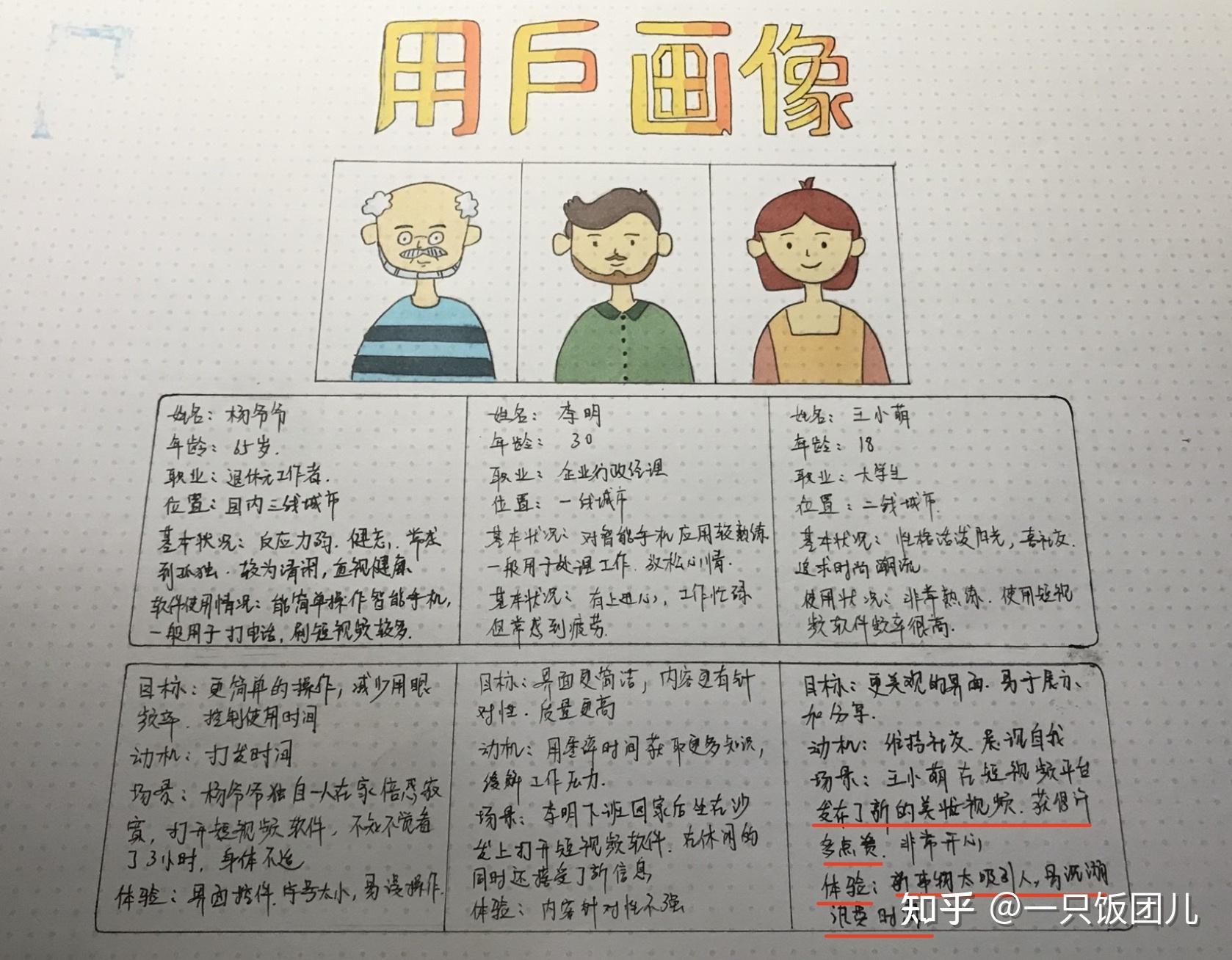
交互设计用户画像

北邮数媒考研821交互设计大题方法之用户画像知识点及作业中的问题
图片尺寸1678x1308
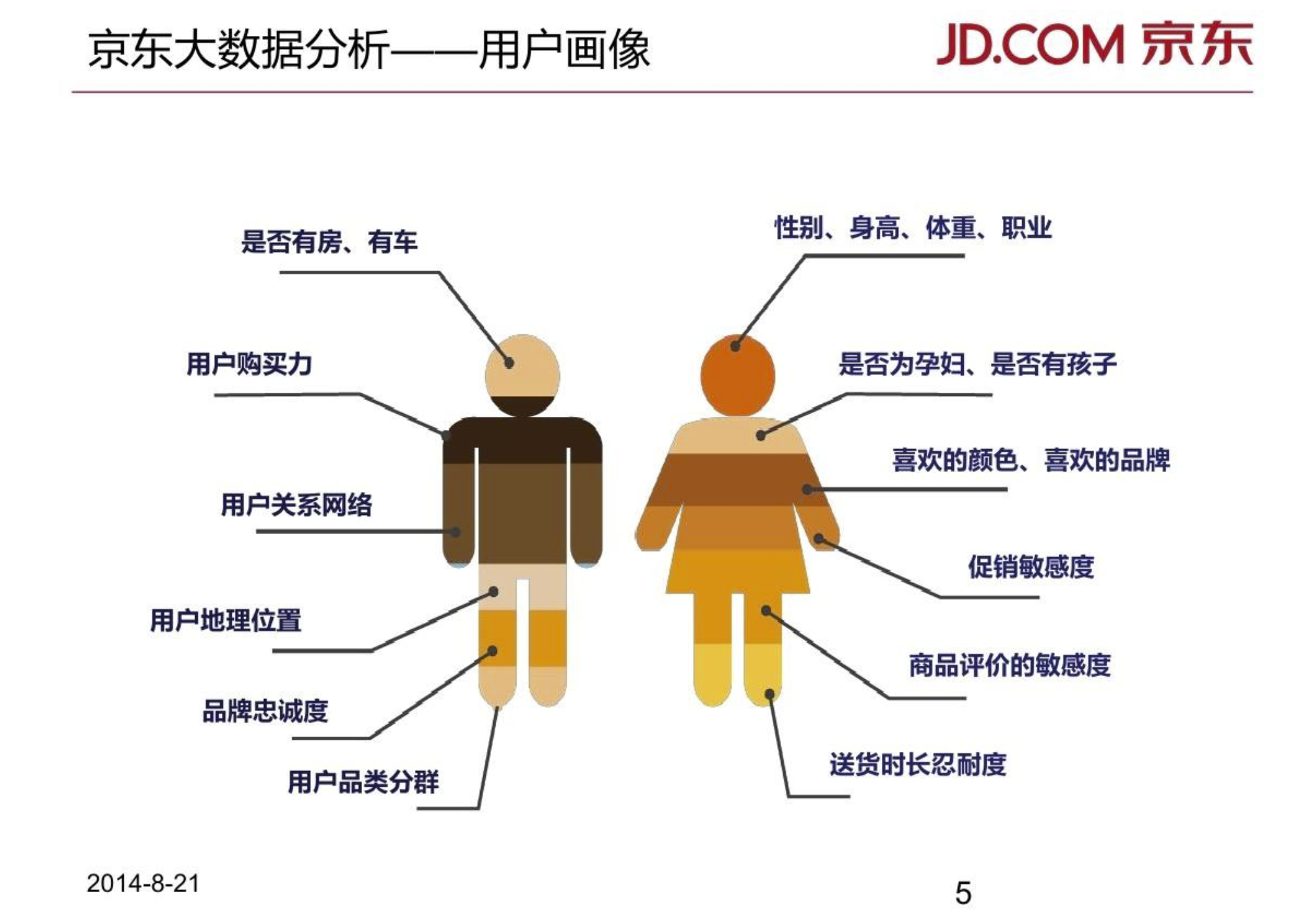
用户画像
图片尺寸2010x1398
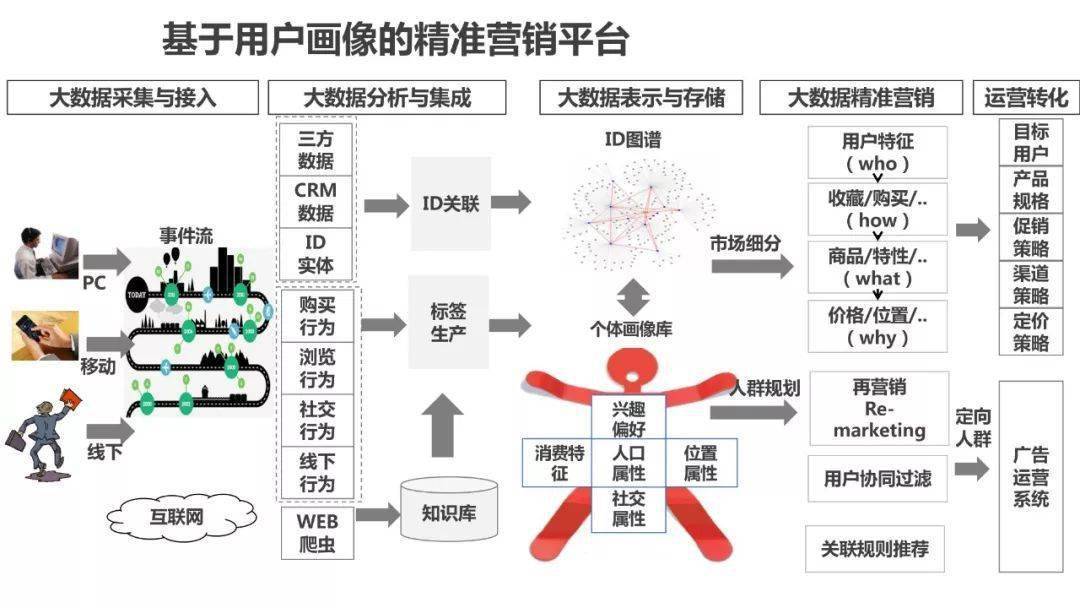
个推用户画像的实践与应用
图片尺寸4411x2481
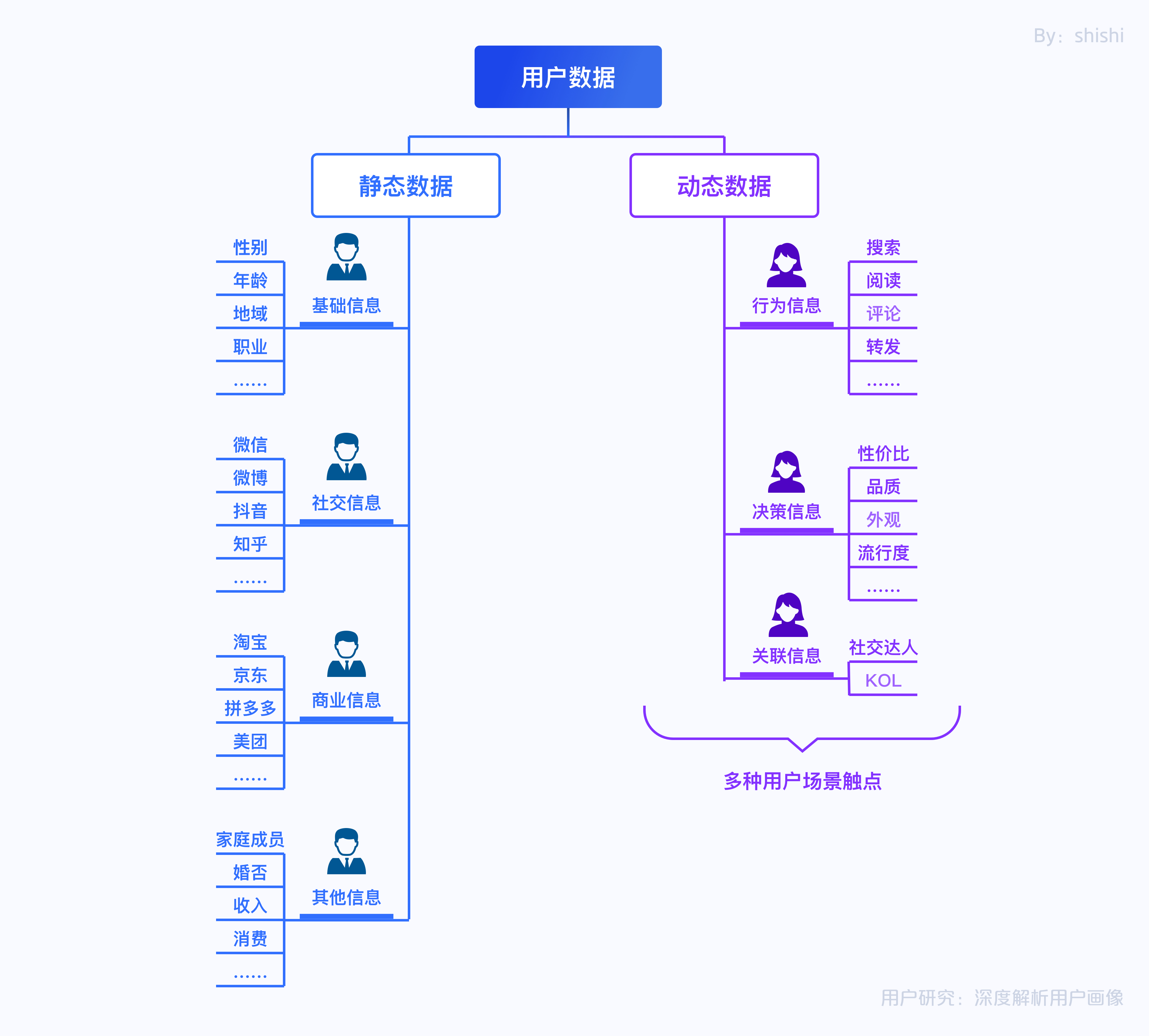
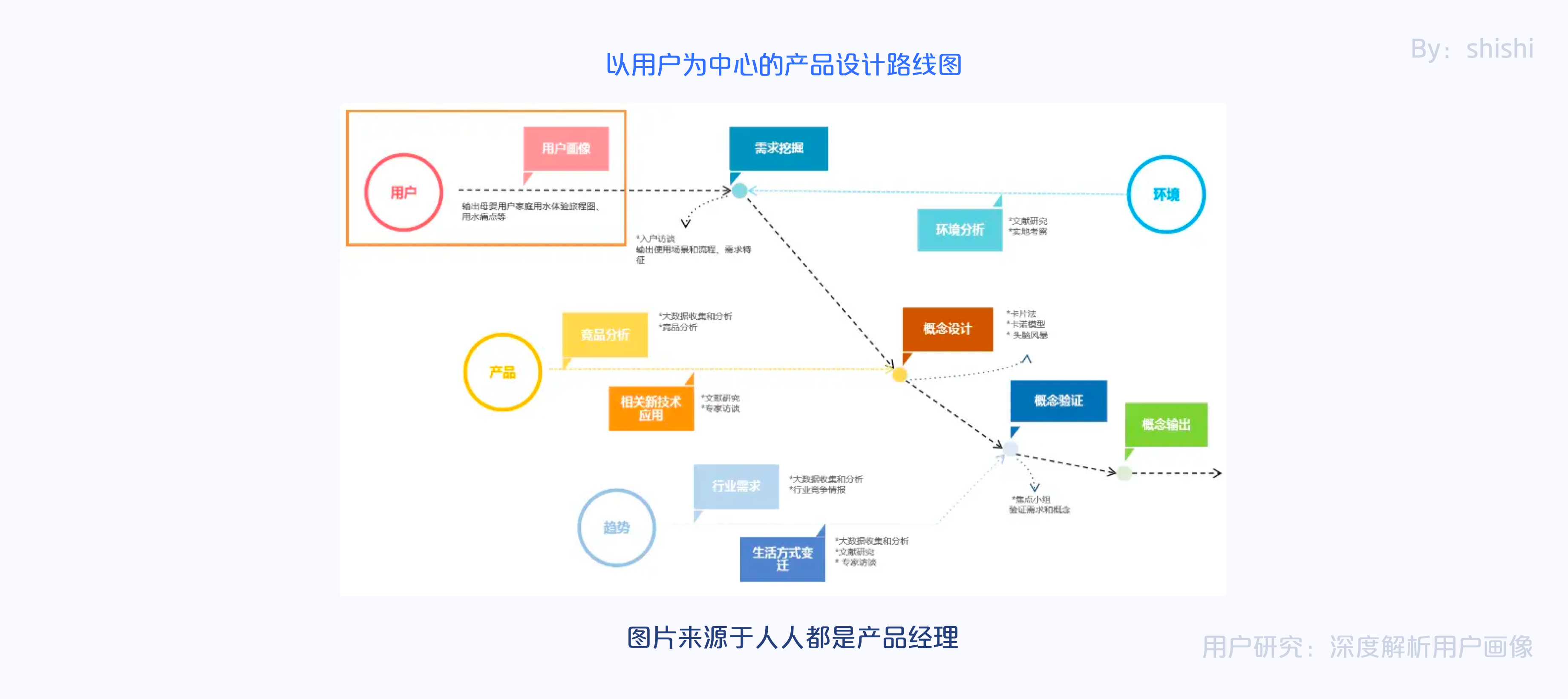
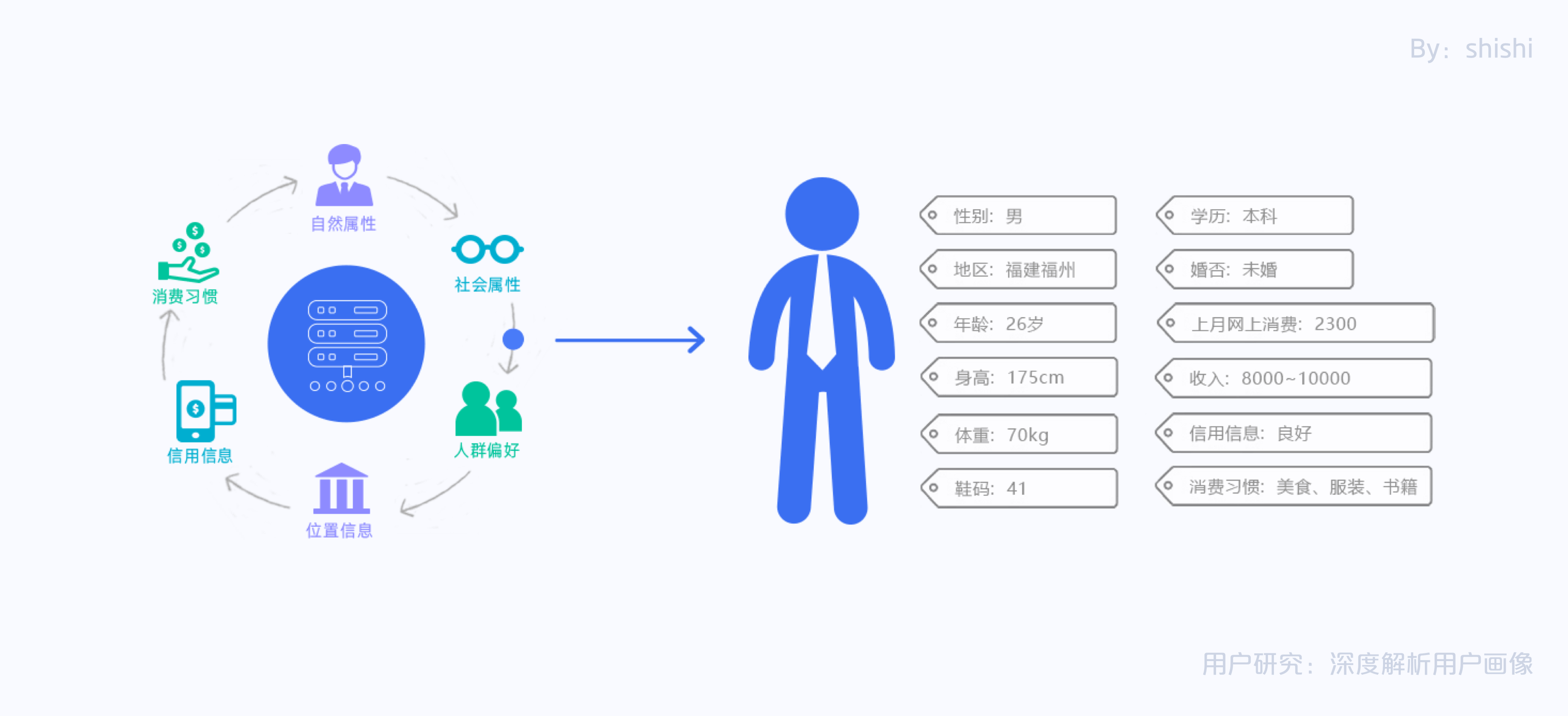
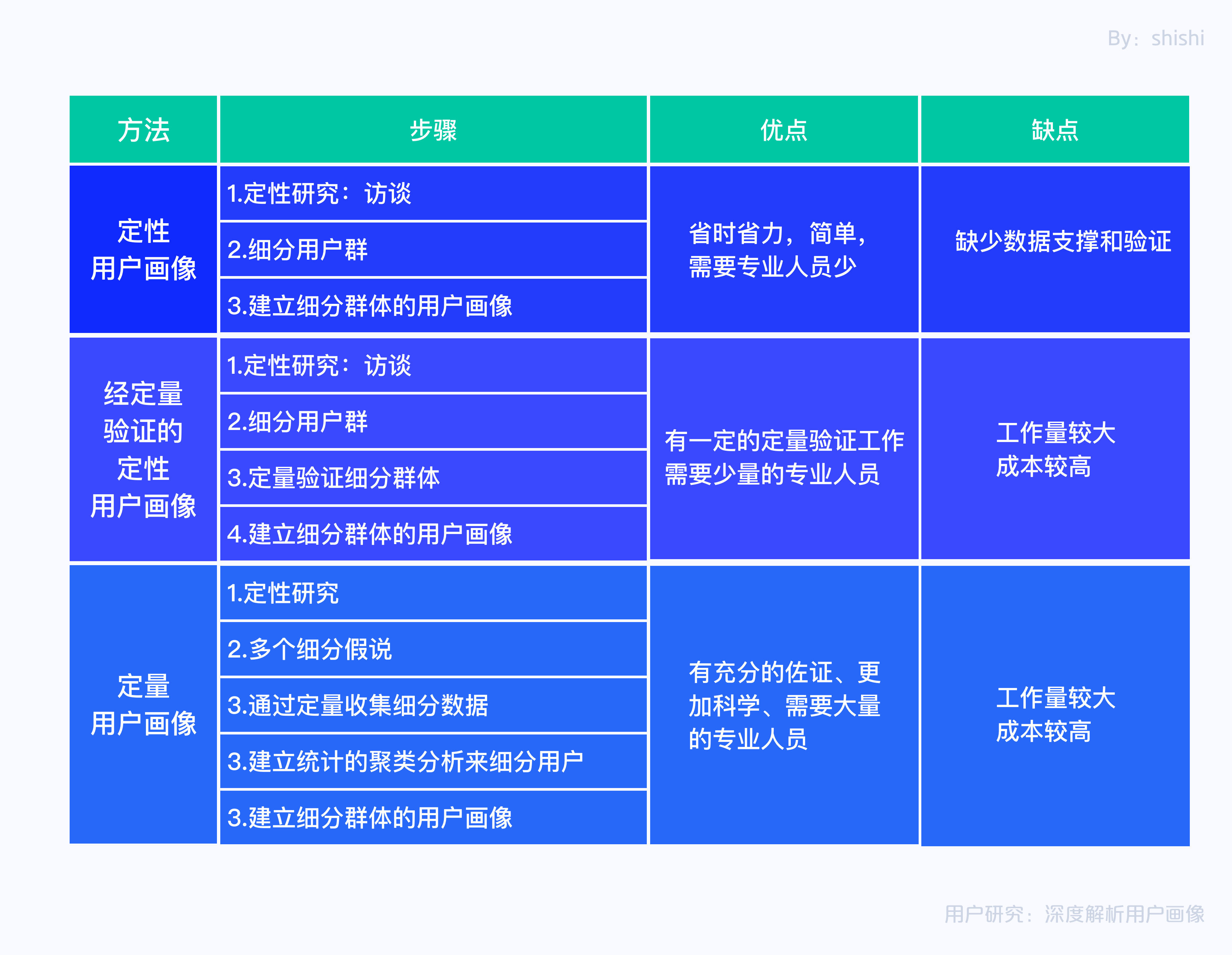
用户研究:深度解析用户画像 - 设计文章 - 站酷(zcool)
图片尺寸3680x3318
第六天作业——用户画像与用户调研 - 天琥云课堂 - 互联网设计在线
图片尺寸1500x844
第六天作业——用户画像与用户调研 - 云琥在线 - 互联网视觉设计在线
图片尺寸2543x2112
交互设计用户画像
图片尺寸1500x1500
交互设计浅谈b端用户画像
图片尺寸1920x1347
交互设计&用户画像
图片尺寸1500x844
六.用户画像
图片尺寸1263x894
用户研究:深度解析用户画像 - 设计文章 - 站酷(zcool)
图片尺寸3680x1640
用户画像
图片尺寸1685x1472
用户画像
图片尺寸1080x608
用户画像介绍概念
图片尺寸1661x913
互联网企业都在说的用户画像到底该如何设计
图片尺寸4251x2835
第六天作业——用户画像与用户调研 - 云琥在线 - 互联网视觉设计在线
图片尺寸4000x2334
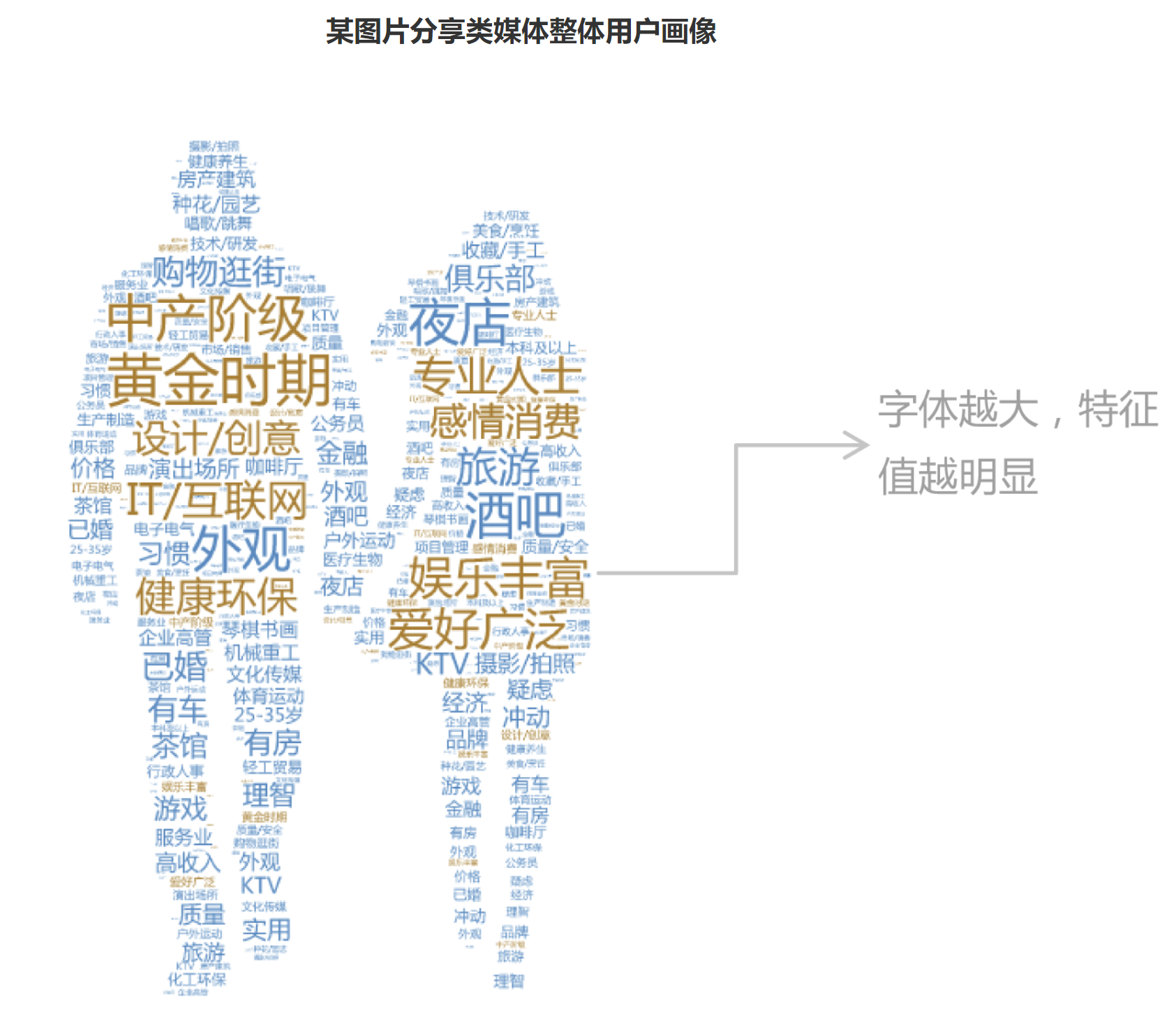
用户研究:深度解析用户画像 - 设计文章 - 站酷(zcool)
图片尺寸3680x1680
交互设计&用户画像
图片尺寸1227x783
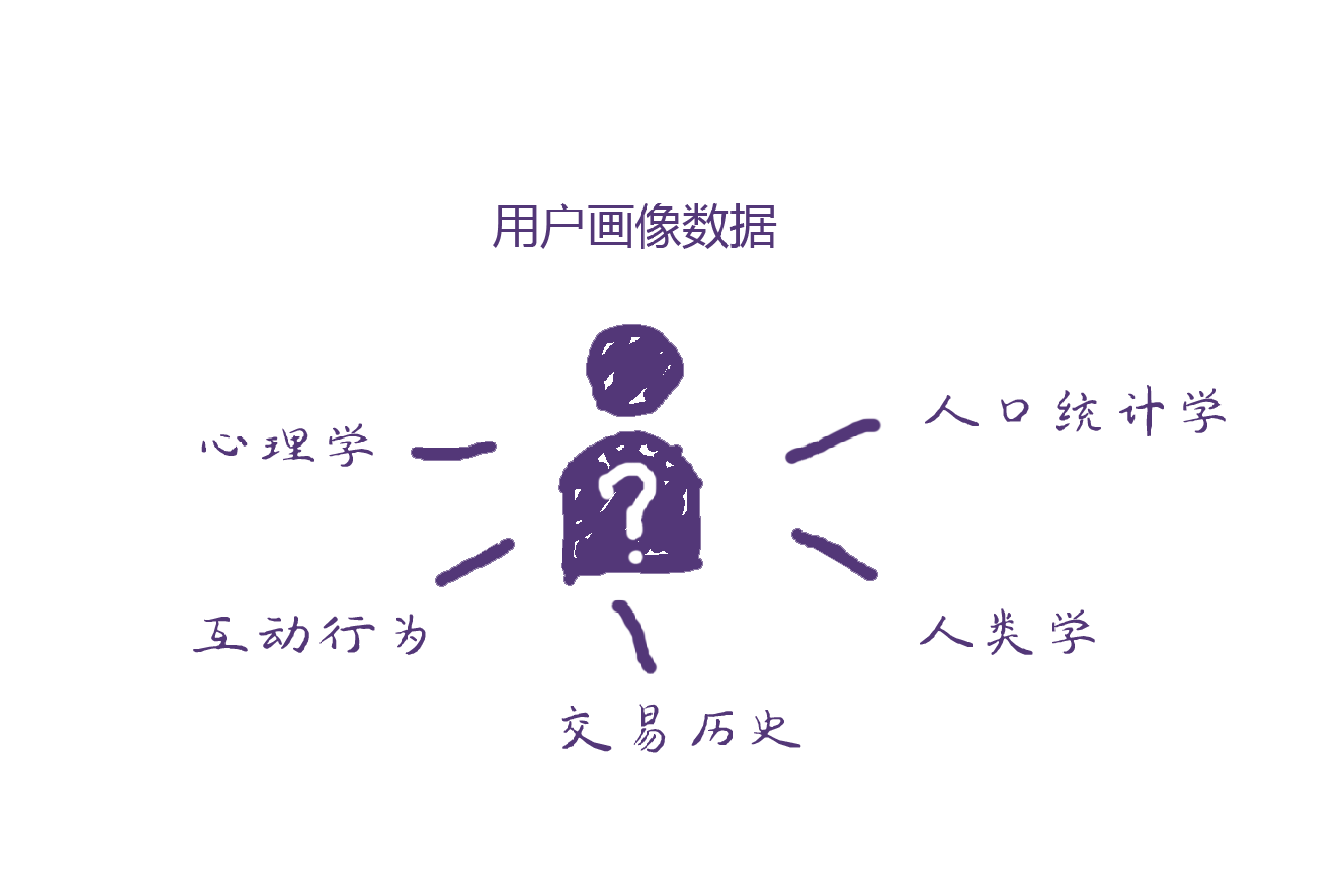
用户研究:深度解析用户画像 - 设计文章 - 站酷(zcool)
图片尺寸3680x2854
交互设计用户画像
图片尺寸300x418