关键帧动画图片素材

flash课件制作在起始和终止关键帧之内的帧被称为过渡帧,它是具体动画
图片尺寸620x309
卡通的人穿着便服.年轻男性慢跑.动画帧序列隔离向量集
图片尺寸700x625
关键帧动画做到最后就会摆烂
图片尺寸1728x1080
运行男孩动画雪碧组.8 帧循环照片
图片尺寸379x300
逐帧动画矢量图设计元素素材免费下载(图片编号:5215968)-六图网
图片尺寸1024x1310
"语言的代价"语言暴力公益逐帧动画设计短片
图片尺寸1280x720
用关键帧素材搞定ppt逐帧动画是怎样一种体验
图片尺寸1280x370
动画关键帧
图片尺寸236x265
思路:首先一个逐帧动画肯定要调用关键帧,我把给的素材图片当成背景图
图片尺寸1260x300
动画帧图片-动画帧素材-动画帧模板高清下载-图龙网
图片尺寸675x450
帧动画素材图
图片尺寸1472x325
3: 当关键动作编辑完的时候, 在每个动作间补上空白帧, 按f5.
图片尺寸387x360
p3----学习自制动画关键帧
图片尺寸1152x720
制作简单动画作品自习室 下面的图例是用10个帧完成的动画
图片尺寸550x400
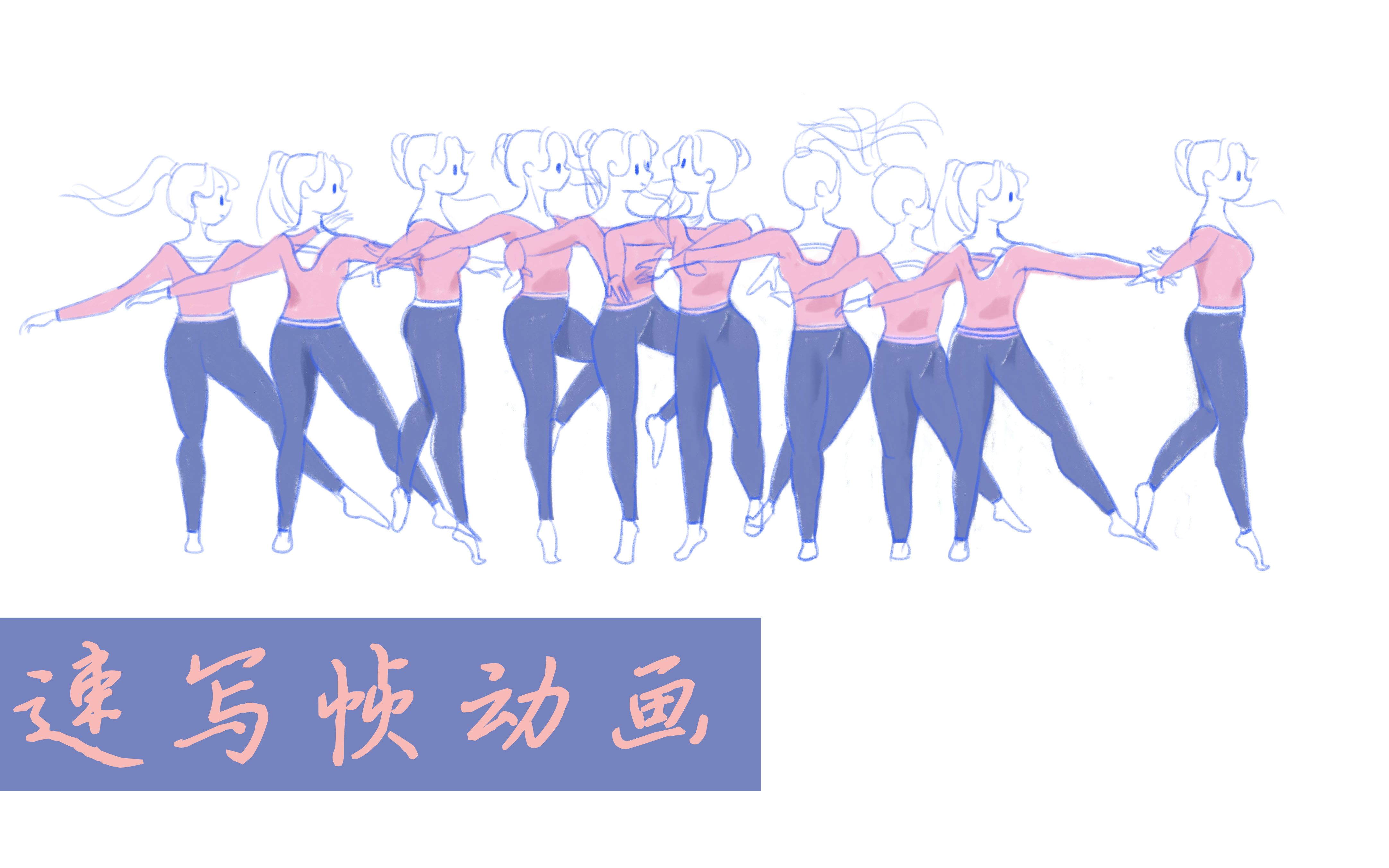
绘画过程用ps画个几秒钟的跳舞逐帧动画
图片尺寸4327x2704
关键帧动画效果关键帧动画和逐帧动画的区别
图片尺寸1920x1080
从帧速率区分动画的话,一般来说我们常见的动画都是属于关键帧动画
图片尺寸550x400
ae逐帧动画
图片尺寸1280x664
用关键帧素材搞定ppt逐帧动画是怎样一种体验
图片尺寸1080x461
了解了逐帧动画的关键设置,我们再来继续学习精灵图的部分.
图片尺寸741x269