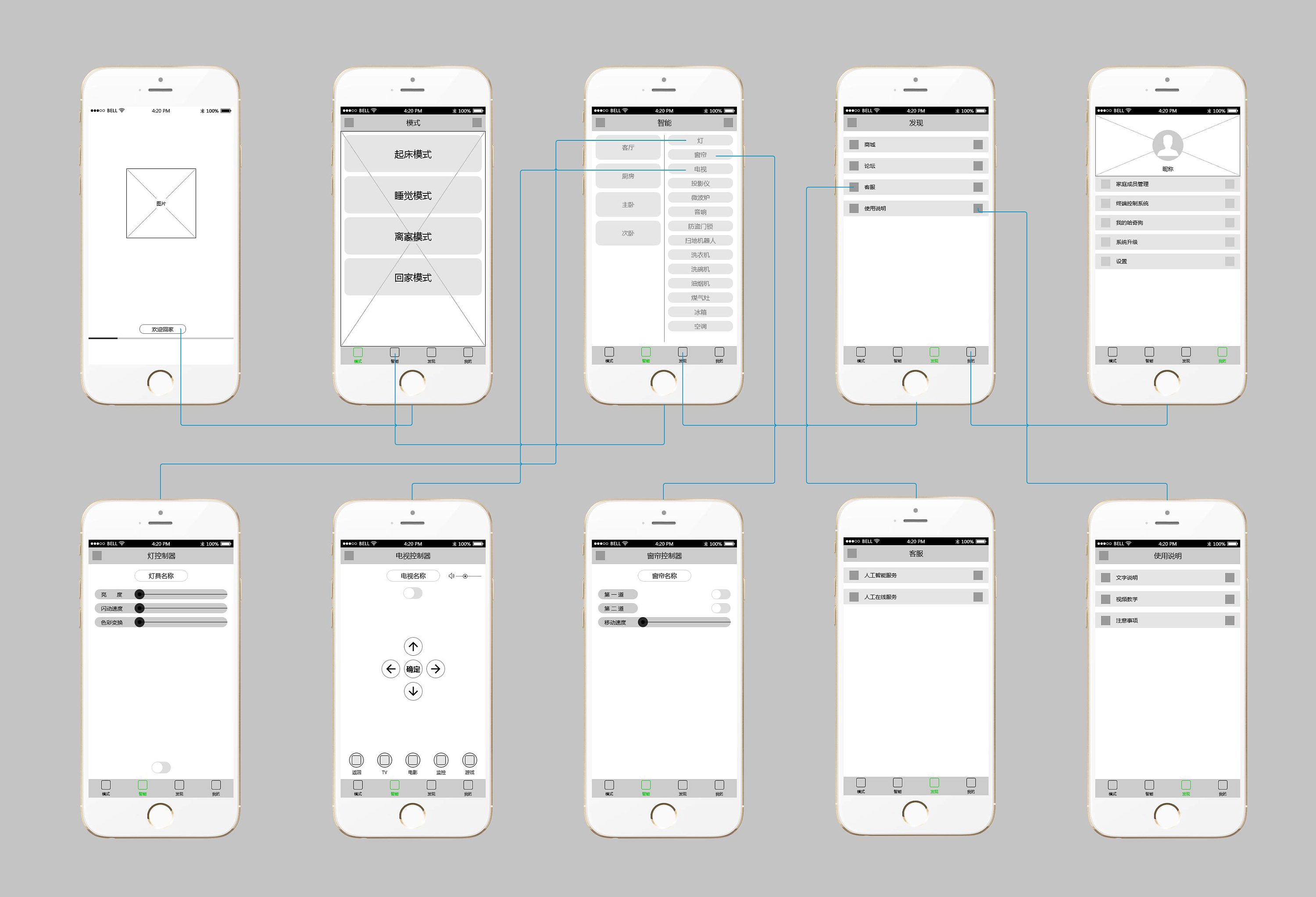
产品线框图

线框图
图片尺寸3000x2045
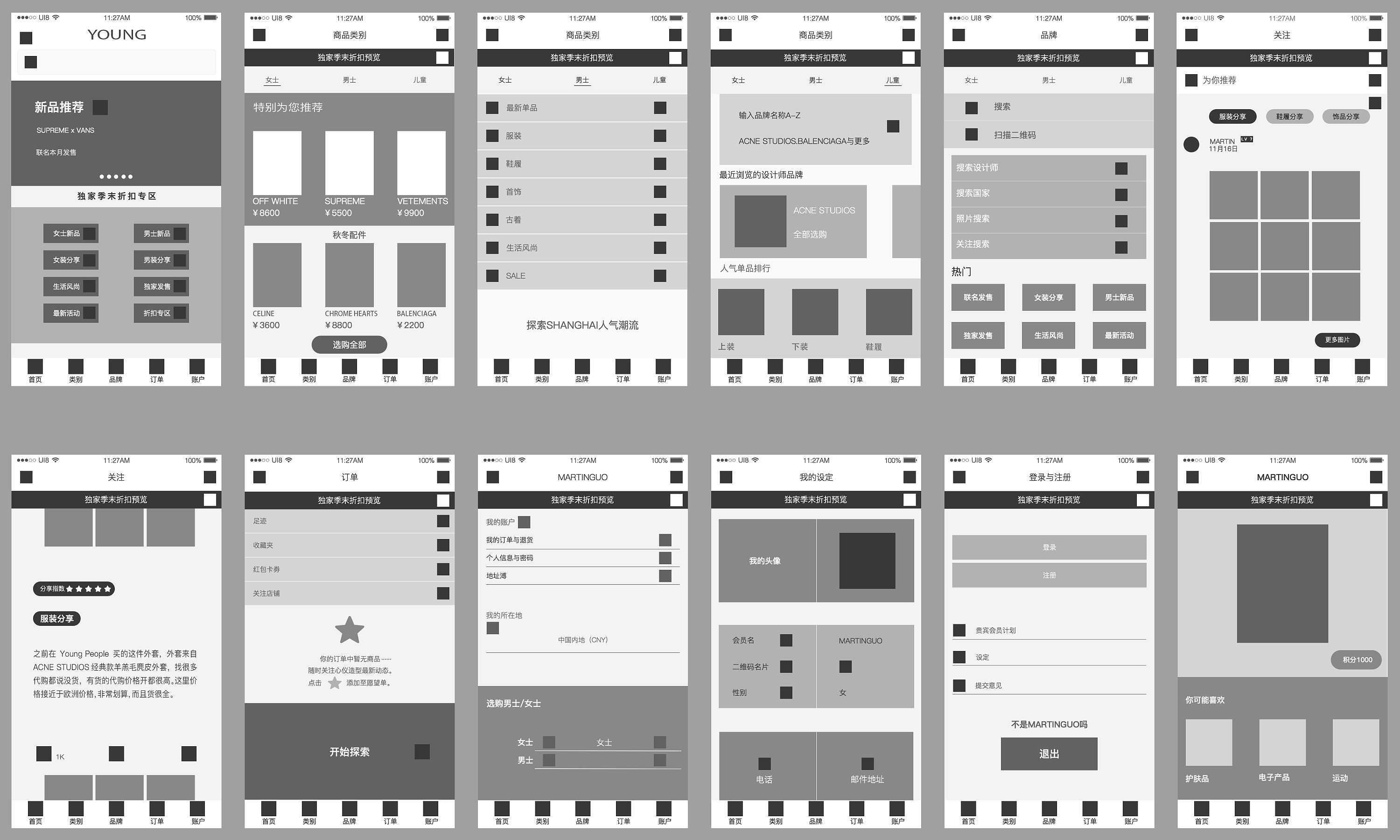
young/产品线框图
图片尺寸3000x1800
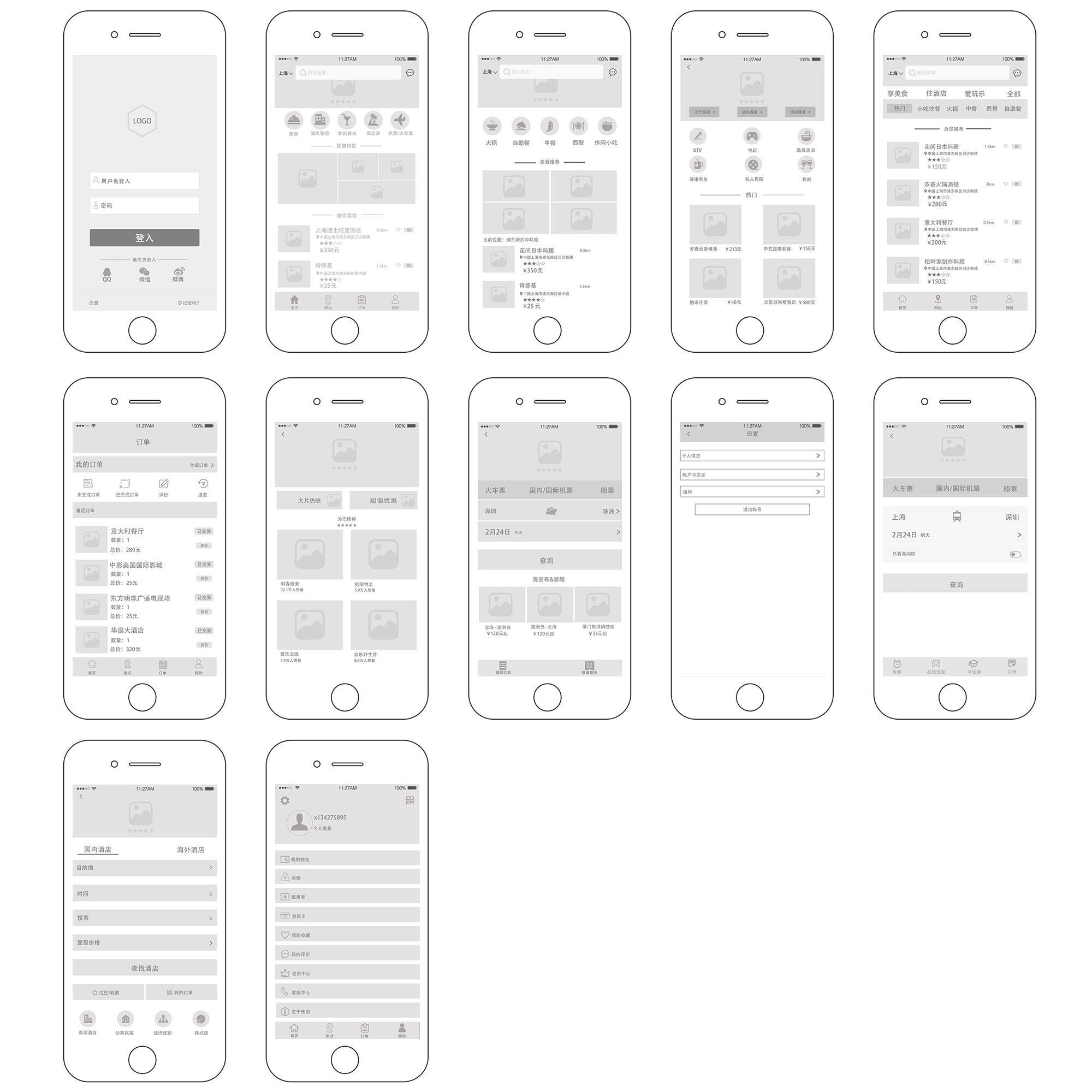
产品框架2.
图片尺寸1558x1000
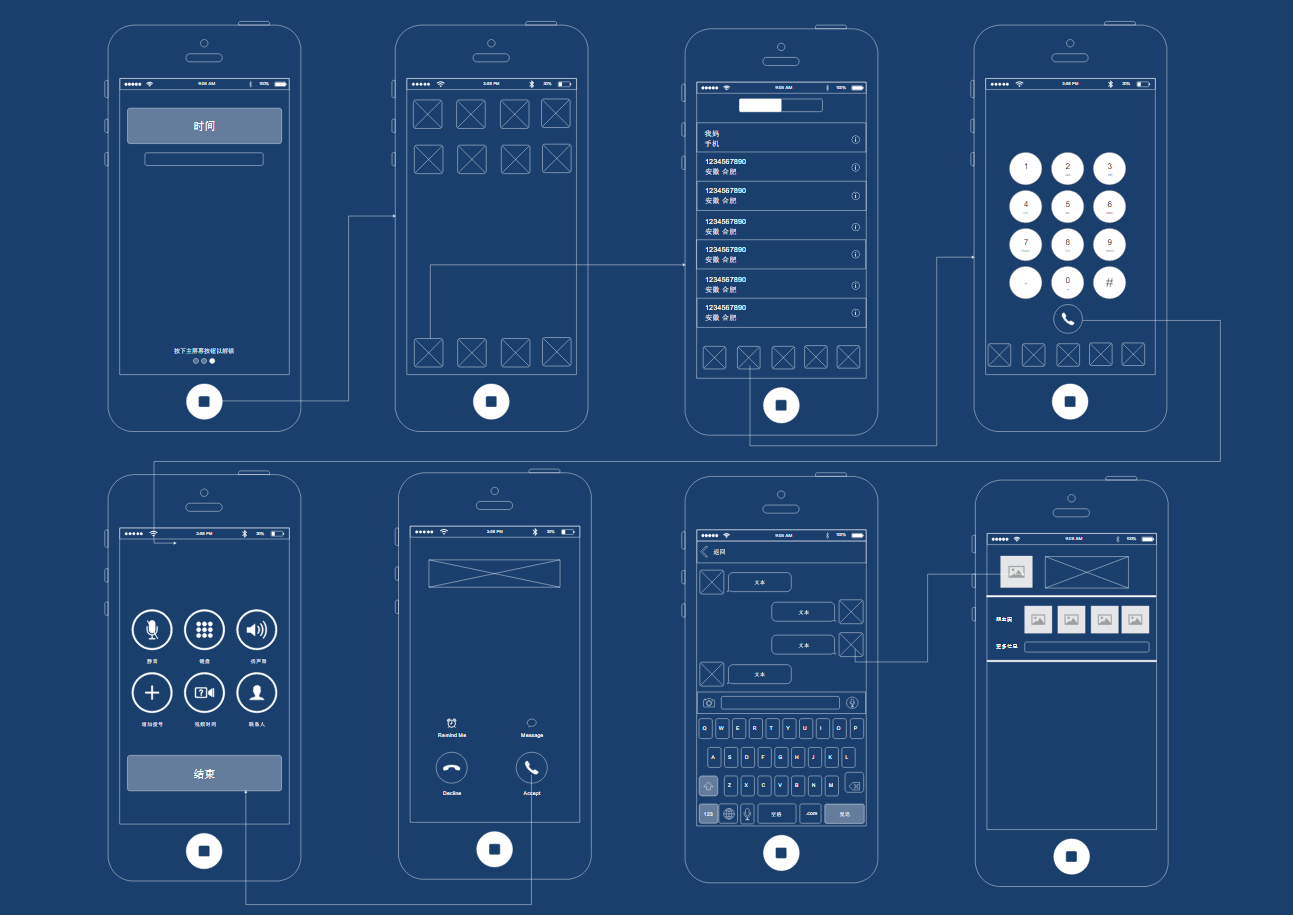
线框图
图片尺寸2000x2000
产品图片线框图
图片尺寸343x475
oculus rift 和 touch 线框图 ui设计 线框设计_ui设计_线框demo
图片尺寸658x1353
产品经理你的线框图还可以这样画
图片尺寸1930x2579
产品原型线框图美化
图片尺寸658x499
产品经理离不开线框图,就像程序员离不开代码.
图片尺寸1293x915
摄像机三维模型线框图
图片尺寸886x622
华语唱片电商app线框图
图片尺寸3000x3816
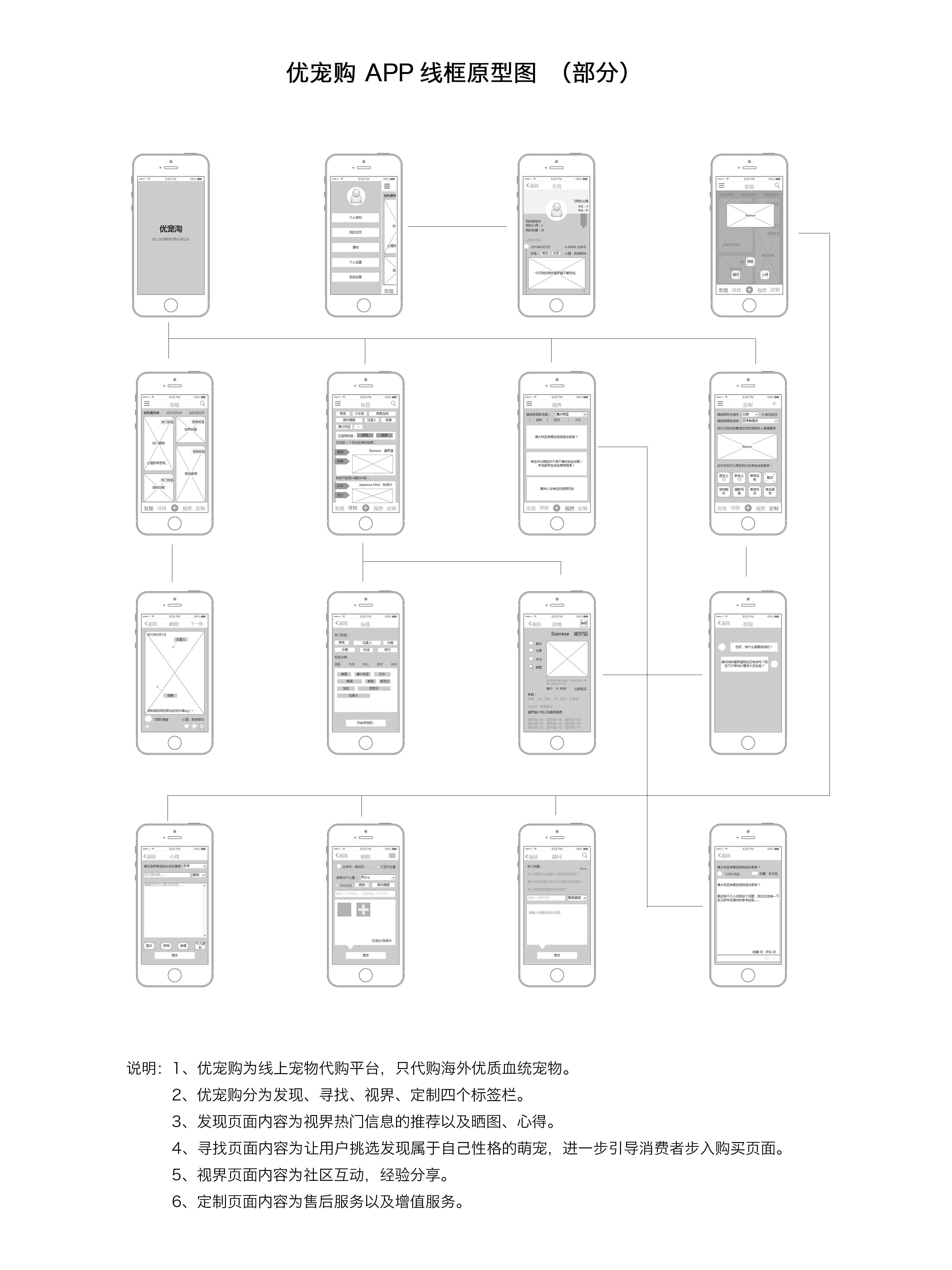
"优宠购"app 线框交互图
图片尺寸3000x4000
kevin, 产品经理的线框图绘制技巧
图片尺寸640x405
酒友app构思
图片尺寸1280x806
线框图
图片尺寸586x500
线上课程 | b端产品框架及规划设计怎么做?这篇文章告诉你!
图片尺寸1280x720
axure制作iphone 6 plus线框图/原型图
图片尺寸1280x933
苹果产品线框原型模型pdf
图片尺寸600x389
喷墨通用型打印机--线框图
图片尺寸719x666
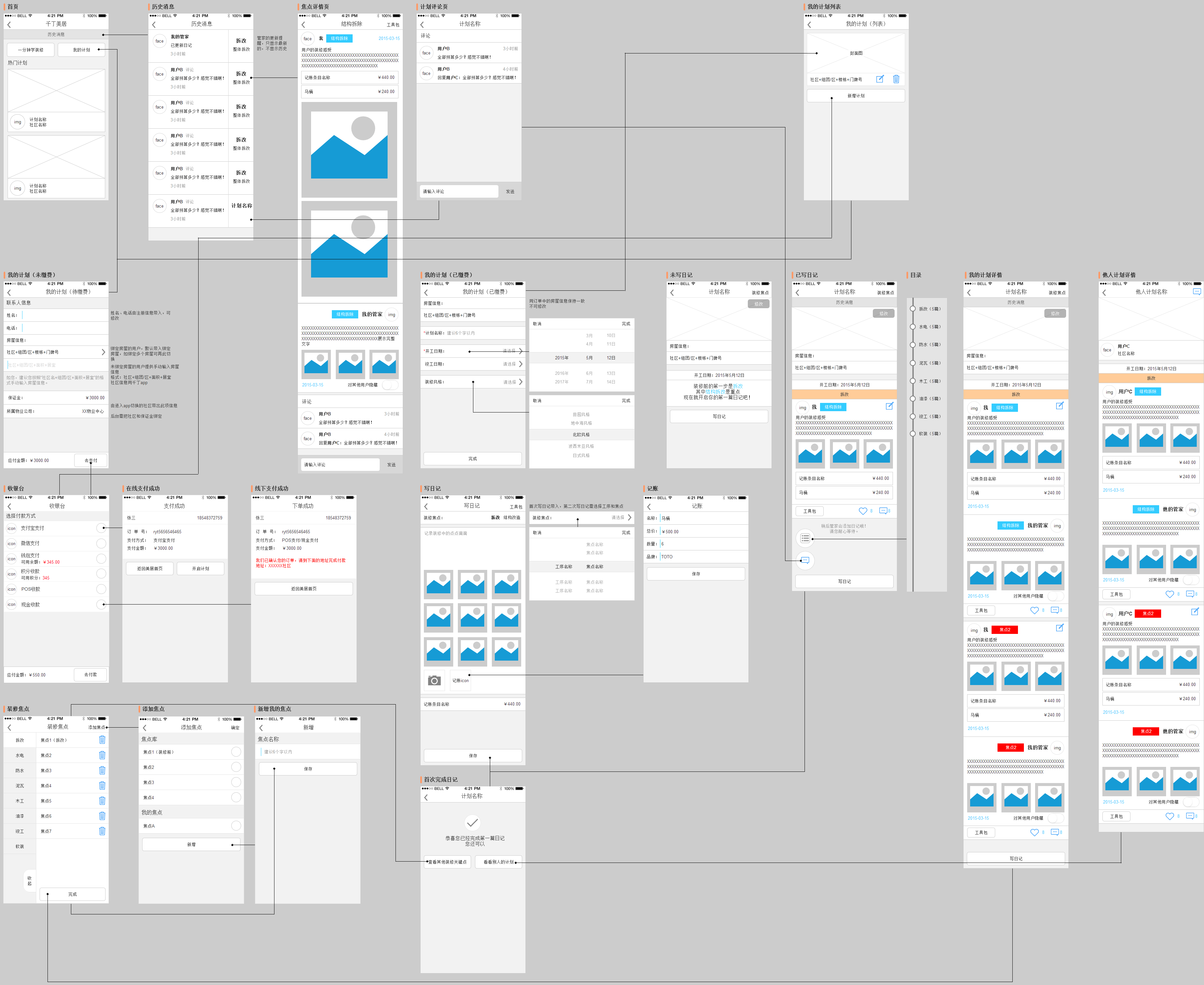
装修业态交互线框图
图片尺寸3650x2985