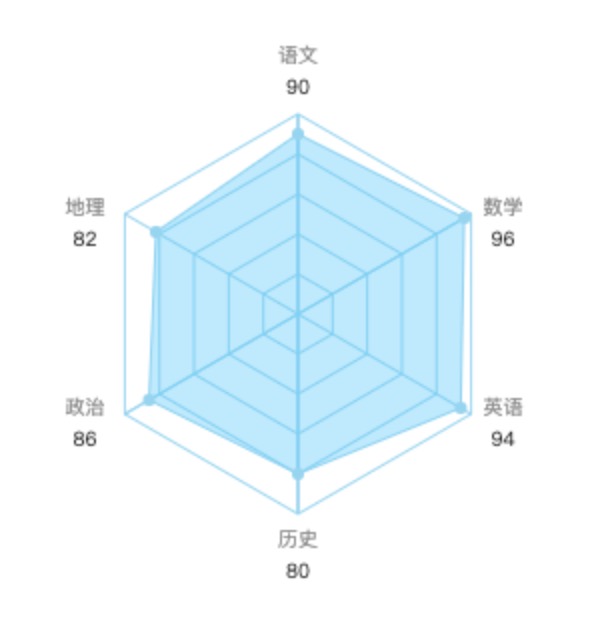
六边形数据图生成器

在六边形图形上绘制数据
图片尺寸1487x1117
商务矢量数据分析六边形图
图片尺寸650x651
六边形战力分析图模板
图片尺寸1080x1090
六边形彩色能量数据图表图片
图片尺寸1798x1756![1ex9步骤2连接数据源《雷达图-六边形环》步骤3创建字段x:cos([angle]](https://i.ecywang.com/upload/1/img1.baidu.com/it/u=2280608226,2534222958&fm=253&fmt=auto&app=138&f=JPEG?w=1080&h=497)
1ex9步骤2连接数据源《雷达图-六边形环》步骤3创建字段x:cos([angle]
图片尺寸1080x497
自定义view----六边形战斗力图表
图片尺寸553x919
六边形分析图表素材
图片尺寸539x812
gosper曲线支持的正六边形栅格数据游程编码及高效压缩
图片尺寸700x700
unity hexagon world generator 六边形世界生成工具 2.2.
图片尺寸800x800![1ex9步骤2连接数据源《雷达图-六边形环》步骤3创建字段x:cos([angle]](https://i.ecywang.com/upload/1/img0.baidu.com/it/u=1240765276,3671622178&fm=253&fmt=auto&app=138&f=JPEG?w=657&h=500)
1ex9步骤2连接数据源《雷达图-六边形环》步骤3创建字段x:cos([angle]
图片尺寸948x722
六边形战士的球队这支球队的三项数据都排在联盟第一
图片尺寸640x503
html5 css造六边形流程图
图片尺寸1240x550
在六边形图形上绘制数据
图片尺寸1064x460
六边形能力图生成器-csdn博客
图片尺寸494x494
基于canvas 手撸一个六边形能力图
图片尺寸598x628
com 但没有生成六边形图,只能在excel自己弄了个
图片尺寸1080x607
彩色六边形数据
图片尺寸610x610
六边形 i>数 /i> i>据 /i>分析 i>图 /i>标
图片尺寸400x535
六边形彩色能量数据图表
图片尺寸1798x1193
彩色六边形图表
图片尺寸1000x1000



![1ex9步骤2连接数据源《雷达图-六边形环》步骤3创建字段x:cos([angle]](https://i.ecywang.com/upload/1/img1.baidu.com/it/u=2280608226,2534222958&fm=253&fmt=auto&app=138&f=JPEG?w=1080&h=497)



![1ex9步骤2连接数据源《雷达图-六边形环》步骤3创建字段x:cos([angle]](https://i.ecywang.com/upload/1/img0.baidu.com/it/u=1240765276,3671622178&fm=253&fmt=auto&app=138&f=JPEG?w=657&h=500)












![1ex9步骤2连接数据源《雷达图-六边形环》步骤3创建字段x:cos([angle]](https://pic4.zhimg.com/v2-b09e0b3ea5cf0b19283ebec5f56e58d7_r.jpg)




![1ex9步骤2连接数据源《雷达图-六边形环》步骤3创建字段x:cos([angle]](https://pic1.zhimg.com/v2-61a705766c2e0856e0ff979c6ff4953c_r.jpg)