下拉菜单样式

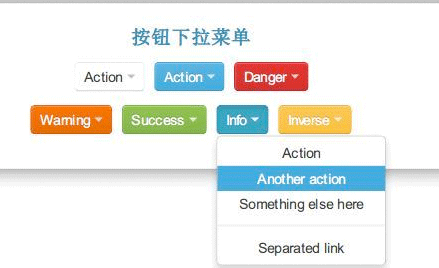
下拉菜单样式总可分为2种:一级下拉,多级下拉一级下拉:最简单的下拉
图片尺寸1920x1080
下拉菜单
图片尺寸1042x1042
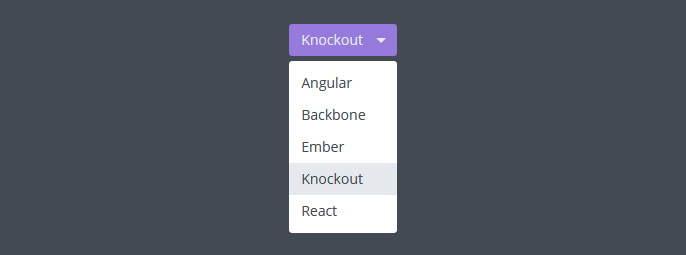
二.为下拉选项设置交互样式
图片尺寸1208x952
20款jquery下拉导航菜单特效代码分享
图片尺寸740x376
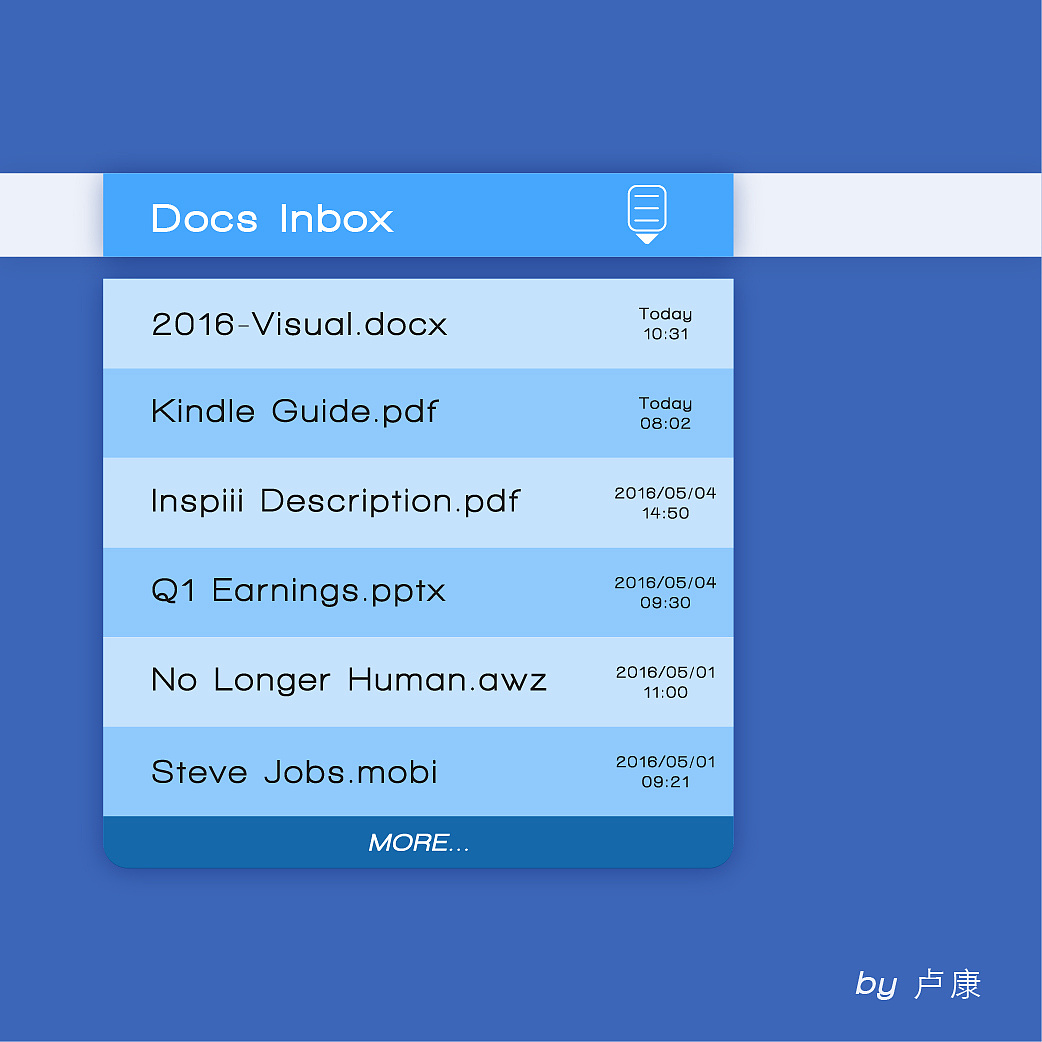
手机app软件开发下拉菜单设计技巧
图片尺寸439x268
网页选择下拉菜单psd分层模
图片尺寸492x1009
jquerycss3下拉导航菜单
图片尺寸514x229
下拉菜单效果
图片尺寸680x400
jquery下拉框样式美化插件
图片尺寸686x255
创建一个纯css下拉菜单css3构造多级下拉菜单
图片尺寸708x415
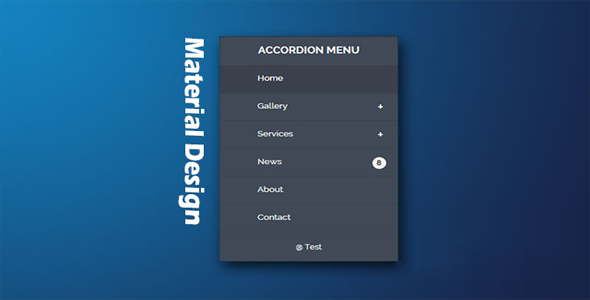
菜单项点击时采用漂亮的点击波特效,并提供了三种预设的颜色主题样式
图片尺寸590x300
制作旋转css3下拉菜单whirlingcss3dropdownmenu
图片尺寸750x603
首先要了解下拉菜单的样式,导航菜单分为两部分,上半部分为导航栏
图片尺寸1400x1200
多种功能样式的下拉菜单导航jquery插件
图片尺寸588x367
原创作品:下拉菜单
图片尺寸1505x948
下拉菜单的设计技巧
图片尺寸2880x992
网页下拉菜单
图片尺寸550x308
6.1,下拉菜单
图片尺寸725x349
jquery适用于网站后台管理导航菜单,蓝色的四级下拉导航菜单样式代码
图片尺寸540x326
式布局:使用css的媒体查询功能,根据屏幕尺寸应用不同的布局和样式
图片尺寸700x1658