侧边导航栏

b端设计-侧边导航栏设计案例分享.需要的友友可以来dd我呀17 - 抖音
图片尺寸1242x1660
电商促销炫彩侧边导航
图片尺寸315x315
侧边导航栏如何设计更清晰?_高清图集_新浪网
图片尺寸1439x1080
【css js】 侧边伸缩导航栏 汉堡菜单
图片尺寸1588x992
12组侧边导航栏设计灵感
图片尺寸658x494
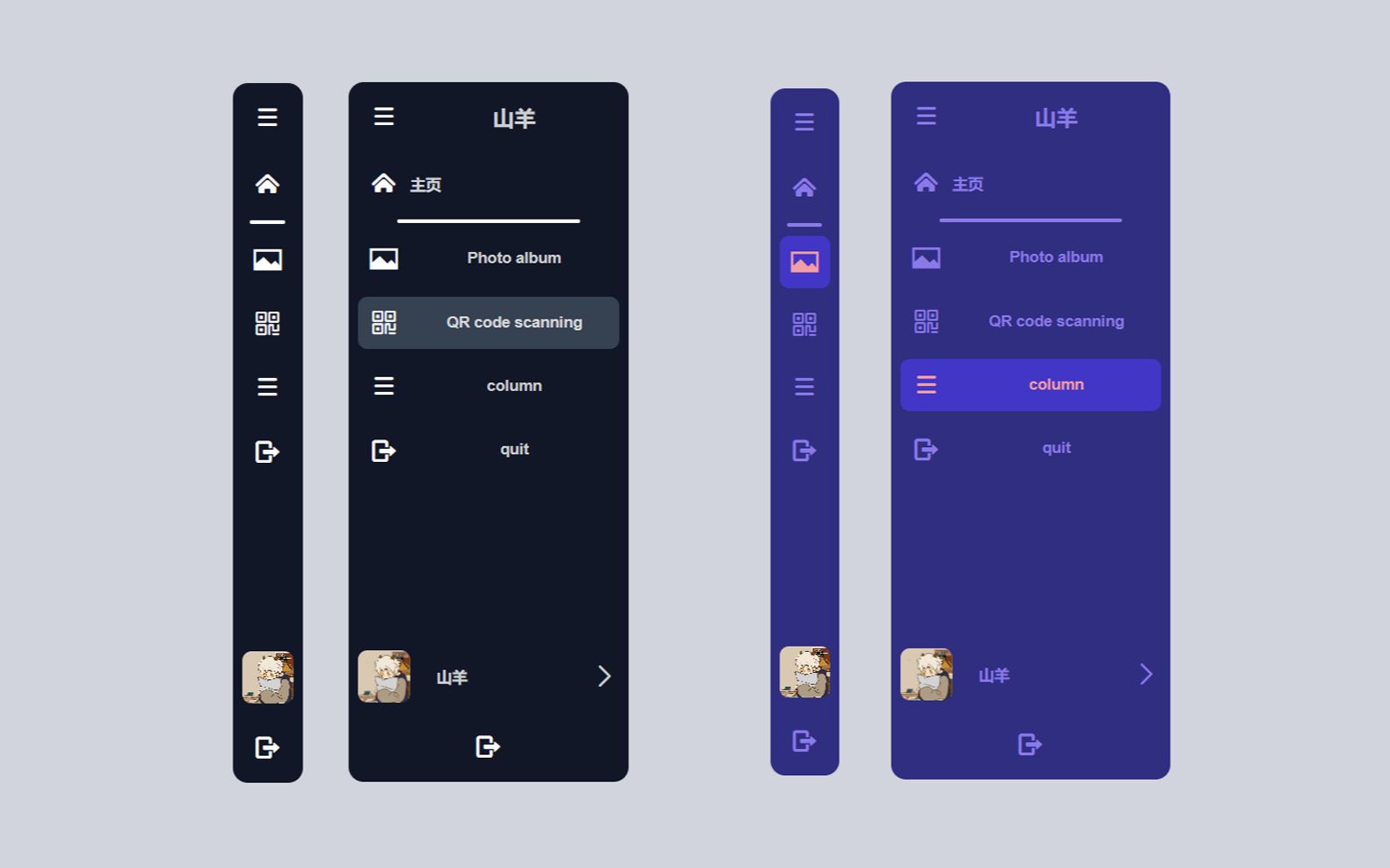
b端侧边导航栏
图片尺寸1080x1439
一周打卡5款大厂风格侧边导航栏详细教程
图片尺寸1080x1439
科技风双十二双12 i>侧 /i>边栏导航直播 i>悬 /i> i>浮 /i>窗
图片尺寸400x535
中国风侧边导航栏
图片尺寸253x380
精美的多级侧边栏导航菜单
图片尺寸1107x659
网站建设导航栏怎么合理(网站建设导航栏怎么合理使用)
图片尺寸1440x1080
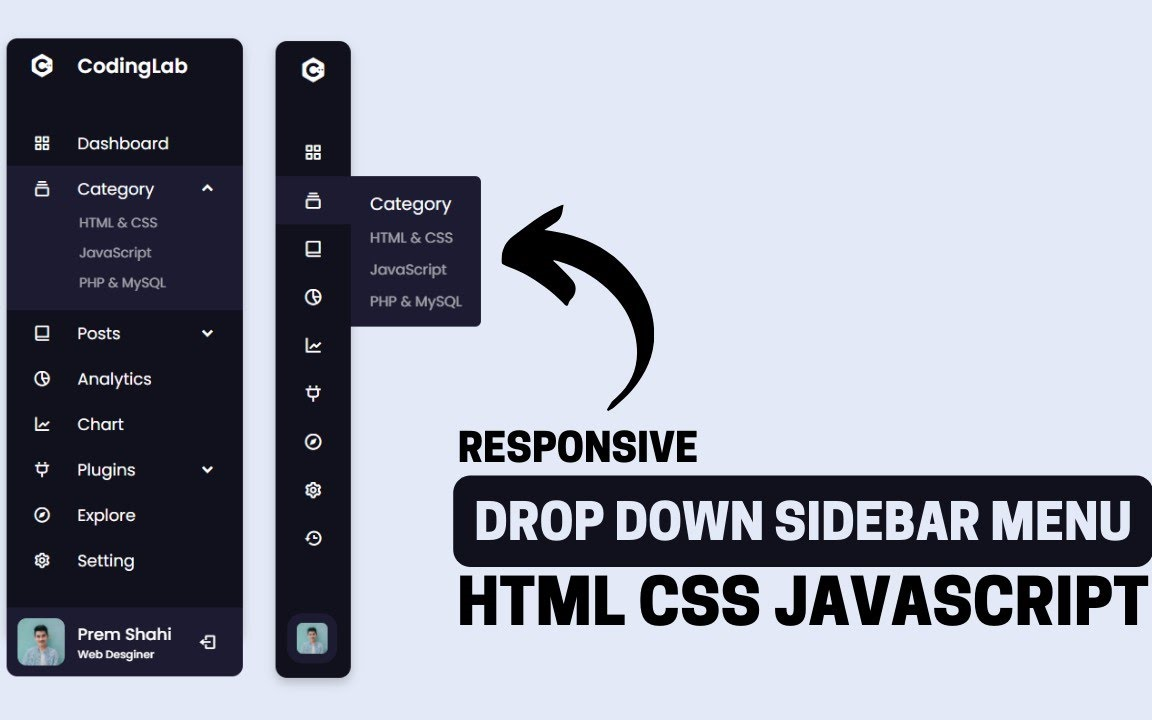
使用htmlcss和javascript的响应式下拉侧边栏菜单侧边导航栏代码
图片尺寸1152x720
设计灵感12组侧边导航栏设计
图片尺寸1080x810
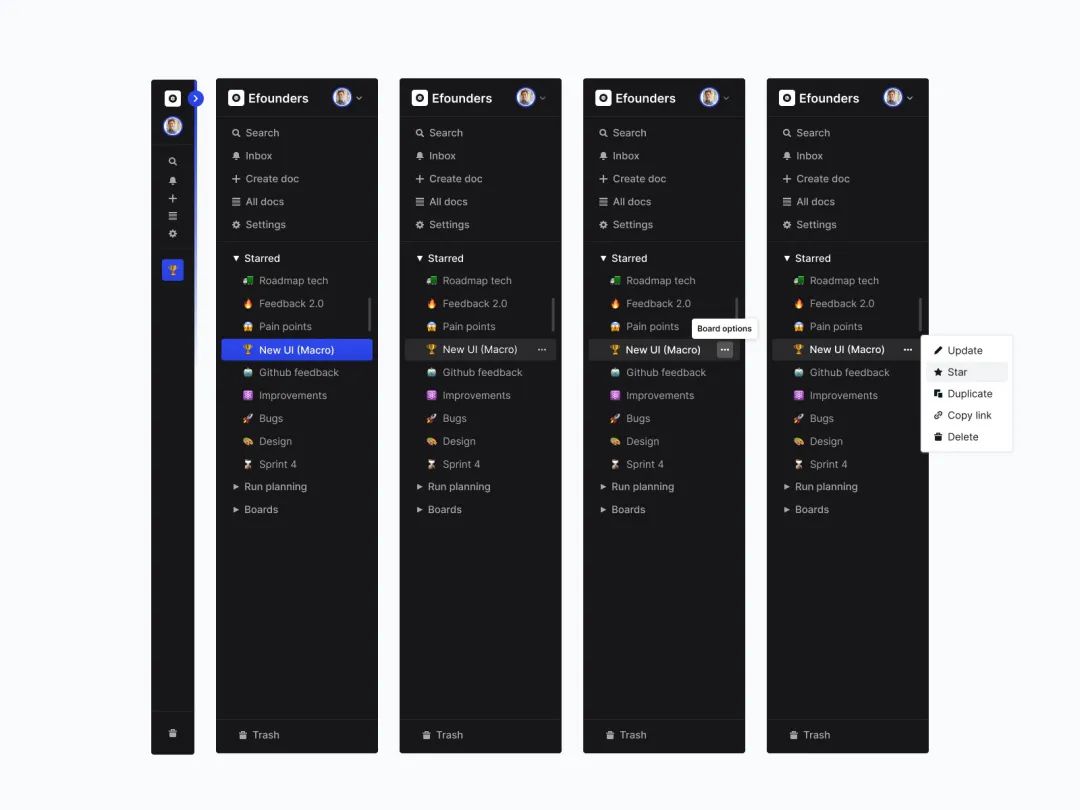
zellomail左侧侧边栏导航菜单设计
图片尺寸640x1136
超详细总监出品的b端设计规范指南六导航栏收藏
图片尺寸1280x680![[css] 侧边伸缩导航栏](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=526745130,3907169935&fm=253&fmt=auto&app=120&f=JPEG?w=800&h=500)
[css] 侧边伸缩导航栏
图片尺寸1696x1060
侧边栏导航的特征则是更直接,包含的菜单数量不会太多,用来提升用户的
图片尺寸1080x867
侧边导航菜单组件ui .fig素材下载
图片尺寸880x580
并保持不同页面间导航一致,指向清晰,有路可退.
图片尺寸2400x1638
b端设计|侧边导航栏设计分享.喜欢的宝宝可以自取啦 #ui设 - 抖音
图片尺寸1080x1443












![[css] 侧边伸缩导航栏](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=526745130,3907169935&fm=253&fmt=auto&app=120&f=JPEG?w=800&h=500)















![[css] 侧边伸缩导航栏](https://i1.hdslb.com/bfs/archive/0e3ecc44204b5b5a27f7ddff3b5ce03a09b2240d.jpg)


