切图仔

前端让我们做一个快乐的切图仔
图片尺寸947x496
切图仔的一点工作经验
图片尺寸1920x1080
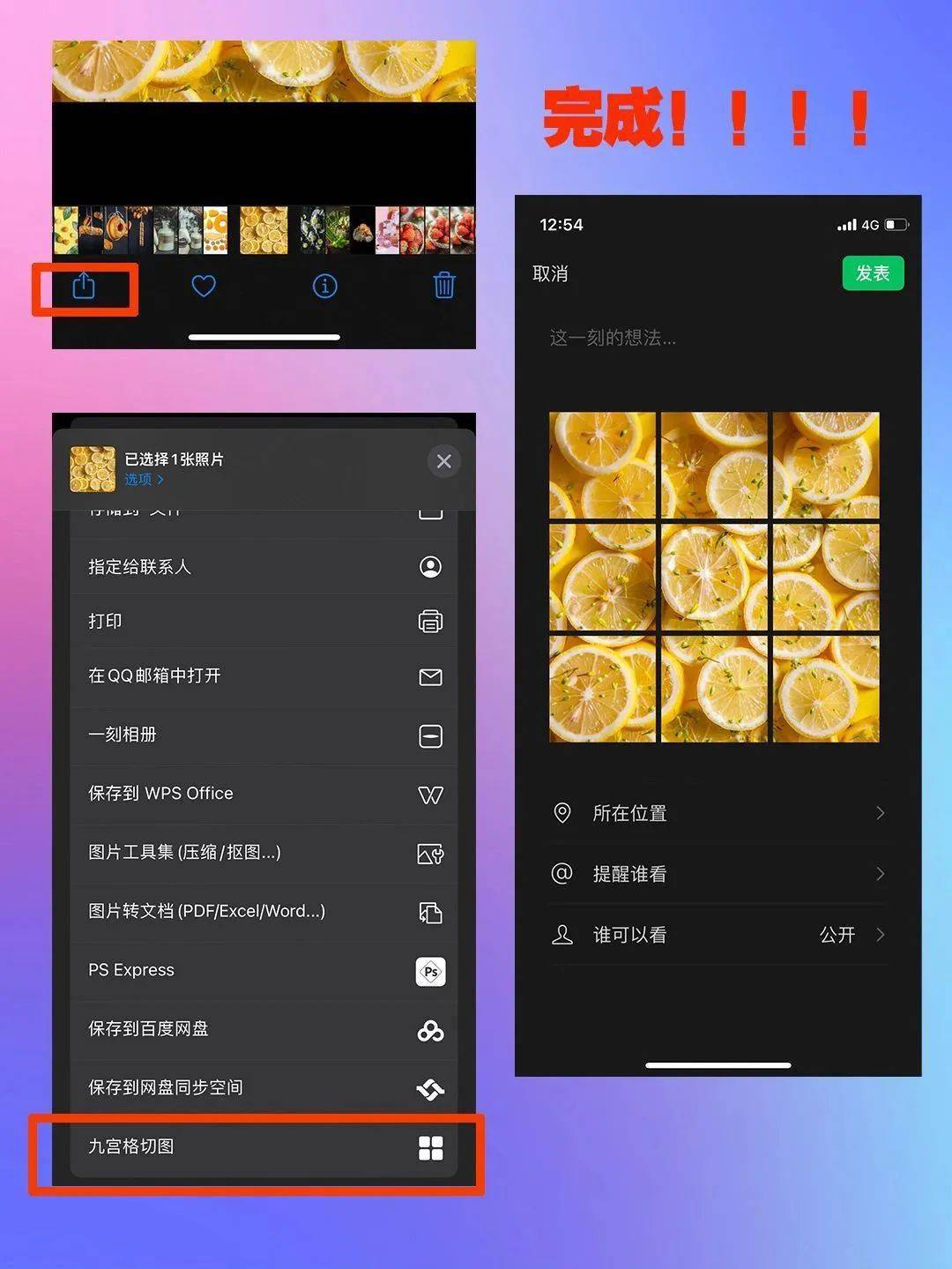
iphone快捷指令:九宫格切图_app_图片_iphone
图片尺寸1080x1439
前端切图仔
图片尺寸690x690
美化网站的实用 css3 技巧_写bug的切图仔的博客-csdn博客
图片尺寸677x388
前端切图仔,常用的14个数组方法
图片尺寸566x524
苹果九宫格切图,教程里来,我要让所有人学会
图片尺寸1080x1920
png图片怎么切图这四个切图工具试一试
图片尺寸660x430
2!3!4!5!6!7!都站起来!统统站好!不就是首切图拿不出手!
图片尺寸690x1232
积跬步以至千里,"切图仔"的前端之路
图片尺寸960x600
论切图仔的自我修养
图片尺寸812x480
制造程序员:我和风口的距离_腾讯新闻
图片尺寸960x2295
点九切图什么意思9切图简单介绍及制作教程
图片尺寸640x356
网站切图
图片尺寸1000x1000
如何切菱形片杨冲,菱形刀法怎么切图6
图片尺寸600x407
不管你是设计师也好,前端工程师也罢,有一天,你不小心沦为切图仔,需要
图片尺寸980x525
切图仔?如何通俗给别人解释什么是前端工程师
图片尺寸640x360
切图
图片尺寸600x500
iphone朋友圈九宫格切图教程来啦!
图片尺寸1728x1080
手机美图秀秀怎么切圆(3)
图片尺寸601x746