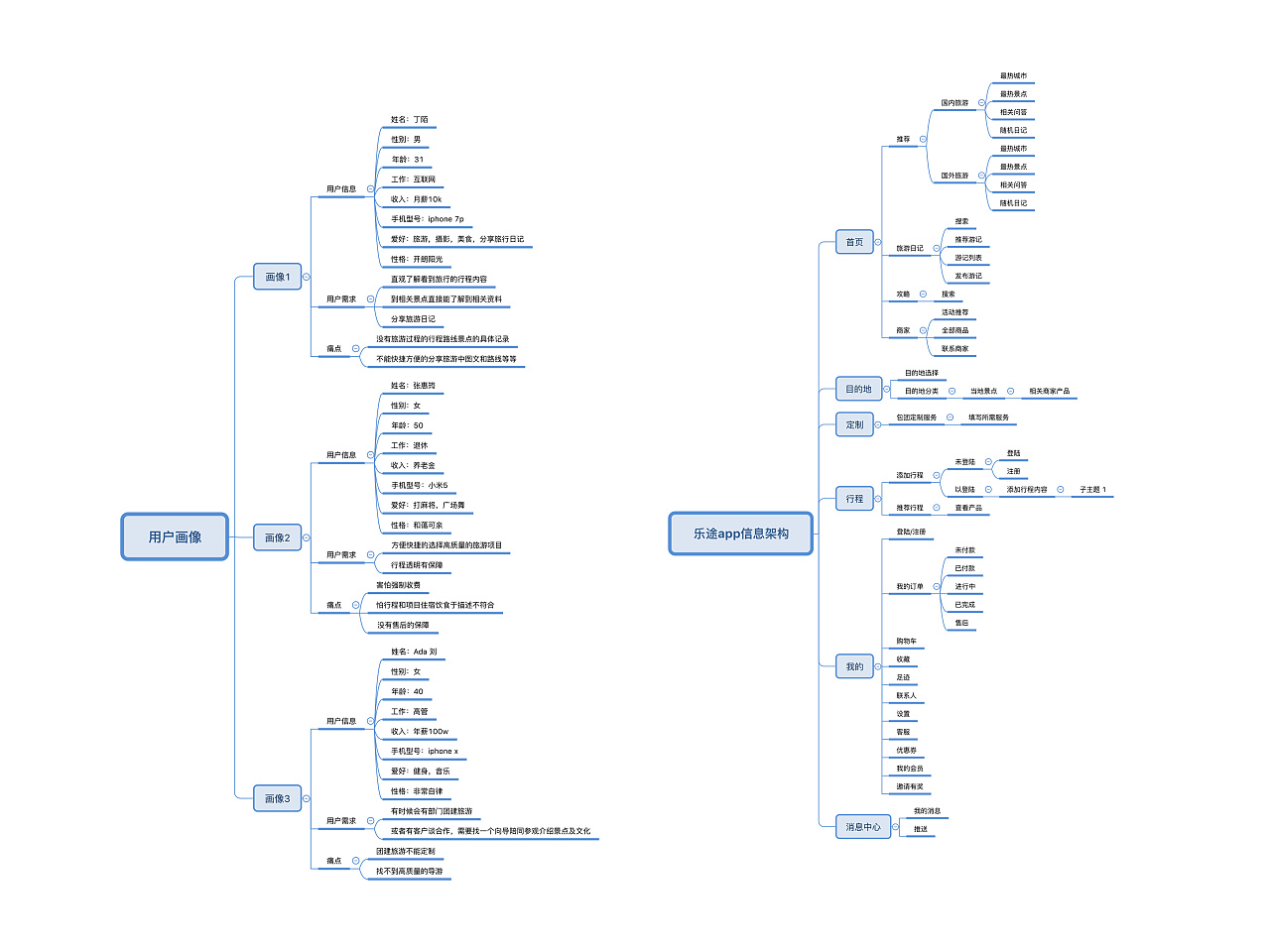
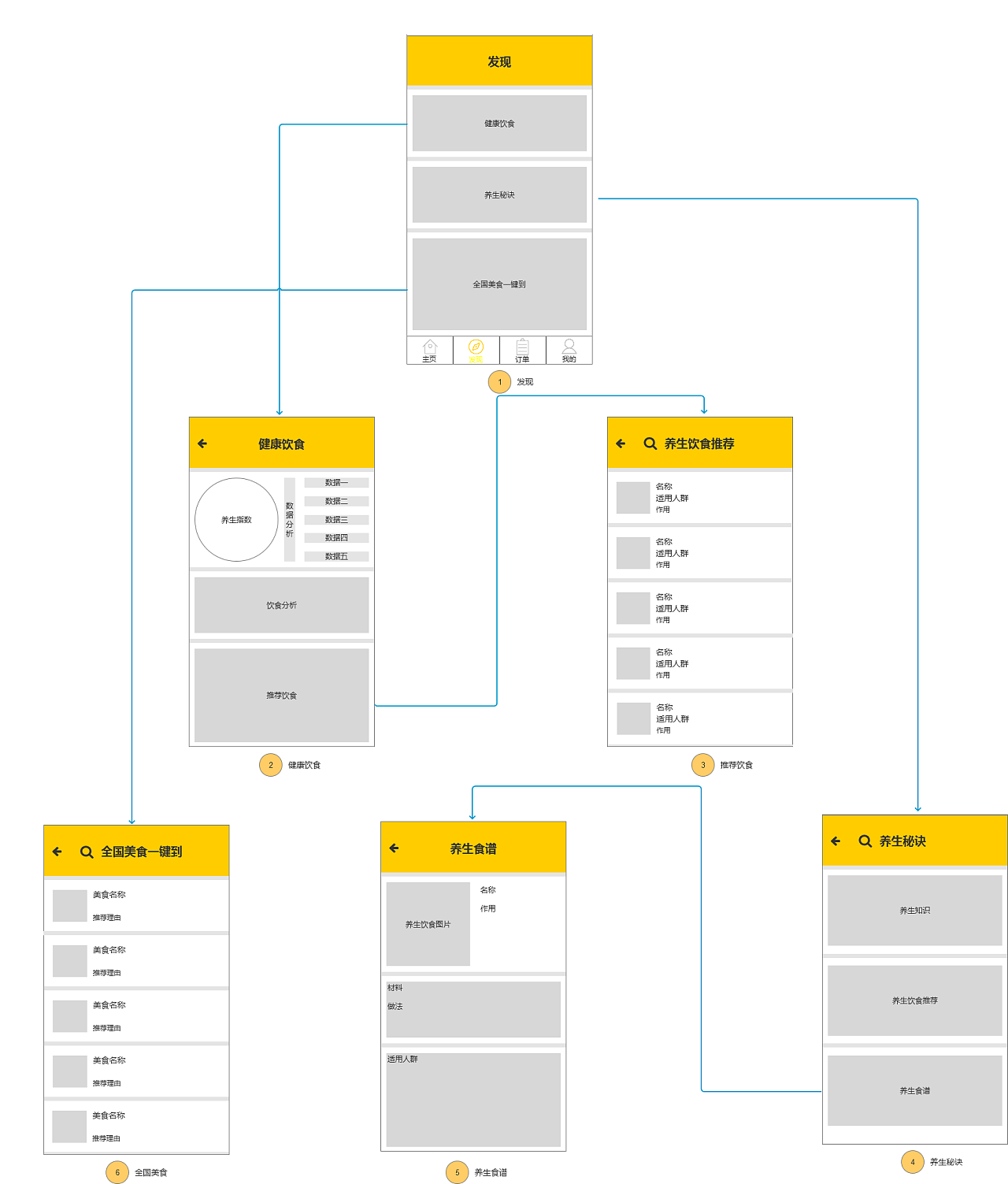
交互设计信息架构图

乐途交互设计-信息架构/业务流程/workflow/交互说明
图片尺寸1280x960
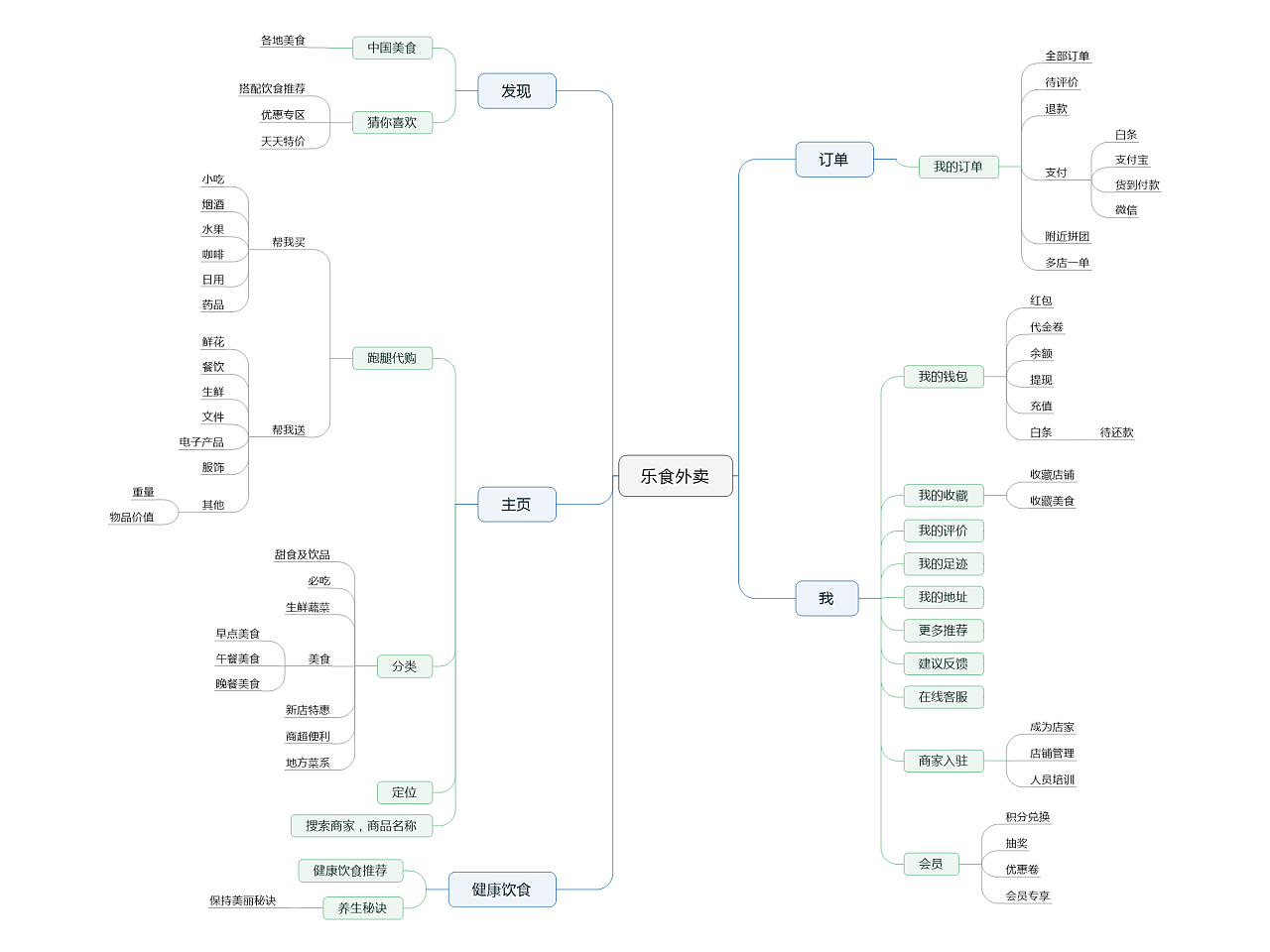
交互框架图
图片尺寸1280x960
交互设计知识体系
图片尺寸1658x1020
微信运维交互机器人
图片尺寸2006x1414
交互框架图
图片尺寸1280x1076
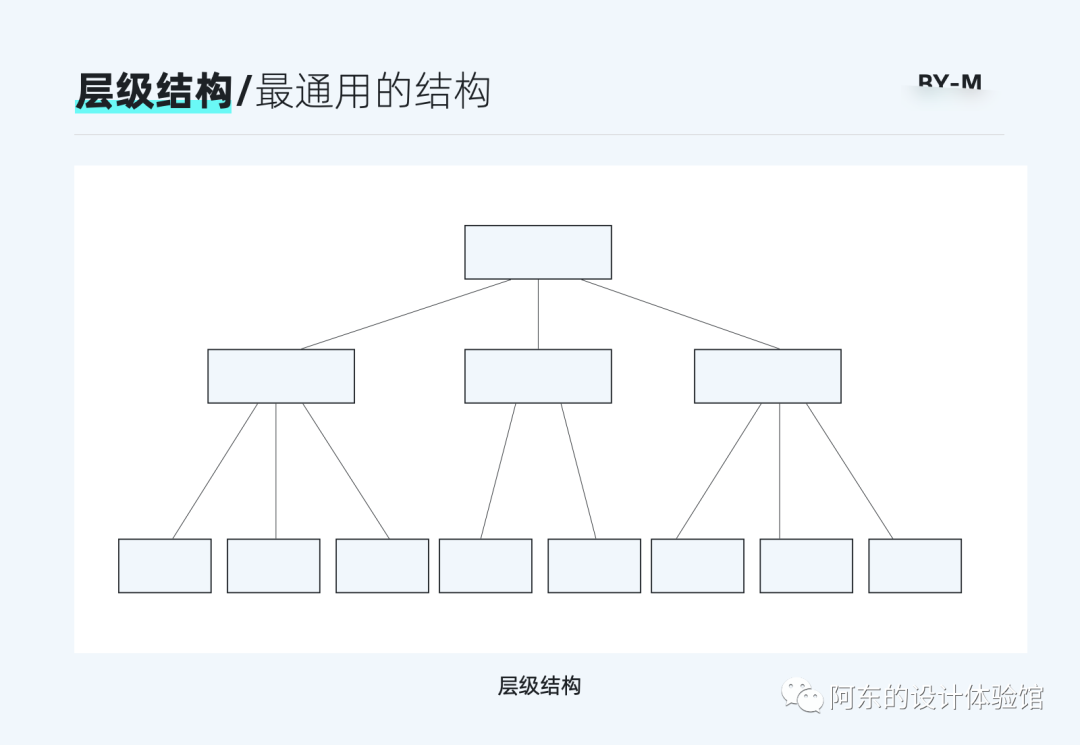
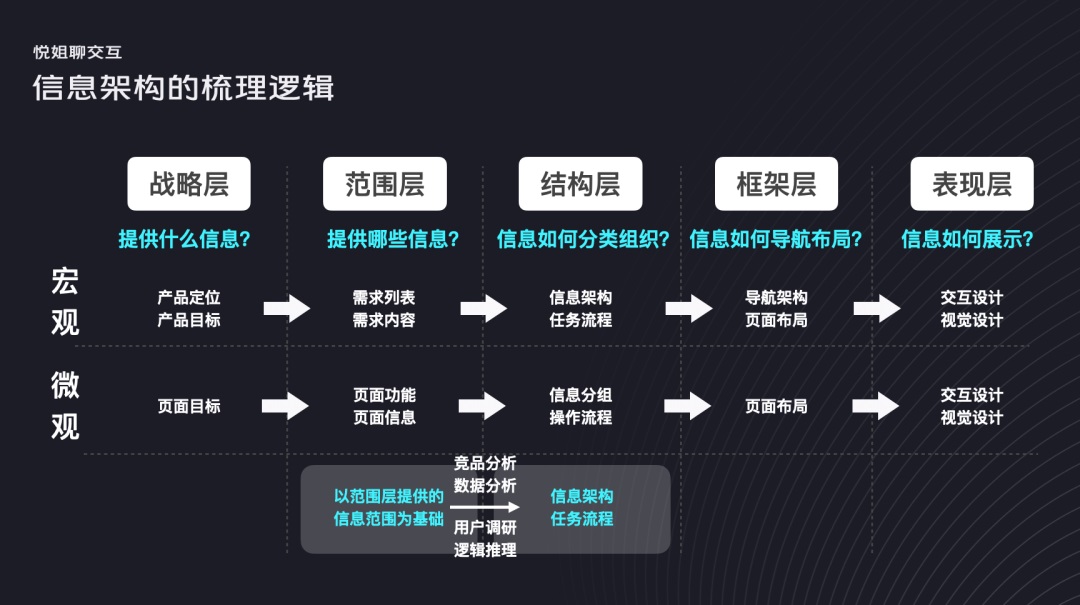
交互深耕-b端设计师要懂的信息架构
图片尺寸1080x745
交互框架图
图片尺寸1280x1339
基于信息交互构建临床试验一体化智能化数据整合管理平台
图片尺寸3346x1167
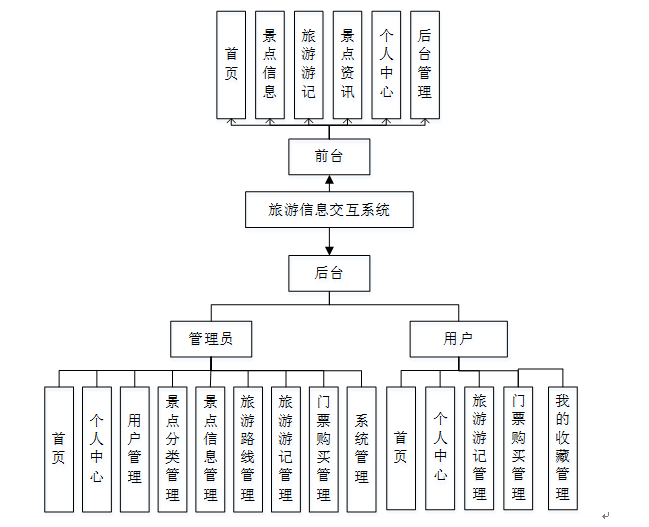
计算机毕业设计php基于java技术的旅游信息交互系统(源码 程序 vue lw
图片尺寸649x527
民用智能电网信息交互接口分析与设计
图片尺寸564x429
交互框架图
图片尺寸1280x1503
交互设计 信息架构 信息架构设计
图片尺寸1080x605
交互设计思维导图
图片尺寸1280x545
信息架构:交互设计师还有一项很重要的事情是梳理产品的信息架构.
图片尺寸610x1024
交互设计 信息架构 信息架构设计
图片尺寸1080x605
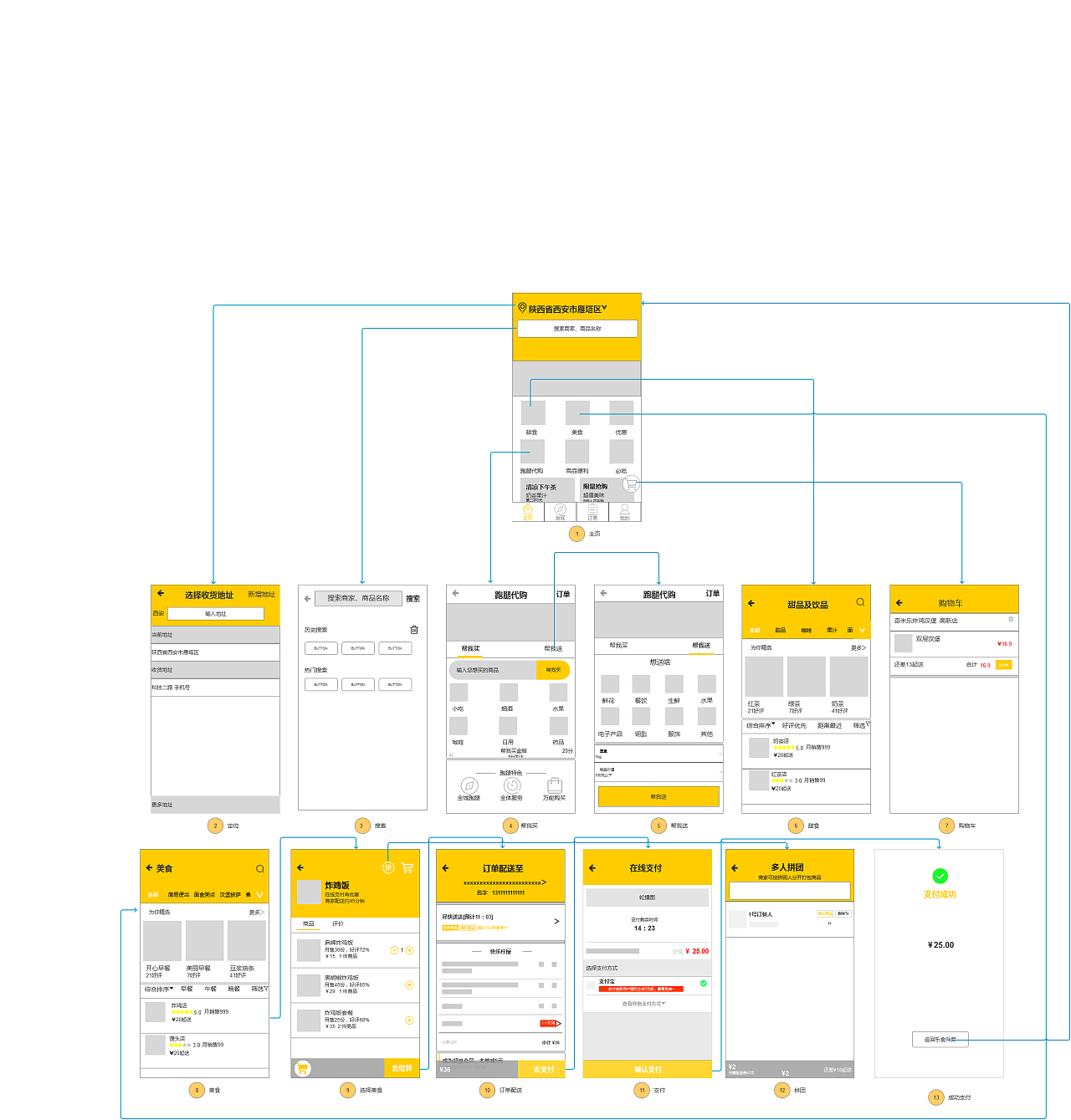
交互系统图和信息架构
图片尺寸1280x905
系统架构图
图片尺寸1535x992
按照开放性模块化原理,设计舰船组合导航人机交互界面系统,该系统的
图片尺寸1890x2823
ui交互设计作品集
图片尺寸1280x720
基于opc ua 的综采工作面信息交互网络架构(小图).jpg
图片尺寸650x310