分页

pagination分页
图片尺寸868x461
25个免费的分页效果psd文件下载
图片尺寸540x342
分页-1
图片尺寸790x1910
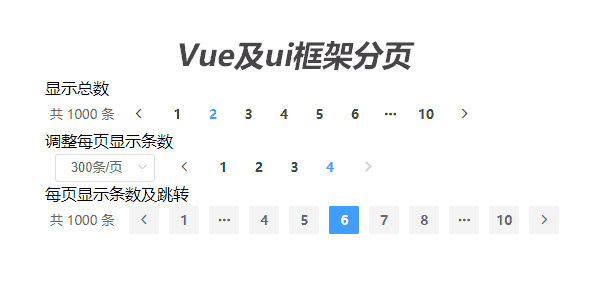
vuejs elementui实现的分页
图片尺寸590x300
word如何一键分页7171
图片尺寸1080x1439
web 分页设计
图片尺寸658x370
jquery预加载分页插件
图片尺寸575x388
彩色分页纸隔页纸索引纸a430孔分类纸活页分隔纸b526孔分页签页a
图片尺寸800x800
分页
图片尺寸620x400
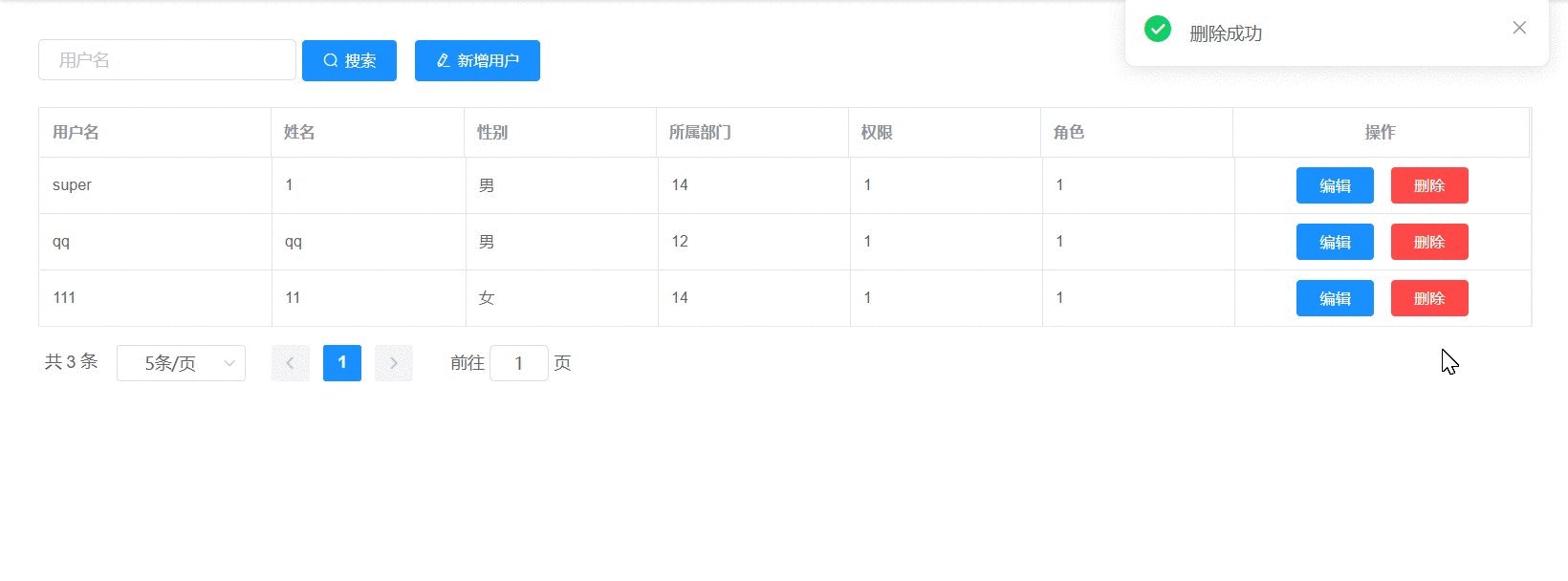
分页
图片尺寸1606x614
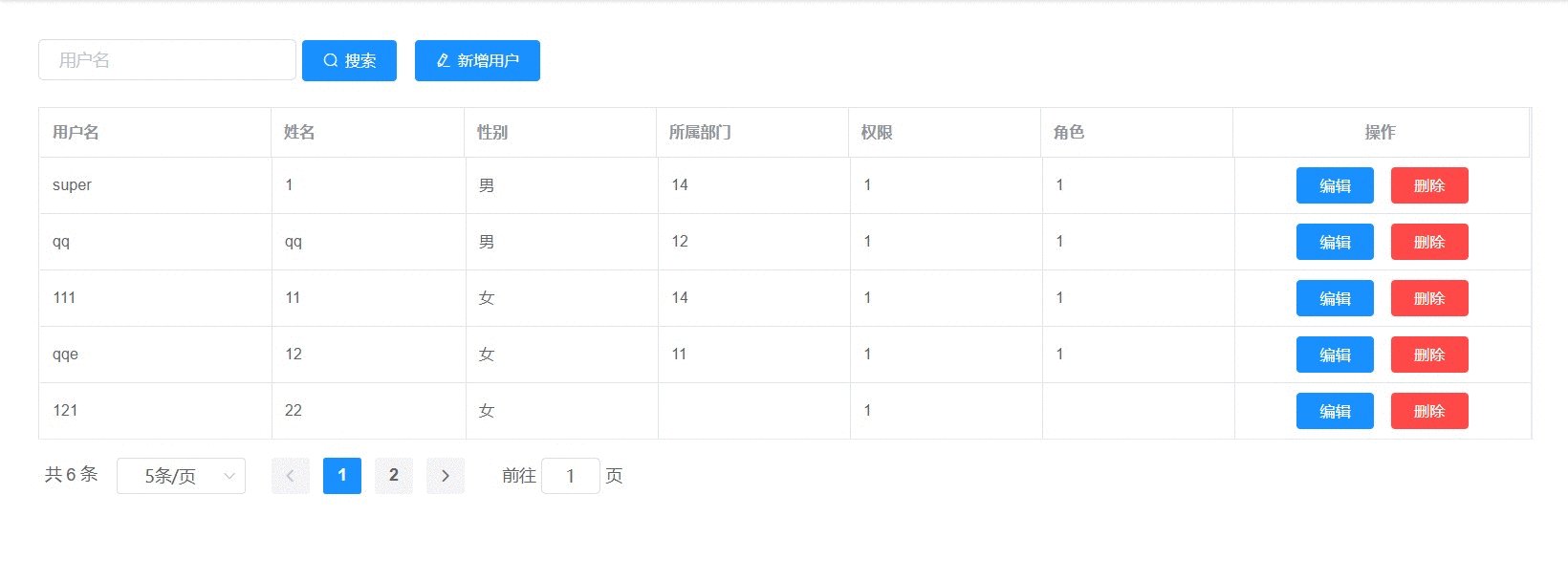
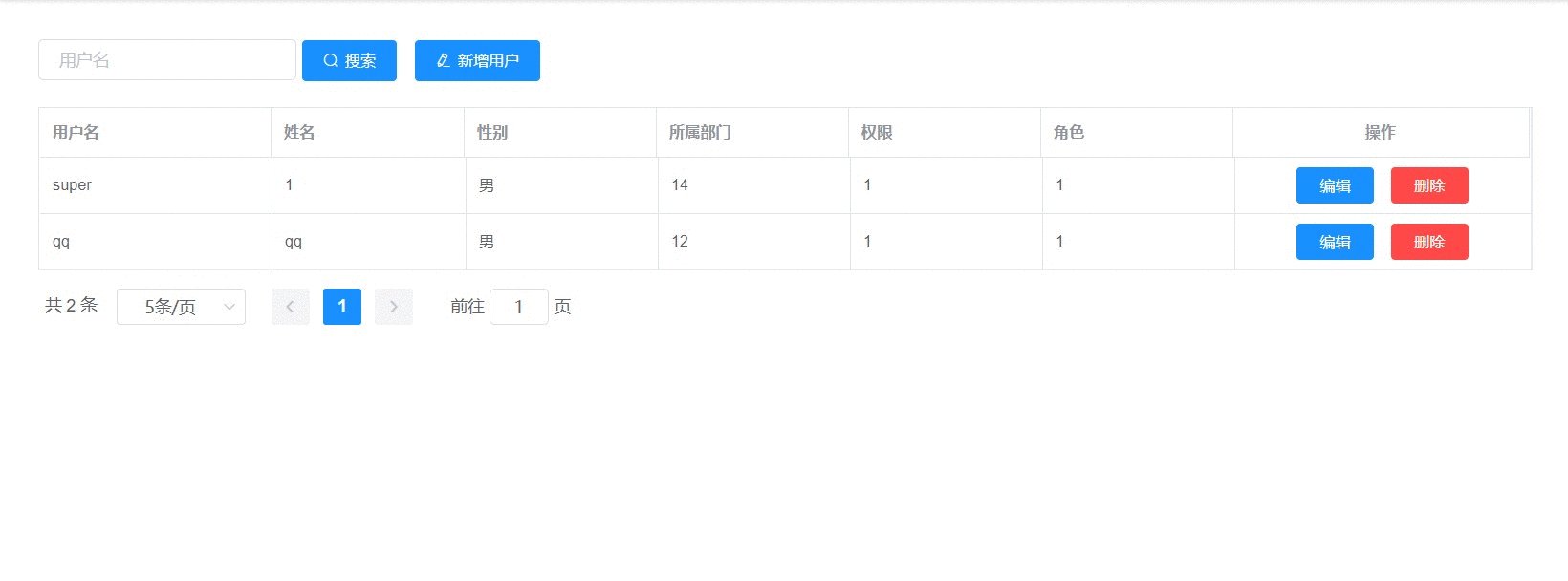
vue表格分页以及增删改查的实际应用
图片尺寸1640x608
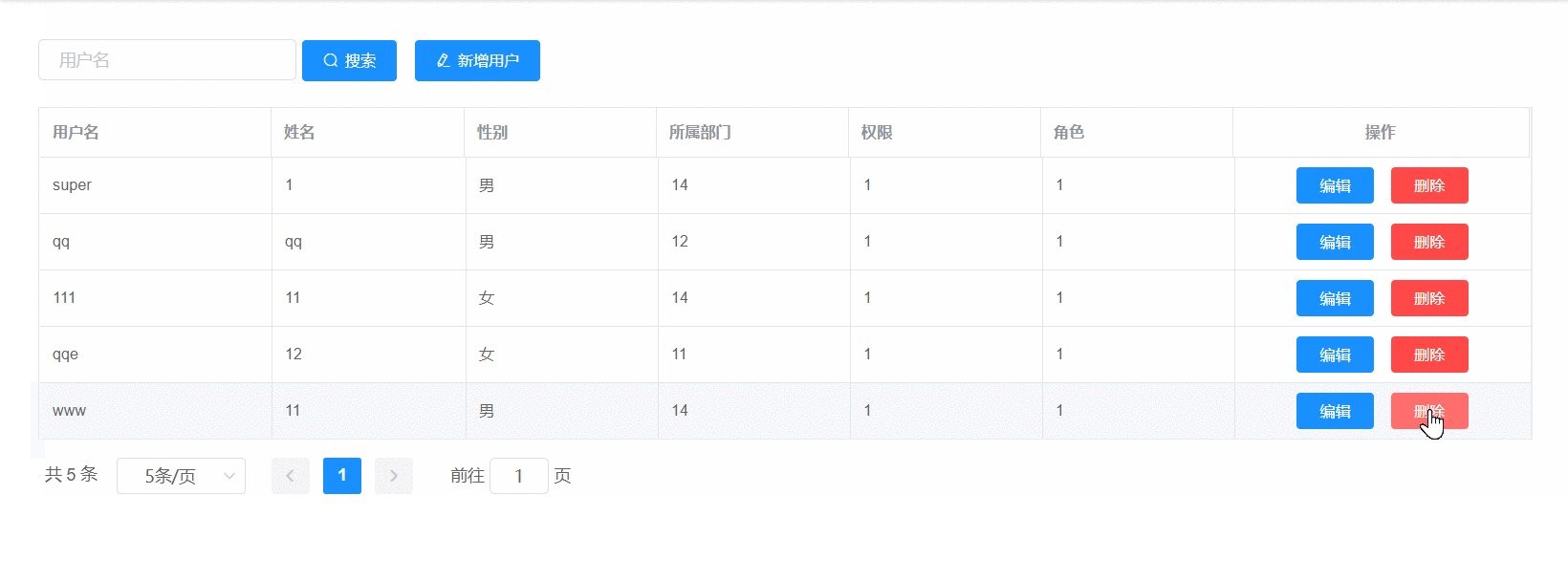
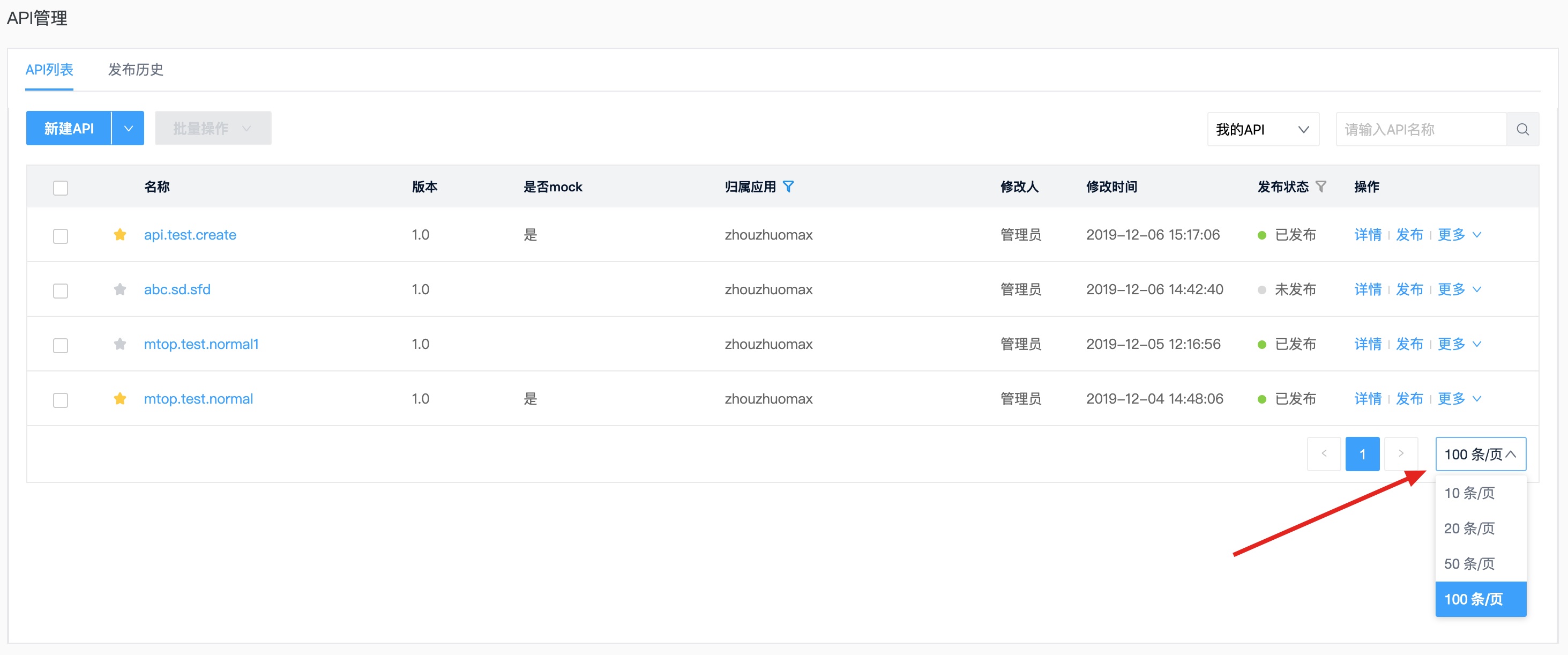
分页
图片尺寸2926x1222
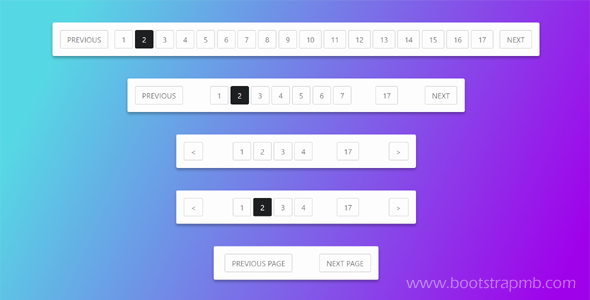
关于分页/文件树的插件,特效素材有66个
图片尺寸620x400
基于vue2.0的分页组件开发
图片尺寸656x198
htmlvuejs实现分页可兼容ie
图片尺寸1565x554
css分页
图片尺寸590x300
关注手机无线店铺网页淘宝天猫分页
图片尺寸950x1009
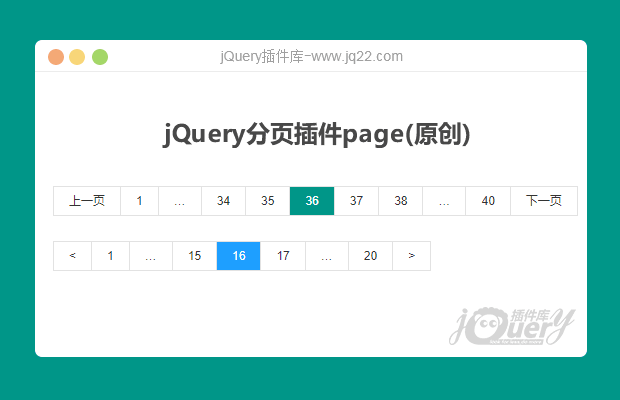
jquery分页插件jqpaginator
图片尺寸640x380
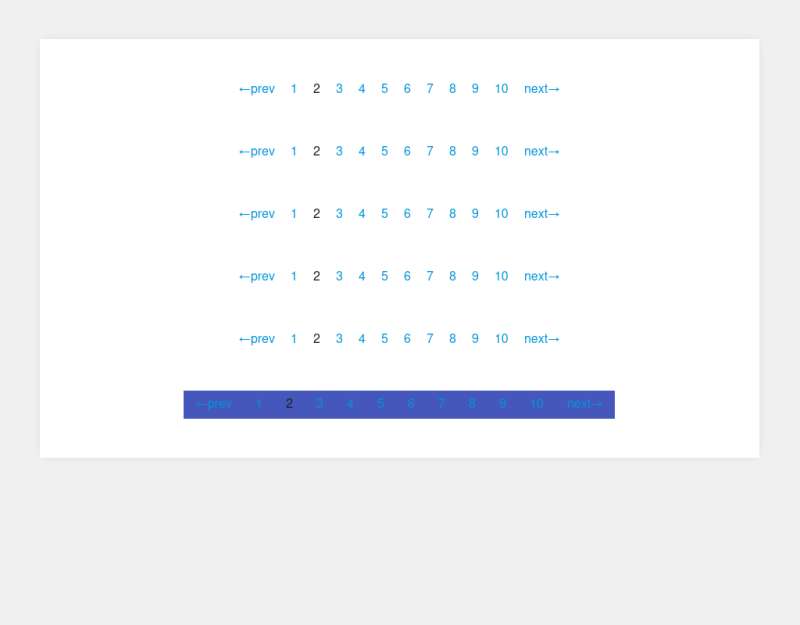
纯css3蓝色简洁的分页样式代码
图片尺寸591x485
ssmmysql分页ssm使用mybatis分页插件pagehepler实现分页
图片尺寸1096x647