代码动态壁纸

1057_606gif 动态图 动图
图片尺寸1057x606
代码啊代码
图片尺寸1366x768
html5无限瀑布html5canvas如何实现代码流瀑布附代码
图片尺寸694x392
黑客帝国数字雨电脑动态壁纸
图片尺寸246x325
c语言实现代码雨效果
图片尺寸650x560
数字代码.gif
图片尺寸421x228
600_522gif 动态图 动图
图片尺寸600x522
某音最近超火的代码雨壁纸今天分享给大家
图片尺寸360x780
抖音上很火动态代码美女图,不懂代码也能做出来
图片尺寸640x532
640_480gif 动态图 动图
图片尺寸640x480
在抖音上爆红的美女动态代码图你知道它是如何制作出来的么
图片尺寸473x882
js canvas实现代码雨效果
图片尺寸1886x896
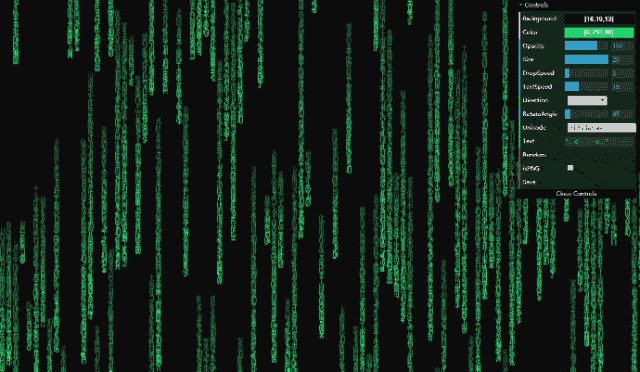
640_372gif 动态图 动图
图片尺寸640x372
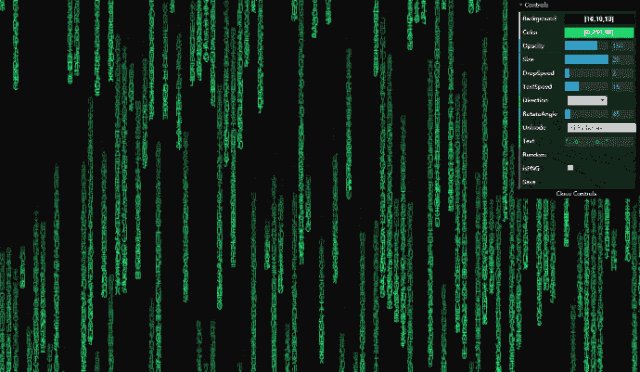
690_401gif 动态图 动图
图片尺寸690x401
认真地给自己下一场酷炫的黑客帝国的代码雨:(《小黄鸭》by林大可)向
图片尺寸400x226
绝密代码,等你破解
图片尺寸640x1137
396_296gif 动态图 动图
图片尺寸396x296
jscsshtml实现代码雨类似黑客帝国文字下落效果
图片尺寸550x307
天文统计学研究生的代码"碉堡了(badass)",造福全球中
图片尺寸777x437
编程实现三次bezier曲线的绘制视觉系编程2用代码写出动态交互海报
图片尺寸825x1200