内嵌式css样式

使用css:内嵌样式《 css:样式语言 》
图片尺寸1920x1200
css样式(规则)定义对话框中英文对照
图片尺寸893x377
内嵌式css样式style
图片尺寸1403x461
css层叠样式表(cascading style sheets)
图片尺寸827x432
css样式
图片尺寸732x398
层叠式样式表
图片尺寸977x783
样式定义选择符是指样式定义的对象,可以是html标记元素,还可以是用户
图片尺寸834x626
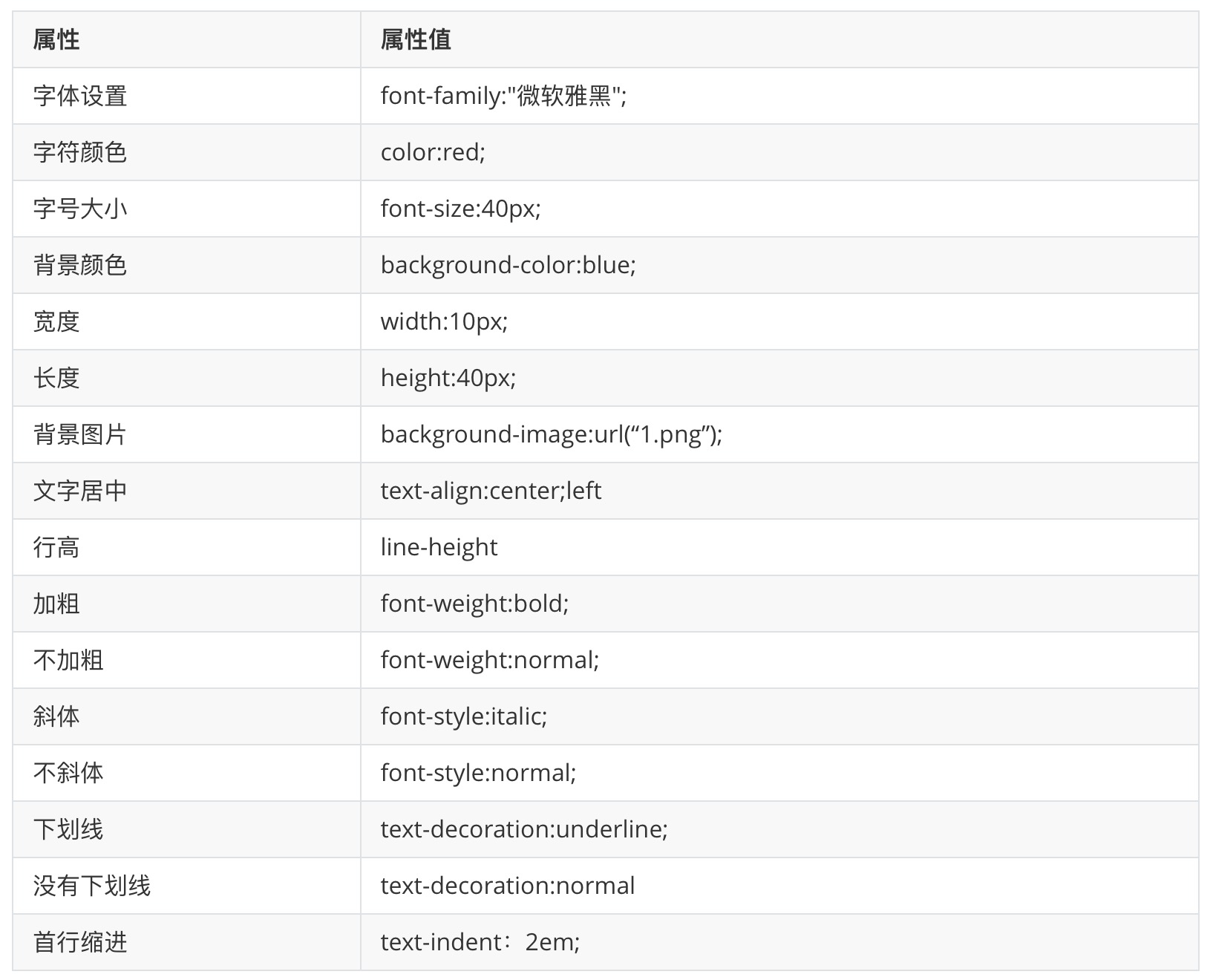
css字体,文本样式属性
图片尺寸1630x1320
css样式表的三种方式是什么
图片尺寸1136x608
就近原则 --失效行内式权重行内式样式与内嵌式或外链式样式比较权重
图片尺寸713x322
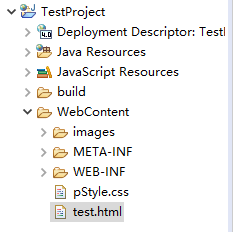
创建css样式 1)菜单【窗口】| 【css样式】,打 开css样式面板.
图片尺寸1080x810
css基础--常用样式
图片尺寸1614x1314
csscss样式的三种格式内嵌样式内部样式外部样式
图片尺寸233x232
css内嵌样式的写法_百度视频搜索
图片尺寸352x234
表格css样式设置给table表格设置css样式表
图片尺寸548x569
首先比较样式权重,样式权重高的样式会覆盖样式权重低的样式,最终显示
图片尺寸1173x649
导入样式使用 @import 命令导入外部样式表.
图片尺寸570x365
css基础外部样式表内嵌样式表行内样式表
图片尺寸1715x405
格式小结css0926
图片尺寸1176x572
内联式 ,也叫行内式书写位置:在html标签之上的style属性书写css样式
图片尺寸666x391