交互设计是什么意思

什么是交互设计?看这篇就够了
图片尺寸1080x608
交互设计作品集
图片尺寸3000x2122
交互创新_uimaker-专注于ui设计
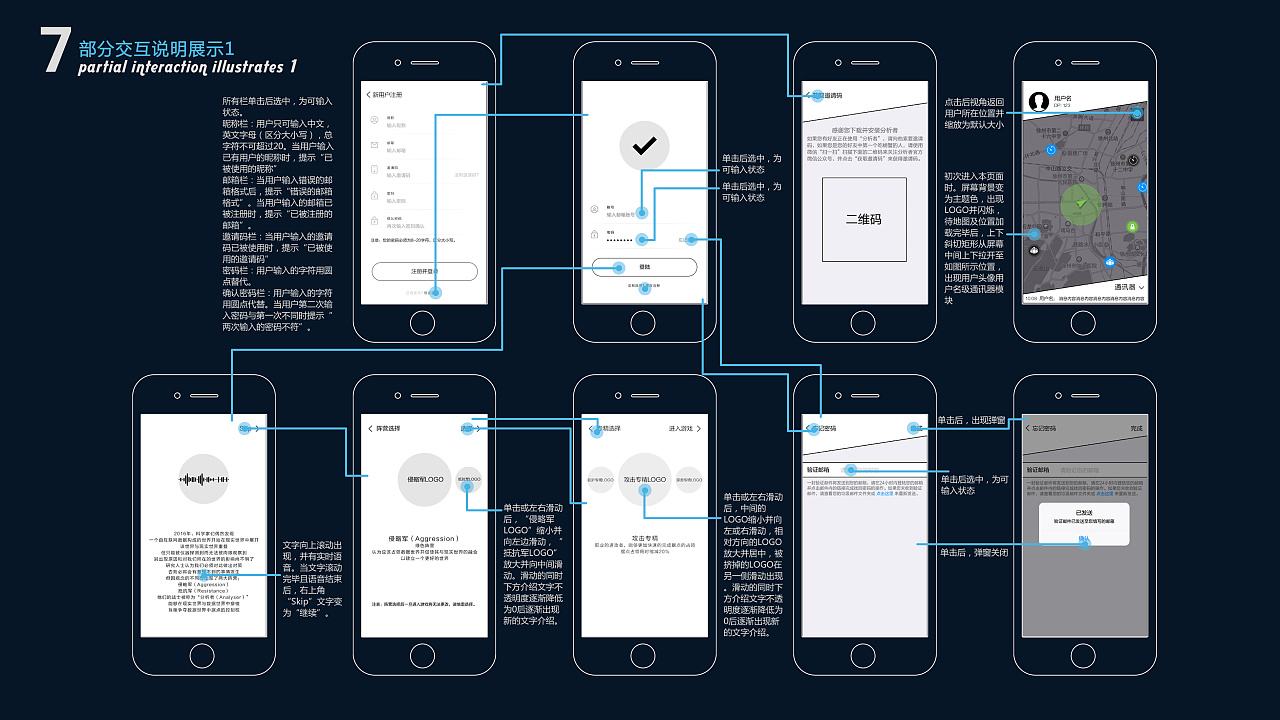
图片尺寸1280x720
交互设计和ui设计是什么关系啊?
图片尺寸597x400
交互作用的表头设计,看了半天也没看明白,不知道表里面的数字代表什么
图片尺寸880x480
交互设计心得_zhuzhuw45的博客-csdn博客
图片尺寸3000x1685
交互设计如何做到惊喜
图片尺寸1280x720
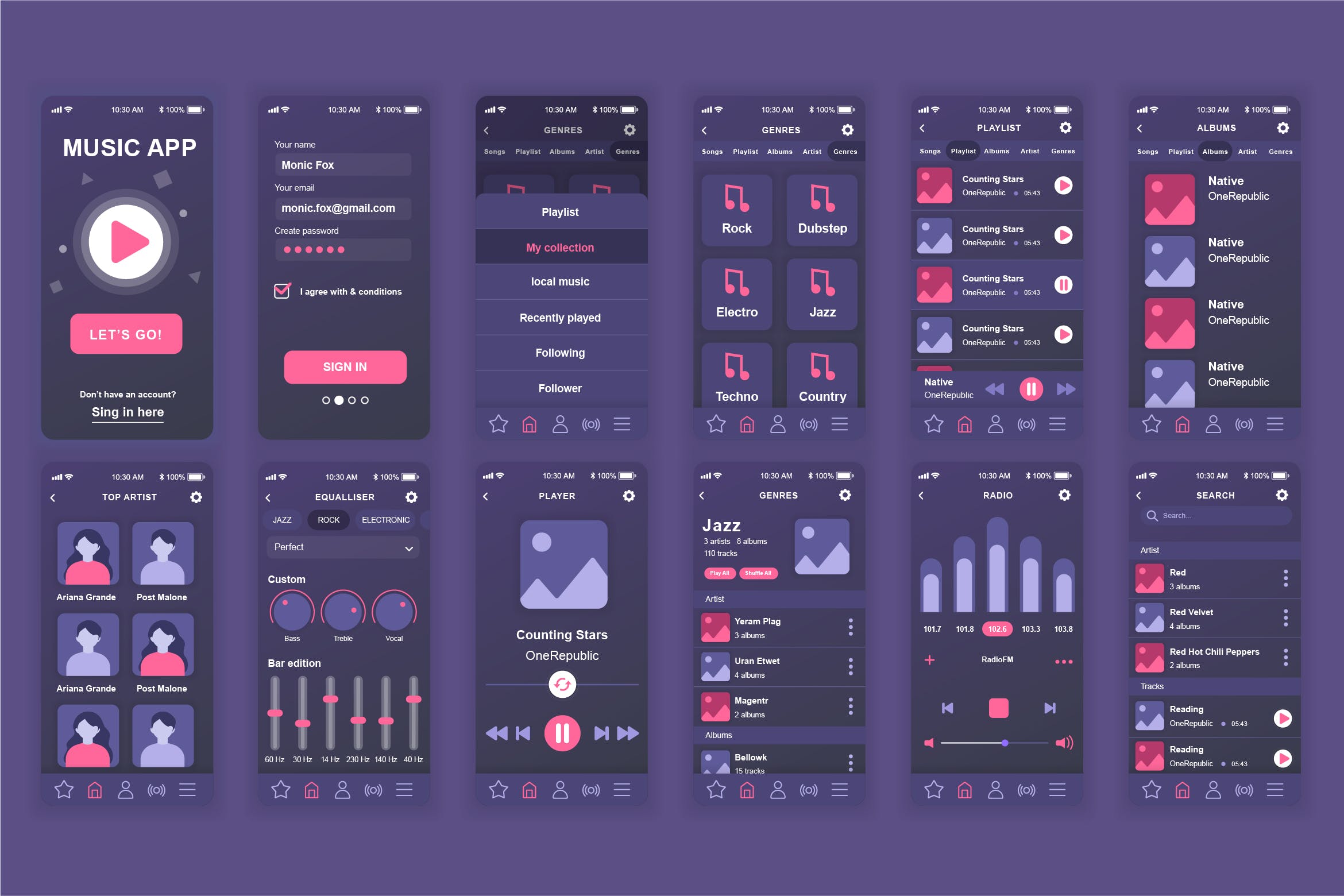
在线音乐app用户交互界面设计ui套件musicmobileappuxanduikit
图片尺寸2340x1560
交互设计:如何做到惊喜?
图片尺寸640x360
交互设计作品集
图片尺寸1280x711
交互设计思路:积分模块改版总结.doc
图片尺寸993x1404
ui设计流程是什么样的ui设计流程介绍
图片尺寸1080x1135
一文了解交互设计师工作流程及产物
图片尺寸2160x894
ui设计和交互设计的区别?
图片尺寸1019x613
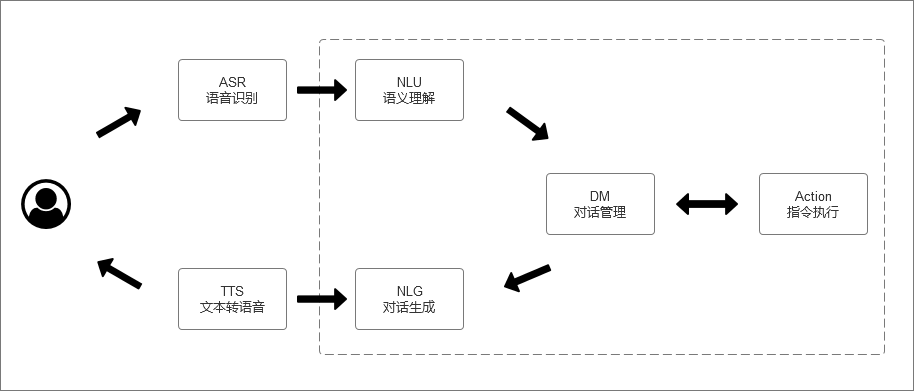
语音交互的基本概念和设计实践
图片尺寸914x391
b端和c端交互设计行业哪个更有发展
图片尺寸3840x2130
交互设计师是什么vx动效设计师
图片尺寸1800x1014
交互是什么意思呢
图片尺寸896x500
下图展示了显示信息的位置汇总: 以上图片来自《智能汽车人机交互设计
图片尺寸640x1033
网站交互设计需要注意的几个点
图片尺寸491x319