产品列表页面

产品列表页登录注册页面个人中心"rock&roll摇滚范"音乐app196说什么
图片尺寸1280x2797
移动电商——flutter-商品列表ui界面布局-蒲公英云
图片尺寸855x907
b端产品常用web列表设计模式总结
图片尺寸3750x1565
产品列表页
图片尺寸1241x1499
产品列表
图片尺寸1880x2702
产品列表排版
图片尺寸1296x1593
商品列表页--交互
图片尺寸1108x1059![[有赞教育]【产品发布】知识商品列表支持复制&修改名称和价格](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=3889256410,1607607057&fm=253&fmt=auto&app=138&f=JPEG?w=892&h=500)
[有赞教育]【产品发布】知识商品列表支持复制&修改名称和价格
图片尺寸2394x1342
品牌家具app商城商品列表界面设计sketch模板 furniture shop mobile
图片尺寸2340x1560
web后台产品的列表页规范
图片尺寸3018x1462
vue_10:商品列表
图片尺寸2118x1364
后台产品设计之列表
图片尺寸1218x693
商品列表页
图片尺寸1280x1521
商品列表分类页
图片尺寸1100x705
视觉设计稿-商品列表页
图片尺寸1280x2026
1投资产品类中继器列表其实,在我们常用的app里,有很多内容都是中继器
图片尺寸2300x1370![[有赞微商城] 【产品发布】微页面装修组件升级——商品分组](https://i.ecywang.com/upload/1/img1.baidu.com/it/u=834389131,400562733&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=623)
[有赞微商城] 【产品发布】微页面装修组件升级——商品分组
图片尺寸2790x3478
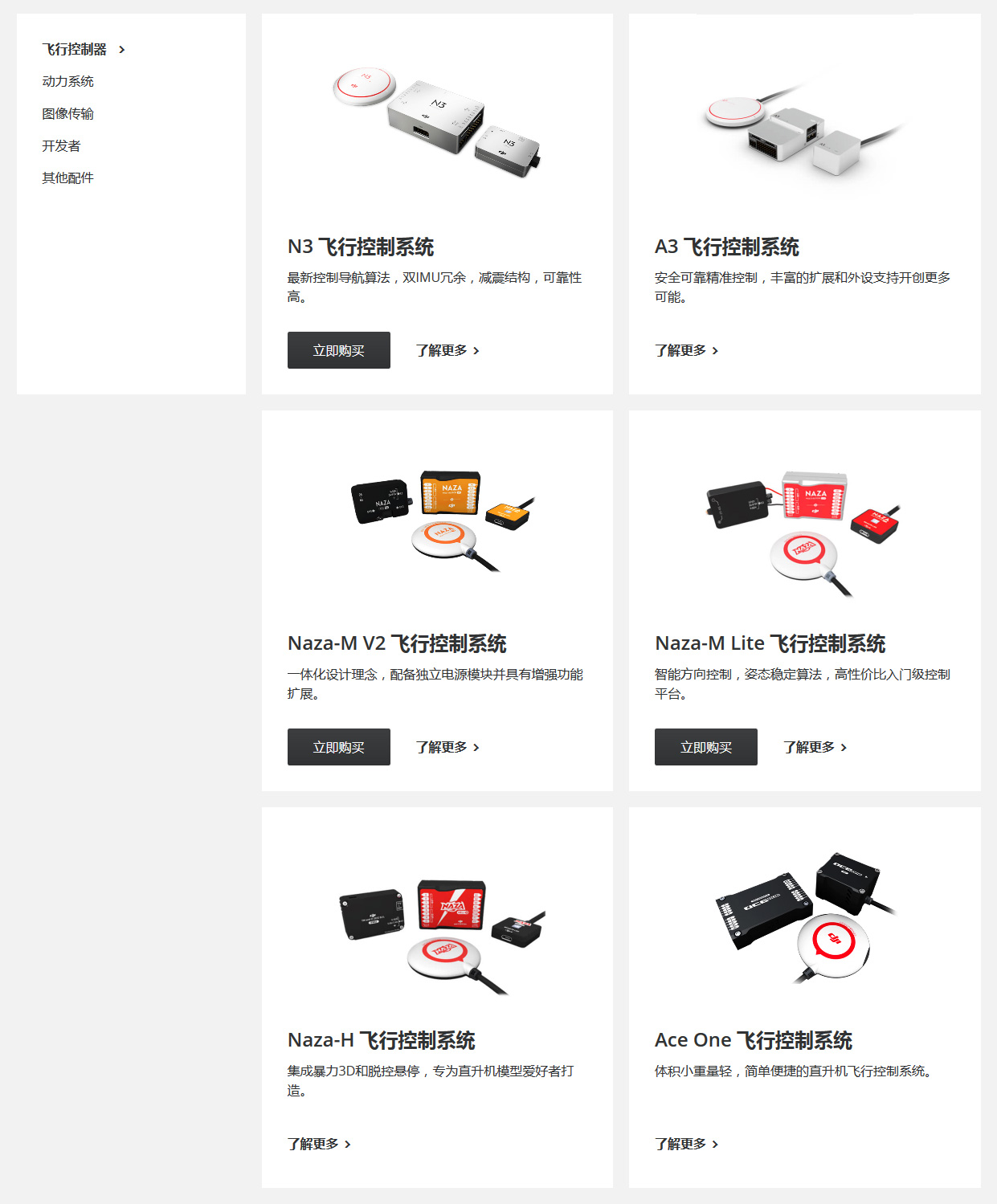
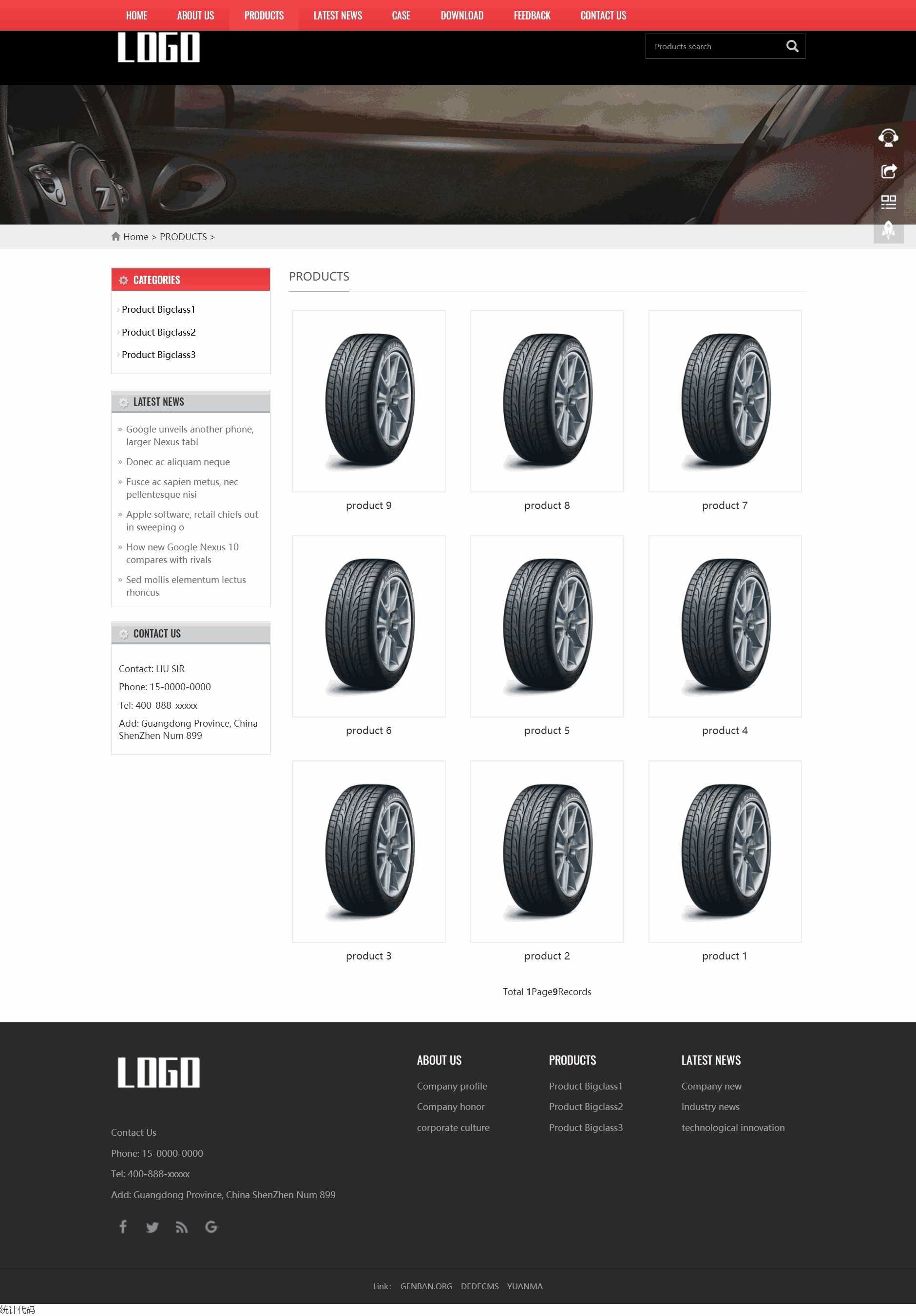
大气简约科技风企业产品展示列表页
图片尺寸324x432
2-5商品列表
图片尺寸3270x4301
产品分析小米有品的品质电商之路
图片尺寸599x589







![[有赞教育]【产品发布】知识商品列表支持复制&修改名称和价格](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=3889256410,1607607057&fm=253&fmt=auto&app=138&f=JPEG?w=892&h=500)







![[有赞微商城] 【产品发布】微页面装修组件升级——商品分组](https://i.ecywang.com/upload/1/img1.baidu.com/it/u=834389131,400562733&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=623)










![[有赞教育]【产品发布】知识商品列表支持复制&修改名称和价格](https://www.yubaibai.com.cn/uploads/allimg/200103/1101103912-2.png)







![[有赞微商城] 【产品发布】微页面装修组件升级——商品分组](https://bbs-img.yzcdn.cn/forum/201811/21/192429dptsebbtlinkbtnz.jpg!ori)


