代码雨图片

c语言实现代码雨效果
图片尺寸650x560
surfaceview之满屏的代码雨效果
图片尺寸512x884
python实现代码雨黑客帝国既视感
图片尺寸616x536
c语言实现代码雨效果
图片尺寸650x560
用c语言编写数字雨,想要获取源代码,更多精彩,搜索微信公众平台"软件
图片尺寸1728x1080
求数字雨动态图片
图片尺寸320x240
黑客帝国代码雨背景
图片尺寸1024x1369
tlp镂空车贴 黑客帝国matrix数字雨代码雨经典电影防水玻璃贴纸
图片尺寸473x474
c语言实现代码雨效果
图片尺寸866x670
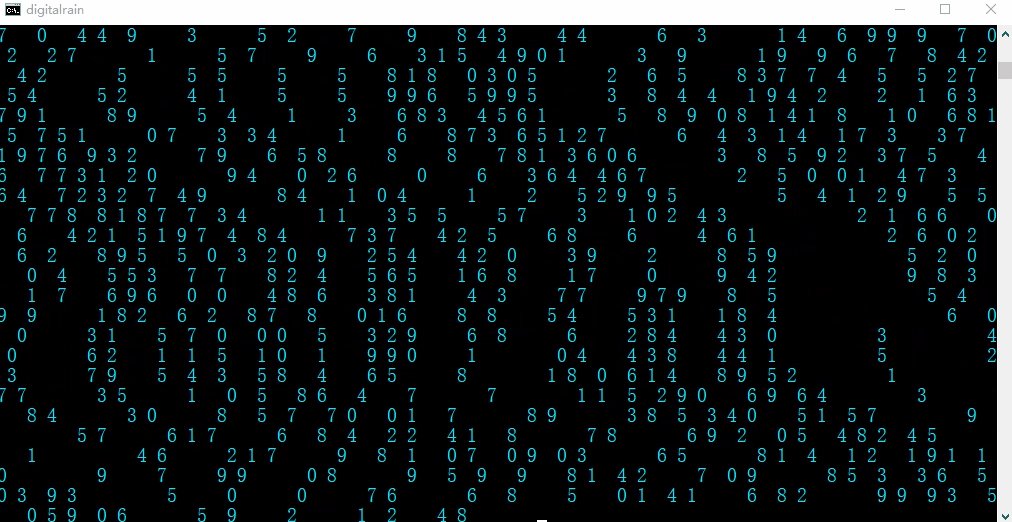
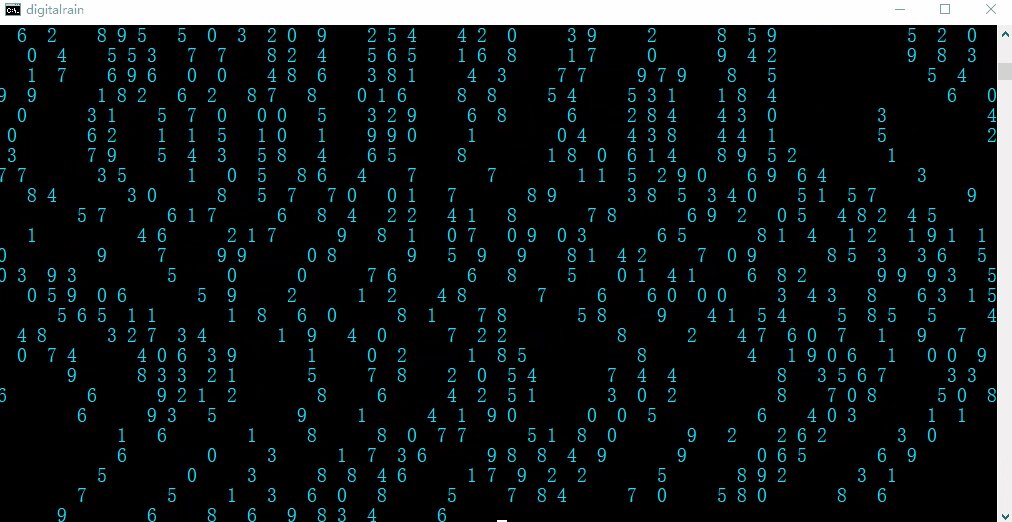
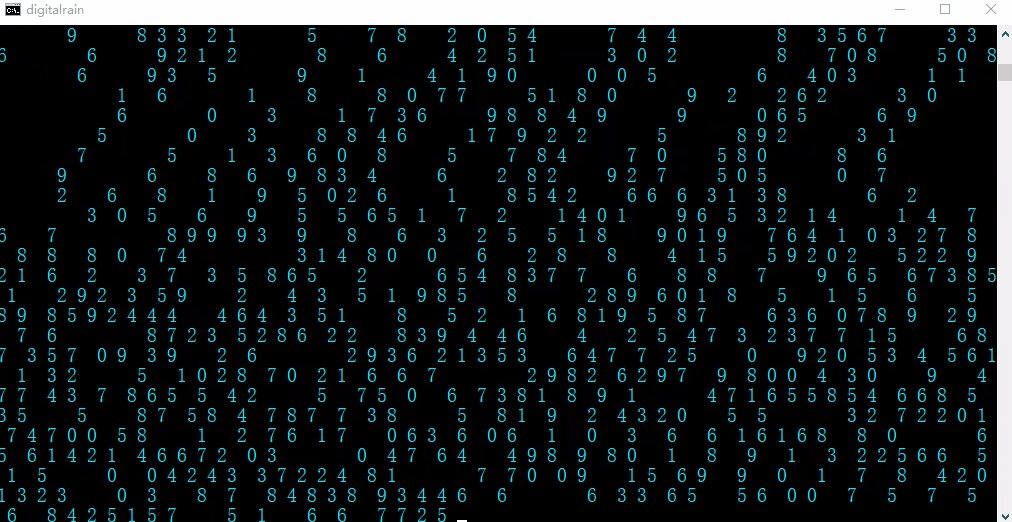
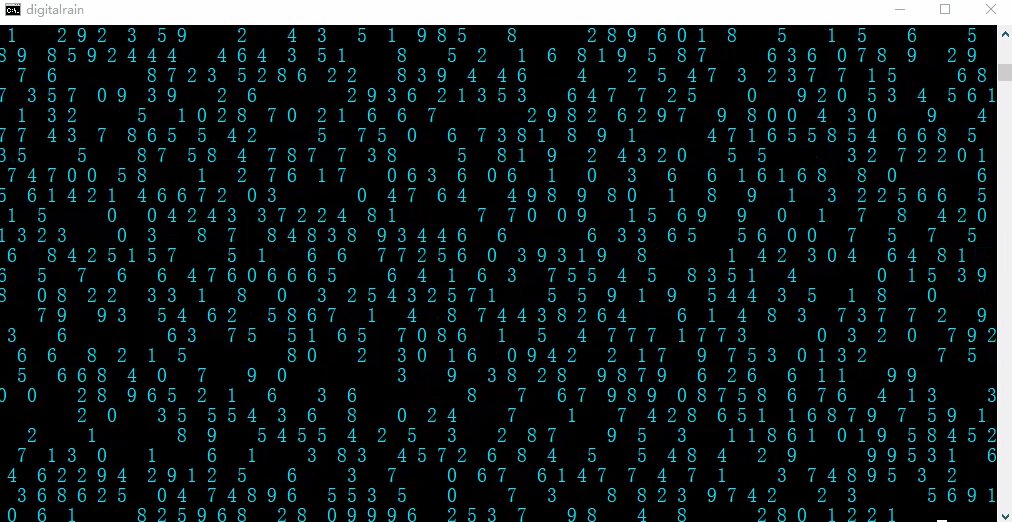
cmd里实现代码雨
图片尺寸1012x522
黑客帝国数字雨
图片尺寸424x774
【原创】计算机黑客帝国数字雨信息流下落背
图片尺寸1440x810
黑客帝国同款屏幕代码雨
图片尺寸820x604
实现黑客帝国里的代码雨html
图片尺寸1343x548
html5canvas黑客帝国代码雨动画特效
图片尺寸800x558
html css js快速实现炫酷代码雨效果
图片尺寸2214x1384
黑客帝国代码雨的及特殊符号的实现
图片尺寸2432x1278
某音最近超火的代码雨壁纸今天分享给大家
图片尺寸360x780
朋友留言代码抖音超火的代码雨桌面
图片尺寸700x1516
不需要编程基础三种方法教你做出黑客帝国中的代码雨效果
图片尺寸1262x1058