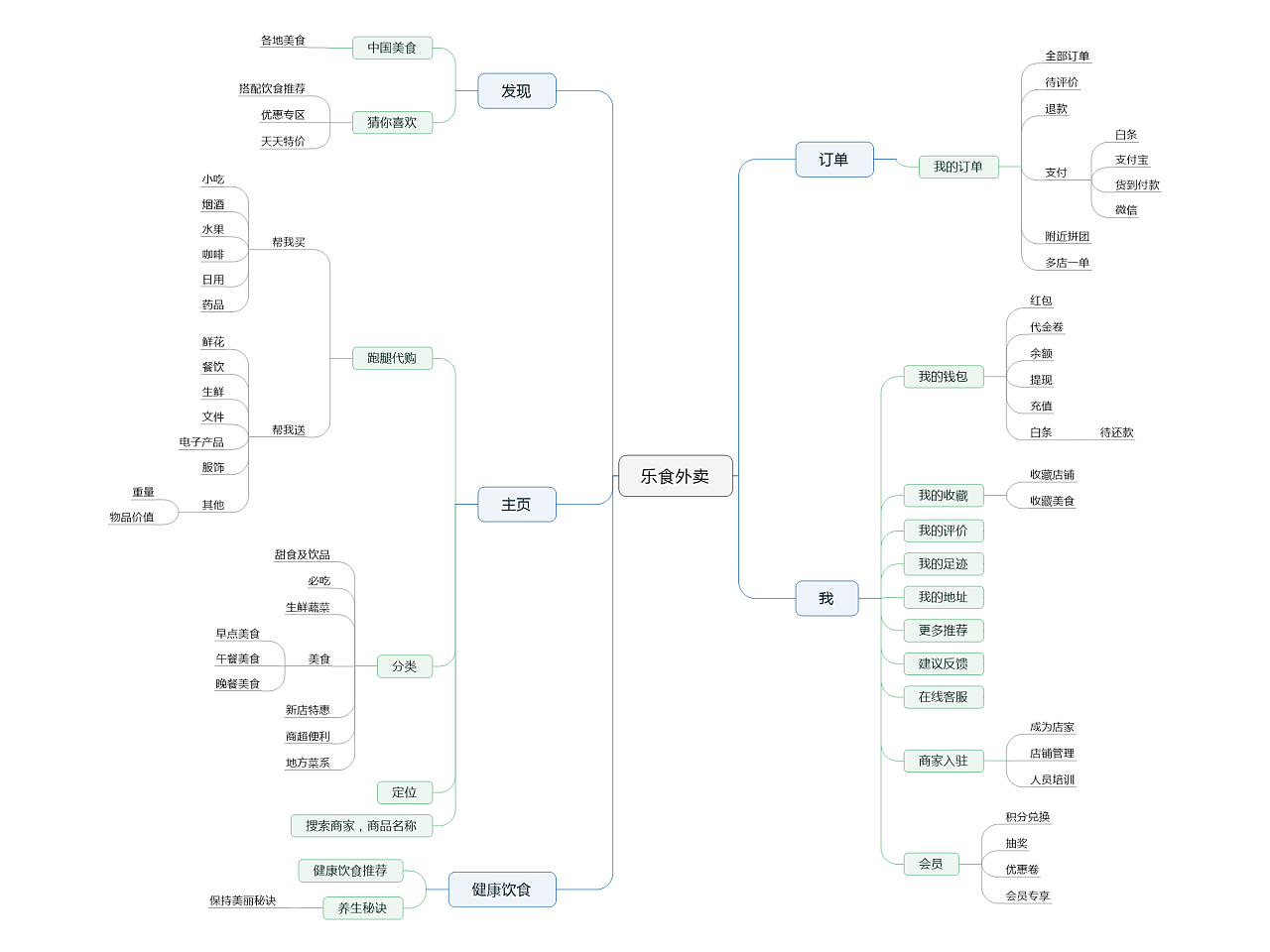
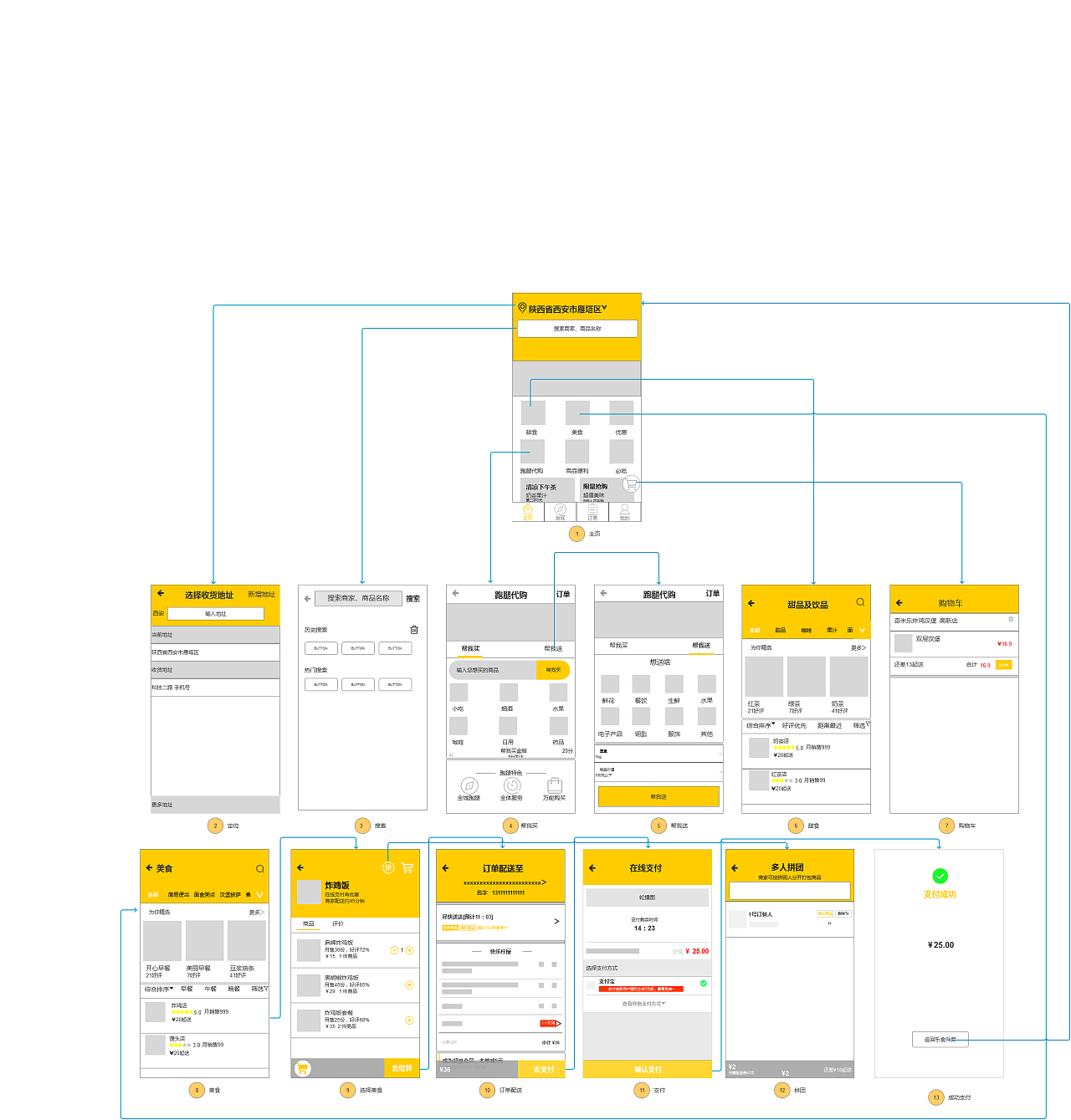
交互设计信息架构

交互框架图
图片尺寸1280x960
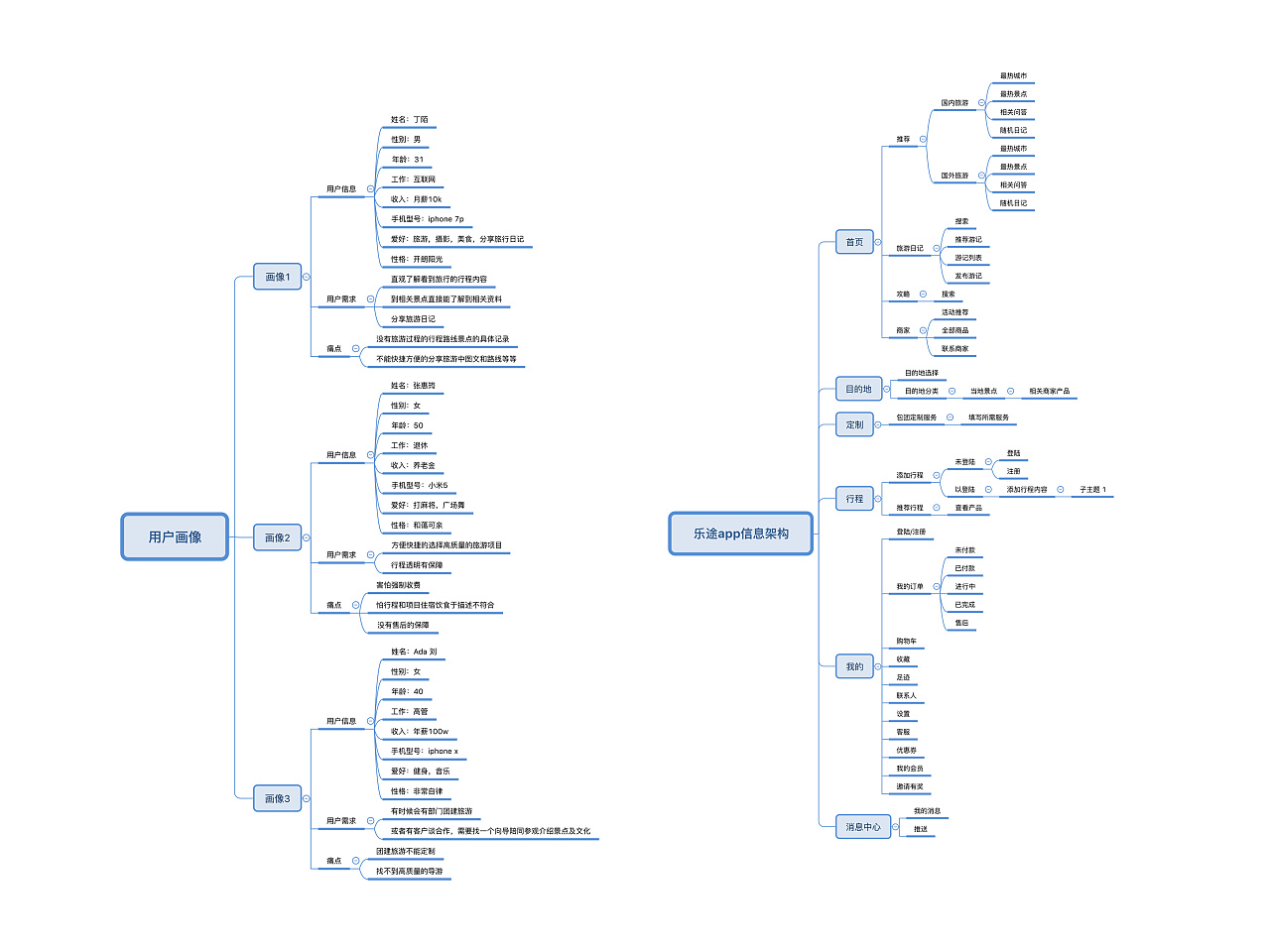
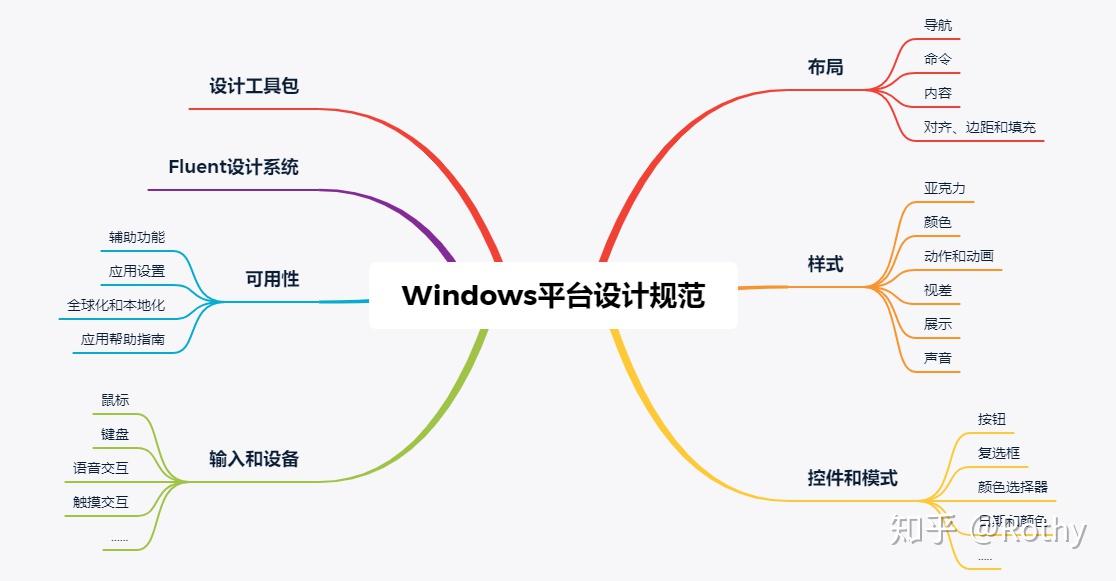
交互设计知识体系
图片尺寸1658x1020
乐途交互设计-信息架构/业务流程/workflow/交互说明
图片尺寸1280x960
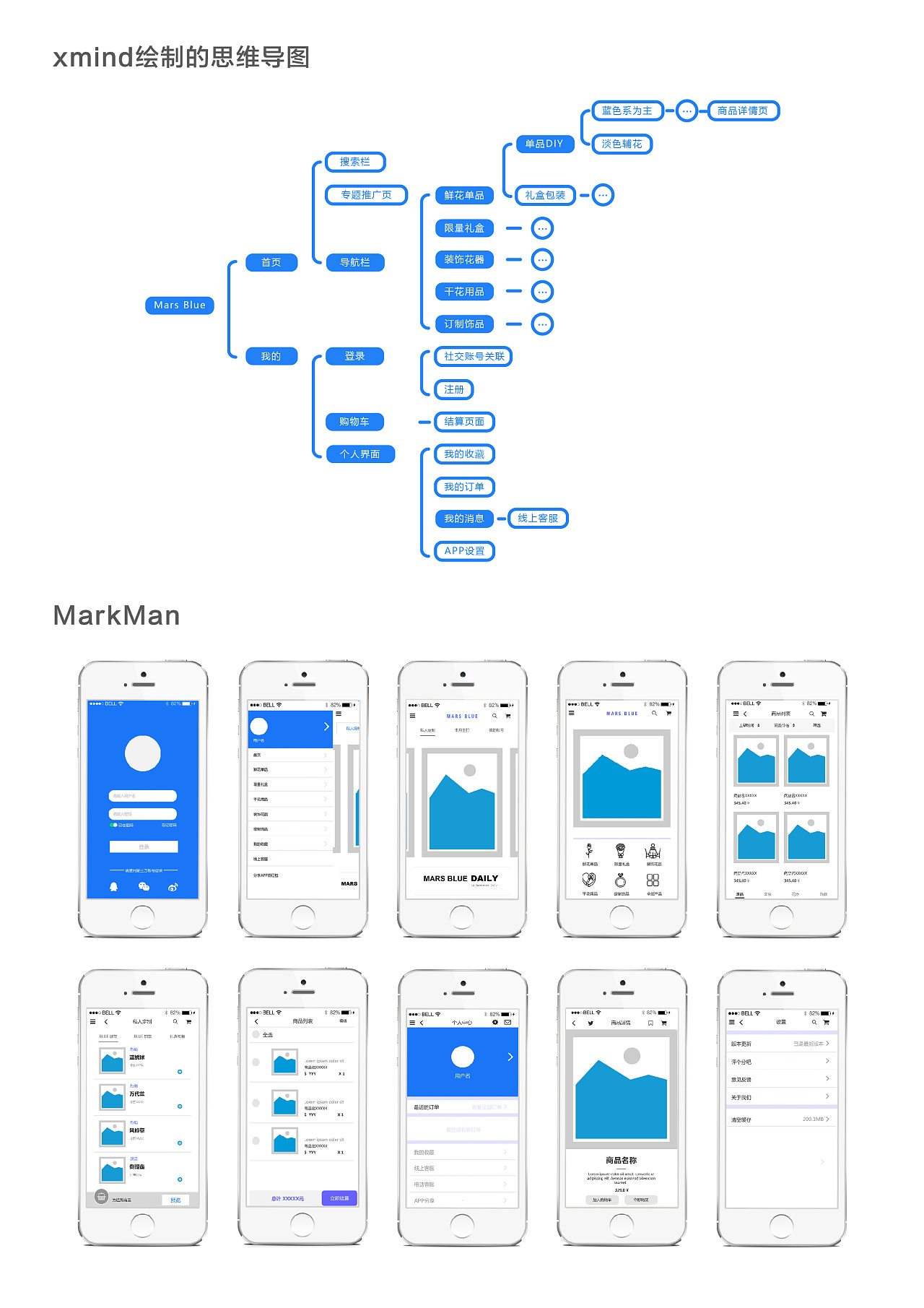
交互设计——mars blue花店app
图片尺寸1280x1811
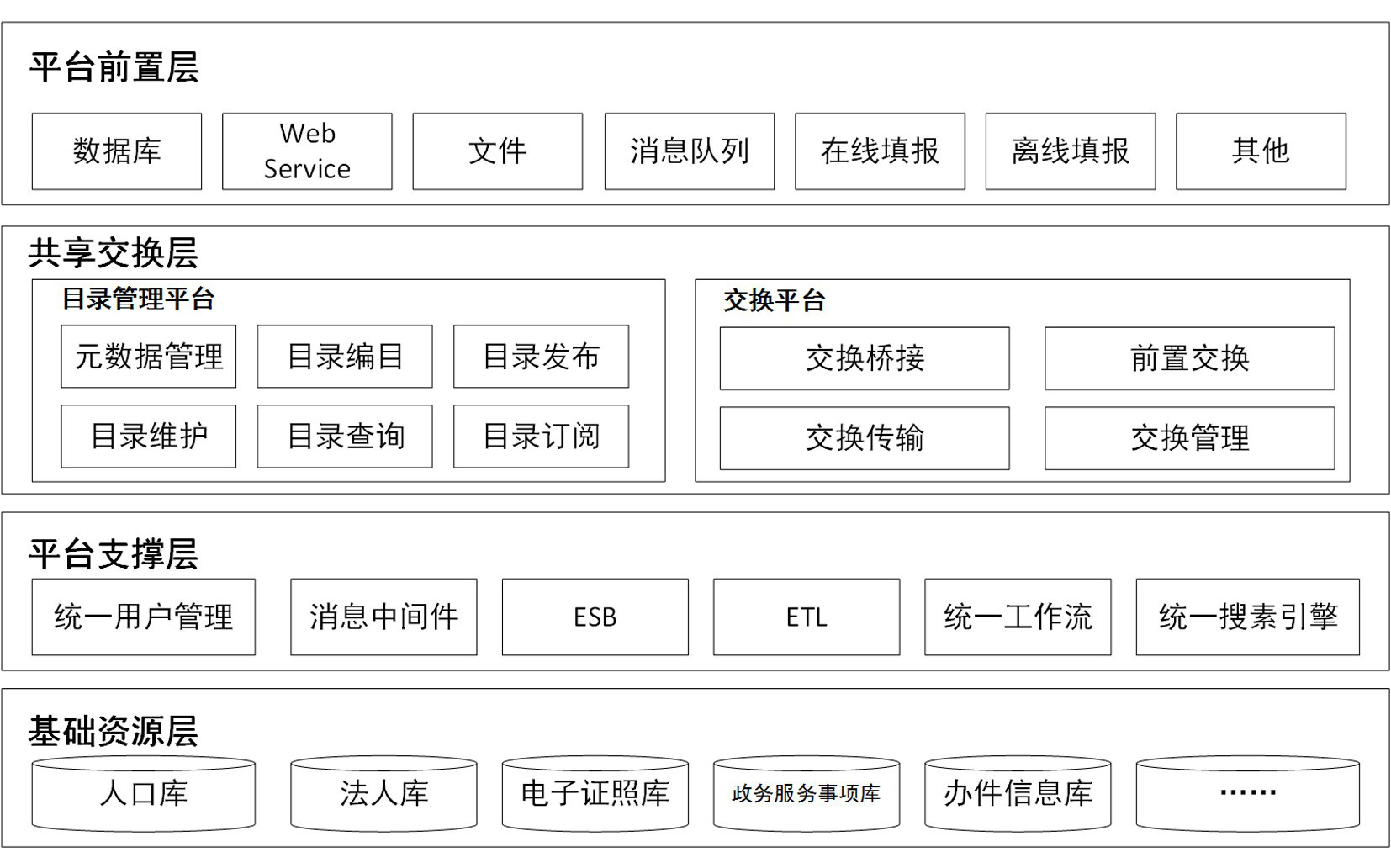
图6-2 统一数据交换平台架构图
图片尺寸1654x1032
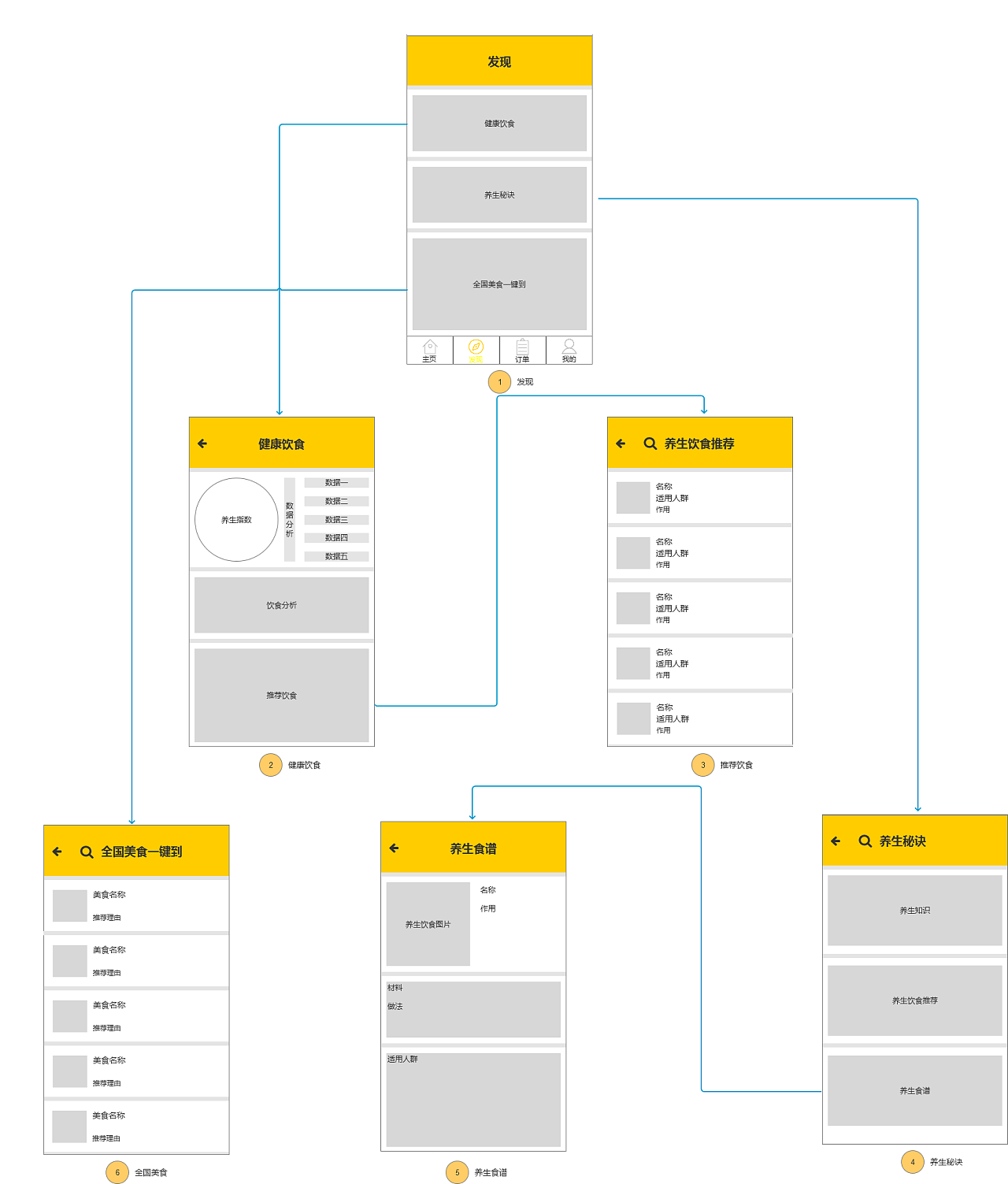
交互框架图
图片尺寸1280x1339
系统交互-在线免费绘图工具,在线er模型设计,云架构图设计,思维导图
图片尺寸819x1848
交互设计 | 如何做好操作反馈规范的设计?
图片尺寸1258x904
交互框架图
图片尺寸1280x1503
平台总体架构图如下
图片尺寸1407x983
交互框架图
图片尺寸1280x1076
民用智能电网信息交互接口分析与设计
图片尺寸564x429
ui交互设计作品集
图片尺寸1280x720
并按照交互设计的一般流程进行排列,从需求分析开始,到信息架构,流程
图片尺寸960x720
企业级b端产品交互设计思维:设计师如何快速产出高效方案
图片尺寸1600x900
交互设计-平台规范 - 知乎
图片尺寸1116x581
架构设计
图片尺寸1566x1127
交互作品集
图片尺寸1280x905
1功能架构对比pc web端,youtube的app继承了大部分的,核心的功能模块
图片尺寸2114x3461
交互设计 信息架构 信息架构设计
图片尺寸1080x605