代码页面

就可以直接在该页面运行代码了
图片尺寸2445x1341
案例页面代码-2
图片尺寸1414x851
重构这个词在前端这块让人想到的更多的是页面制作htmlcss这块的工作
图片尺寸1063x2061
校园跑腿小程序部分页面代码展示
图片尺寸1080x680
webpack,vue,node实现单页面代码分享
图片尺寸672x440
top100榜单的代码我就等了几秒钟的样子,它打开了一个新的web tab页面
图片尺寸1584x2164
关于js交互--调用h5页面,点击页面的按钮,分享到微信朋友圈,好友
图片尺寸1436x786
jspstruts2开发诚欣企业免费电子商城网站系统源代码下载
图片尺寸1918x993
请求高手帮我解释下列代码(手机页面)
图片尺寸1271x581
为ghost博客扩展代码高亮数学公式页面统计评论
图片尺寸1416x862
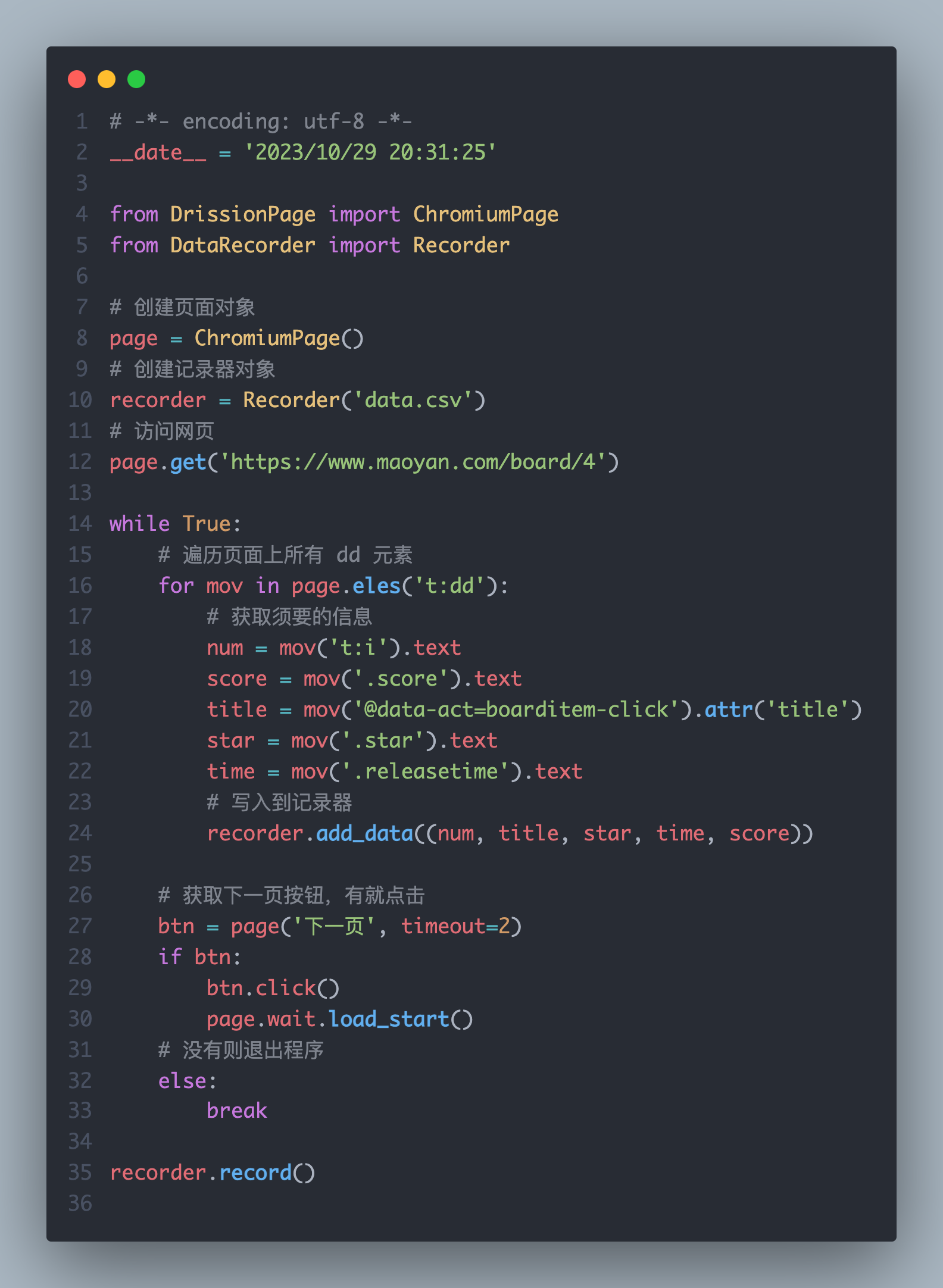
酷狗音乐的爬取基于python从无到有完整教程下功能代码讲解
图片尺寸782x612
连接另外一个页面运行脚本的代码如下
图片尺寸1039x509
这是内容页面模板的代码
图片尺寸1555x572
代码, php, web, 发展, 编程, 网站, 页面
图片尺寸563x300
三,小组成员代码量贡献
图片尺寸629x696
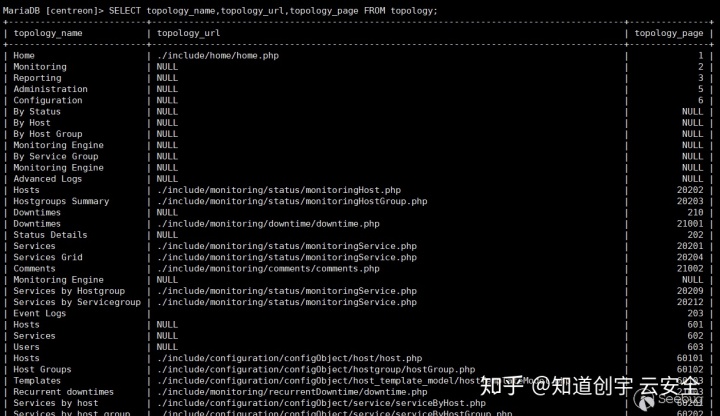
php登录页面完整代码代码审计从0到1centreononeclicktorce
图片尺寸720x416
webstorm 2017.3在js文件中调用vue之后,如何在页面中提示vue代码
图片尺寸826x678
页面了,非常简单,带参数的话,只用填充params就可以了,源代码还没注释
图片尺寸1099x587
页面代码如下
图片尺寸547x550
数据库技术将图片保存到mysql数据库并展示在前端页面的实现代码
图片尺寸800x768