代码特效图

创意炫酷代码高清桌面壁纸
图片尺寸1919x1080
绿色黑客代码在显示控制台例证背景
图片尺寸700x484
源代码图片
图片尺寸450x300
4k数字代码编程黑客网络安全
图片尺寸1920x2160
c语言实现代码雨效果
图片尺寸650x560
黄颜色代码流发光在屏幕上.矢量背景
图片尺寸700x700
今天,小编将与大家分享web前端特效荟萃系列第十三期,喜欢把玩儿炫酷
图片尺寸716x1030
用python实现黑客帝国代码雨效果3种方式
图片尺寸604x754
源代码图片
图片尺寸400x300
求数字雨动态图片
图片尺寸320x240
代码版爱心特效爱心代码
图片尺寸720x1280
带有加密符号的编码程序程序代码垂直绿色二进制编码矩阵背景矩阵数的
图片尺寸533x300
屏幕代码图片
图片尺寸450x300
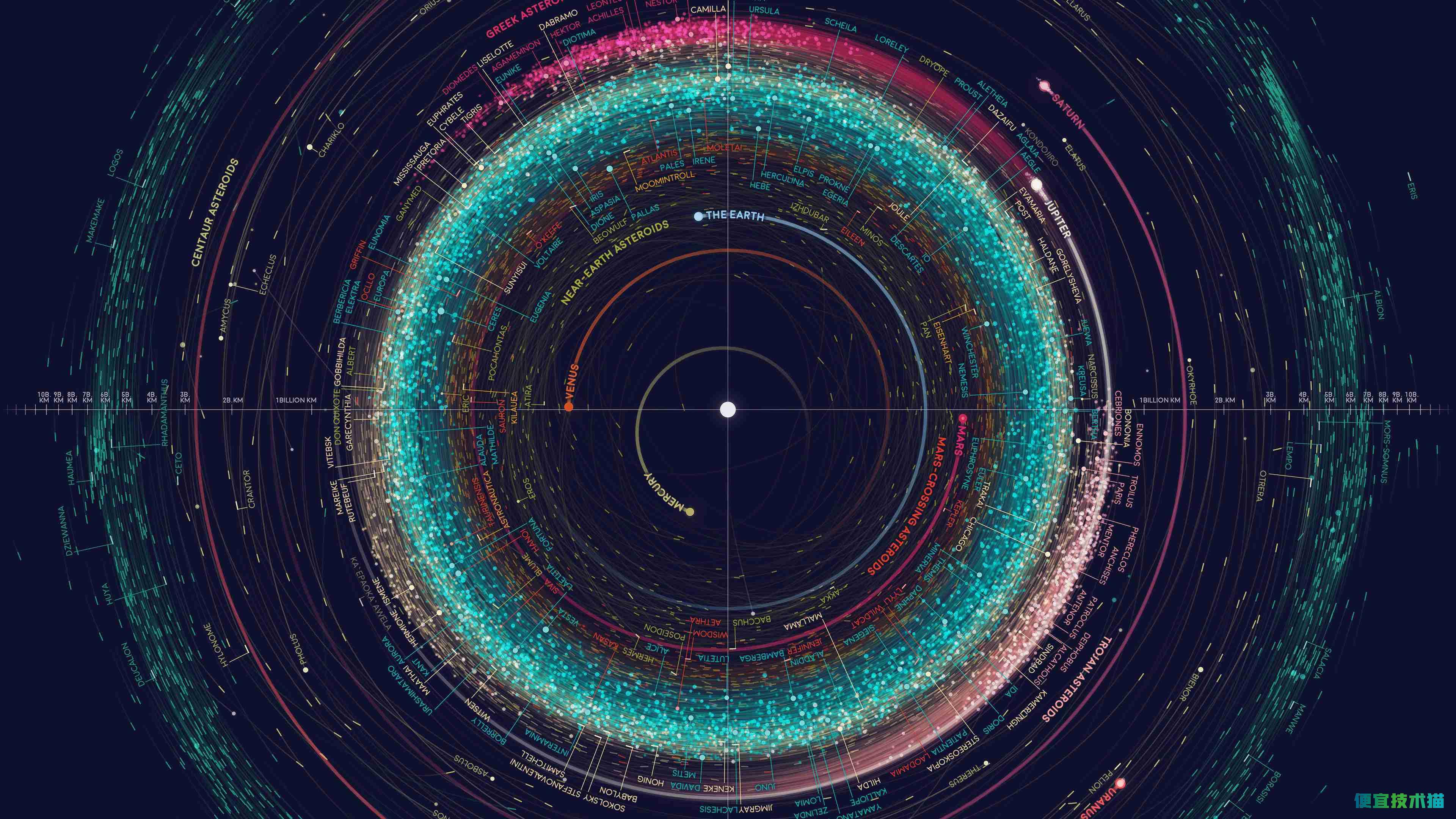
科技云端大数据代码4k素材
图片尺寸3840x2160
推荐网站顶部的跑马灯特效代码
图片尺寸3840x2160
十款代码表白特效一个比一个浪漫
图片尺寸666x1218
鼠标悬浮于文字时文字放大镜效果js特效代码
图片尺寸762x735
屏幕上显示的代码图片 - 第10张
图片尺寸800x600
c语言实现代码雨效果
图片尺寸650x560
python实现代码雨黑客帝国既视感
图片尺寸616x536