代码雨动图

typescript canvas 绘制 代码雨>
图片尺寸700x400
c语言实现代码雨效果
图片尺寸650x560
短视频上看到的代码雨在这里送给想要的小伙伴们超简单
图片尺寸639x318
求数字雨动态图片
图片尺寸320x240
js canvas实现代码雨效果
图片尺寸1886x896
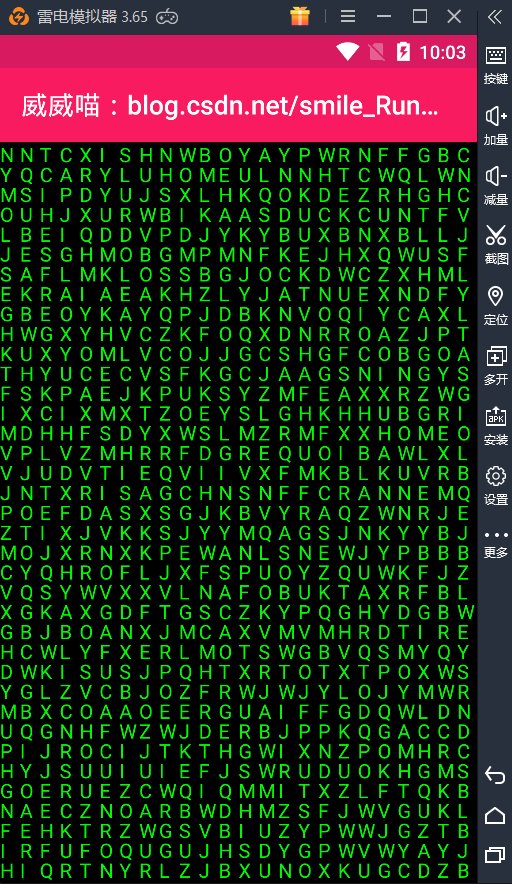
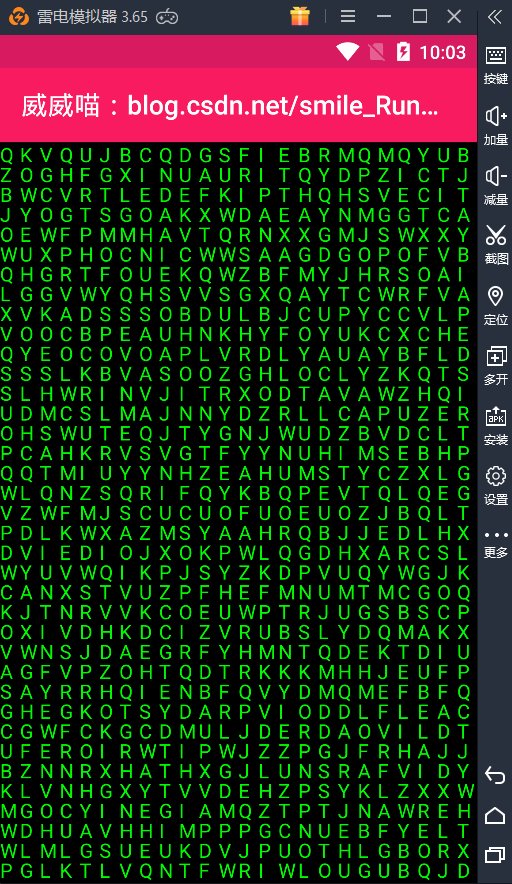
surfaceview之满屏的代码雨效果
图片尺寸512x884
java 实现的代码雨
图片尺寸635x567
短视频上看到的代码雨,在这里送给想要的小伙伴们!超简单
图片尺寸639x337
代码
图片尺寸500x280
动态网站建设代码_(动态网站建设代码怎么写)
图片尺寸1426x820
用 python 实现黑客帝国中的数字雨落既视感
图片尺寸640x480
用python实现黑客帝国代码雨效果3种方式
图片尺寸542x692
不需要编程基础三种方法教你做出黑客帝国中的代码雨效果
图片尺寸774x416
cmd里实现代码雨
图片尺寸1012x522
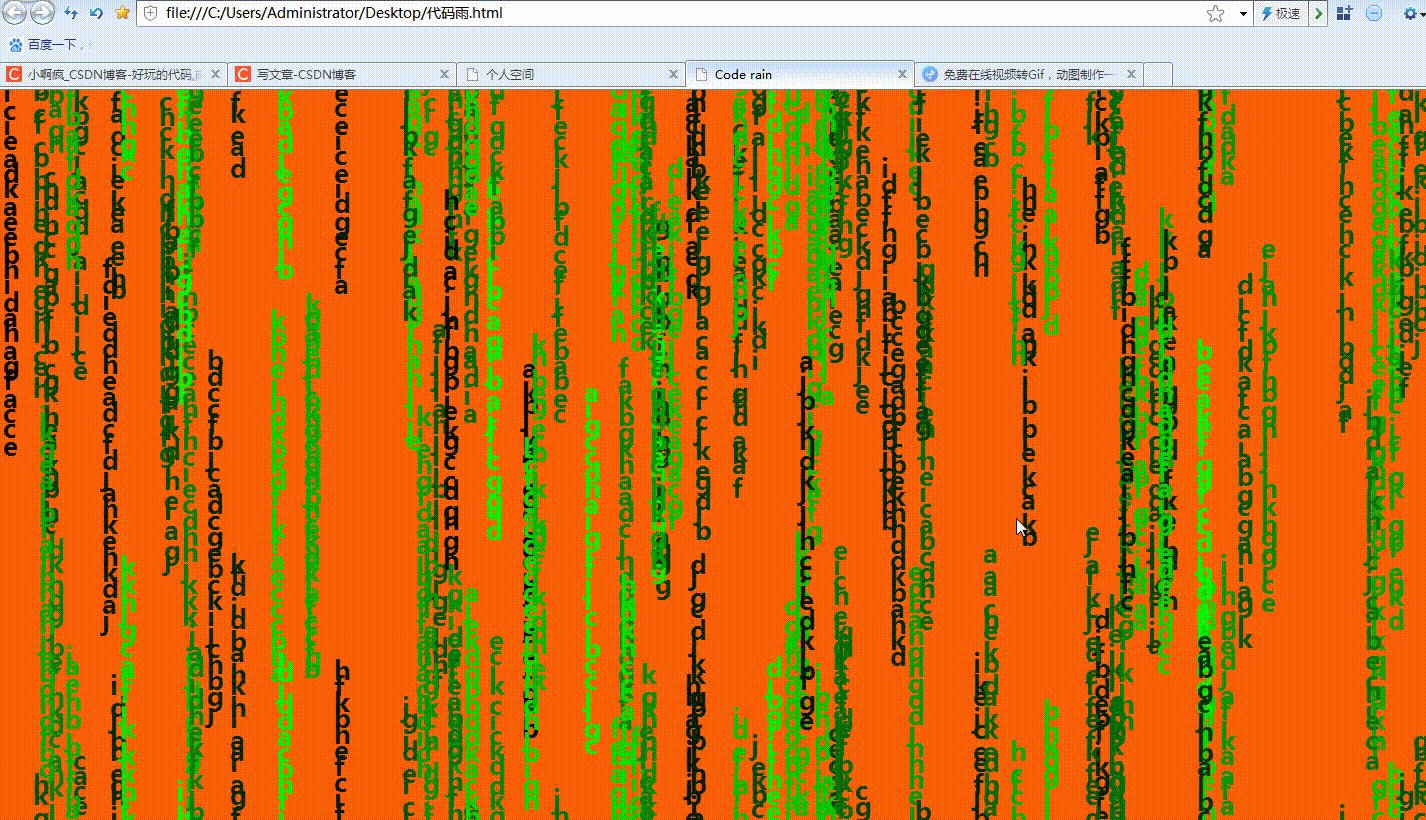
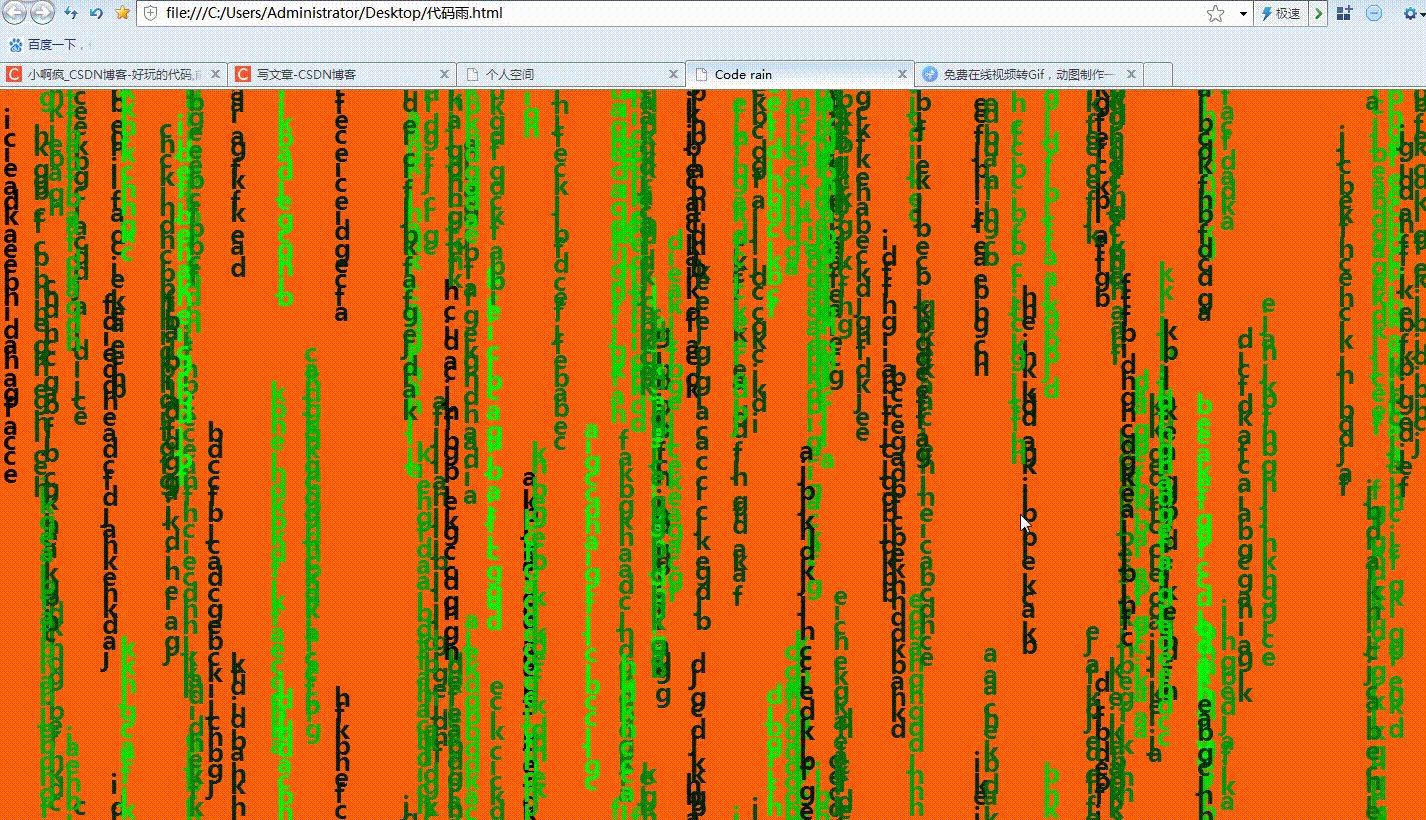
【代码雨之html实现——附源代码】
图片尺寸1426x820
三分钟教你实现代码雨
图片尺寸550x351
不需要编程基础三种方法教你做出黑客帝国中的代码雨效果
图片尺寸1262x1058
cmd里实现代码雨
图片尺寸1012x522
短视频上看到的代码雨在这里送给想要的小伙伴们超简单
图片尺寸639x318![黑ke数字雨,易语言版[附html版]](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=2235877534,4043908218&fm=253&fmt=auto&app=138&f=GIF?w=872&h=500)
黑ke数字雨,易语言版[附html版]
图片尺寸1057x606



















![黑ke数字雨,易语言版[附html版]](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=2235877534,4043908218&fm=253&fmt=auto&app=138&f=GIF?w=872&h=500)



















![黑ke数字雨,易语言版[附html版]](https://www.eyuyan.la/data/attachment/forum/202005/06/105201q7ja2gs777hjpp6r.gif)