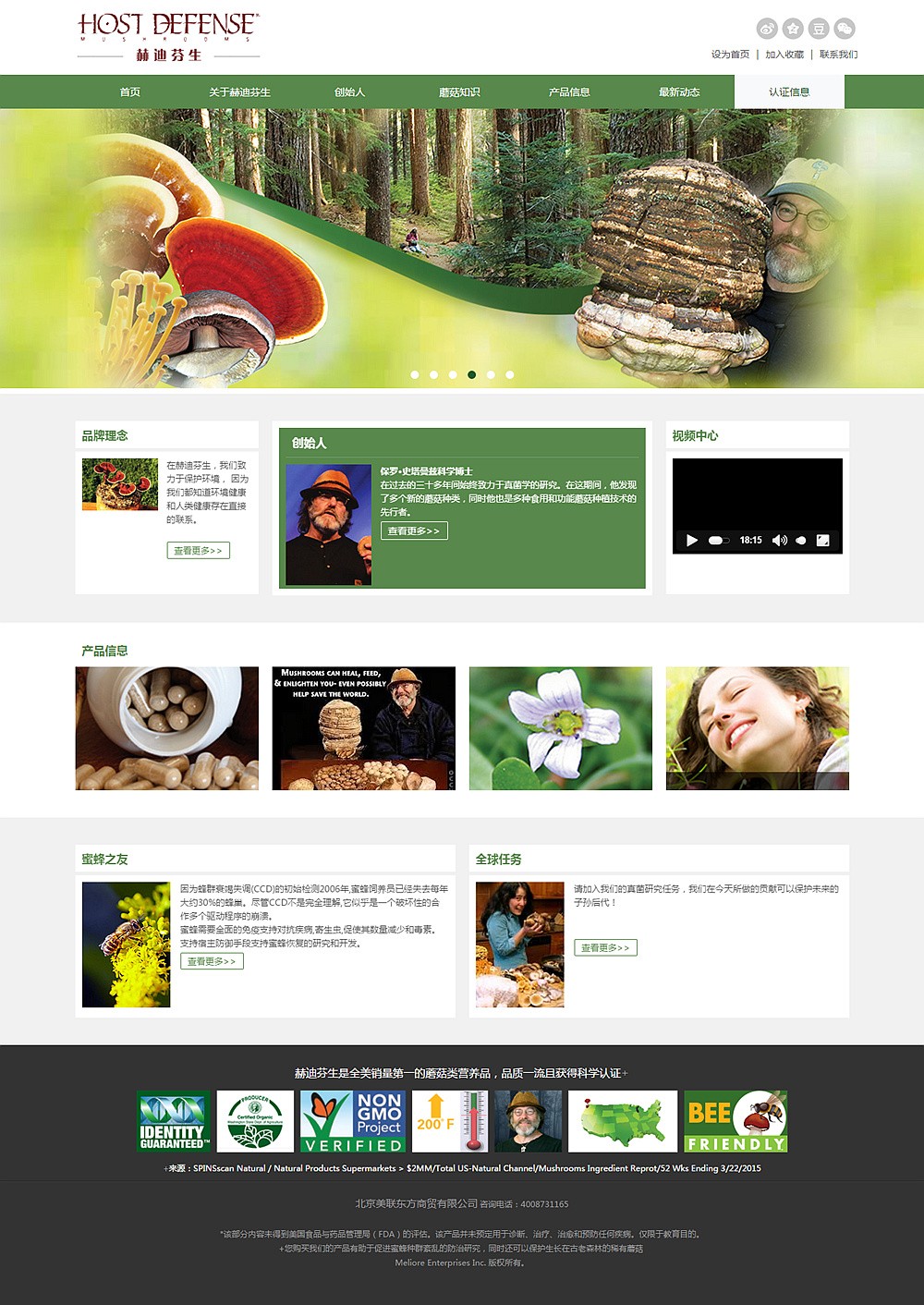
保健品网站案例(响应式)
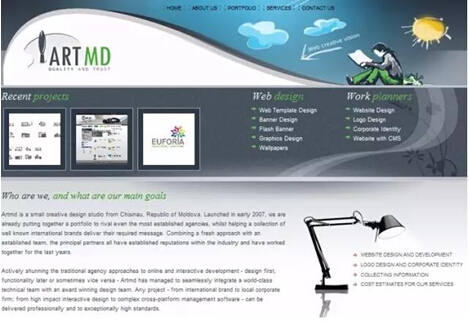
图片尺寸1000x1412
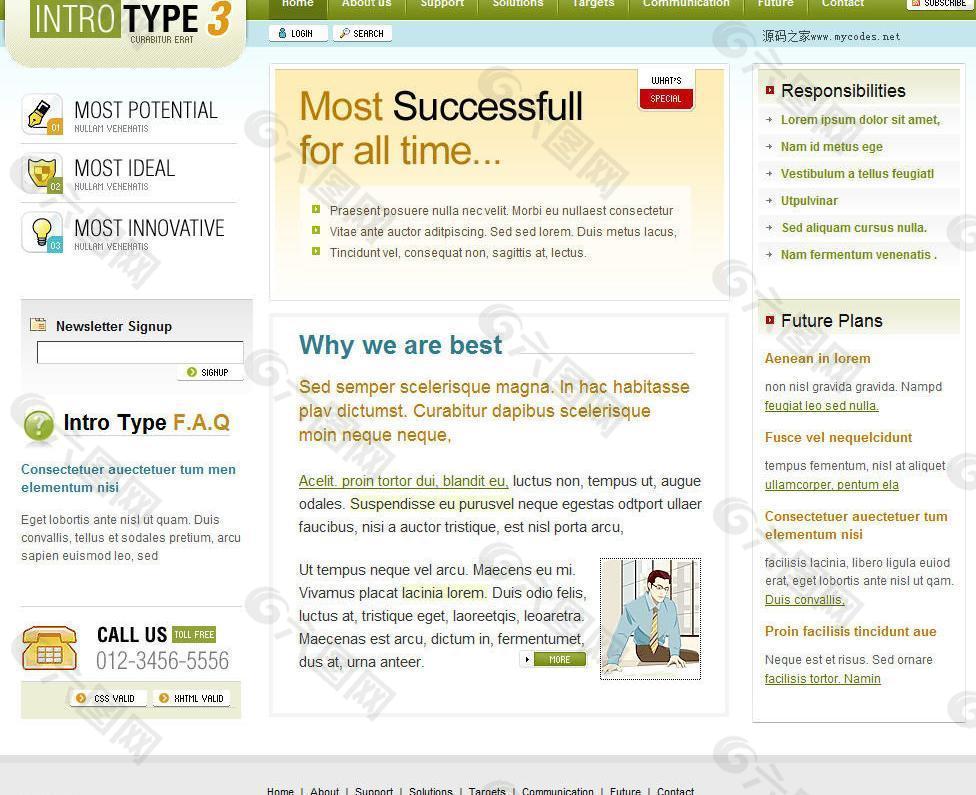
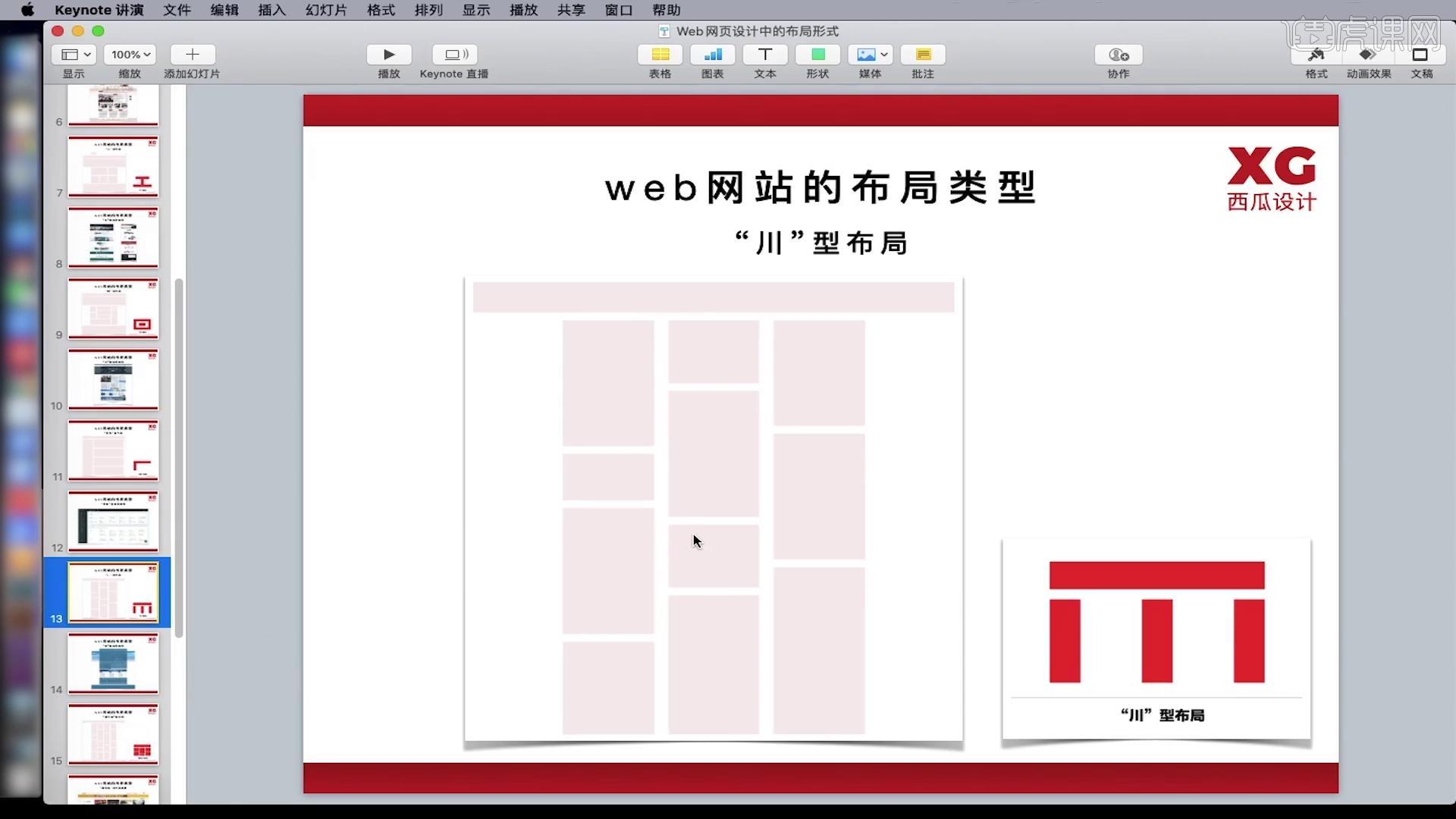
网站常见的几种布局方式
图片尺寸600x471
1,网页设计的布局有哪几种1"国"字型2拐角型3标题正文型4左右框架型5
图片尺寸1920x1080
"t"字型页面布局
图片尺寸577x525
【pc】品牌展示型网站_三一丫头-站酷zcool
图片尺寸1280x4143![网页设计经典三角形布局运用案例 [6p]](https://i.ecywang.com/upload/1/img1.baidu.com/it/u=2312752592,371972244&fm=253&fmt=auto&app=138&f=JPEG?w=761&h=500)
网页设计经典三角形布局运用案例 [6p]
图片尺寸1280x841
网页布局
图片尺寸658x521
通用网站建设行业_(网站建设平台有哪些)
图片尺寸964x1082
网页布局.jpg
图片尺寸493x411![[77p]清新配色网页设计与轻松布局高清1600px (26).jpg](https://i.ecywang.com/upload/1/img0.baidu.com/it/u=1418764014,346127308&fm=253&fmt=auto&app=138&f=JPEG?w=456&h=500)
[77p]清新配色网页设计与轻松布局高清1600px (26).jpg
图片尺寸658x721
企业网站设计合理的布局方式
图片尺寸534x766
px31566内容区域41566底部区域7215常见页面布局:国字型
图片尺寸1080x1439
网页布局设计
图片尺寸960x1013
网页浮窗设计_(网页制作浮动窗口)
图片尺寸798x572
"国"字型结构一般这样来布局:最上端是网站logo,banner和导航栏,中间
图片尺寸750x523
用一篇文章带你了解12种常见的网页布局设计
图片尺寸1279x671
"国"字型 "国"字型结构一般这样来布局:最上端是网站logo,banner和
图片尺寸700x437
web前端几种常见的网页布局
图片尺寸469x329







![网页设计经典三角形布局运用案例 [6p]](https://i.ecywang.com/upload/1/img1.baidu.com/it/u=2312752592,371972244&fm=253&fmt=auto&app=138&f=JPEG?w=761&h=500)
















![网页设计经典三角形布局运用案例 [6p]](https://img.doooor.net/img/forum/201504/08/201009mm3q677gozm66o7o.jpg)