交互表

web端交互设计走查表
图片尺寸1330x1410
浅谈数据表的产品设计功能ui交互
图片尺寸1600x740
交互自查表可用性优化实录
图片尺寸988x751
交互设计走查表
图片尺寸640x4010
交互设计自查表
图片尺寸2088x1484
年轻人的第一个交互走查表
图片尺寸814x691
手把手教你打造0失误神器交互设计自查表
图片尺寸800x795
交互设计自查表
图片尺寸1280x731
四,建立交互自查表,养成更为缜密的交互思考方式
图片尺寸1350x1906
s11机器人和plc信号交互表
图片尺寸691x1092
交互设计自查表
图片尺寸1280x815
因此,我们给图表赋予了交互的功能.
图片尺寸640x363
交互设计
图片尺寸1150x986
交互设计自查表
图片尺寸1280x874
交互走查表2之信息架构走查篇
图片尺寸2880x2051
web端交互设计走查表
图片尺寸1385x2850
交互设计自查表
图片尺寸1400x1308
浅谈数据表的产品设计功能ui交互
图片尺寸1600x742
tableau参数交互的技巧
图片尺寸856x583
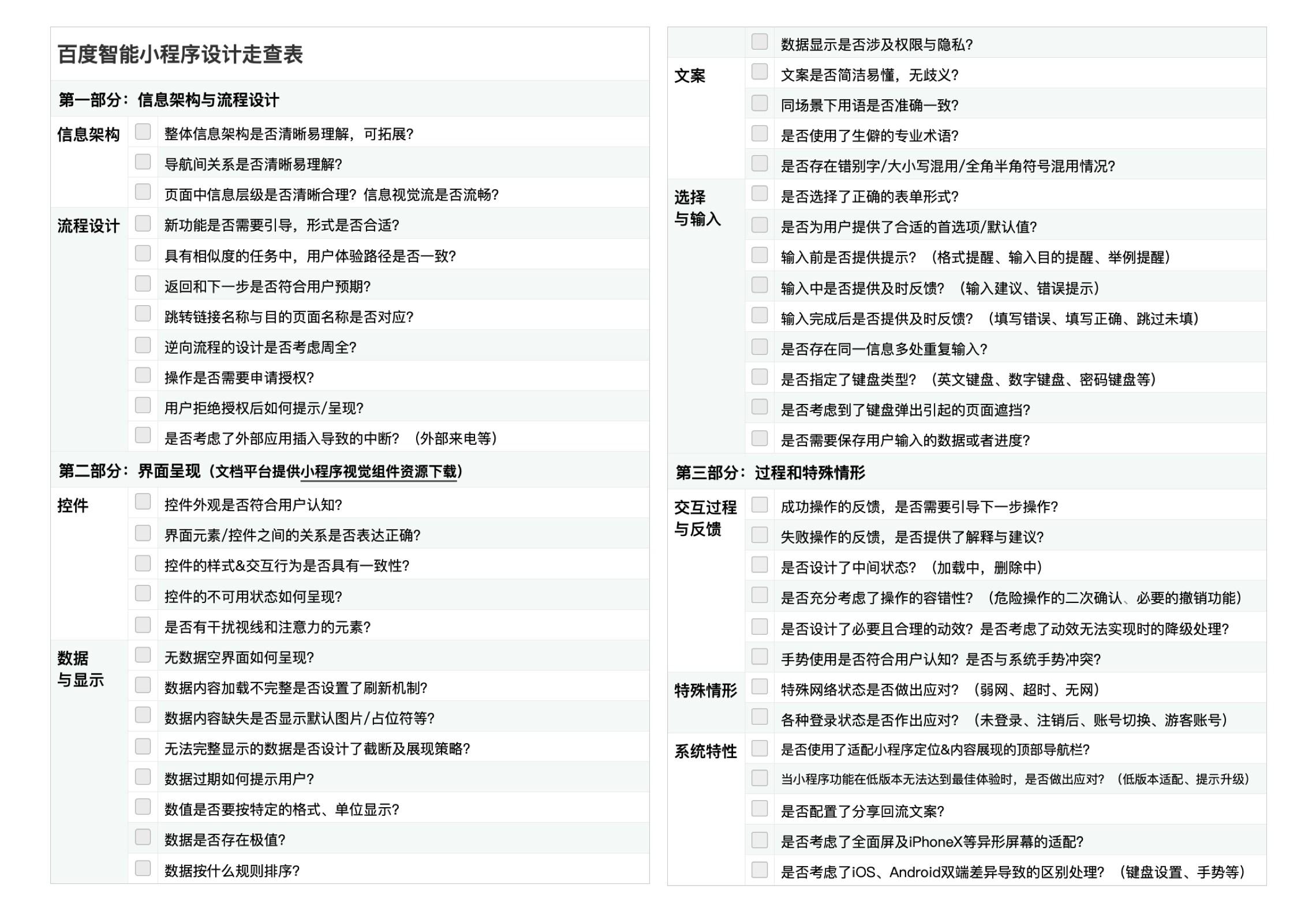
以智能小程序为例4步构建交互设计自查表搭结构填内容用起来迭代升级
图片尺寸2280x1572