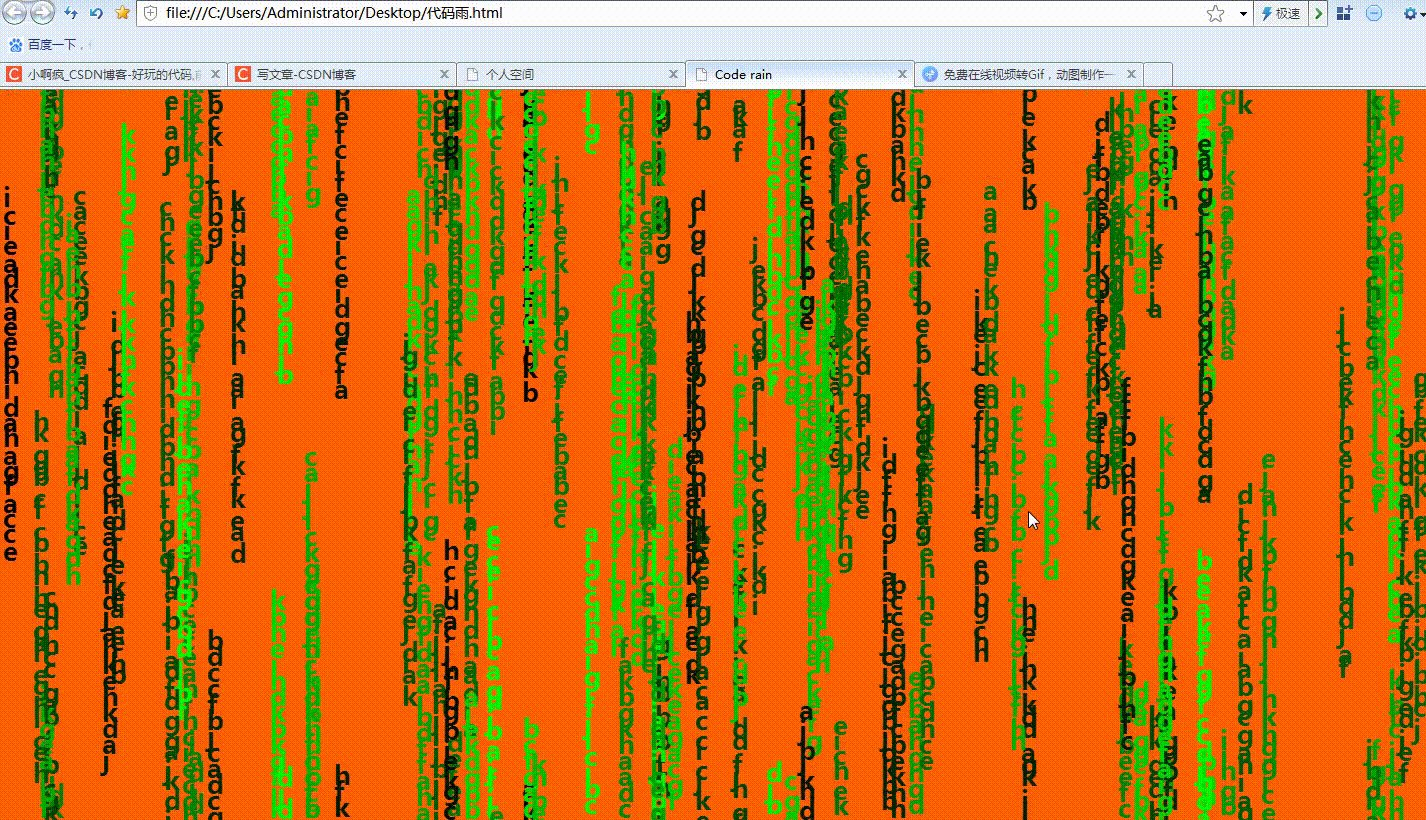
代码雨动态壁纸

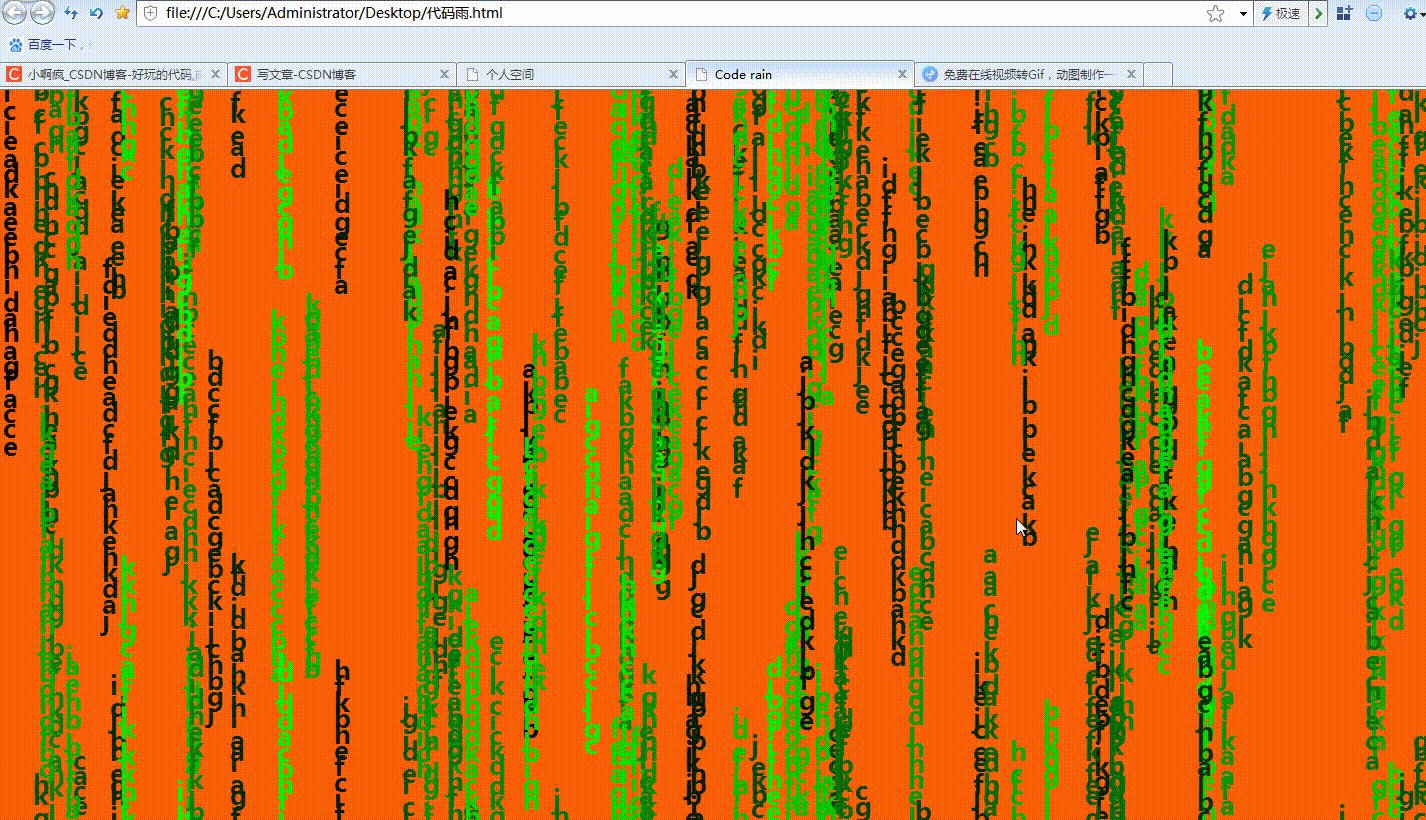
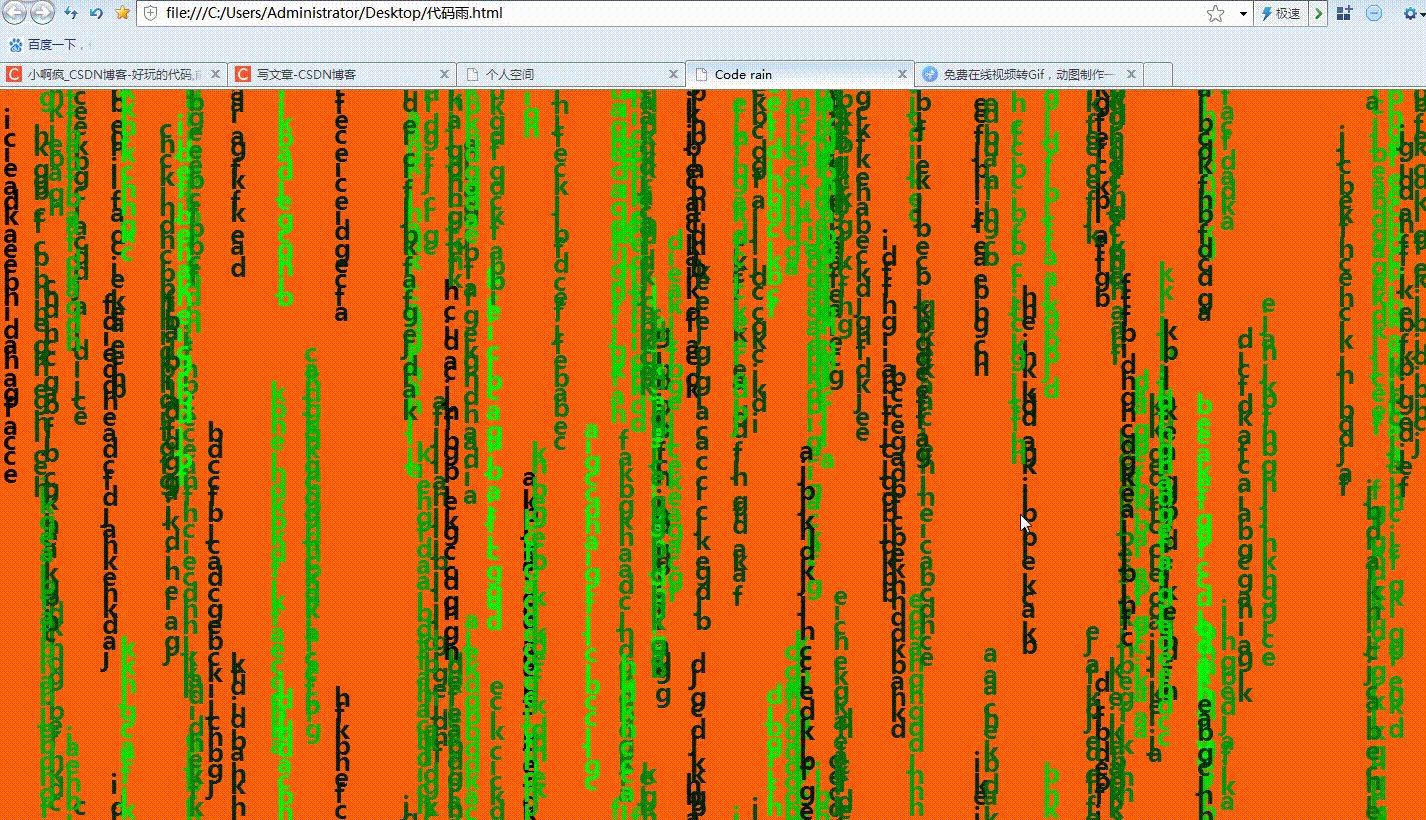
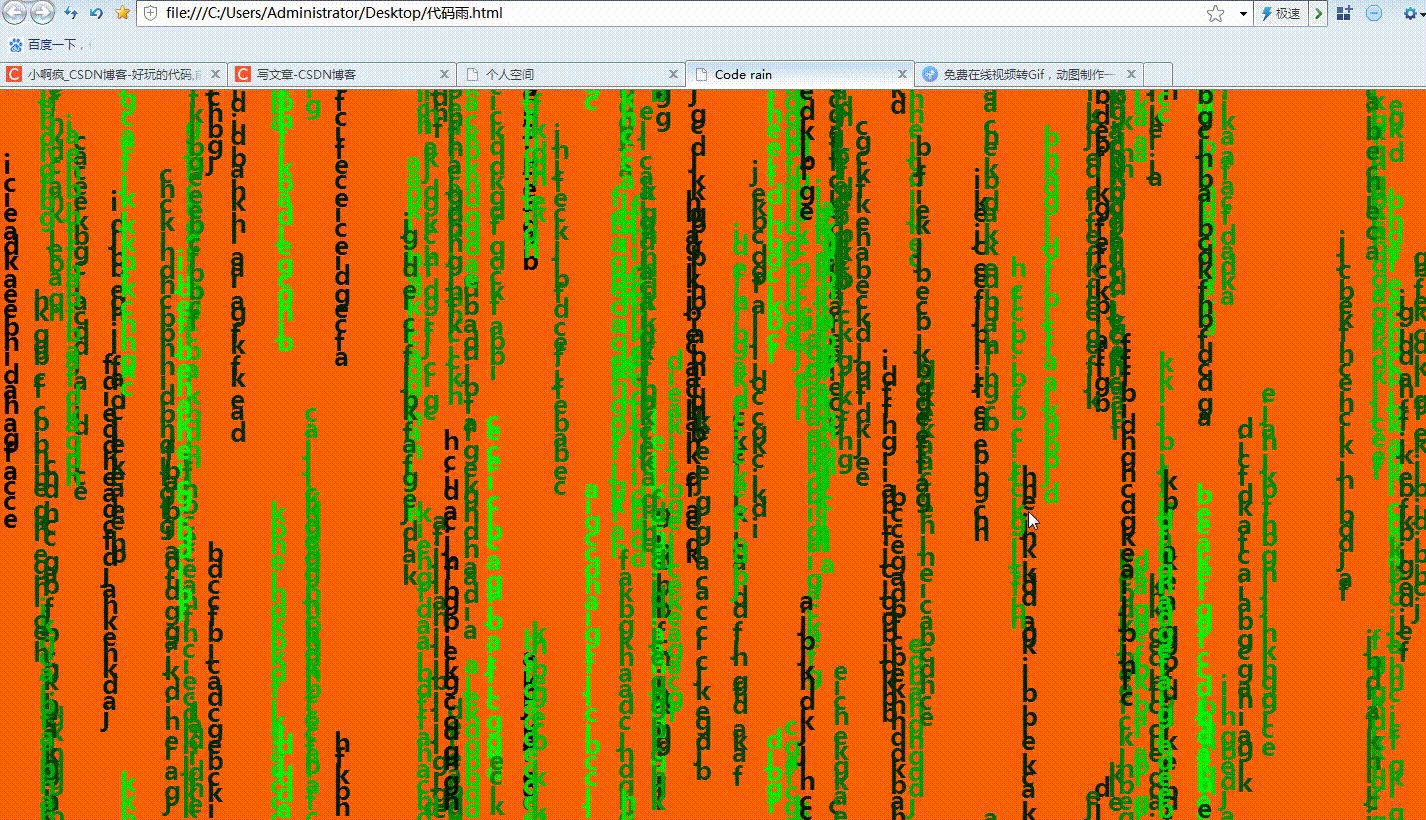
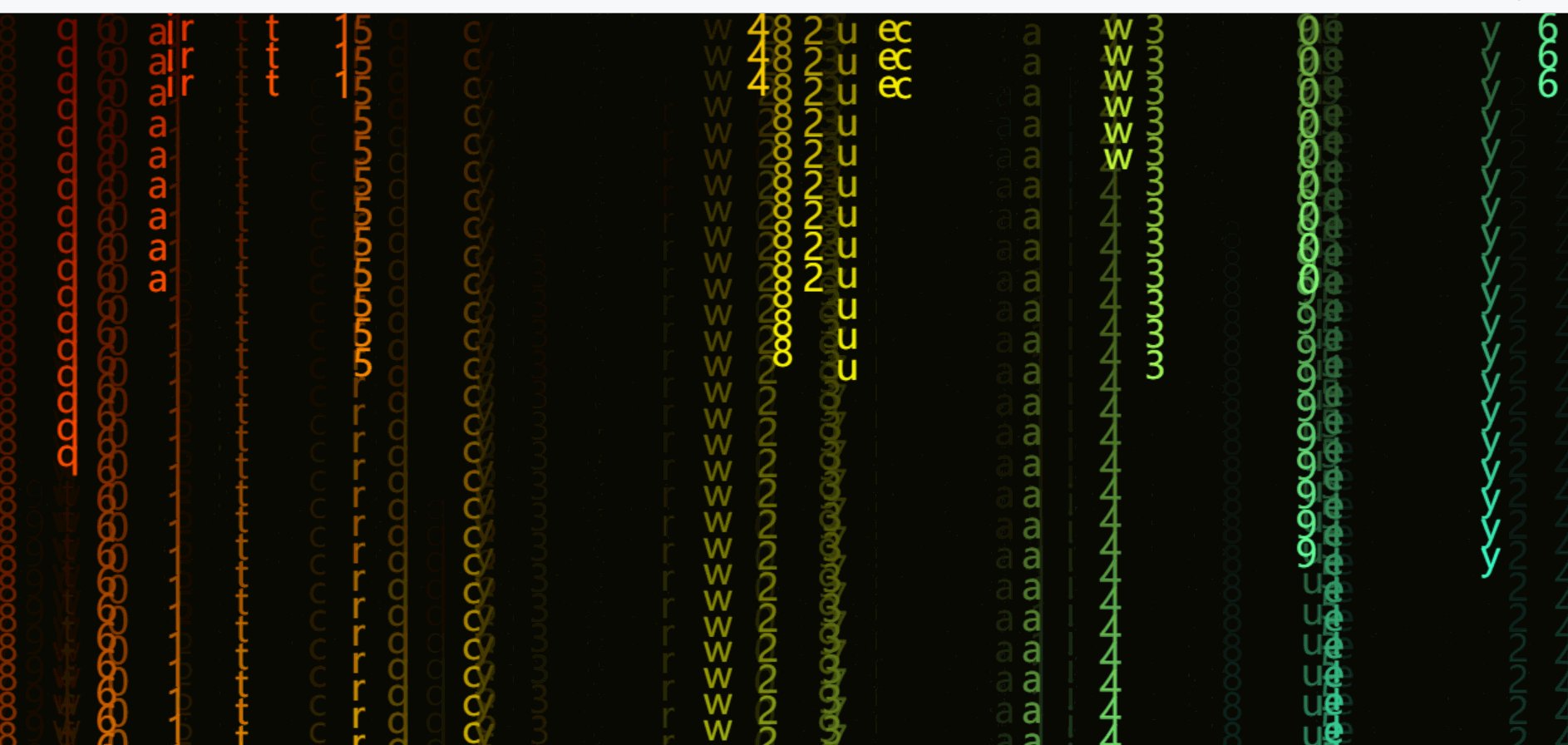
【代码雨之html实现——附源代码】
图片尺寸1426x820
求数字雨动态图片
图片尺寸320x240
win10输入c语言小程序,win10系统怎么利用cmd命令制作数字雨小程序?
图片尺寸1000x565
js canvas实现代码雨效果
图片尺寸1886x896
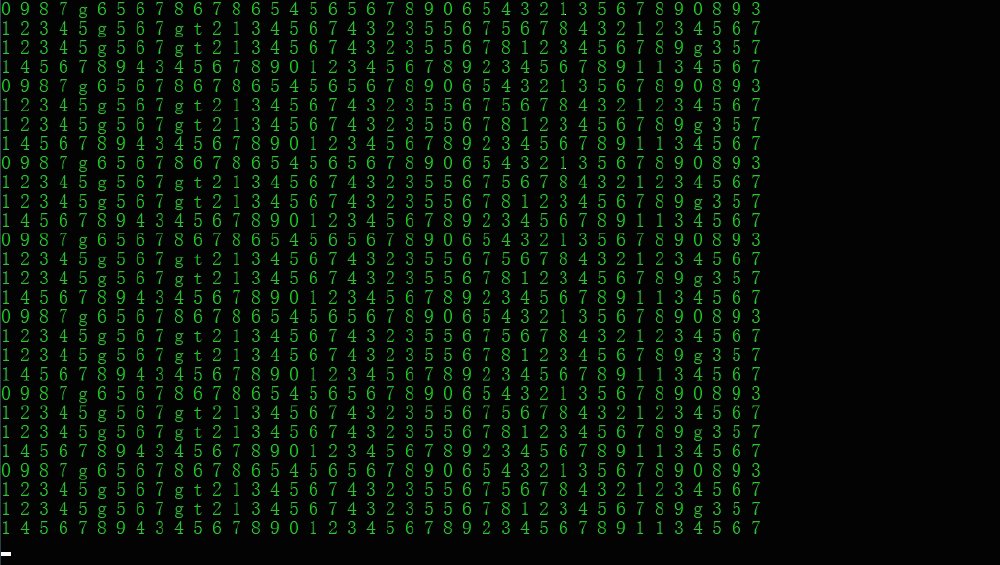
c语言实现代码雨效果
图片尺寸650x560
黑客帝国数字雨电脑动态壁纸
图片尺寸246x325
某音最近超火的代码雨壁纸今天分享给大家
图片尺寸360x780
昨夜雨暴风狂他们连夜
图片尺寸281x600
雨- 堆糖,美图壁纸兴趣社区
图片尺寸360x640
surfaceview之满屏的代码雨效果
图片尺寸512x884
黑ke数字雨易语言版附html版
图片尺寸1057x606
短视频上看到的代码雨在这里送给想要的小伙伴们超简单
图片尺寸639x318
用 python 实现黑客帝国中的数字雨落既视感
图片尺寸640x480
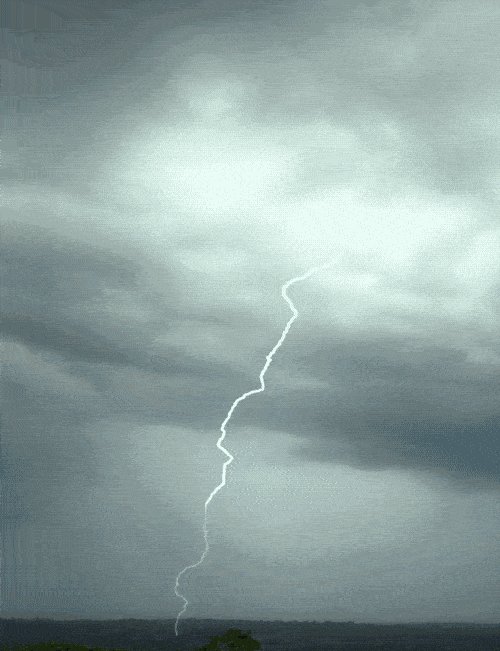
【下雨了】平和开展人工增雨作业助力抗旱!
图片尺寸500x651
的自定义 view,并简单的写几篇博客来进行介绍,所有的代码也都会开源
图片尺寸542x931
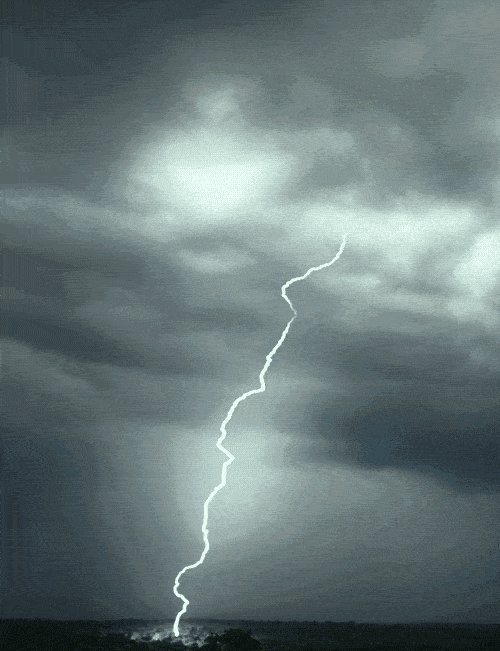
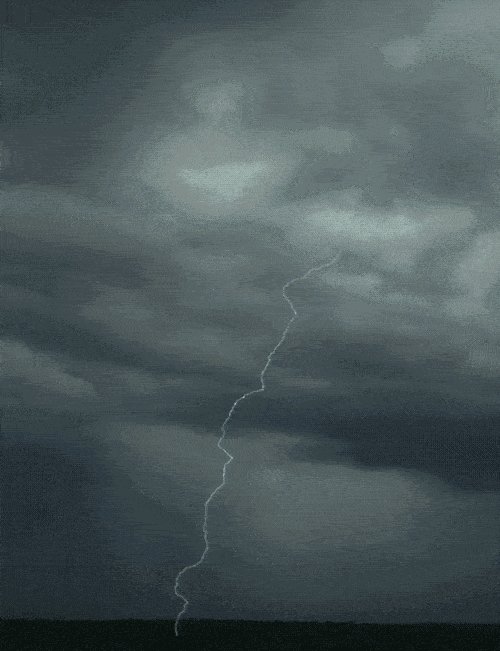
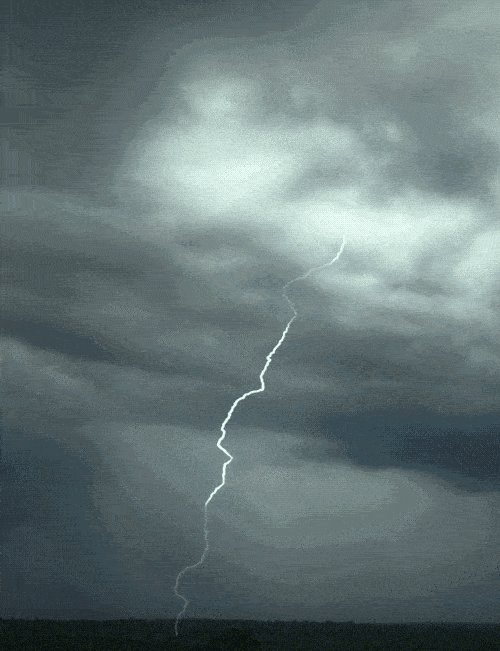
暴雨 雷电 淹水…昨晚只是开始,6月还有20场雨在等你!
图片尺寸400x711
【代码雨之html实现——附源代码】
图片尺寸1426x820
用python实现黑客帝国代码雨效果3种方式
图片尺寸542x692
不需要编程基础三种方法教你做出黑客帝国中的代码雨效果
图片尺寸774x416
java 实现的代码雨
图片尺寸635x567