专辑封面制作app

wfr音乐专辑视觉设计
图片尺寸1280x907
音乐专辑封面设计oner比巴啵
图片尺寸1080x810
华晨宇全新唱作专辑希忘hope##华晨宇希忘hope专辑封面#果机app
图片尺寸690x950
华晨宇全新唱作专辑希忘hope##华晨宇希忘hope专辑封面#果机app
图片尺寸690x1393
专辑封面ui元素界面|ui|app界面|云小虾 - 原创作品 - 站酷 (zcool)
图片尺寸640x960
专辑封面设计betterwithyou
图片尺寸1000x1000
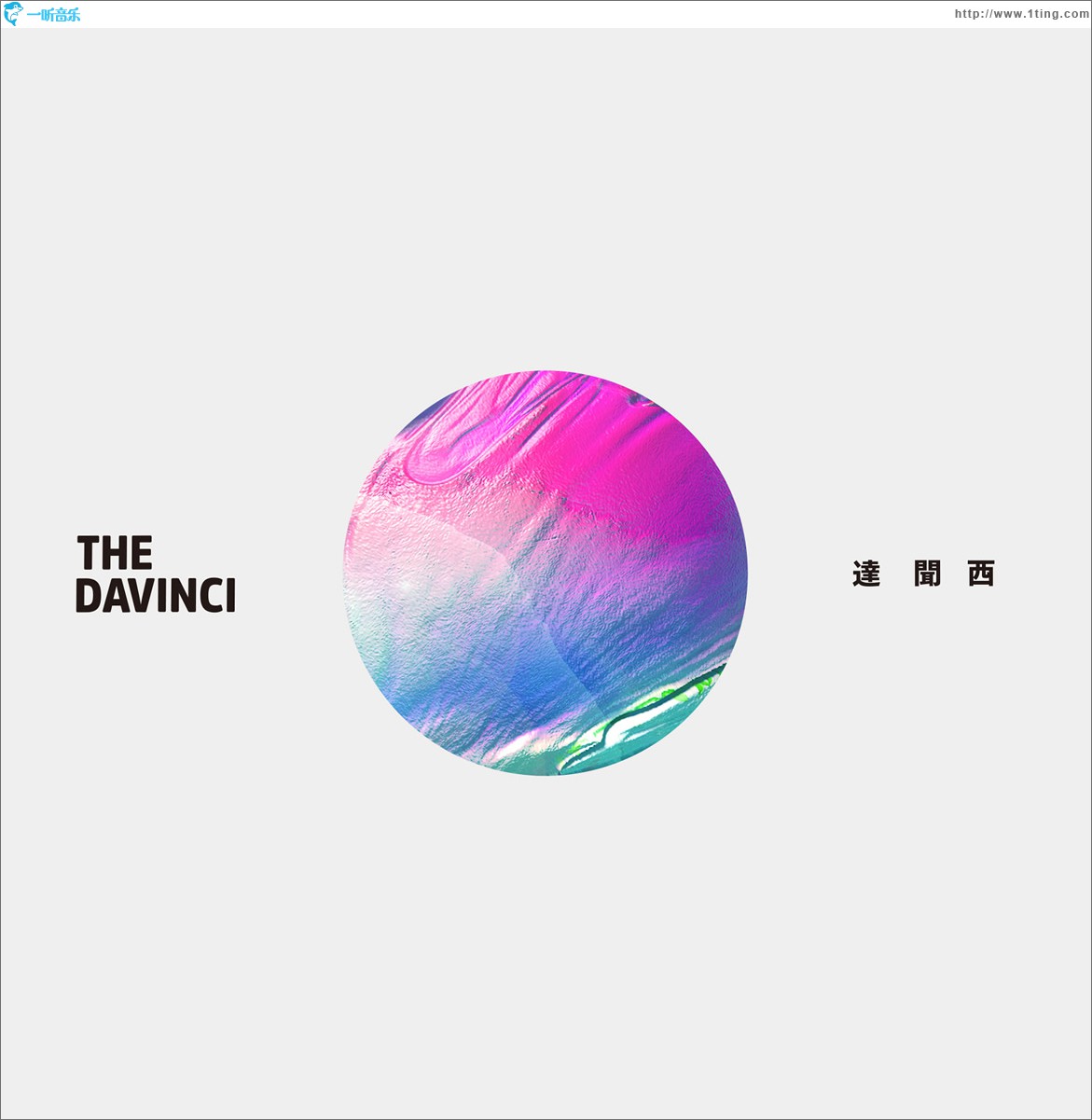
专辑封面:达闻西 (ep)
图片尺寸1171x1201
app专辑页面
图片尺寸750x1334
音乐封面设计
图片尺寸1001x1332
cd歌曲专辑抖音酷狗qq音乐网易云华为小米音乐单曲歌曲封面设计
图片尺寸800x800
day02-告五人《唯一》专辑封面设计
图片尺寸1280x960
音乐专辑封面设计
图片尺寸2320x2320
专辑封面回归最纯粹的听觉体验甚至播放mv在这里都是多余的当所有app
图片尺寸887x1183
日更~#专辑封面 #专辑封面设计 #设计
图片尺寸1080x864
把我的感受做了个平面设计 真的很想做音乐专辑封面设计759415
图片尺寸1080x809
专辑封面设计
图片尺寸1920x1282
发现有一张特别适合做专辑封面,这就给大家分享制作方法95下篇笔记
图片尺寸1080x1439
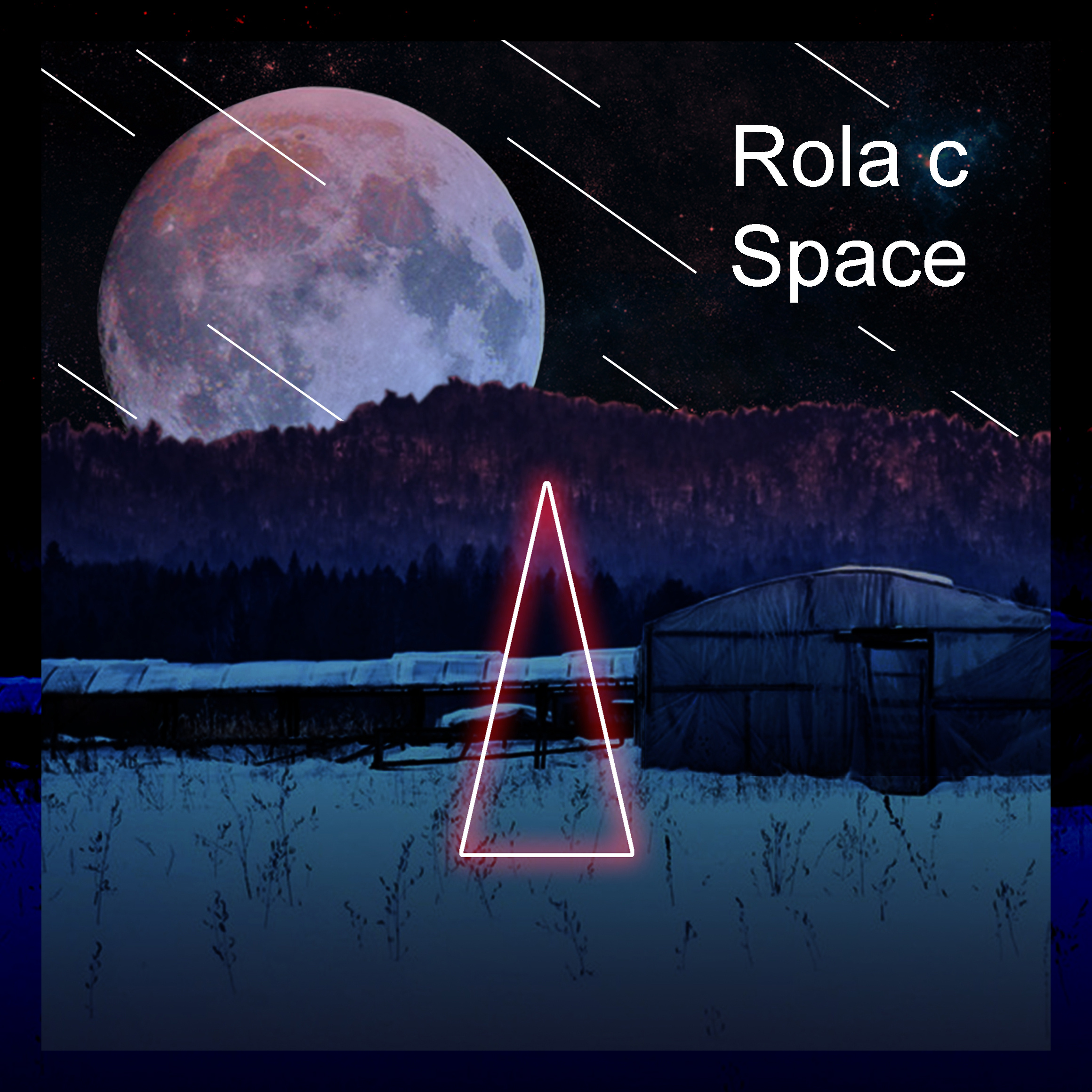
求分享蓝色的专辑封面!
图片尺寸600x600
深夜小茶馆专辑封面设计
图片尺寸1280x689
回应: 求分享蓝色的专辑封面!
图片尺寸600x1066