以图片文件提交怎么弄

上传的图片提示太大,如果进行压缩
图片尺寸982x545
c#怎么对图片文件在上传过程进行大小压缩
图片尺寸577x459
第二步:然后将图片文件批量的添加到工具当中,添加的方式主要是拖拽
图片尺寸640x411
选择"参赛类型",上传对应的视频/图片文件,填写完相关信息后,点击提交
图片尺寸1742x794
el-upload 上传图片和文件并显示
图片尺寸553x550
下一个页面,进入之后,我们要点击【添加文件】将所需要转换的图片导入
图片尺寸1023x722
很多时候我们办公需要提交一些图片文件,一张张提交的话不仅容易顺序
图片尺寸640x447
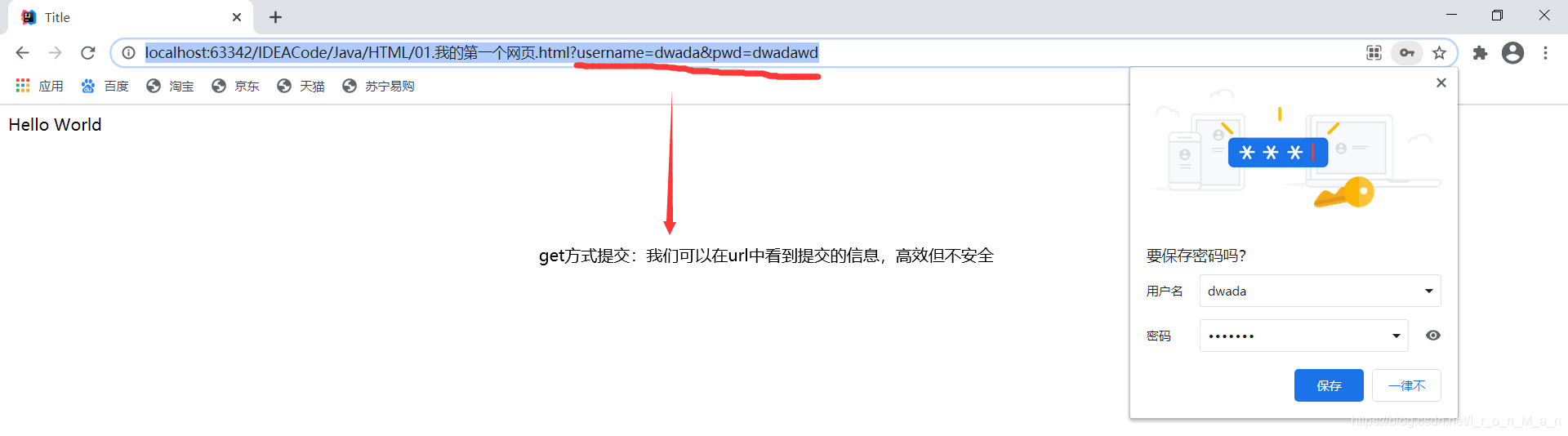
我们不可以在url中看到提交的信息,比较安全,可以传输大文件1
图片尺寸1920x534
"作品信息"中每一项内容提交成功后,都可以在"选择文件"
图片尺寸1183x546
django:开发文件上传接口
图片尺寸2160x1226
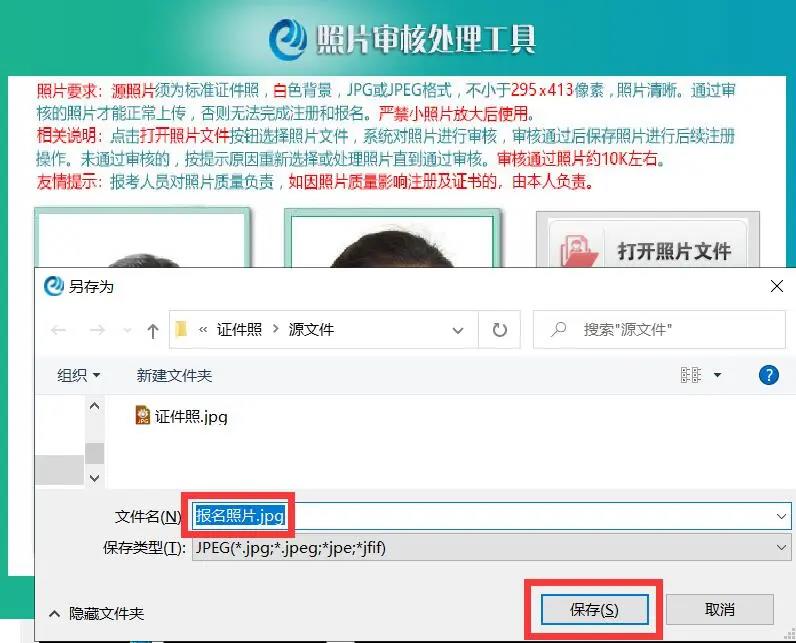
将保存后的"报名照片.jpg"文件作为报名照片上传至报名系统.
图片尺寸796x643
elementui实现el-upload多个文件上传一个接口并带入参
图片尺寸680x420
框之新增和编辑(一)-上传附件- 支持上传格式wordpdfppt图片excel文件
图片尺寸1503x757
vue使用element-ui upload组件进行多文件上传(视频或者图片)
图片尺寸650x442
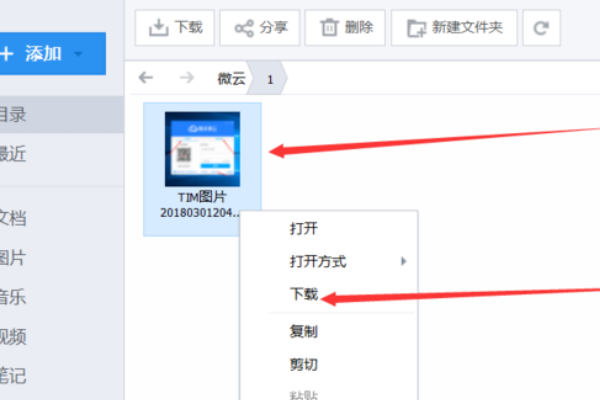
腾讯微云的文件怎么导出具体操作步骤
图片尺寸600x400
很多时候我们办公需要提交一些图片文件,一张张提交的话不仅容易顺序
图片尺寸640x452
在一些情况下,会要求我们提交pdf格式的文件
图片尺寸929x682
怎么发word文档?
图片尺寸798x531
图片转pdf的四种转换方法_文件_软件_格式
图片尺寸1022x620
腾讯微云怎么上传文件腾讯微云上传文件教程
图片尺寸383x527