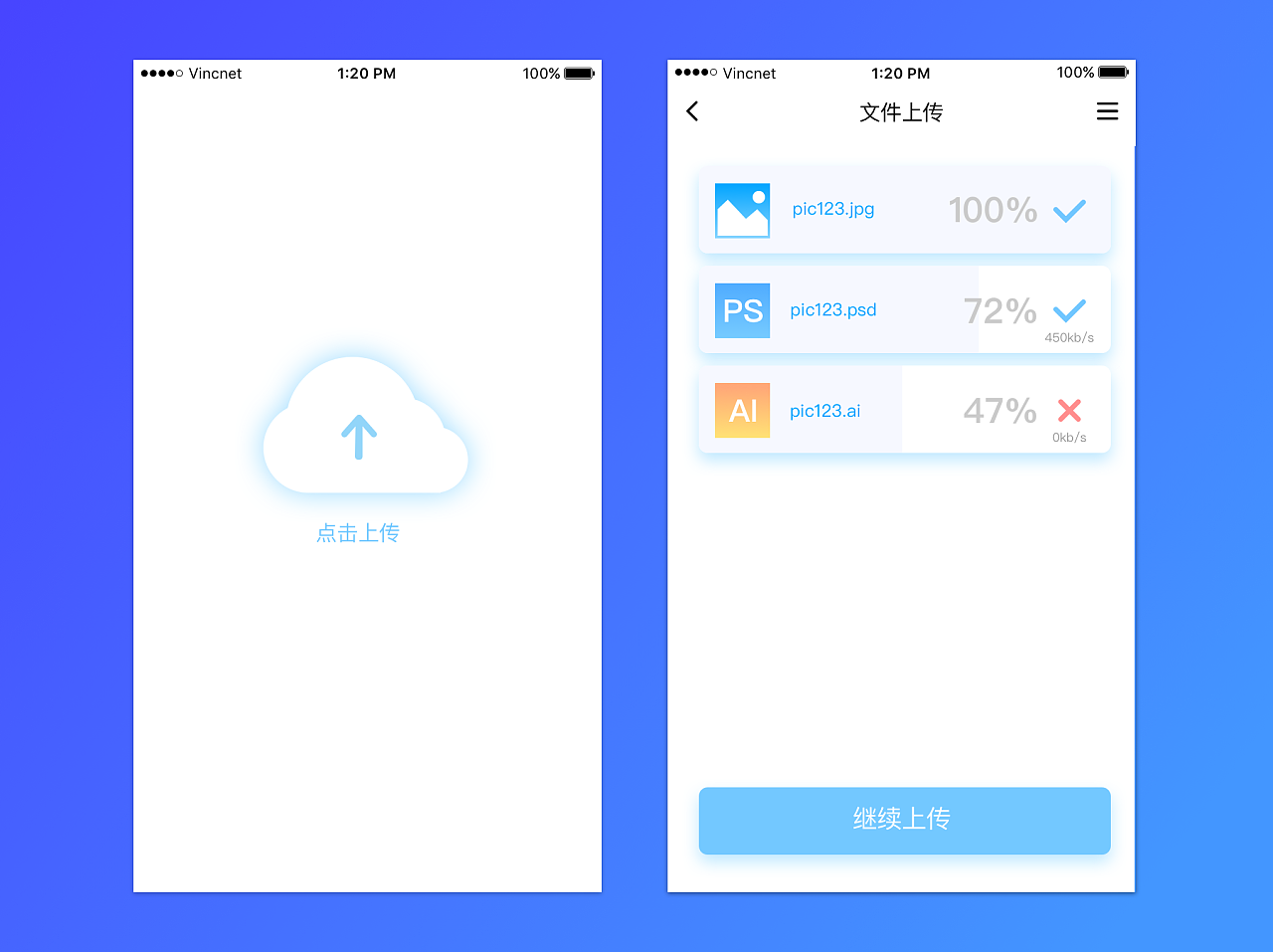
上传文件ui

上传|ui|app界面|豌豆炮_原创作品-站酷zcool
图片尺寸1280x960
文件上传页面ui
图片尺寸800x600
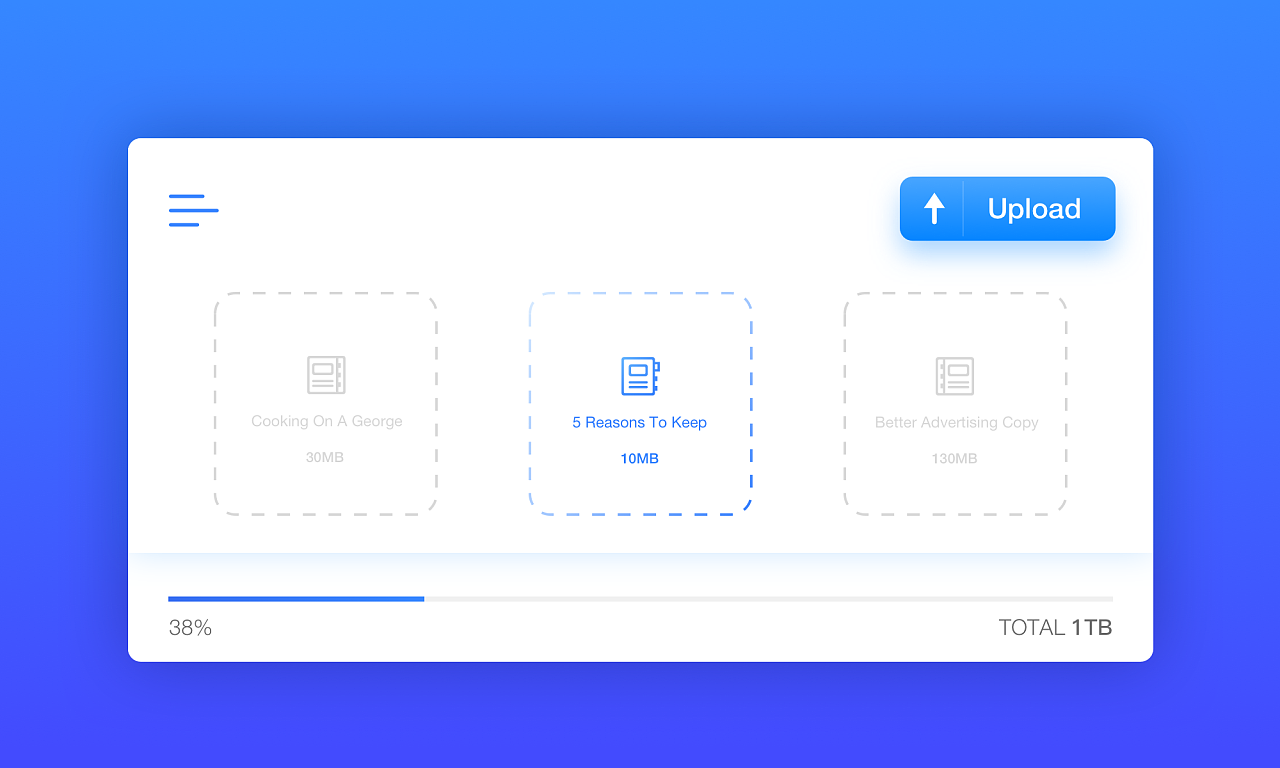
文件上传ui界面ui设计作品企业官网客户端首页首页素材资源模板下载
图片尺寸658x494
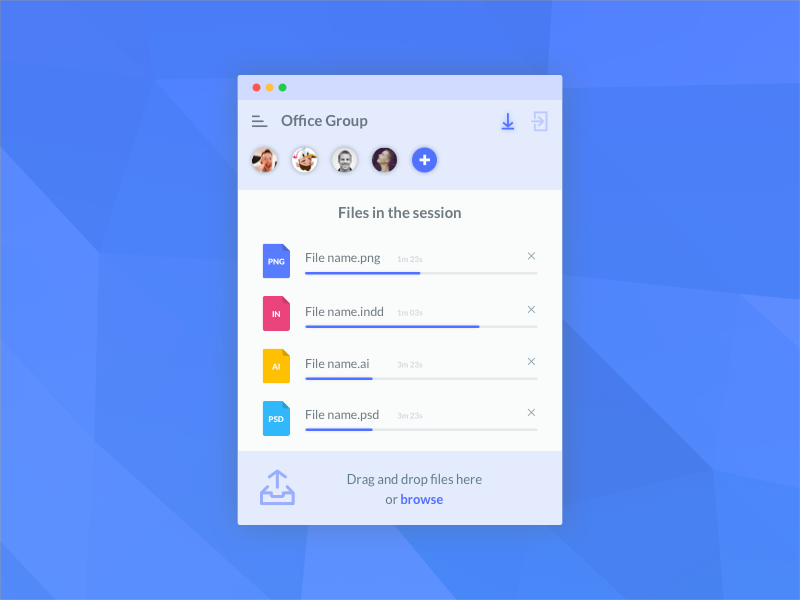
html5文件上传ui样式特效
图片尺寸650x622![[100daysui系列]文件上传weight界面设计](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=2734001339,4200138873&fm=253&fmt=auto&app=138&f=JPEG?w=667&h=500)
[100daysui系列]文件上传weight界面设计
图片尺寸800x600
vue使用elementuiupload组件上传excel文件
图片尺寸1633x487
ui设计# 文件上传ui界面ui设计分享
图片尺寸658x494
51 上传界面(carl hauser)|ui|app界面|左轮revolver - 原创作品
图片尺寸1280x957
网站文件上传管理界面模板.psd下载 - 豆皮儿ui
图片尺寸1200x900
上传状态界面ui设计元素psd源文件
图片尺寸1000x800
文件上传组件ui交互特效
图片尺寸524x447
vue使用element-ui upload组件进行多文件上传(视频或者图片)
图片尺寸650x442
文件上传ui
图片尺寸900x700
每日ui挑战031文件上传
图片尺寸658x494
layui 表单上传文件 同一个页面多个上传控件
图片尺寸650x564
文件上传组件
图片尺寸400x300
上传|ui|其他ui |kasieri - 原创作品 - 站酷 (zcool)
图片尺寸1280x768
步骤1 获取文件上传地址
图片尺寸904x347
vueelementui上传文件
图片尺寸341x339
el-form-itemlabel="上传文件:"style="margin-left: 65px;"required
图片尺寸727x581



![[100daysui系列]文件上传weight界面设计](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=2734001339,4200138873&fm=253&fmt=auto&app=138&f=JPEG?w=667&h=500)















![[100daysui系列]文件上传weight界面设计](https://www.uishe.cn/wp-content/uploads/2020/05/1588845396-4ab4abf0b9bae51.jpg)