产品迭代

产品迭代策略 2018年5月时,上线了1.
图片尺寸1062x503
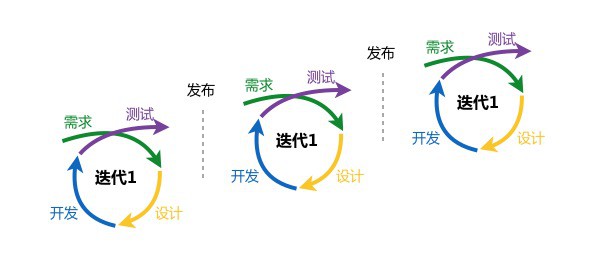
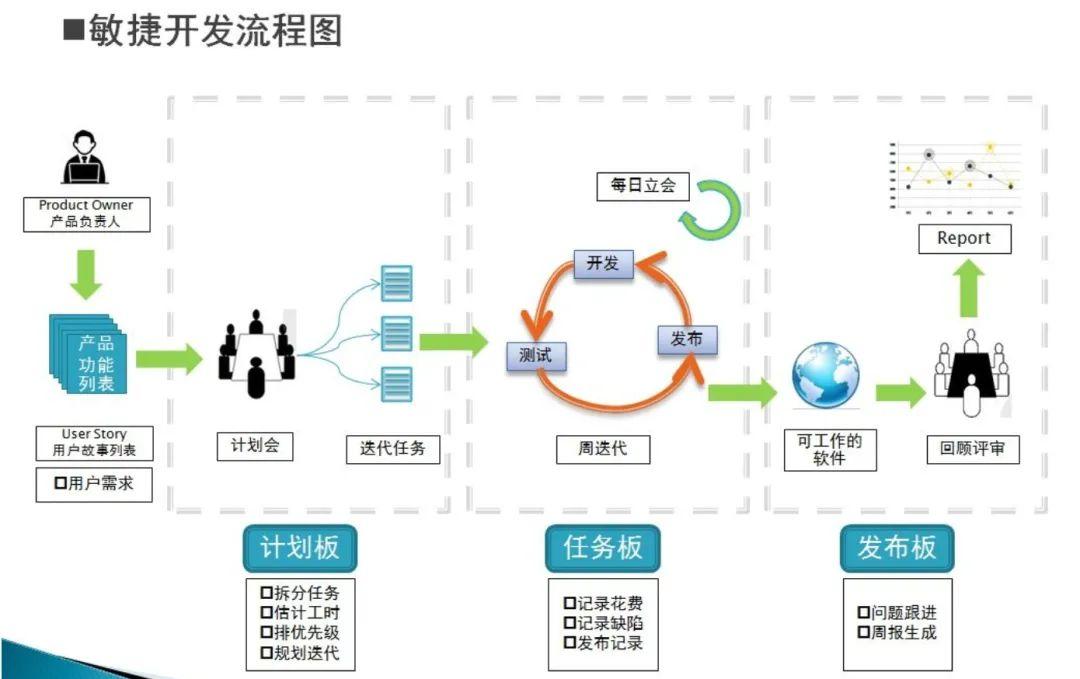
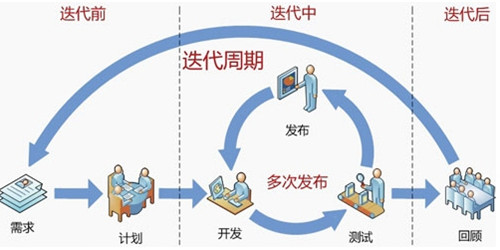
产品迭代核心流程
图片尺寸1525x957
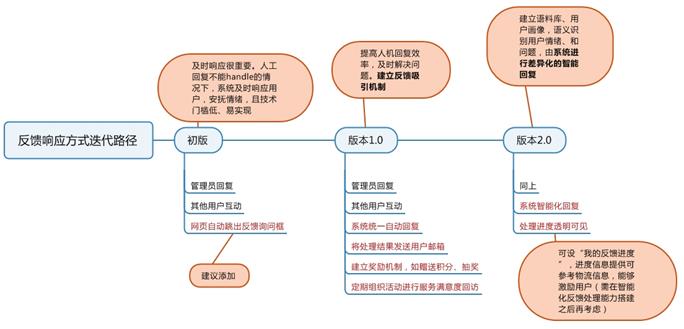
我的产品迭代路径
图片尺寸1280x720
在白酒产业发展的新周期,有必要说说产品迭代的问题.
图片尺寸900x500
growingio增长公开课第17期:以用户增长为目标的产品迭代策略
图片尺寸3520x1980
我的产品迭代路径
图片尺寸1280x720
我的产品迭代路径
图片尺寸1280x720
迭代:社区产品设计和商业模式的七步策略 9787113268374 中国铁道出版
图片尺寸500x500
图13 成功的产品的迭代过程
图片尺寸968x564
产品迭代是什么意思
图片尺寸500x262
迭代流程
图片尺寸1967x2094
第四章 产品迭代与总结
图片尺寸684x329
设计用研是我根据用研工作与业务迭代周期的独立关系,以及我的实际
图片尺寸590x260
产品设计的迭代与进化
图片尺寸680x320
满艺产品迭代原型
图片尺寸1280x1848
产品经理如何利用敏捷思维进行版本迭代
图片尺寸1080x679
米卡迪技术研发中心产品需求迭代标准流程图
图片尺寸1847x1648
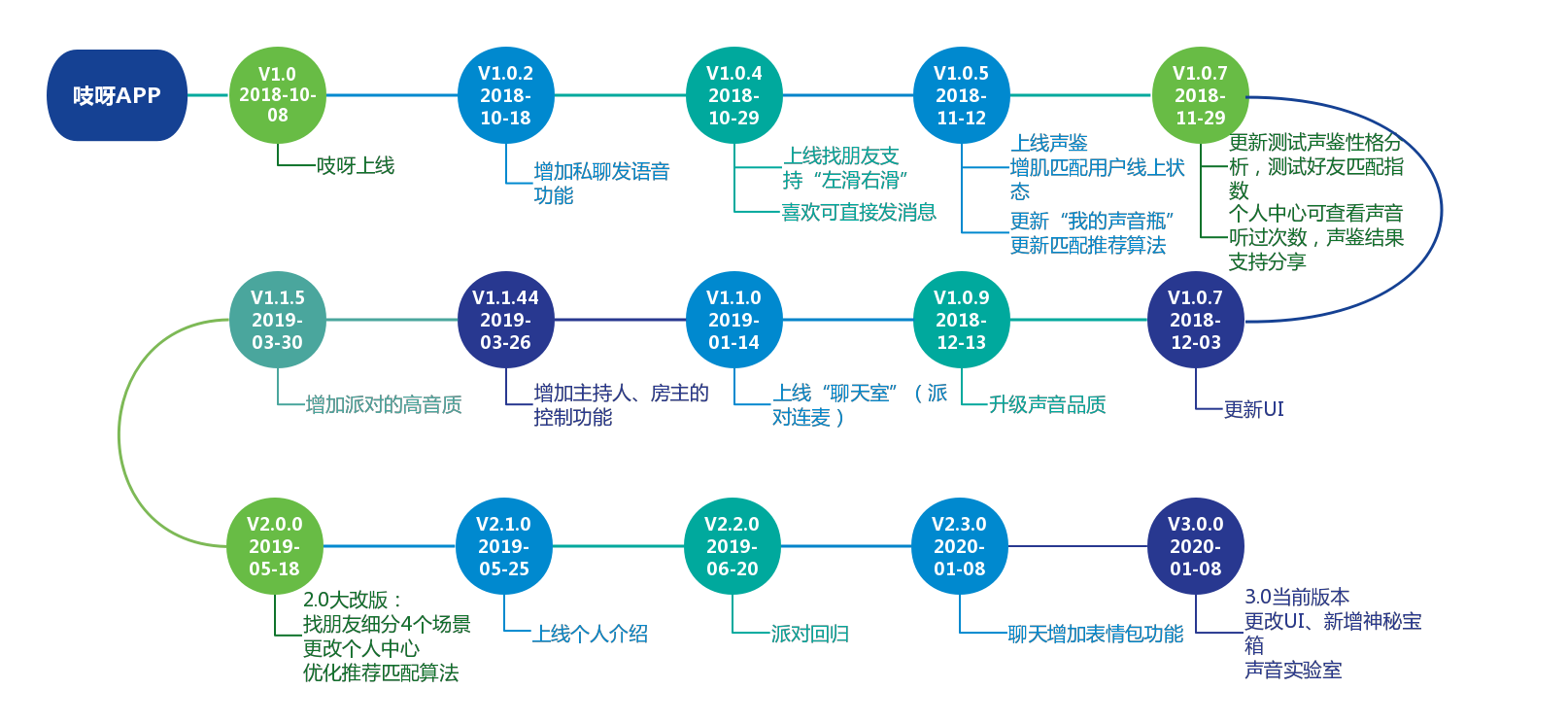
版本迭代记录
图片尺寸1614x745
对于移动端产品来说更是如此,客户端快速迭代,敏捷开发.
图片尺寸500x250
我的产品迭代路径
图片尺寸1280x720