上下型网页图片

天津电商网站建设前景_(天津做电商的企业有哪些)
图片尺寸1280x5120
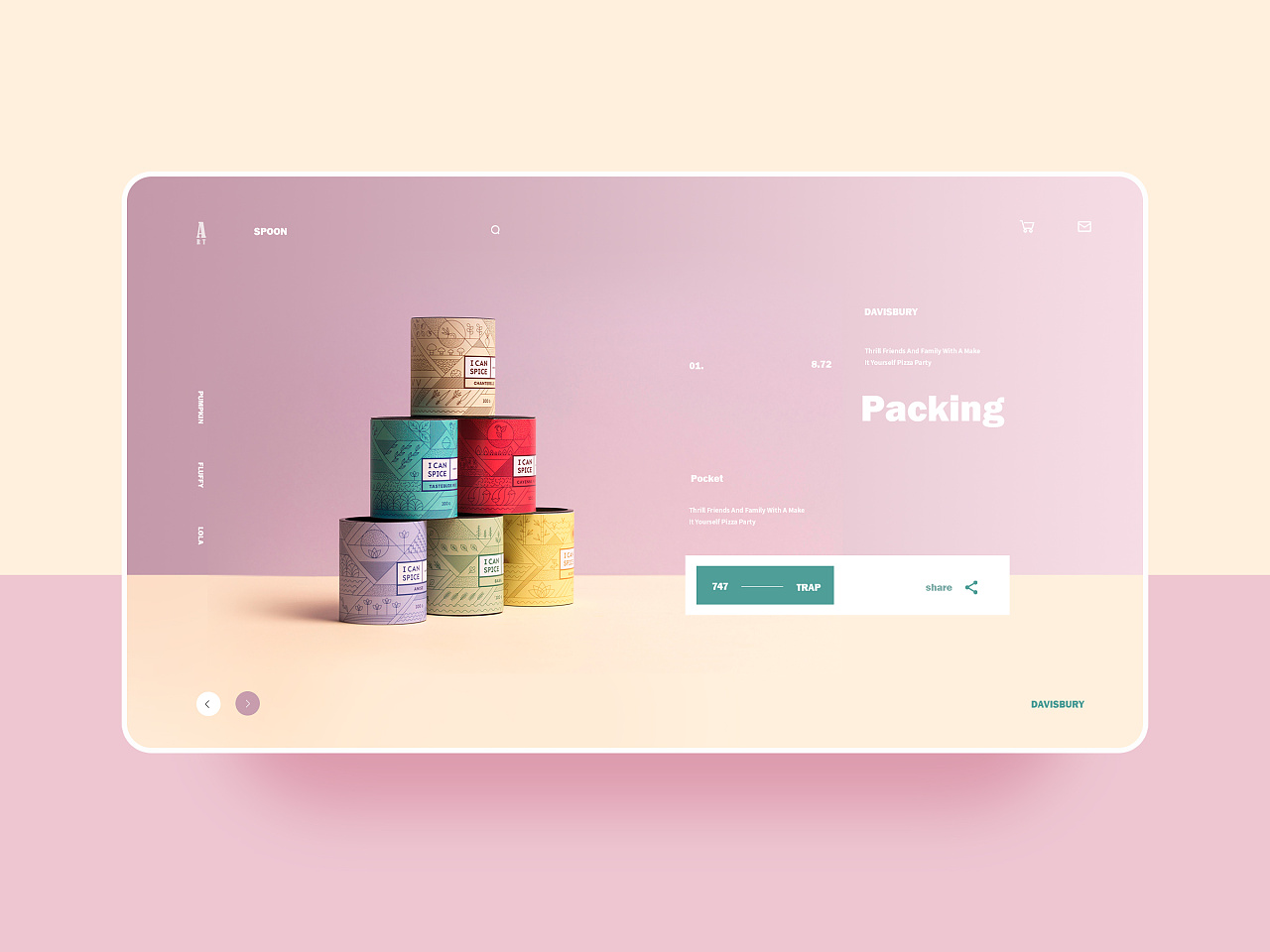
网页版式设计合集1
图片尺寸1280x960
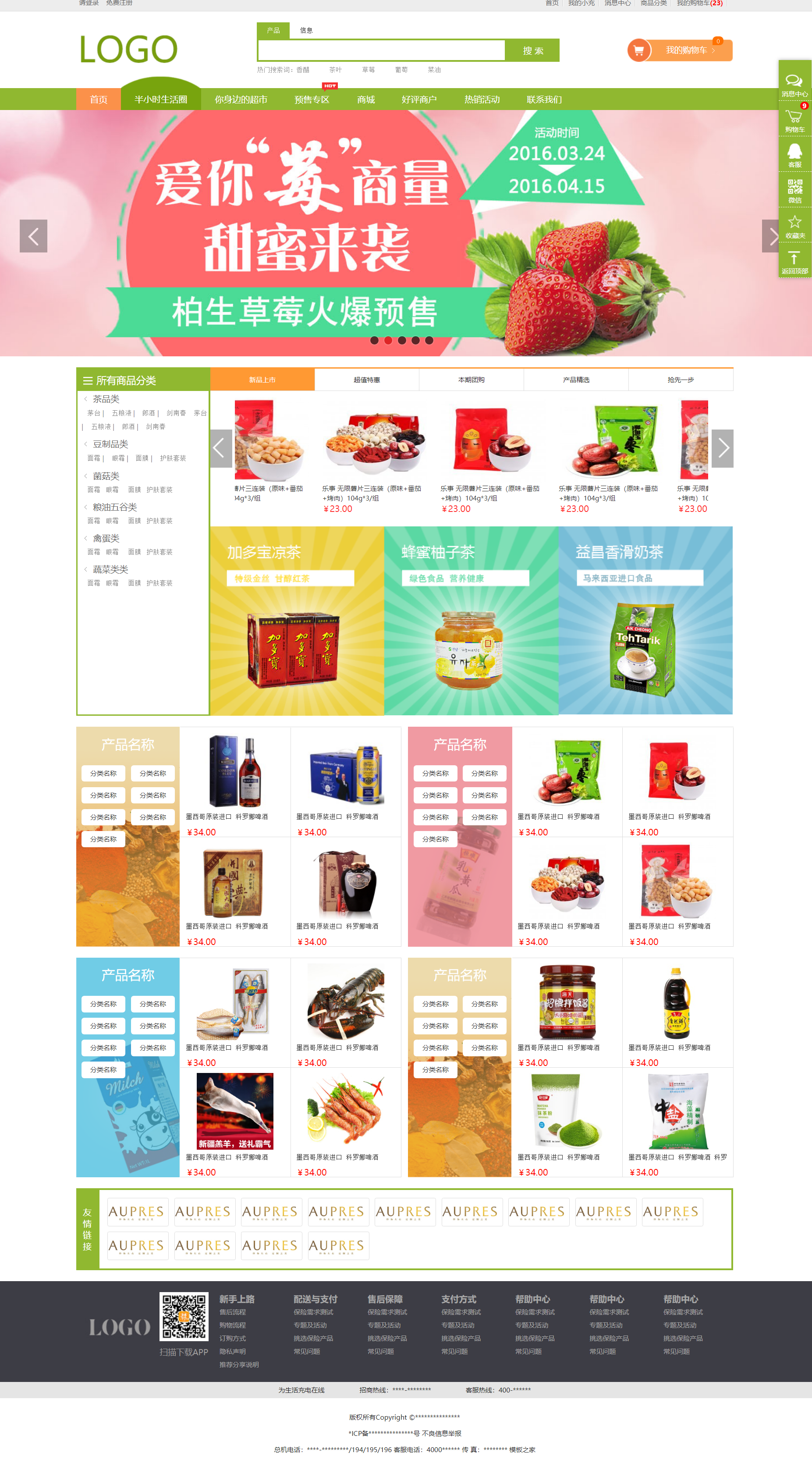
电子商务商城网站建设_电子商城网站方案_电子商城网站建设
图片尺寸1853x3363
表格,列表,企业网页,企业首页,扁平化,banner.首页
图片尺寸1280x1767
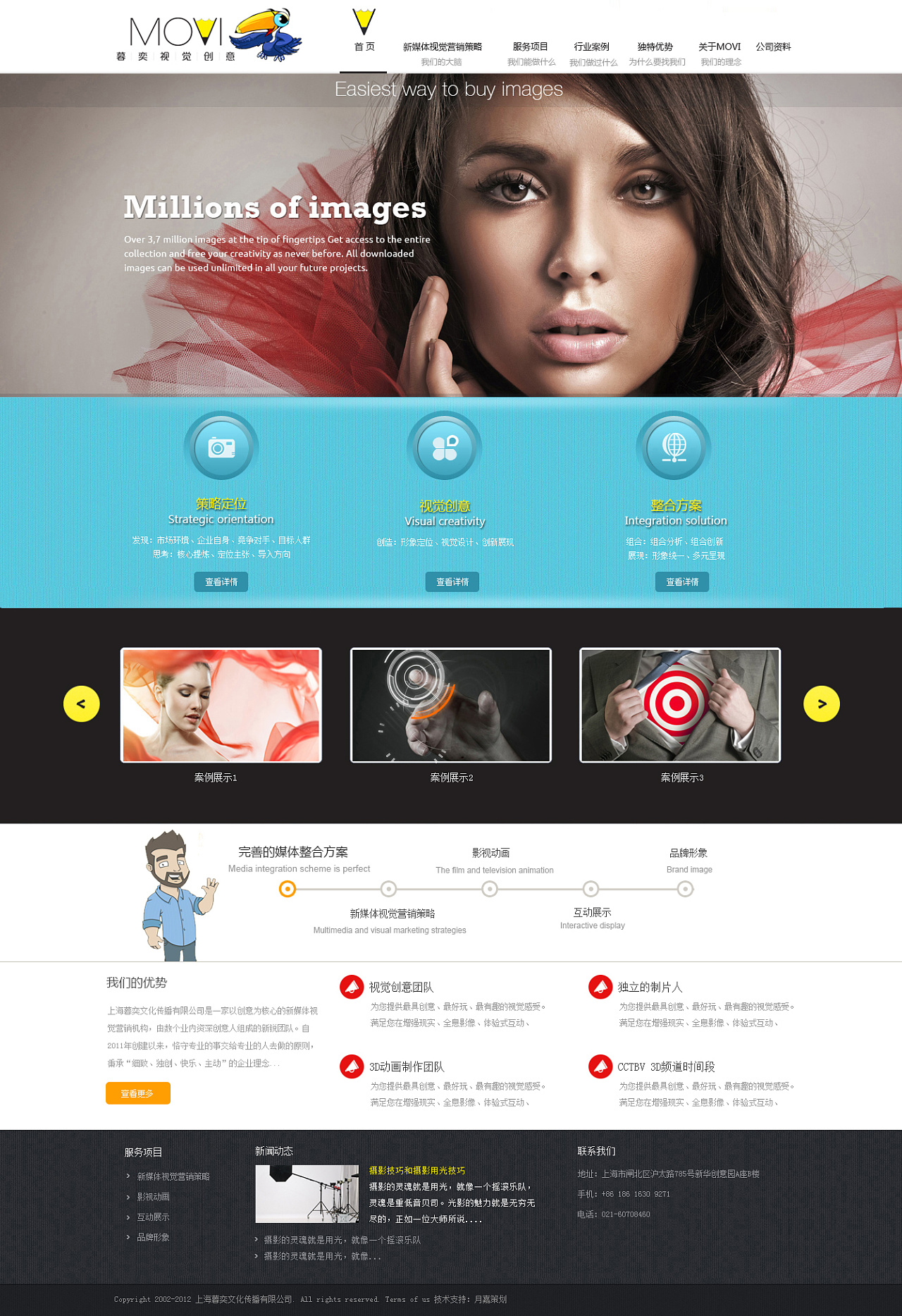
影视企业网页设计_(影视网站的设计与实现)
图片尺寸1280x1867
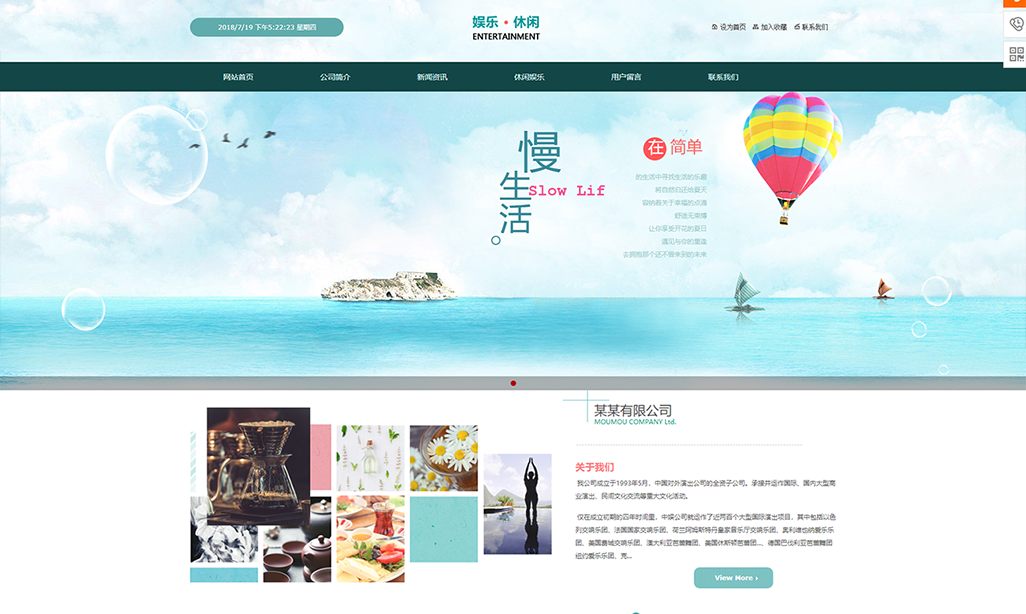
佛山市上下和地毯营销型网站建设案例
图片尺寸600x819
电商网页设计版面_(电商网页设计版面图)
图片尺寸1920x4162
参照类型模板这是一种以标准网站建设模板进行参照,然后进行用户网站
图片尺寸680x4148
蓝色框架网页psd模板
图片尺寸1024x933
白色宽屏风格的户外登山运动网页模板下载
图片尺寸1565x2681
行业网站建设首页内容_(行业网站建设首页内容有哪些)
图片尺寸968x812
一个优秀的网页设计者目 该知道哪一-段文字及某个图形该落于何处
图片尺寸1026x614
互联网公司网站框架
图片尺寸1280x3179
91 mb 格式: psd(cs2) 编号: 20090813018094895007 类型: vip素材
图片尺寸967x919
第一天作业:表格作业
图片尺寸1920x3385
咖啡电商网页
图片尺寸1280x4000
欧美简洁网页设计_(国外好看的网站设计)
图片尺寸800x1500
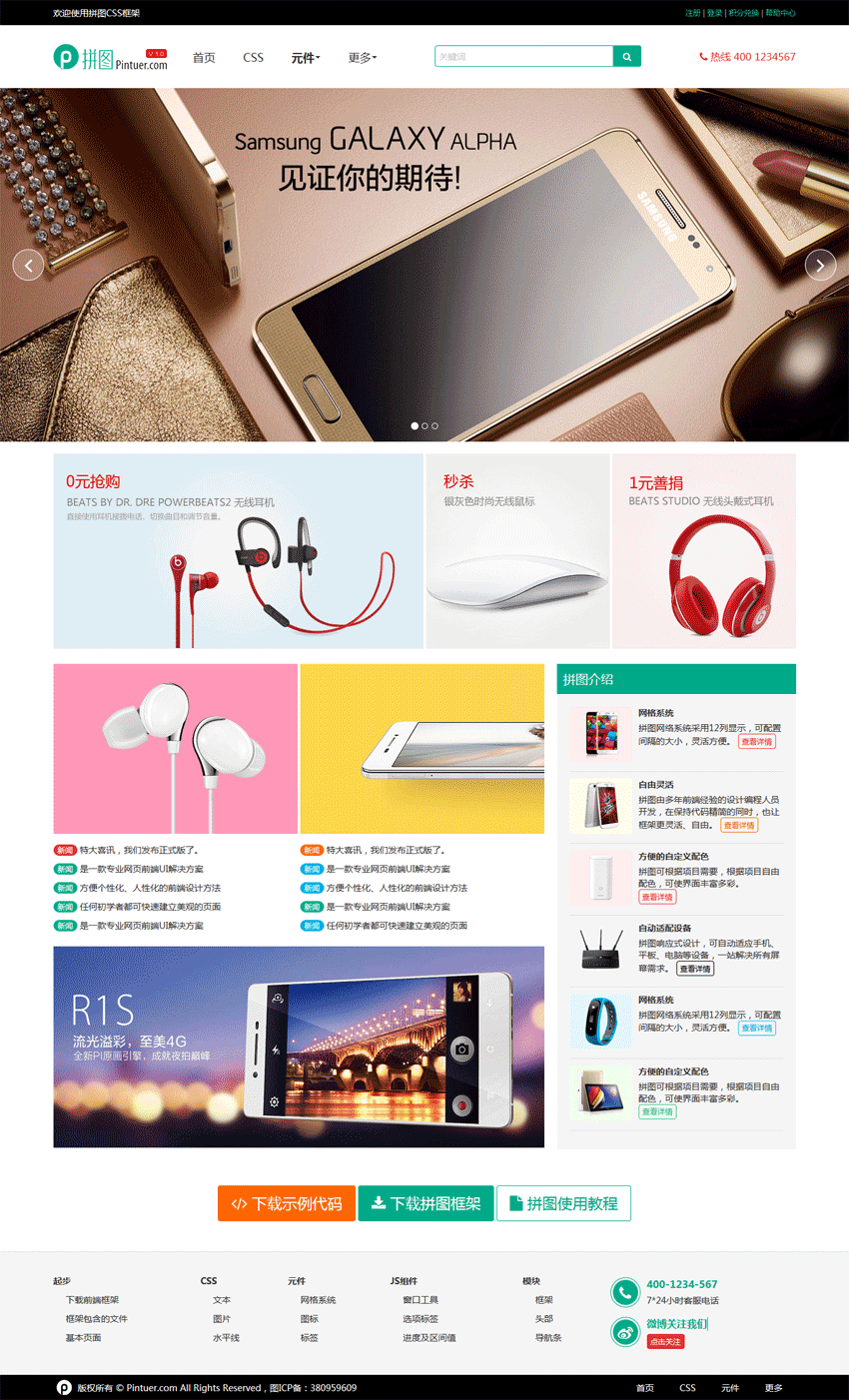
响应式拼图网站展示模板html下载
图片尺寸850x1402
43 kb 格式: psd 编号: 20150813063050771168 类型: 共享素材 模式
图片尺寸1024x3146
不管是"国"字型拐角型标题正文型,还是左右框架性上下框架性封面型,亦
图片尺寸900x1617