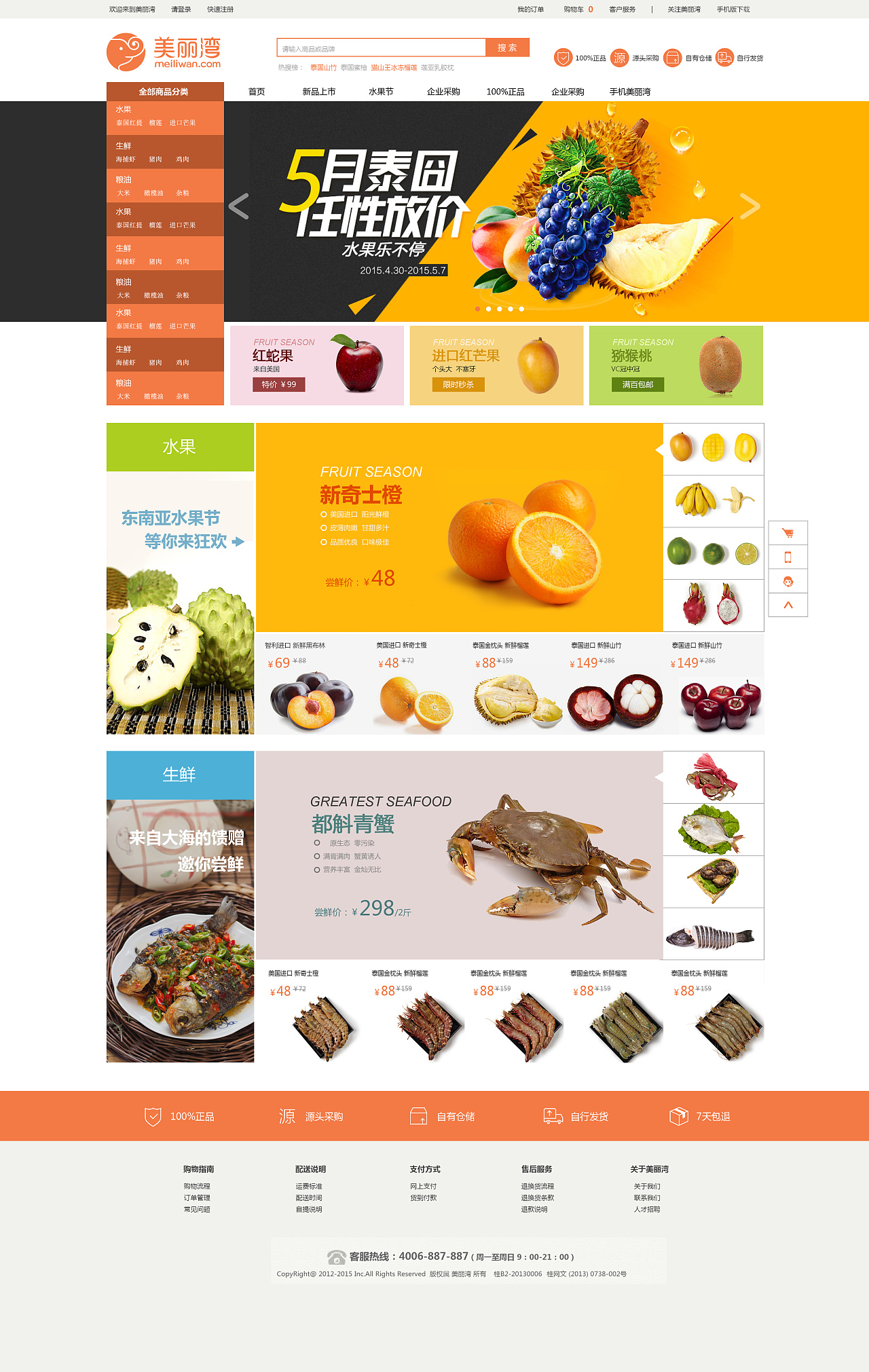
上下型网页

美丽湾电商网站首页改版|网页|电商|骄傲的一比 - 原创作品 - 站酷
图片尺寸1280x2021
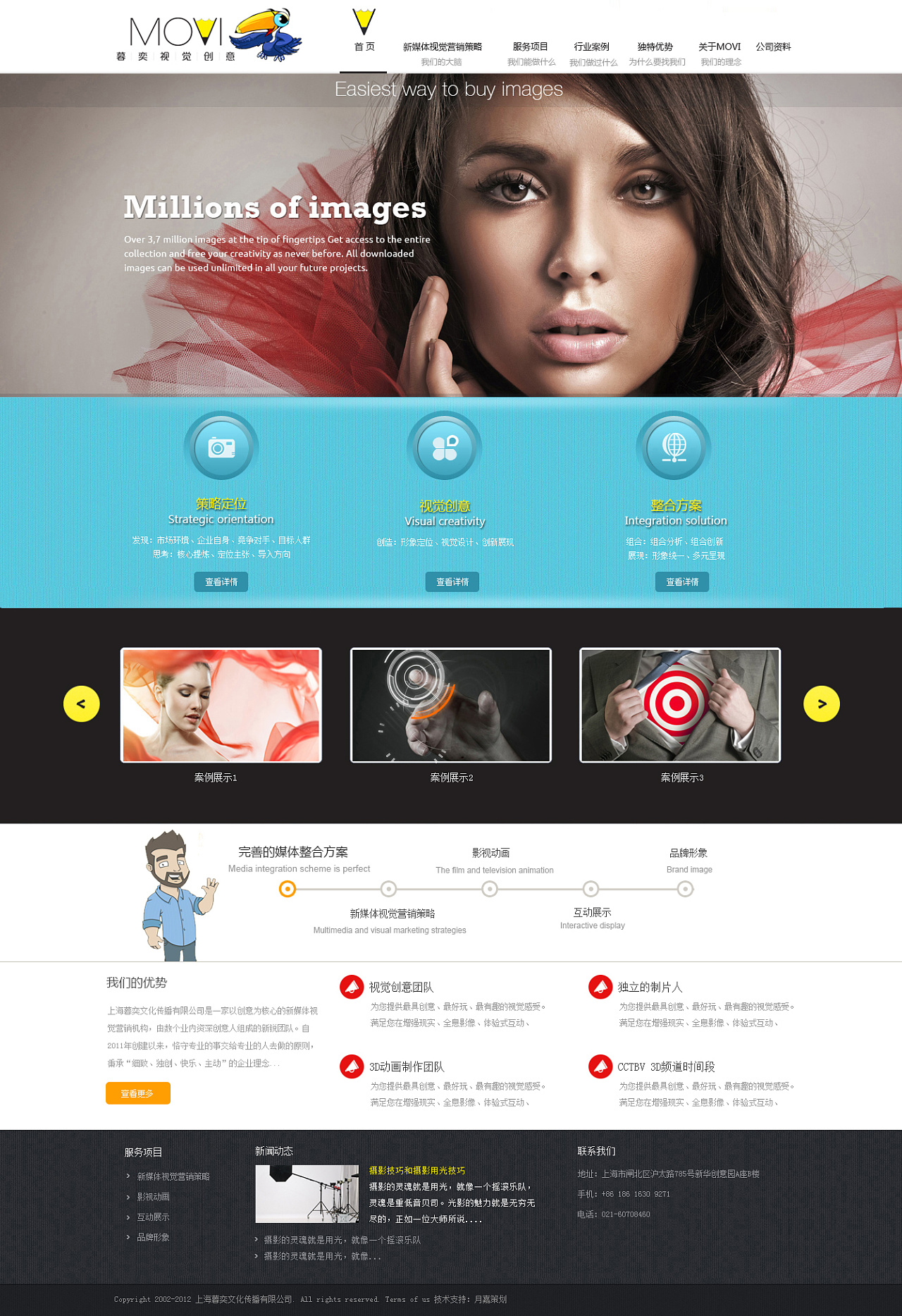
影视动画设计/网页设计
图片尺寸1280x1867
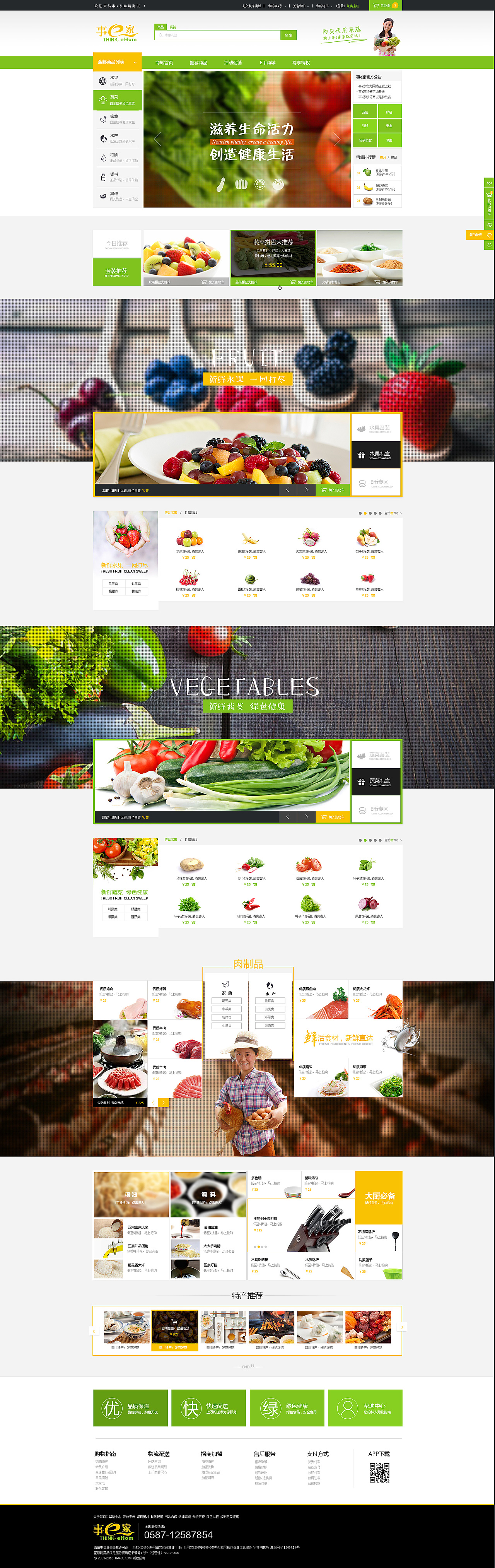
电商网页设计版面_(电商网页设计版面图)
图片尺寸1920x4162
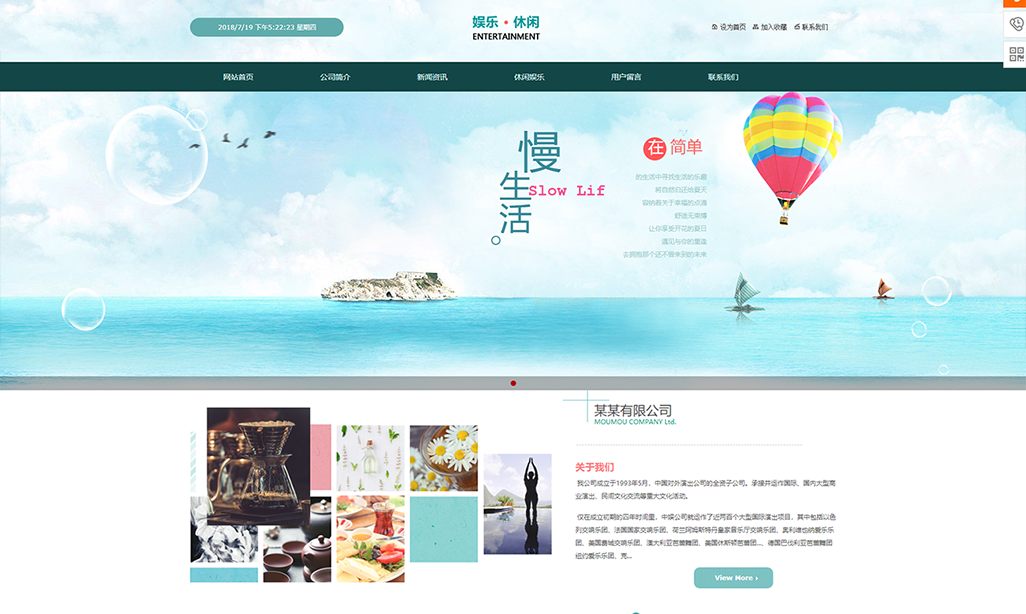
如何做网页设计呢?
图片尺寸1261x942
广州建设网站首页_(广州市建设信息官网)
图片尺寸1426x8000
浅黄色三列网页布局模图片
图片尺寸758x1024
一个优秀的网页设计者目 该知道哪一-段文字及某个图形该落于何处
图片尺寸1026x614
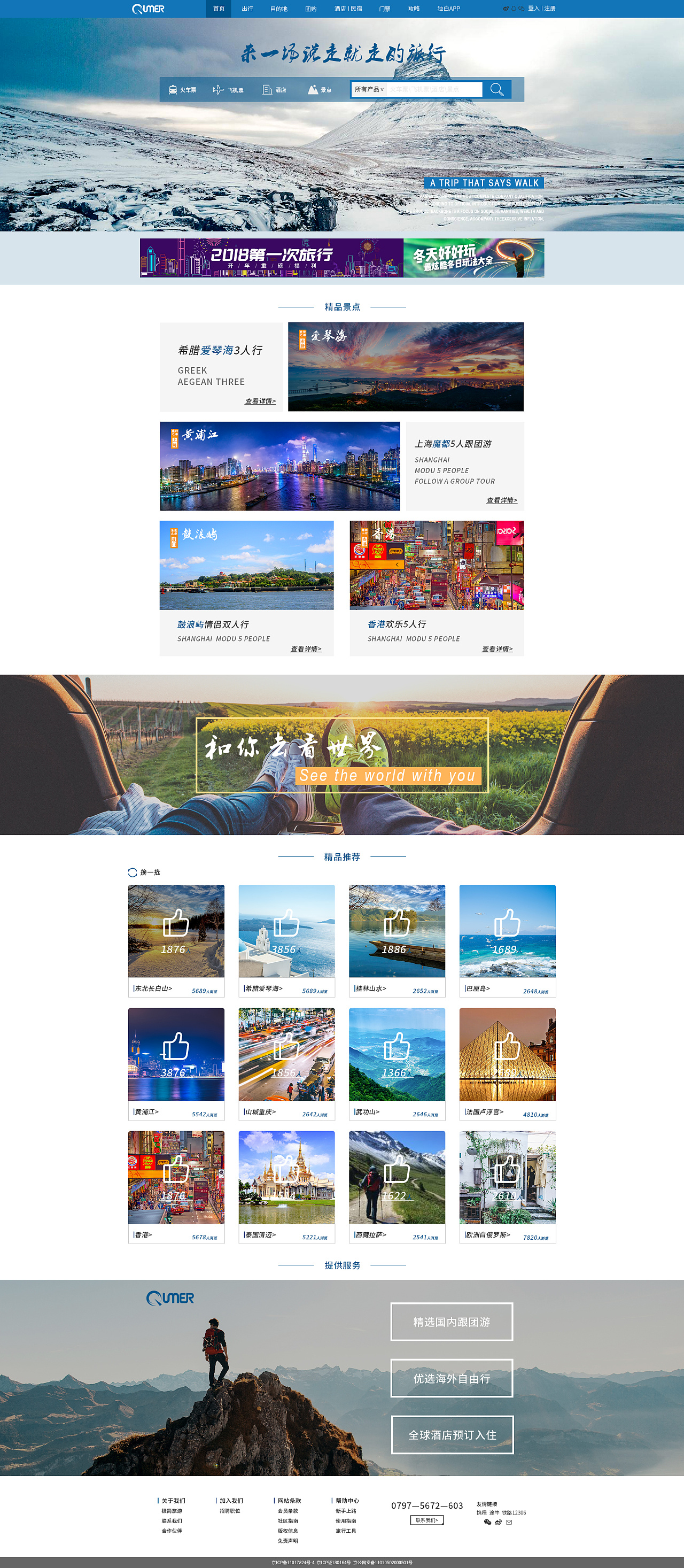
国内旅游网页设计_(国内旅游网页设计方案)
图片尺寸1280x2933
网页版式设计合集1
图片尺寸1280x960
网页
图片尺寸1374x1250
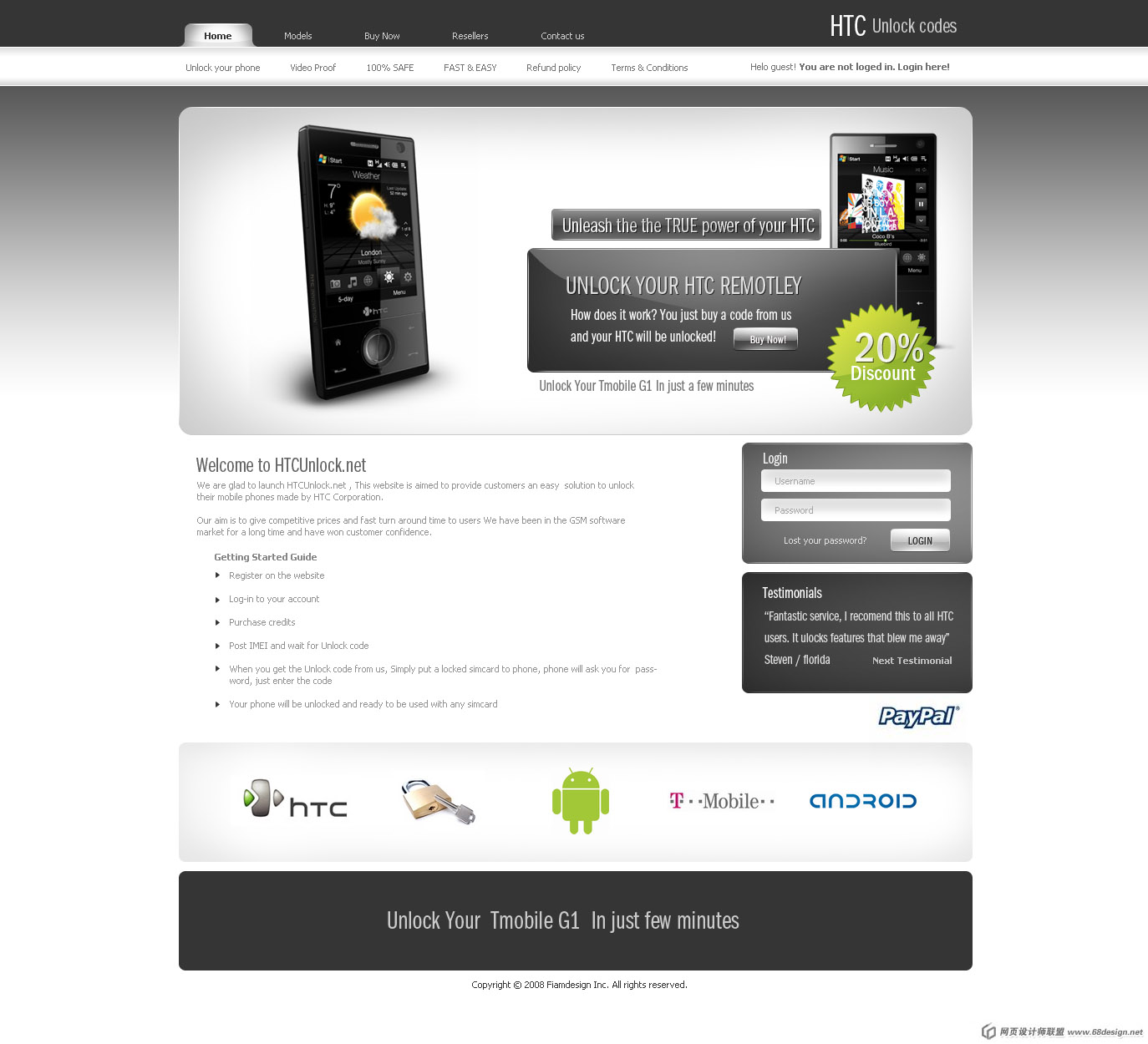
欧美风格网页设计顶部模板
图片尺寸800x1500
简洁网页模板psd分层素材
图片尺寸680x4148
工厂网页设计模板网站_(工厂网页设计模板网站有哪些)
图片尺寸850x1505
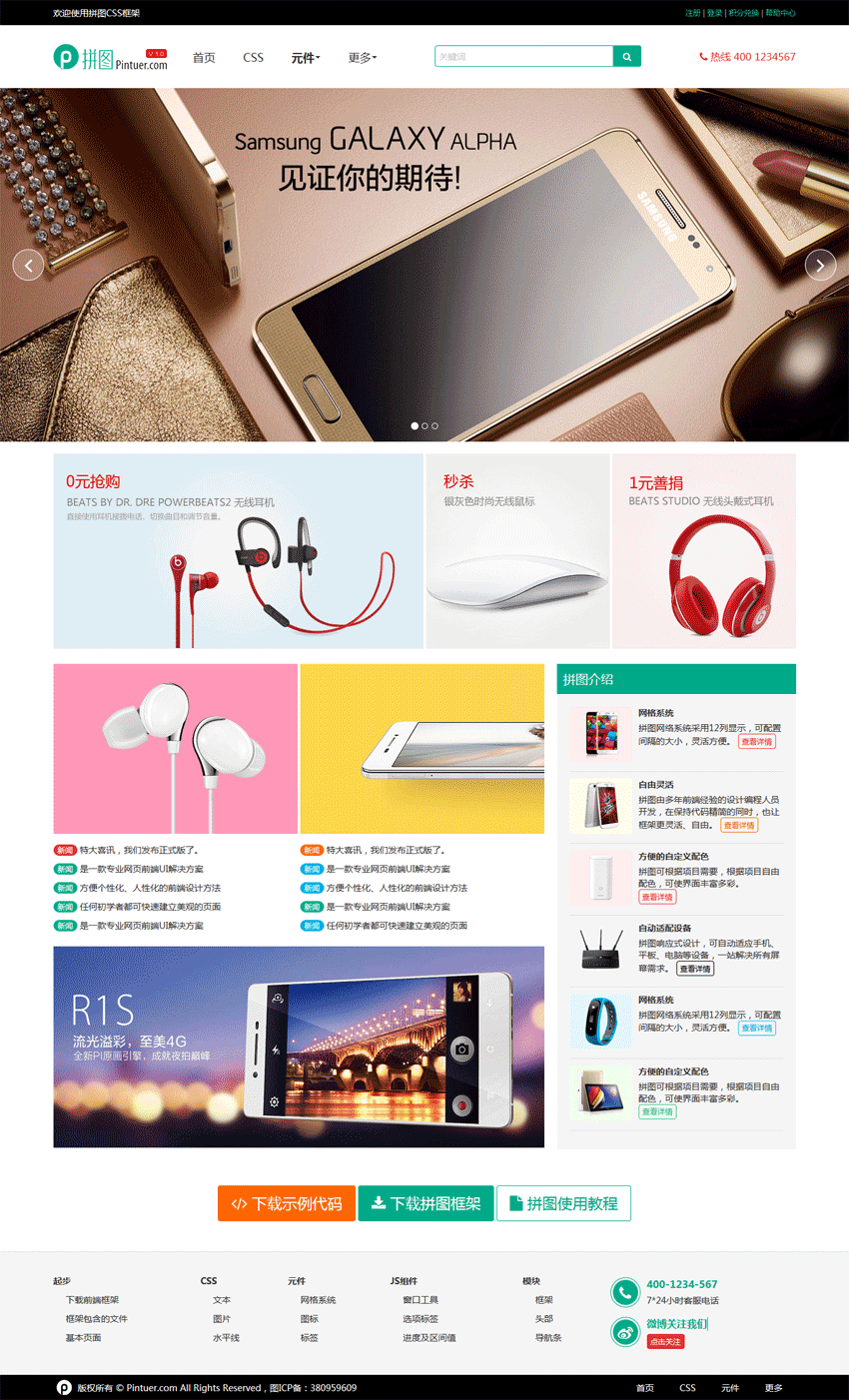
响应式拼图网站展示模板html下载
图片尺寸850x1402
松下电器官网首页制作|网页|企业官网|mandy_lucky - 原创作品 - 站酷
图片尺寸1280x1310
网页设计图片
图片尺寸1000x953
标准型网站
图片尺寸1862x1822
门户网站,平面设计,网站设计,二级页面,网页设计,首页
图片尺寸1130x1726
成都网页设计颜色搭配_(成都网页设计颜色搭配公司)
图片尺寸1280x4053
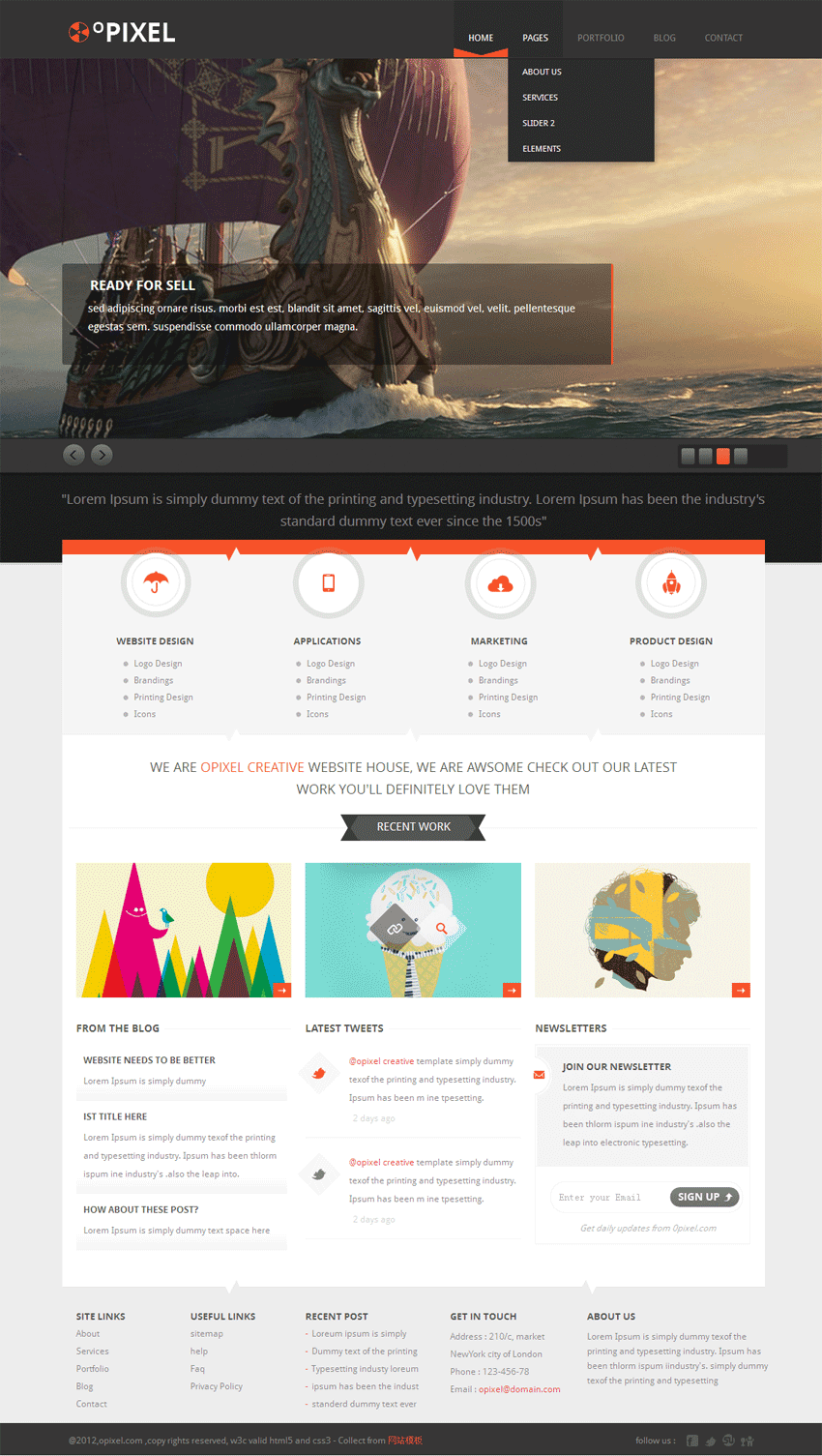
【pc】品牌展示型网站
图片尺寸1280x4143