五边形雷达图

五边形雷达图
图片尺寸1000x1000
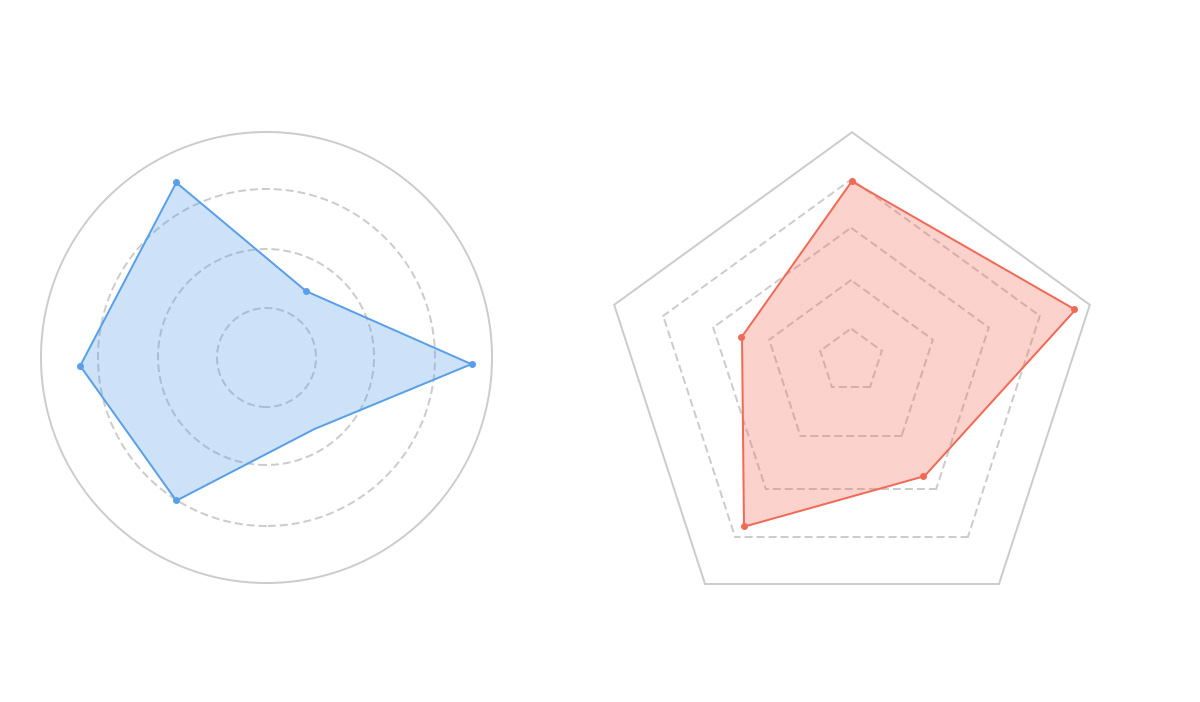
五边形雷达图梯度
图片尺寸750x465
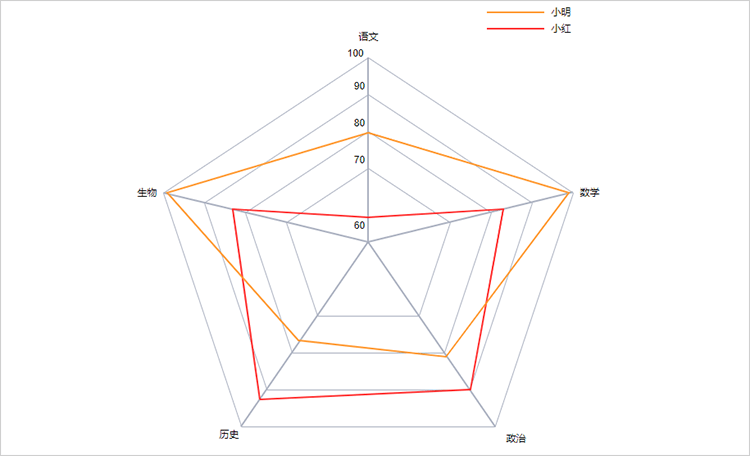
五边形成绩雷达图
图片尺寸750x456
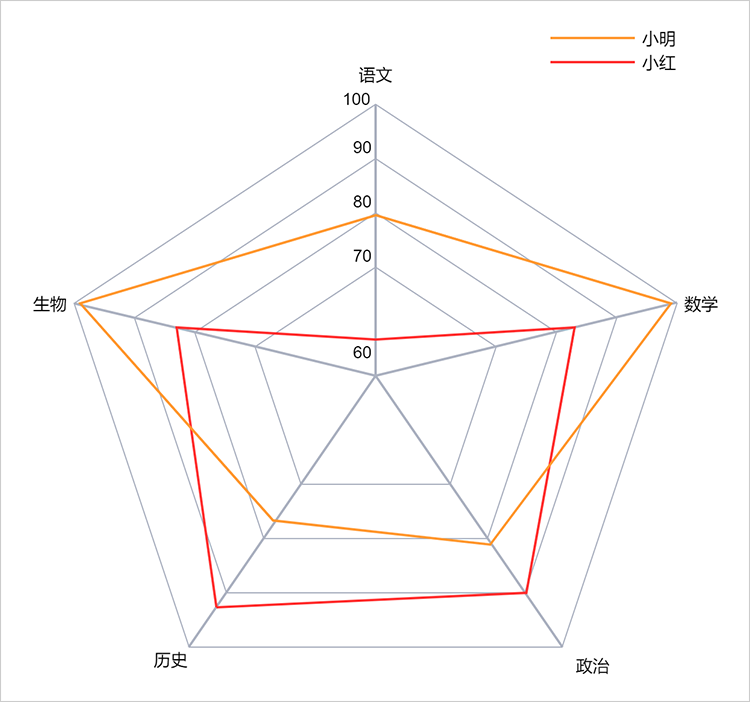
基于matplotlib的五边形雷达图
图片尺寸628x471
多边形示意如下(这里以正五边形作为示例):雷达区域正多边形顶点处
图片尺寸393x372
canvas五边形五边形雷达图满屏飘落流星雨
图片尺寸1080x2400
五边形雷达图
图片尺寸750x702
基于matplotlib的五边形雷达图
图片尺寸986x611
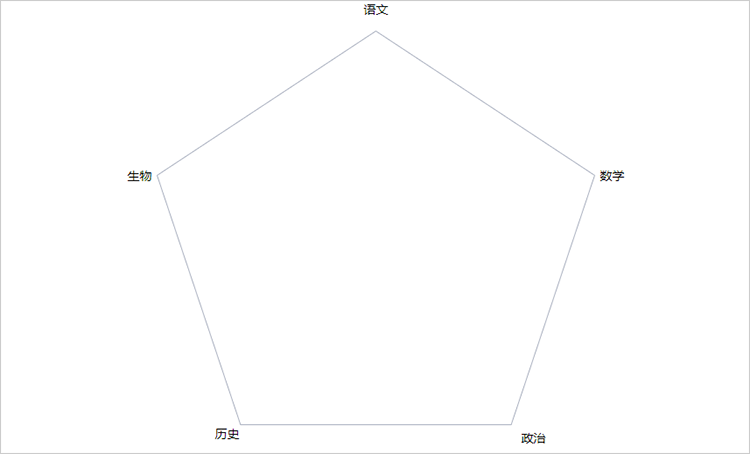
雷达图
图片尺寸1200x702
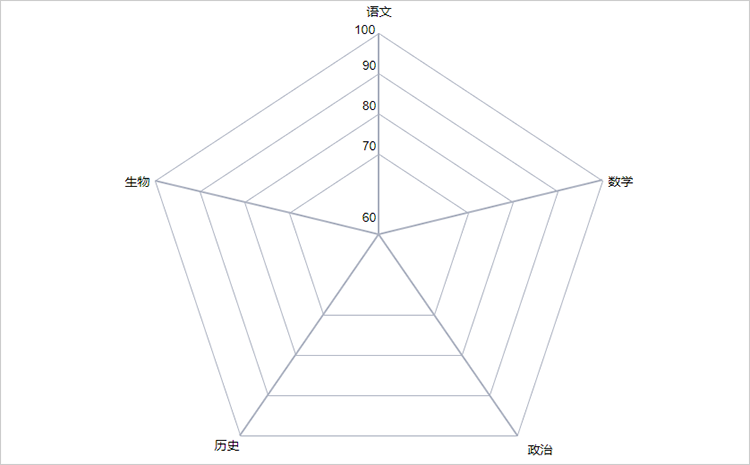
五边形雷达图雏形
图片尺寸750x454
android雷达图蜘蛛网图绘制
图片尺寸582x976
凭"兰"远眺,医药前景广阔科技风光无限—中欧基金葛兰雷达图
图片尺寸669x452
五维雷达图带你看清造车新势力谁最厉害
图片尺寸720x480
页面比较 - echarts图形-雷达图 (v.2 vs v.
图片尺寸475x439
由于我们要做的雷达图是五边形的雷达图,所以我们修改indicator中的
图片尺寸386x381
手动撸个android雷达图(蜘蛛网图)radarview
图片尺寸398x200
我们现在已经初步完成了一个五边形的绘制,所以短暂回顾一下这几个
图片尺寸720x463
h5页面的雷达图五边形属性雷达图ugui渲染器
图片尺寸720x651
五边形雷达图
图片尺寸800x800
由于我们要做的雷达图是五边形的雷达图,所以我们修改indicator中的
图片尺寸390x382