五子棋盘格子

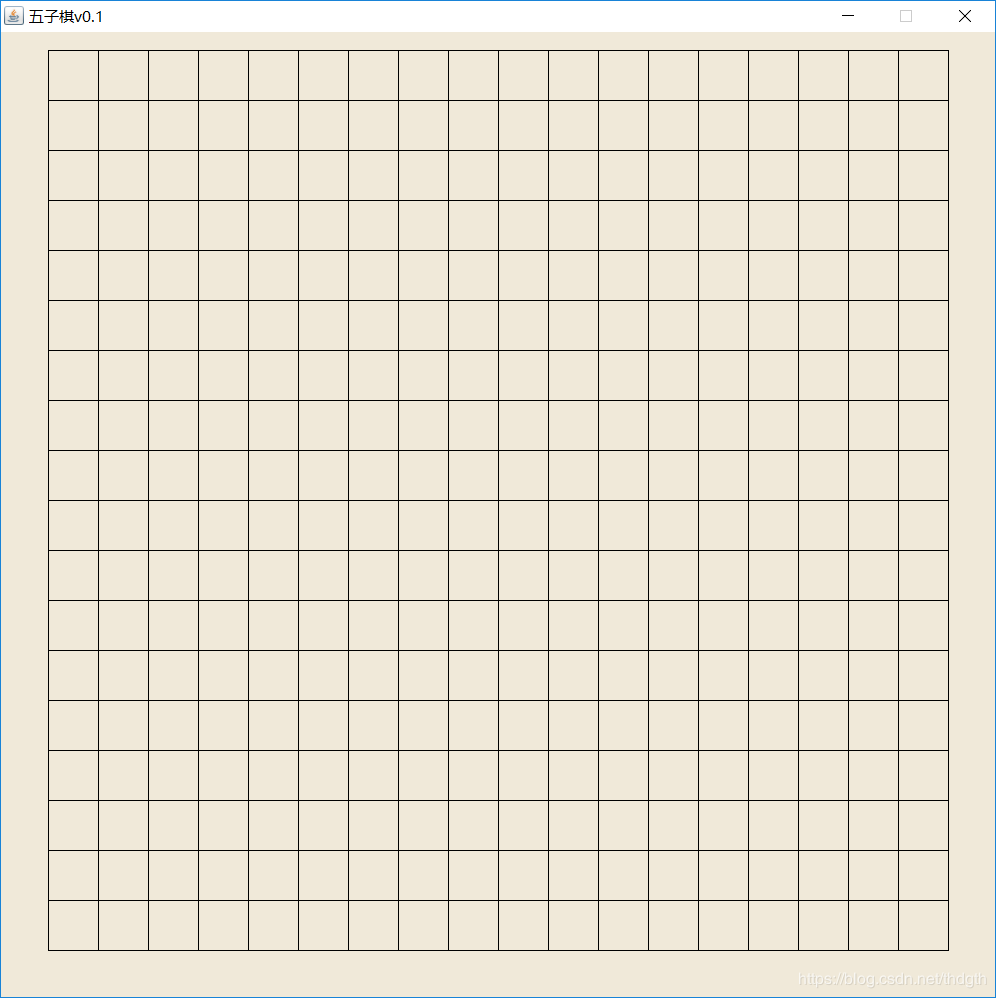
java五子棋页面设计编程java程序设计五子棋一编写界面
图片尺寸996x998
五子棋方格纸.doc
图片尺寸920x1303
用excel制作一个简单的五子棋游戏
图片尺寸620x611
五子棋棋盘图片
图片尺寸1024x966
五子棋方格纸
图片尺寸920x1302
五子棋盘分层设计图片
图片尺寸1000x961
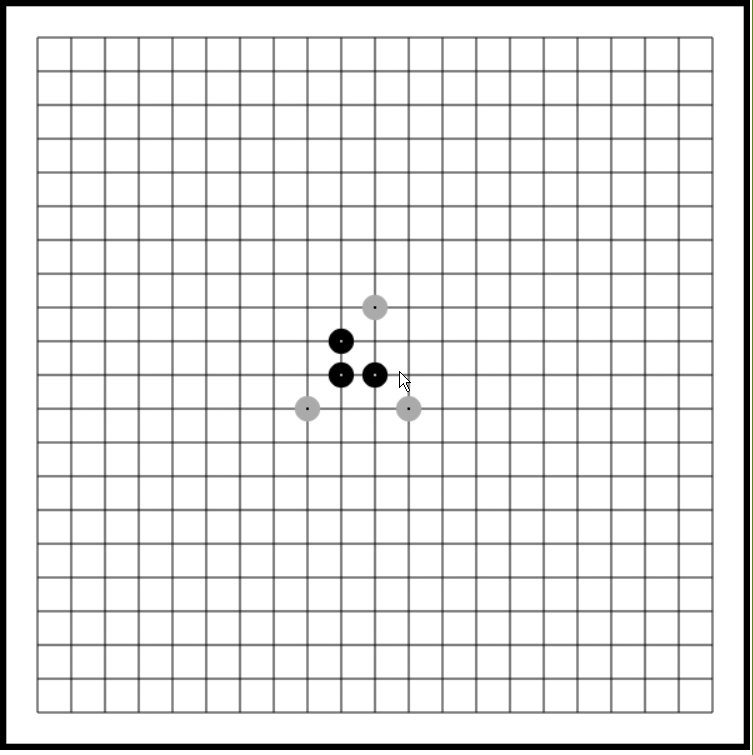
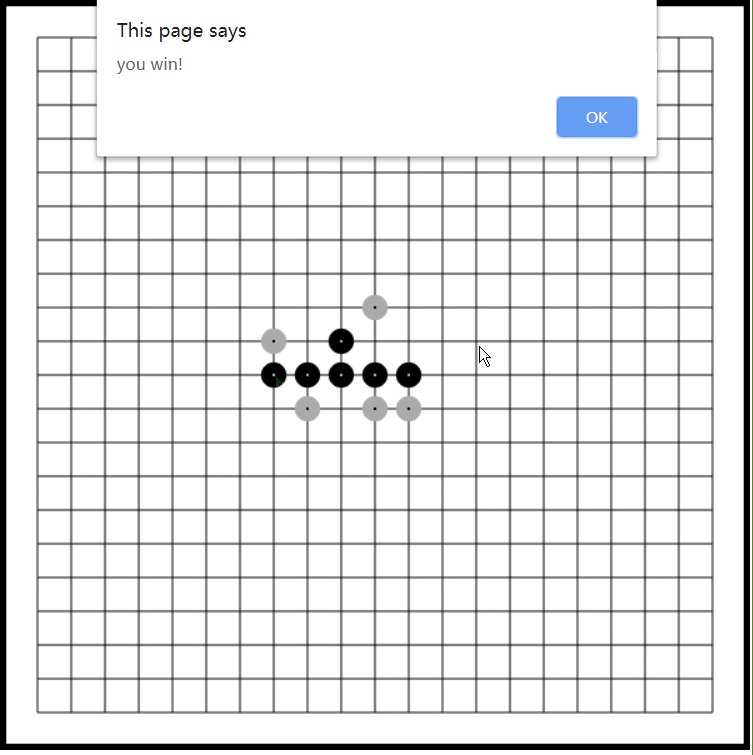
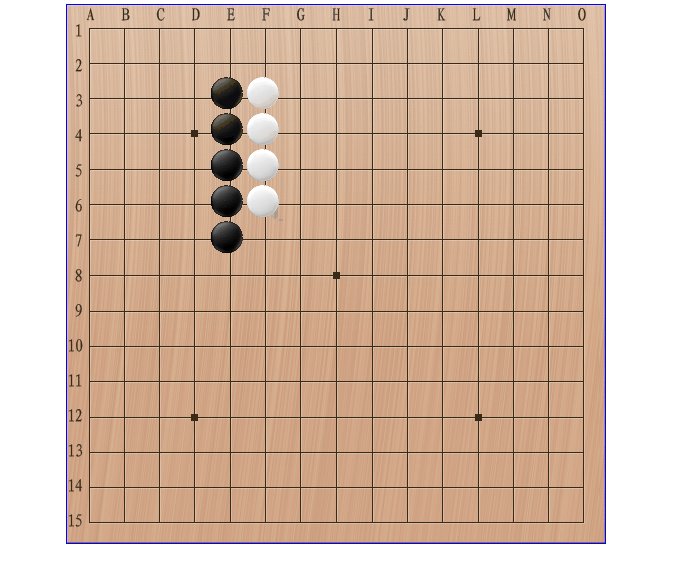
基于canvas的五子棋
图片尺寸753x755
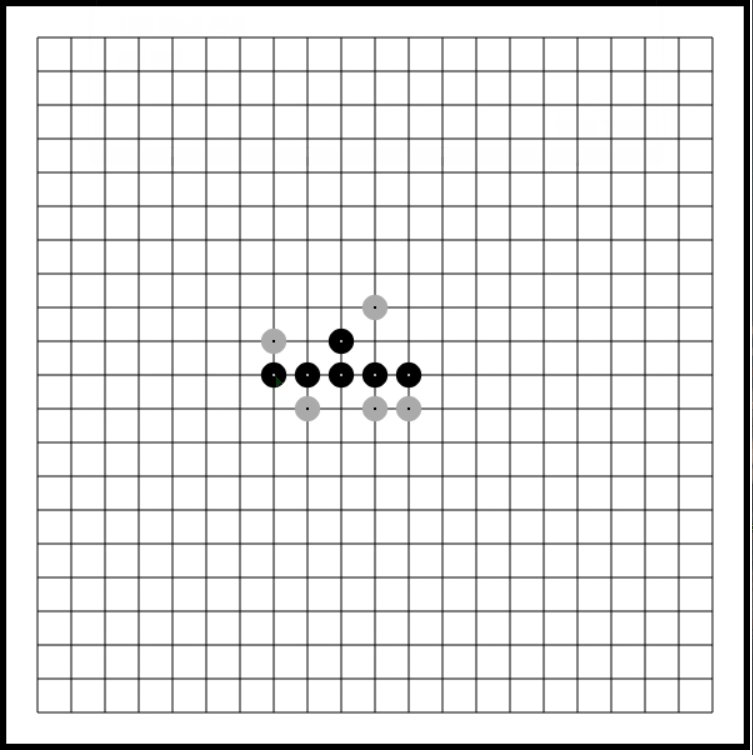
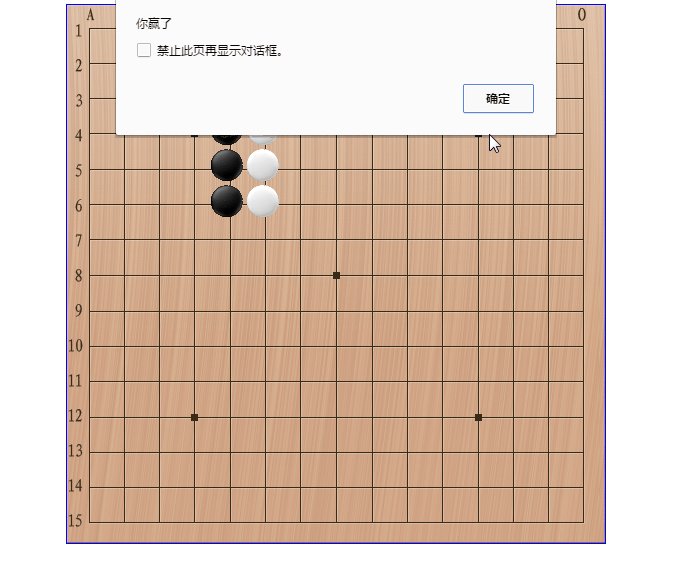
vuecanvas实现简单五子棋游戏的全过程
图片尺寸563x555
基于pyqt5的五子棋编程(人机对弈)
图片尺寸540x540
五子棋基础入门教程
图片尺寸893x385
五子棋 游戏简介
图片尺寸254x266
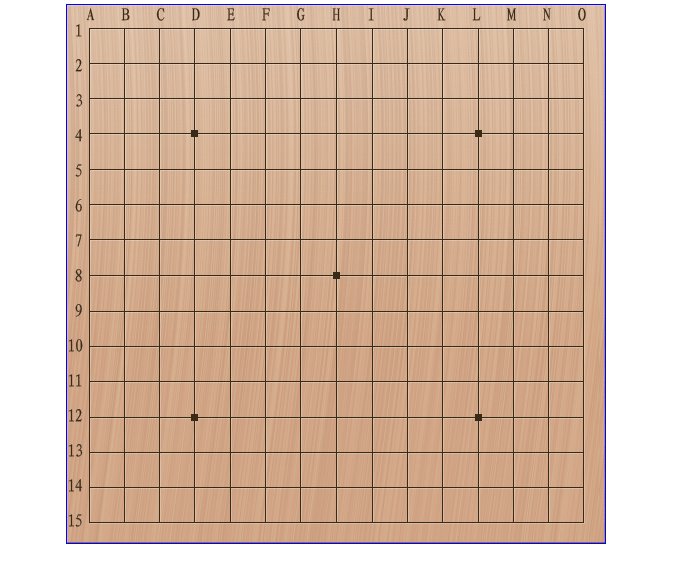
展开全部 五子棋的棋盘是15*15的,左起坐标点为(a,1) 往下,横坐标莂a
图片尺寸313x313
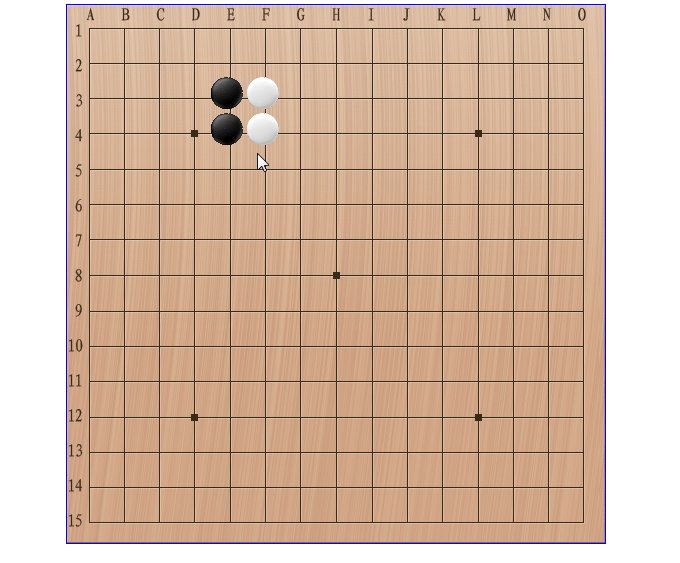
javascript实现五子棋游戏的方法详解
图片尺寸680x563
五子棋盘
图片尺寸684x655
五子棋棋盘
图片尺寸800x600
五子棋gif棋局gif游戏gif智力gif对弈gif
图片尺寸423x443
【源码分享】ios-oc版五子棋
图片尺寸555x987
佘宜诺数字游戏(五子棋)
图片尺寸2384x2288
楠木林高智能单机版五子棋软件图片界面
图片尺寸556x602
五子棋入门规则
图片尺寸298x294