交互设计流程

聊聊交互设计中的数据加载
图片尺寸1864x962
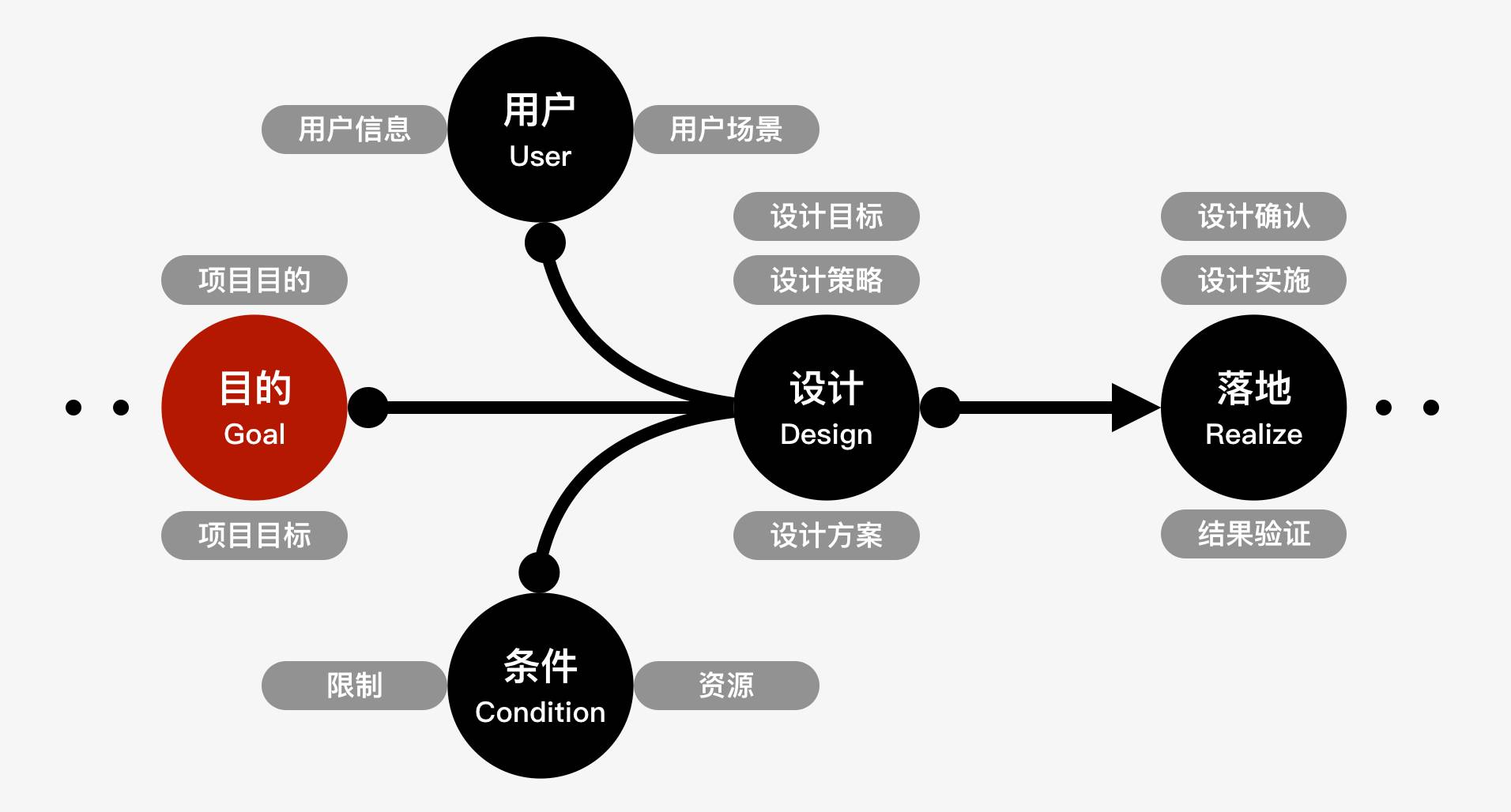
设计方法体系化的交互设计模型工具
图片尺寸1912x1028
交互设计之设计流程
图片尺寸1184x376
超全面交互设计师的工作流程指南
图片尺寸1492x594
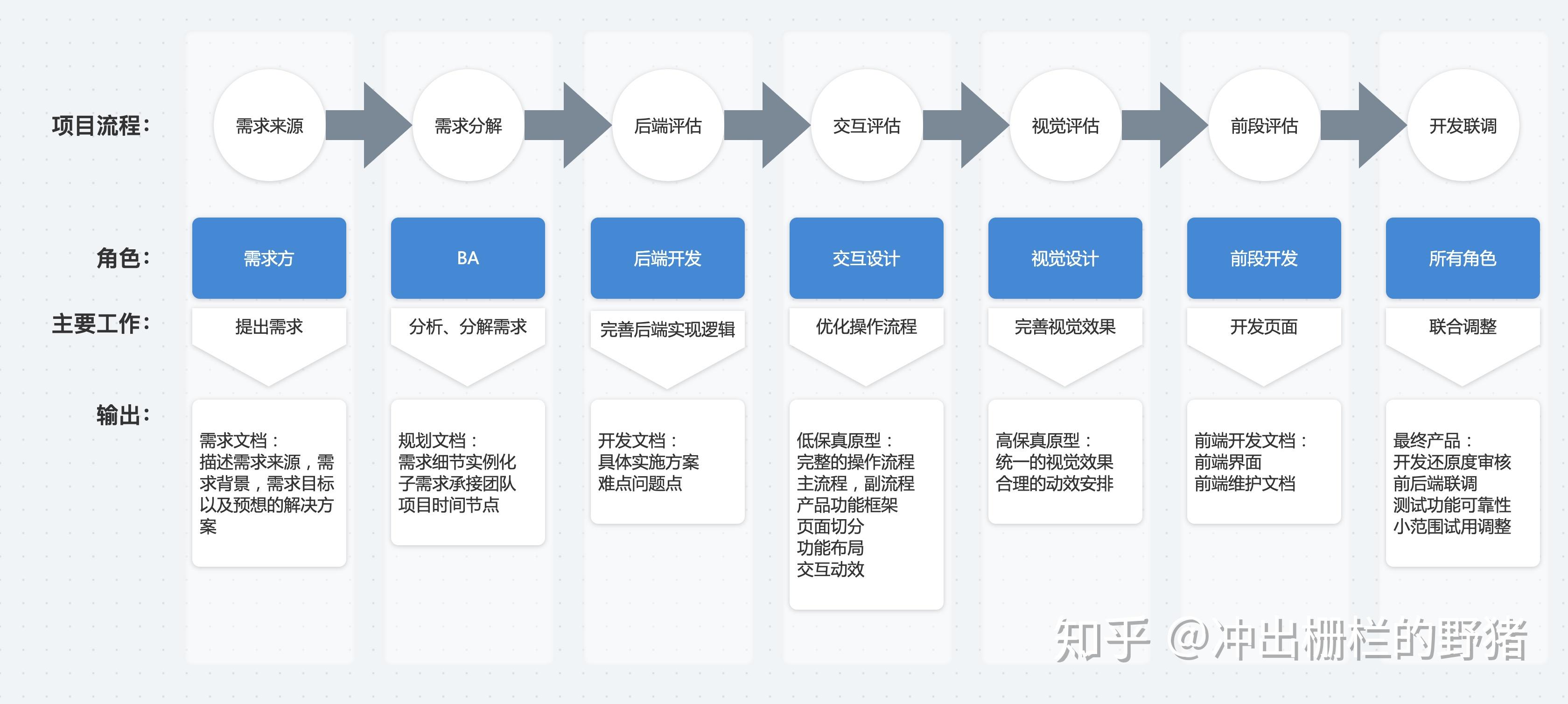
交互设计在tob行业流程一
图片尺寸3360x1508
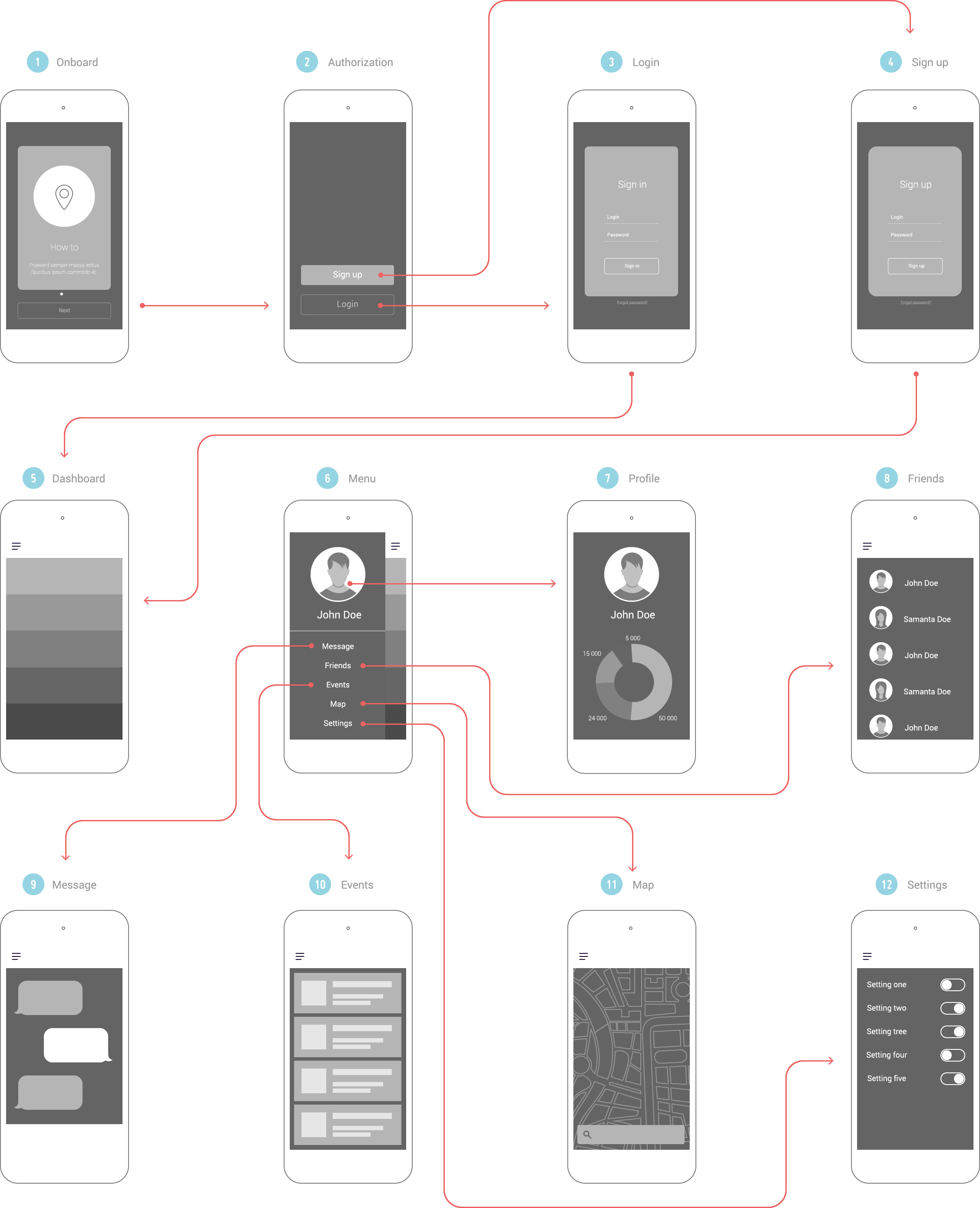
app交互流程图
图片尺寸2256x2780
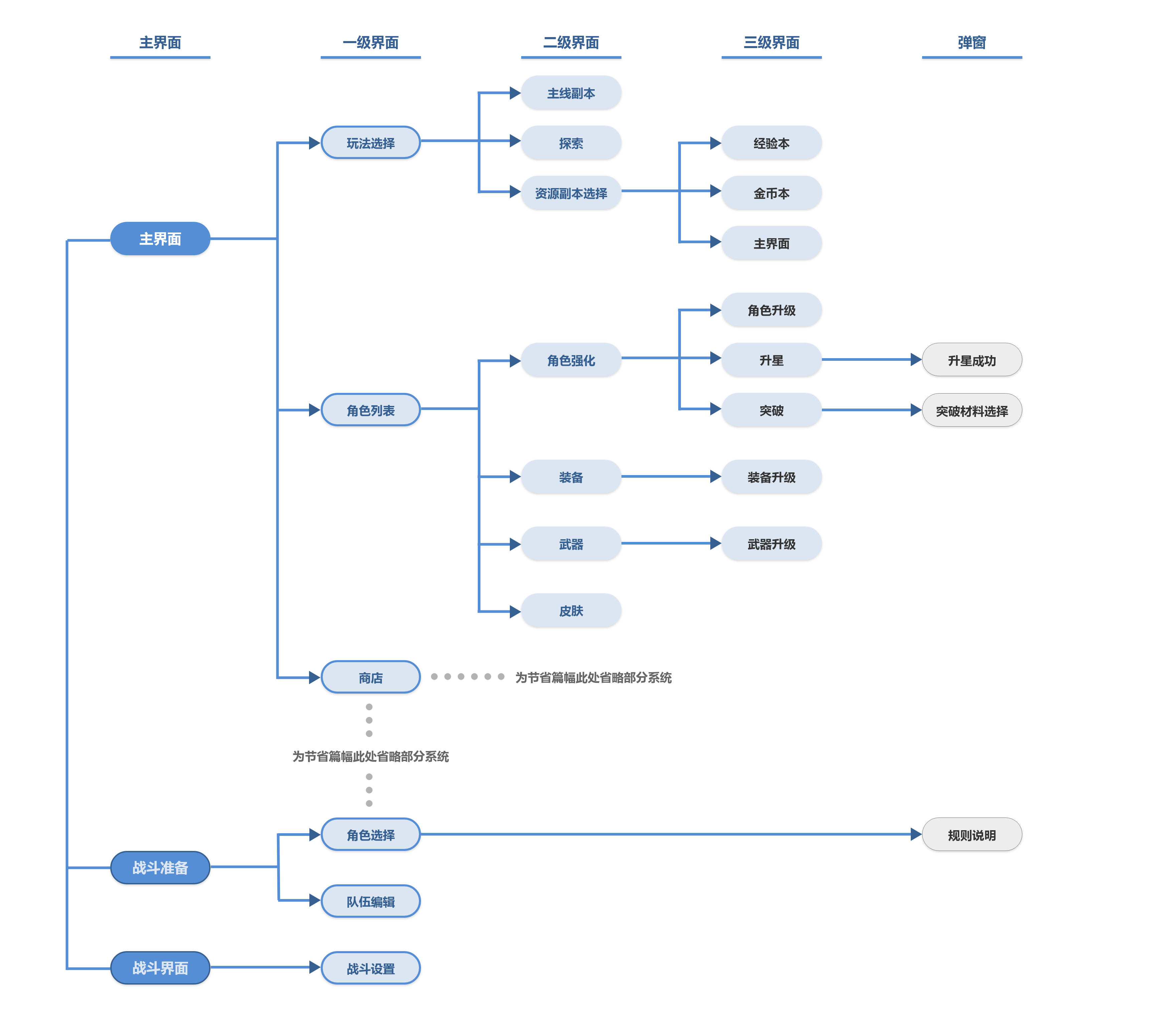
游戏交互设计师是如何提高游戏品质感的?这里有一份全流程指南
图片尺寸3460x3101
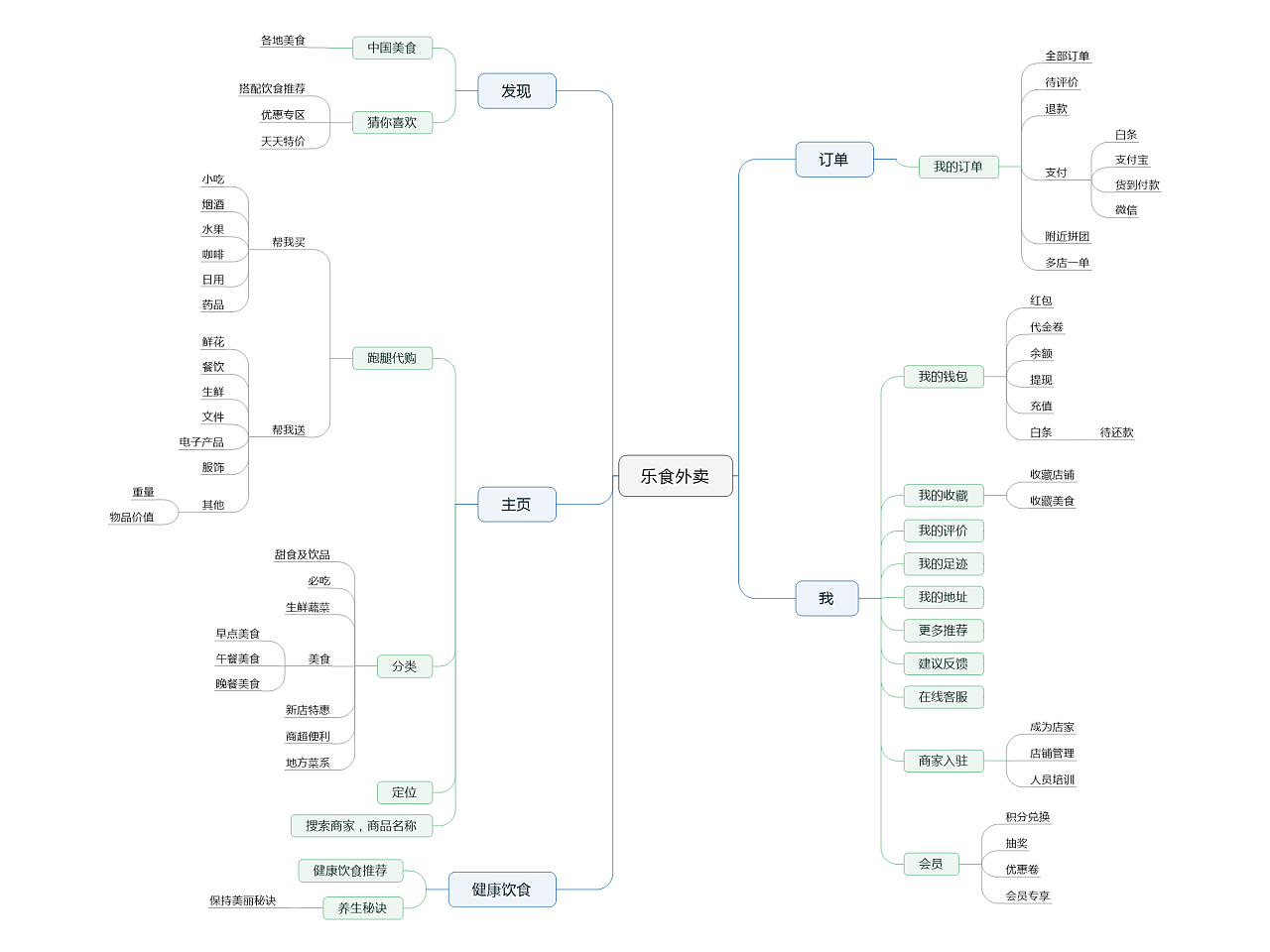
交互框架图
图片尺寸1280x960
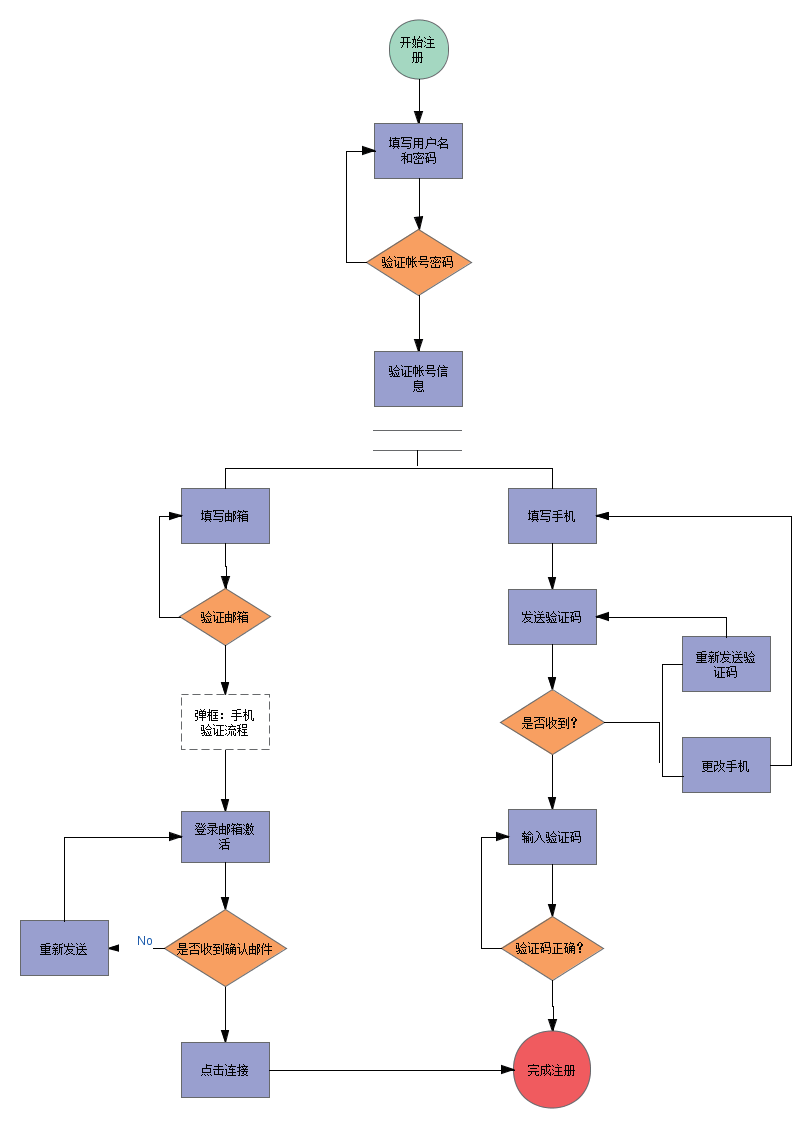
交互设计流程图
图片尺寸921x670
交互设计知识体系 | processon免费在线作图,在线流程图,在线思维导图
图片尺寸1658x1020
交互设计流程图
图片尺寸687x960
交互流程图
图片尺寸1674x1900
一个完整的交互设计流程是怎样的
图片尺寸1376x609
ui设计app的交互线框布局设计
图片尺寸810x1128
app界面交互流程
图片尺寸975x523
一个完整的交互设计流程是怎样的你可能根本不懂什么是系统的交互设计
图片尺寸1259x1636
想必这是大家非常关心的一个问题,成为交互设计师后,我的工作流程是
图片尺寸900x473
游戏交互设计师是如何提高游戏品质感的?这里有一份全流程指南
图片尺寸956x1354
交互流程图一
图片尺寸1280x873
互联网产品设计流程
图片尺寸2134x1202