出血版版式设计

一条边出血
图片尺寸800x1132
设计秀#
图片尺寸690x1227
三条边出血
图片尺寸800x583
设计秀#
图片尺寸400x711
a4尺寸210×297mm 有创意的设计 专业布局 列和网格基础 3毫米出血 可
图片尺寸1170x912
平面设计:关于出血
图片尺寸650x483
南京人之道和你分享版式设计中的技巧
图片尺寸700x511
a4尺寸210×297mm 有创意的设计 专业布局 列和网格基础 3毫米出血 可
图片尺寸1170x912
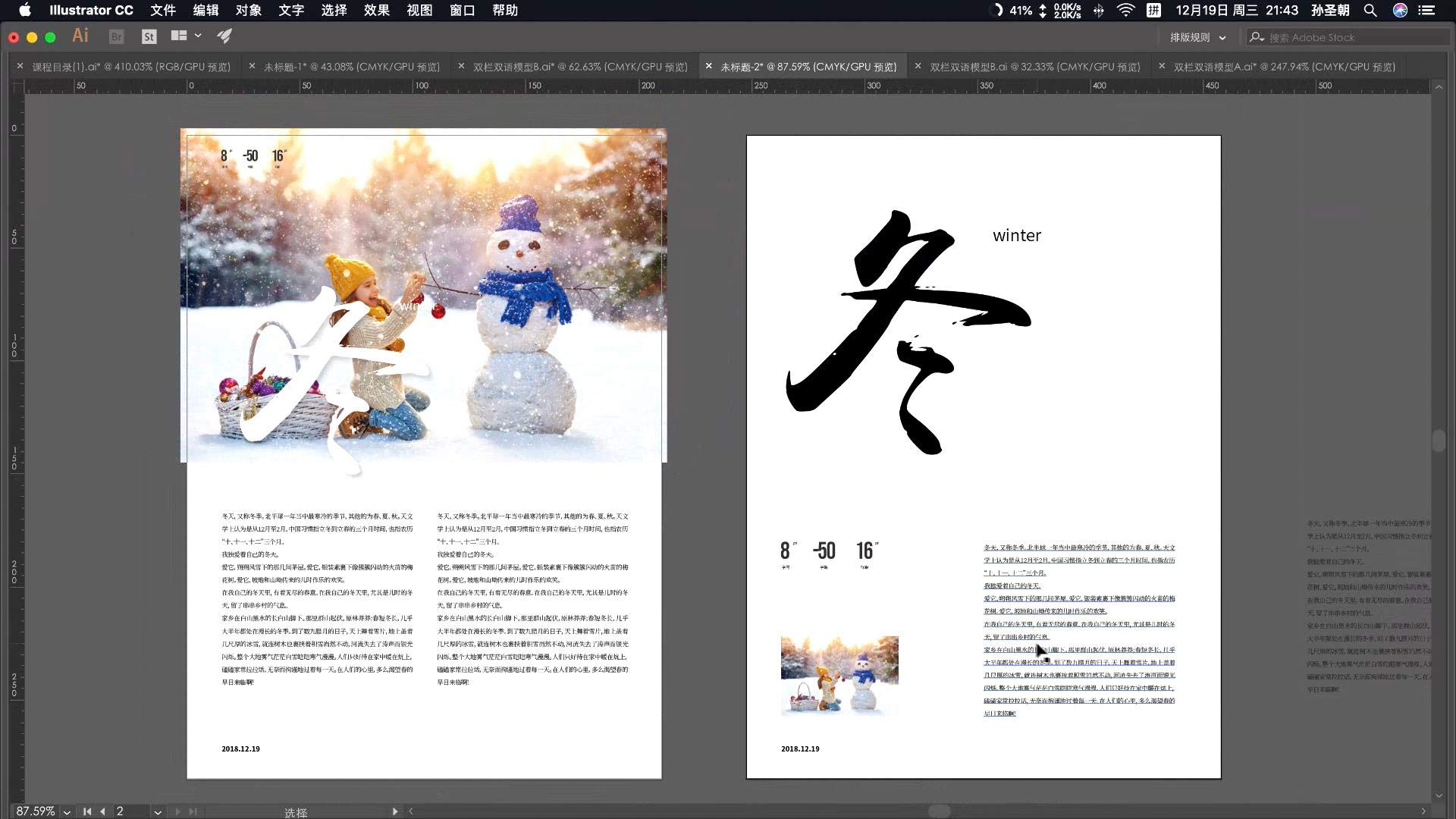
3-2 关于版式设计中的出血与留白
图片尺寸1920x1080
a4尺寸210×297mm 有创意的设计 专业布局 列和网格基础 3毫米出血 可
图片尺寸1170x912
a4尺寸210×297mm 有创意的设计 专业布局 列和网格基础 3毫米出血 可
图片尺寸1170x912
设计干货,尝试击中排版要点就这么简单!
图片尺寸552x720
a4尺寸210×297mm 有创意的设计 专业布局 列和网格基础 3毫米出血 可
图片尺寸1170x912
a4尺寸210×297mm 有创意的设计 专业布局 列和网格基础 3毫米出血 可
图片尺寸1170x912版式设计——色达视频版|平面|教程|风的诗人 - 原创文章 - 站酷
图片尺寸658x402
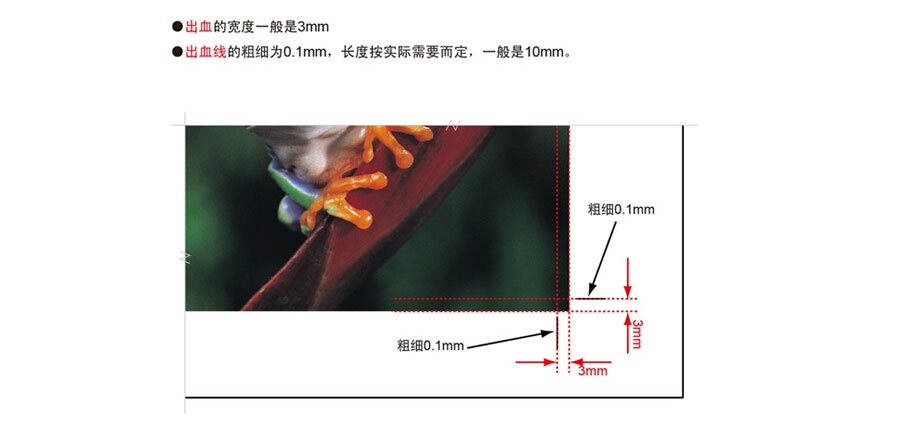
排版设计时"出血"详解(图文讲解)
图片尺寸900x439
版式设计中的图片或图片分为 角版,挖版,出血版.
图片尺寸690x945
版式设计
图片尺寸2487x3542
金灿,版式设计
图片尺寸680x978
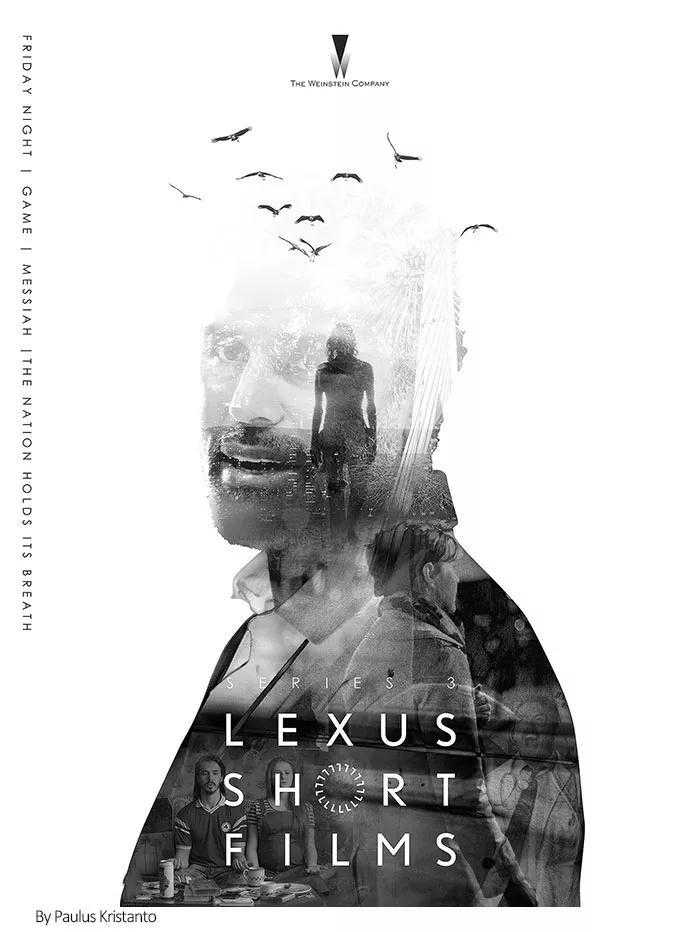
但在一些版面设计中,加入一些特殊的图片形式如退底图式,出血图式等
图片尺寸680x932
猜你喜欢:挖版版式设计角版版式设计出血版图片设计版式设计横版满版型版式设计满版版式设计图片版式设计五种排版版式设计挖版图片版式设计版式设计排版创意版式设计海报版式设计图片版式设计简约版式设计案例版式设计作品版式设计手绘版式设计创意自由版式设计倾斜型版式设计版式设计纯文字版式设计中国风版式设计作品集中轴型版式设计版式设计点线面版式设计优秀作品曲线版式设计图片上下分割型版式设计倾斜型版式设计图片版式设计图片及赏析自由版式设计图片嘴周围长痣少年骇客沼泽hotlinemiami状元骑马游街卡通哥斯拉1992刘乐妍微博惠来2亿祠堂头发颜色 流行趋势tvb天伦电视剧分集剧情蜜汁藕简笔画广西历史地图变迁拜托了冰箱马嘉祺