产品信息结构图怎么画

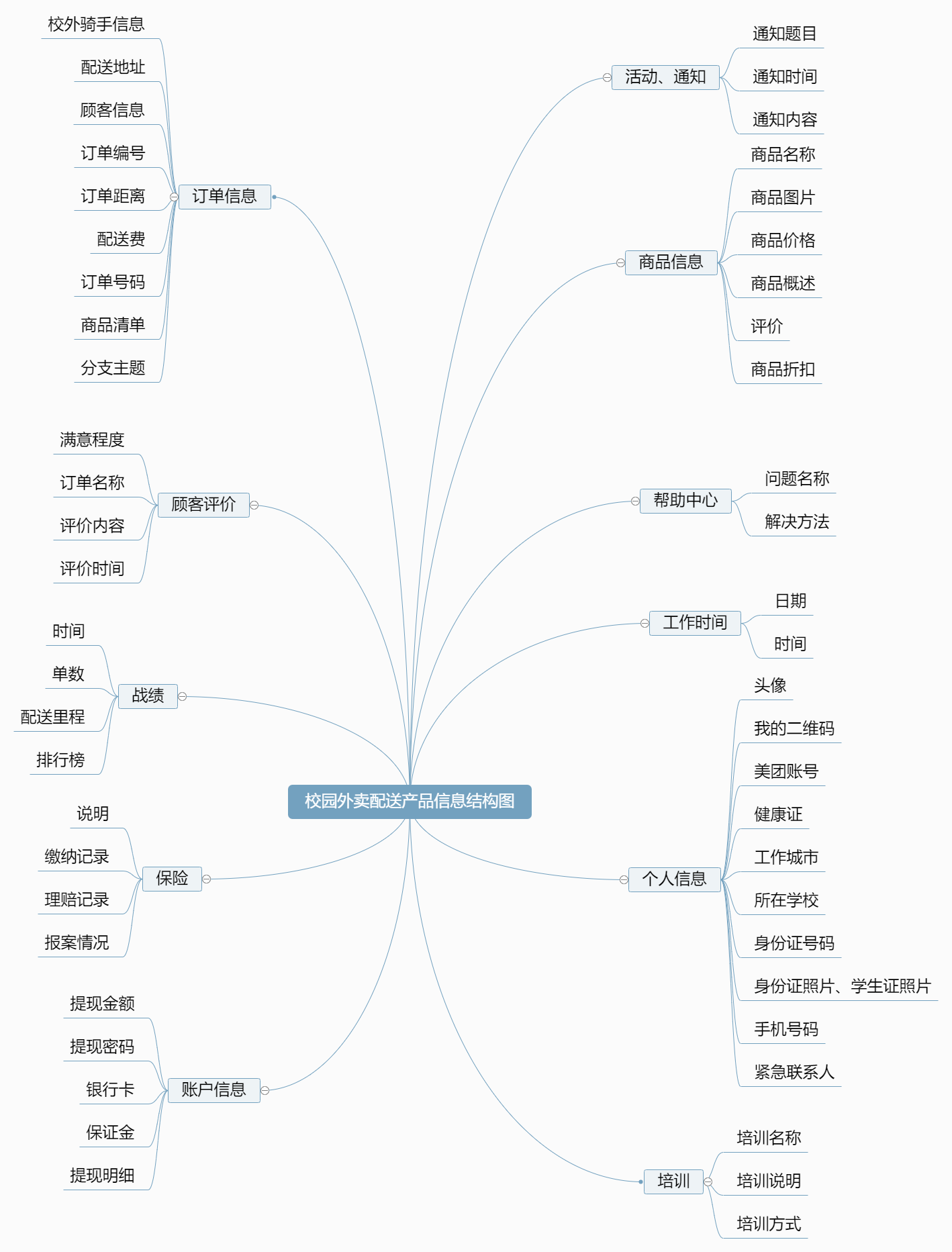
产品信息结构图 2.3产品结构图
图片尺寸700x965
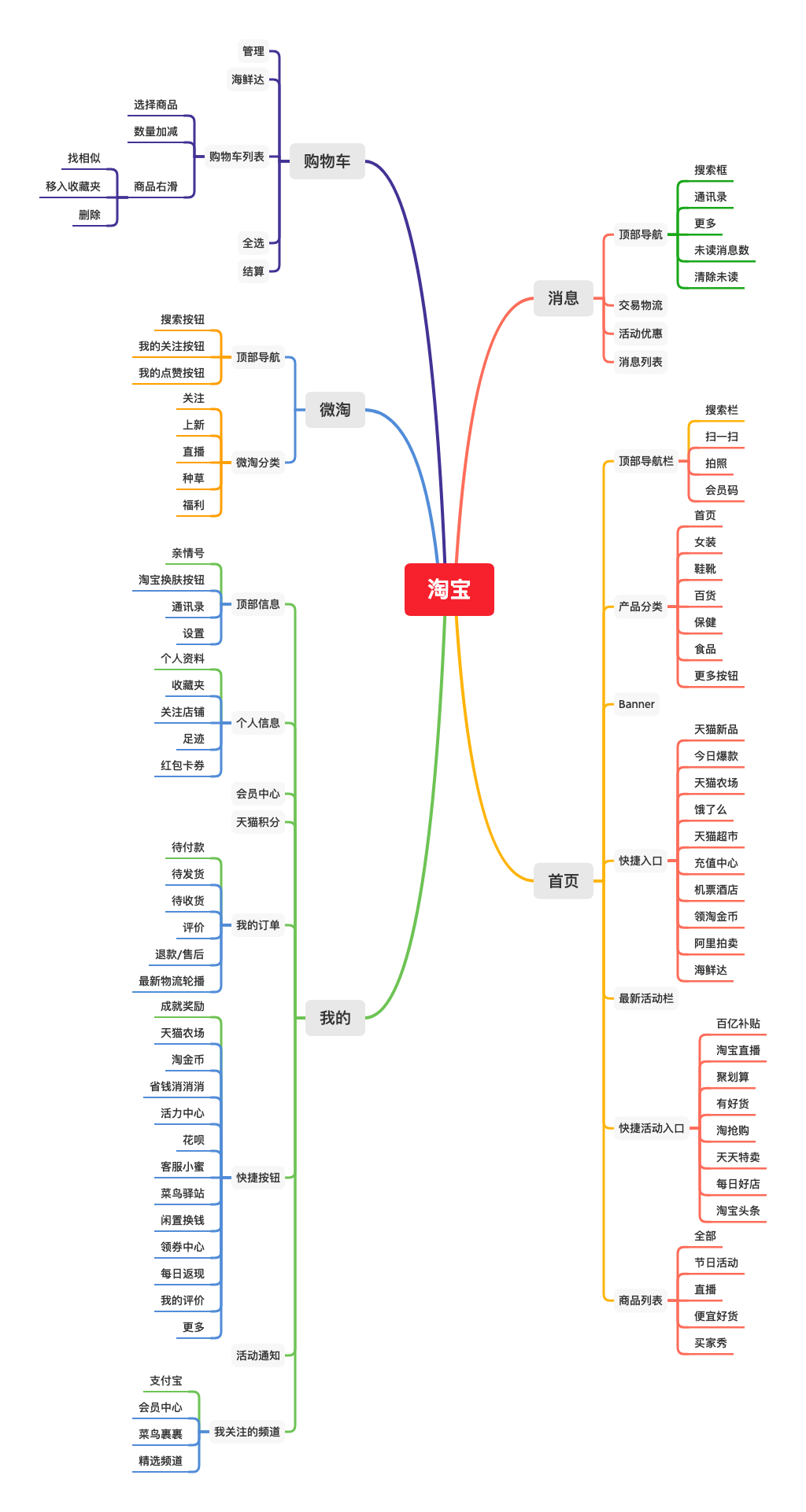
产品信息架构图 (小程序端)
图片尺寸1866x3954
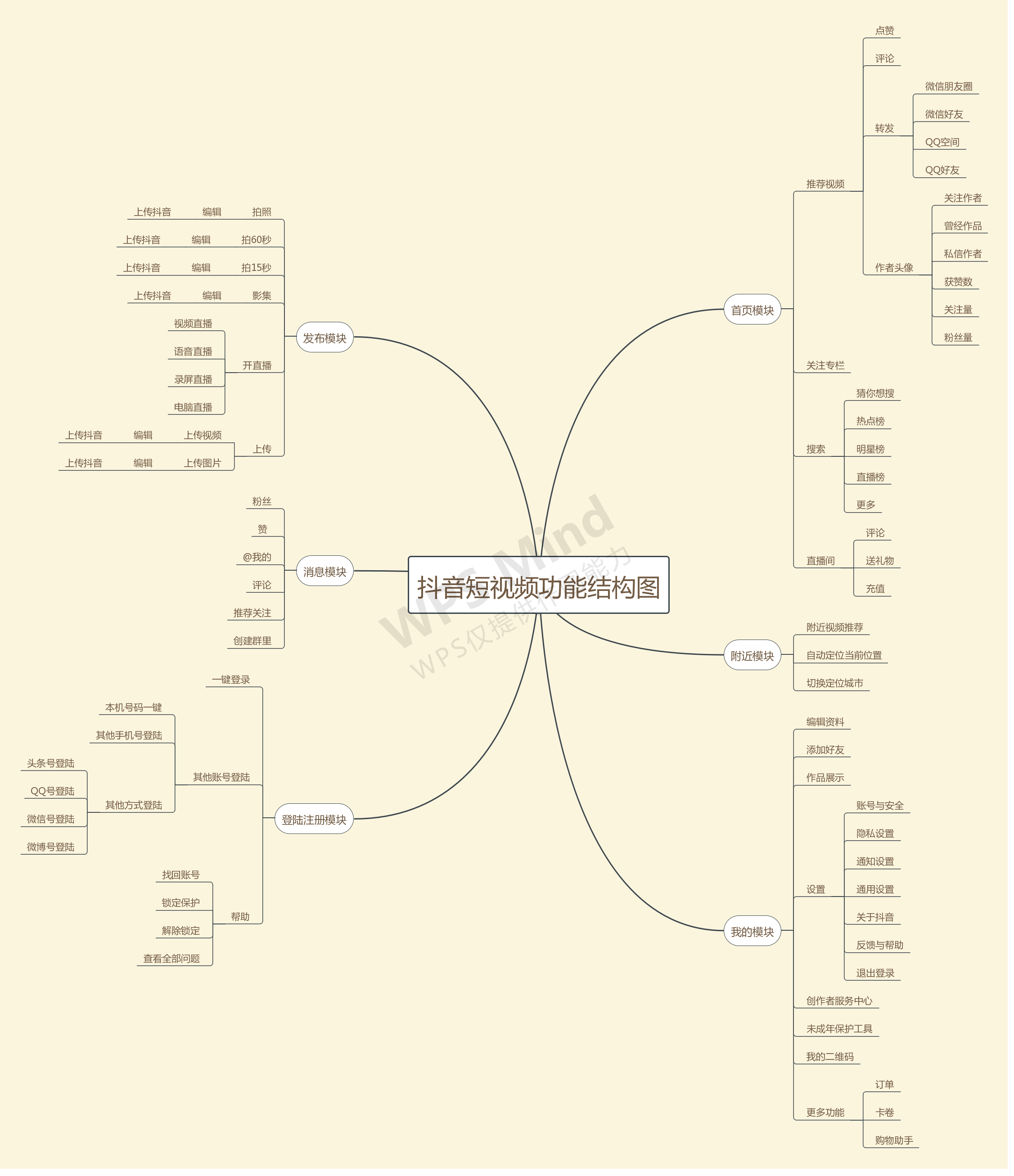
2.2 产品信息结构图
图片尺寸2253x2613
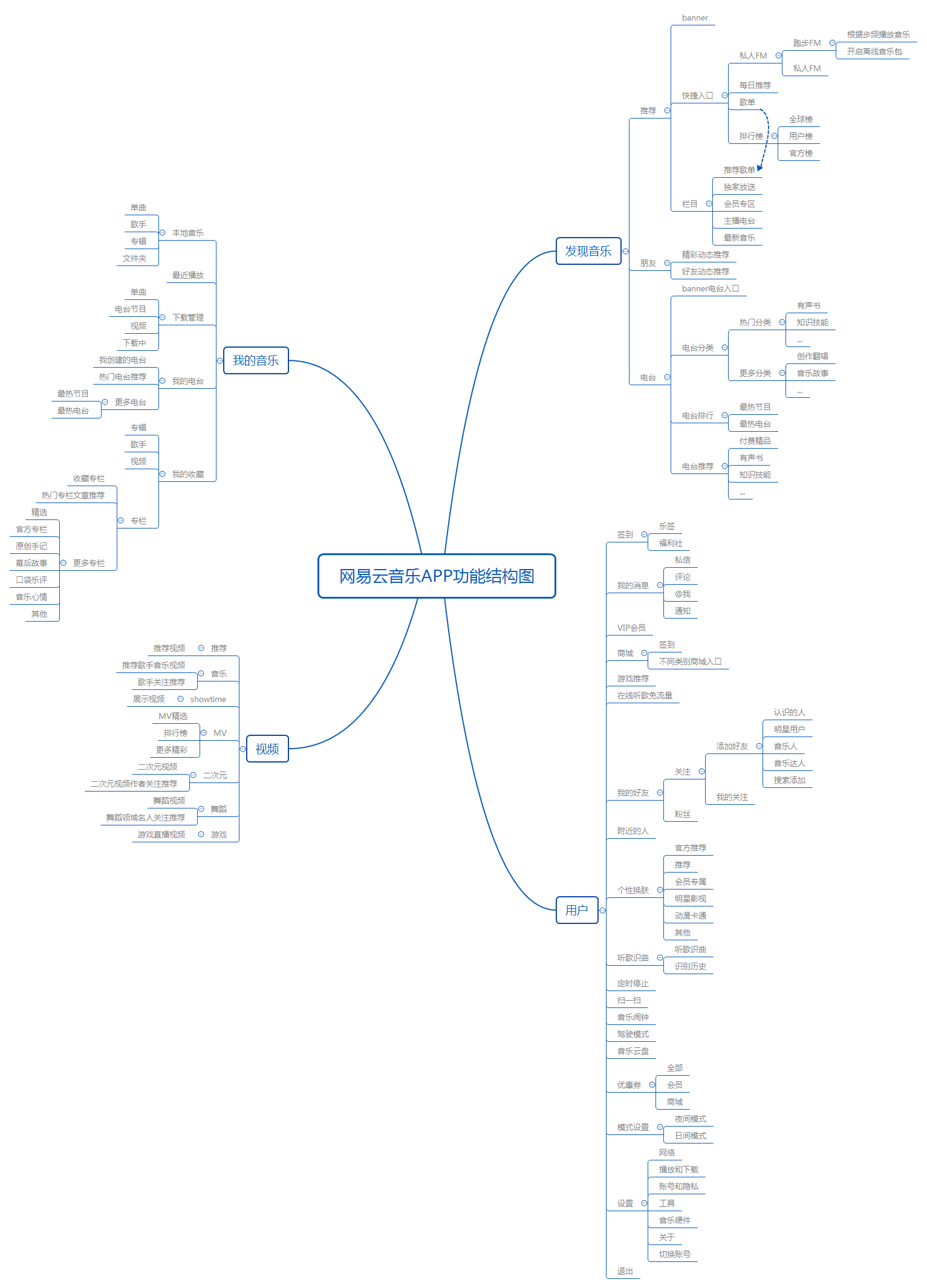
一,产品信息架构图
图片尺寸1024x1922
二,产品说明 2.1 信息结构图 三,全局说明 3.1 功能权限 3.1.
图片尺寸2419x3251
倒推"脉脉"app产品信息结构图
图片尺寸1310x2186
2.2 产品信息结构图
图片尺寸1418x1865
singer产品结构图
图片尺寸1326x993
产品信息结构图(第一次做结构图,对功能信息具体怎么去划分开始还是
图片尺寸1533x2130
三,产品经理的信息架构
图片尺寸785x1326
产品入门 | 教你轻松区分并绘制产品功能结构图,产品信息结构图和产品
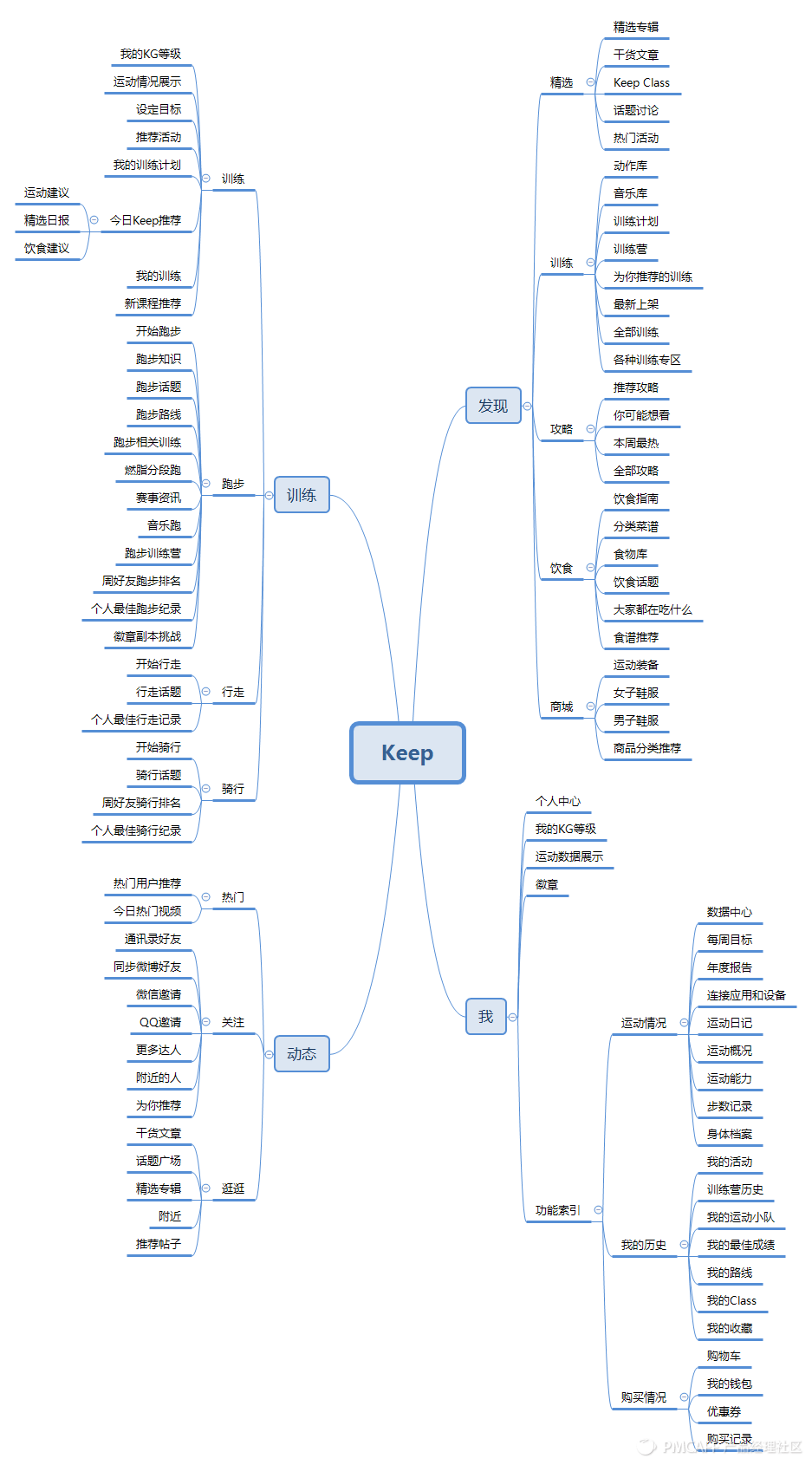
图片尺寸1339x1216健身类app(keep)的产品结构图是怎样的? - pmcaff产品经理社区
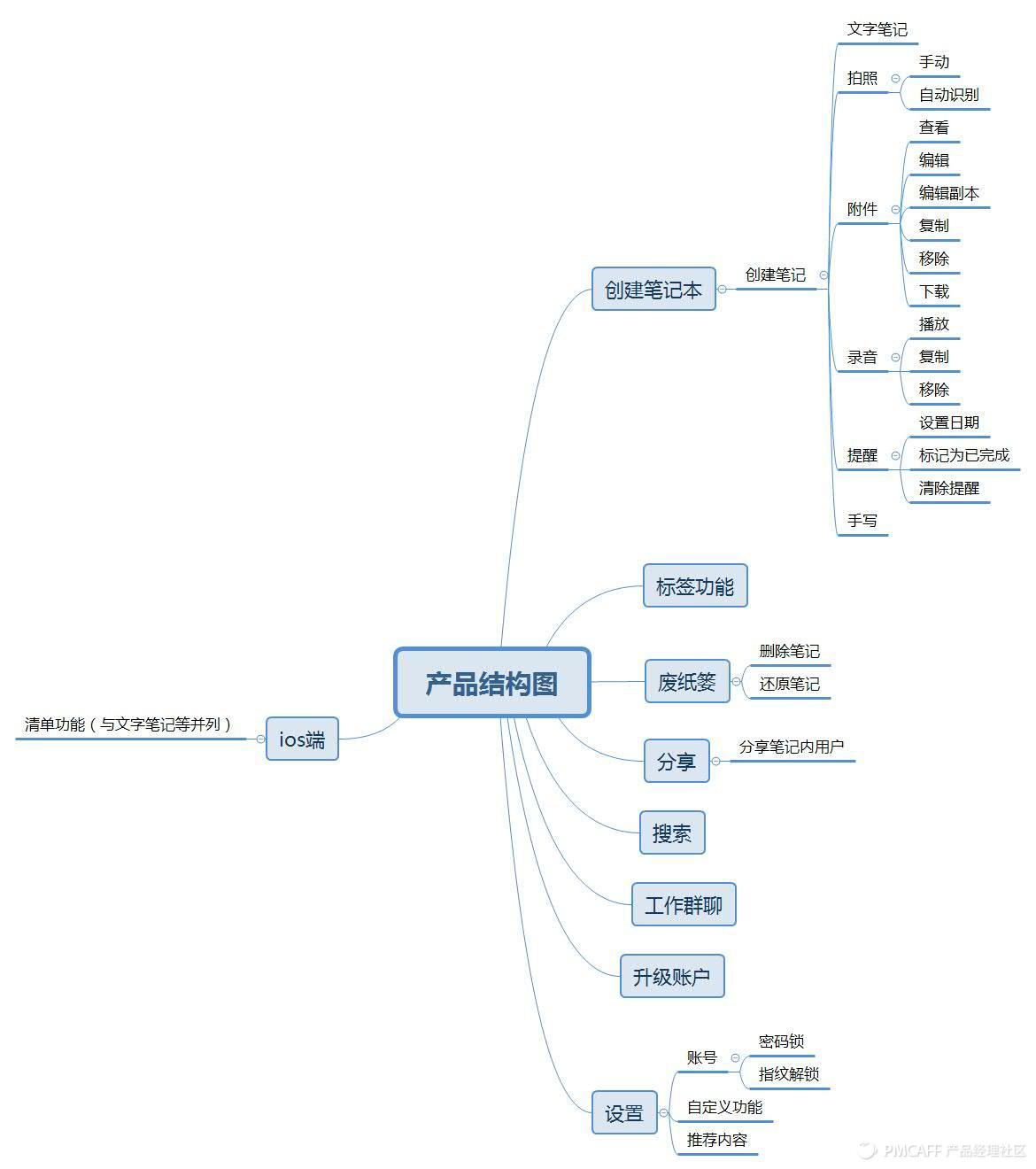
图片尺寸937x1690产品结构图.jpg
图片尺寸1170x1320
(二)产品信息架构图
图片尺寸1080x1120怎么区分产品信息架构和产品结构图? - pmcaff产品经理社区
图片尺寸1386x1078产品的信息结构图
图片尺寸658x360
2 产品信息结构图(右击,在新标签页中打开即可查看大图)
图片尺寸1432x1449
1. 产品功能结构图
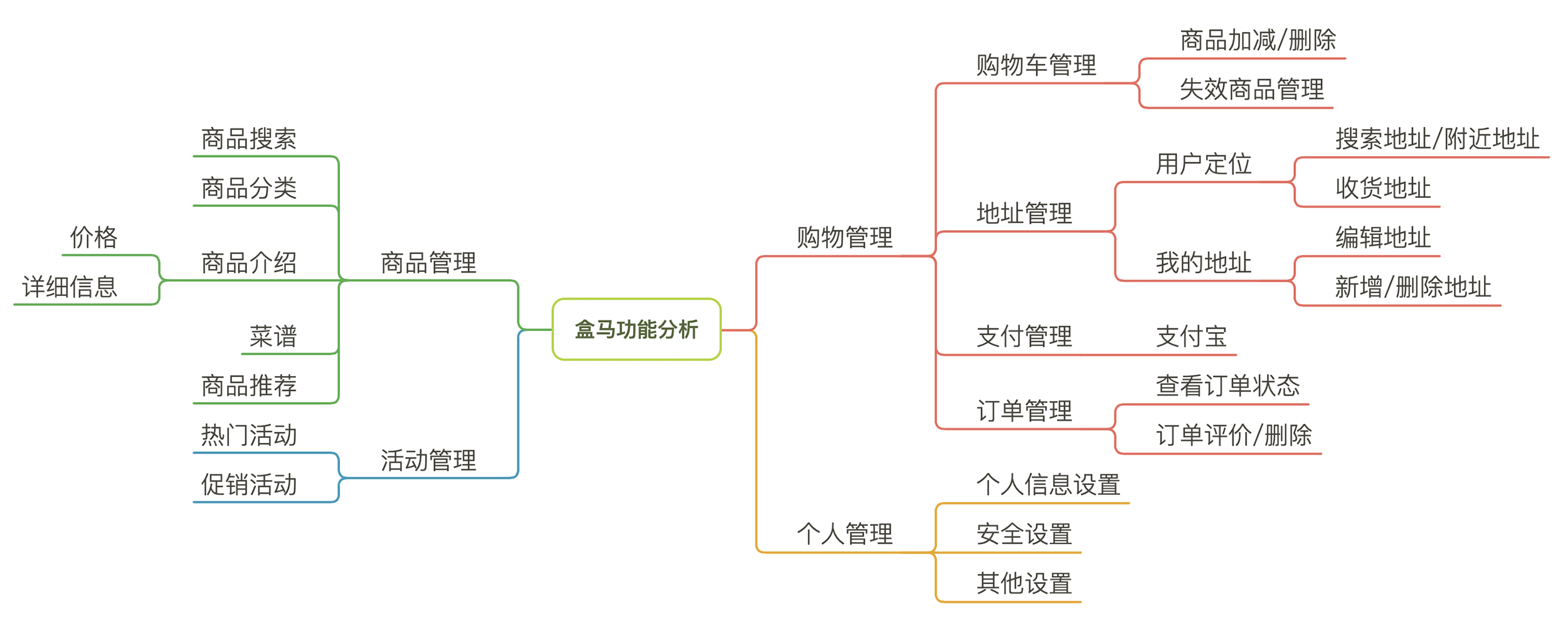
图片尺寸2500x1002
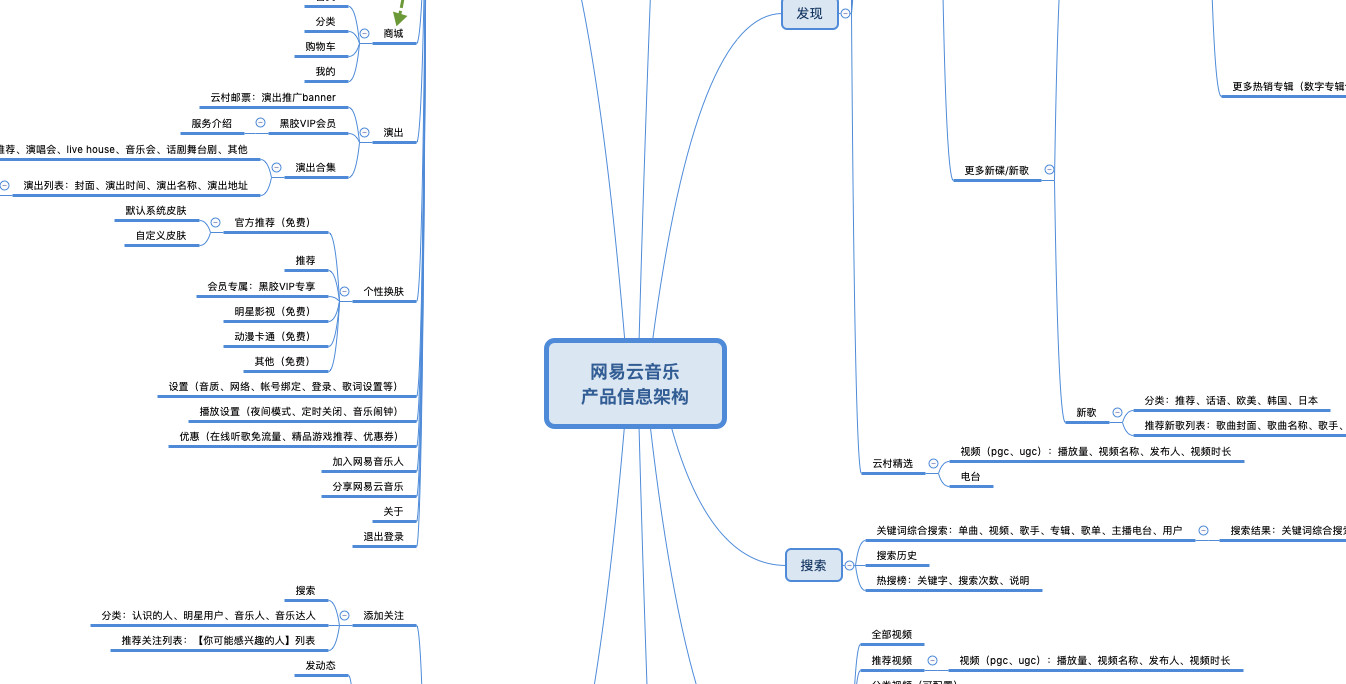
qq音乐产品信息架构图
图片尺寸1346x684
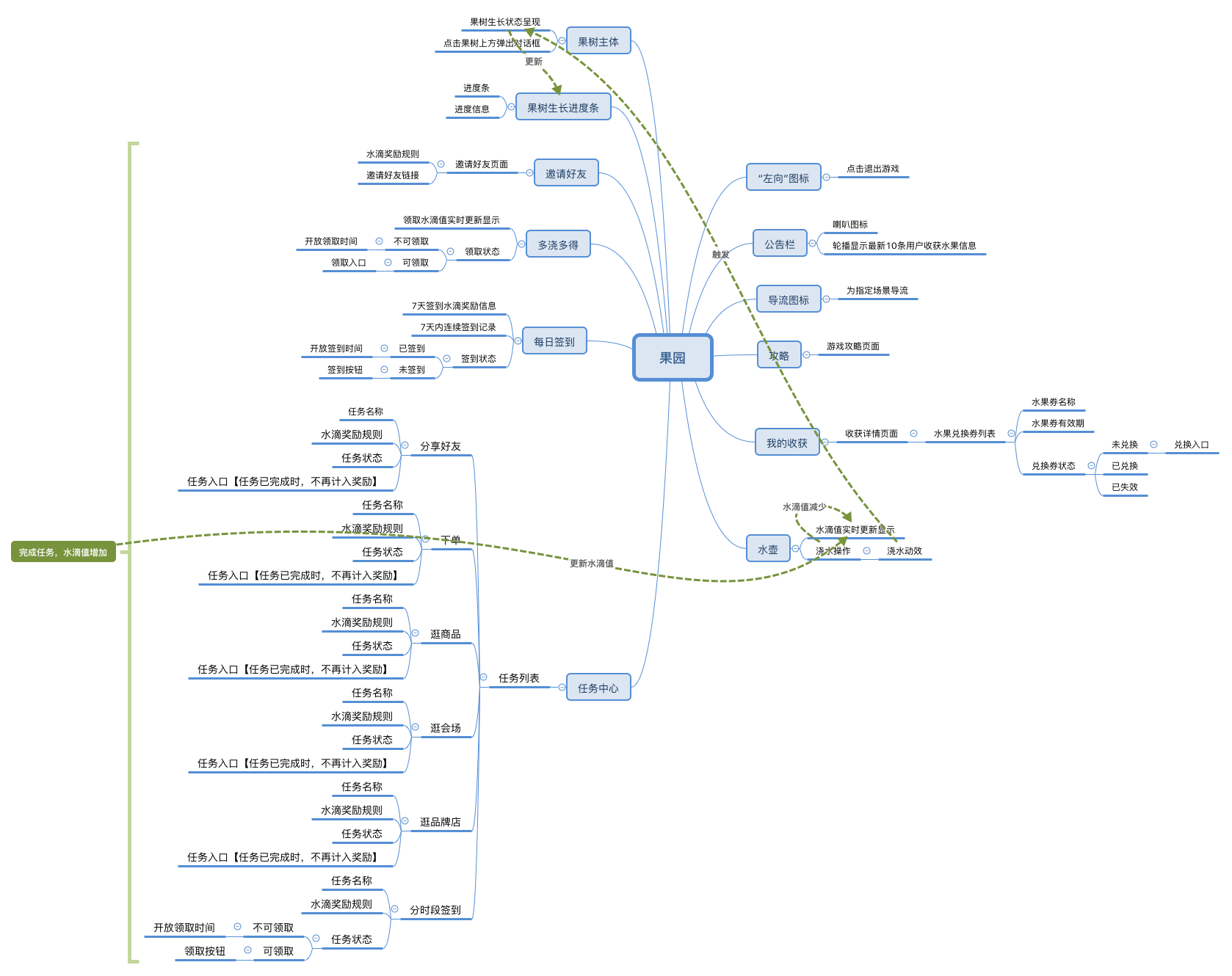
产品结构图
图片尺寸1678x1330
猜你喜欢:产品结构图怎么画产品架构图怎么画结构图怎么画结构图怎么画简单知识结构图怎么画功能结构图怎么画企业结构图怎么画建筑结构图怎么画结构图怎么画模板结构图怎么画手绘网络结构图怎么画知识结构图怎么画好看组织结构图怎么画皮肤结构图怎么画软件结构图怎么画房屋结构图怎么画服装结构图怎么画产品手绘结构图系统体系结构图怎么画系统功能结构图怎么画圆珠笔的产品结构图产品思维导图怎么画简单产品结构图产品结构图皮肤结构图简单画产品功能结构图画心脏结构图产品结构分解图红细胞结构图怎么画皮肤简单结构图手画渐变色系霓虹灯打卡墙功夫熊猫2樱花厦航机票4050社保补贴办理流程大型鸟笼图片重庆肥肠鸡图片朴昭妍gif离婚起诉状 模板汉宫春晓忘忧草乌拉尔银狼双侧鼻骨骨折CT图