切换动态

500_375gif 动态图 动图
图片尺寸500x375
浅谈ui动效的特征 - 行业动态 - 济南新视觉实训基地-平面ui设计ps
图片尺寸800x600
饼图柱图tab切换_axure动态面板教程(快速入门 轮播图案例)
图片尺寸1366x651
小ico切换动态
图片尺寸800x600
css设置图标居左_【译】css 过渡101:让我们为切换按钮图标设置动画
图片尺寸262x215
vue使用动态组件实现tab切换效果
图片尺寸921x838
教你一步一步实现图标无缝变形切换
图片尺寸216x384
html5 css3全屏酷炫的文字动画切换特效
图片尺寸742x425
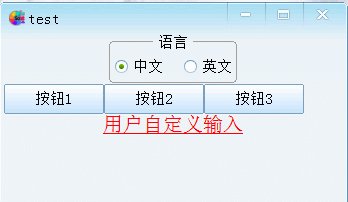
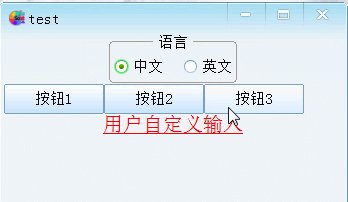
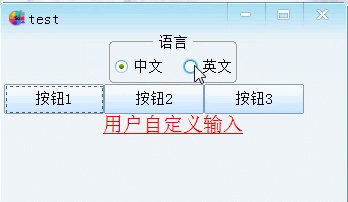
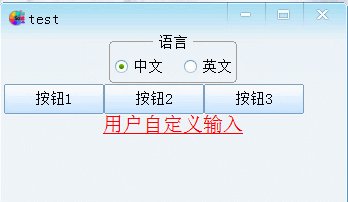
在soui中使用动态多语言切换
图片尺寸348x202
资讯动态-滨海大厦人脸识别系统设计
图片尺寸768x426
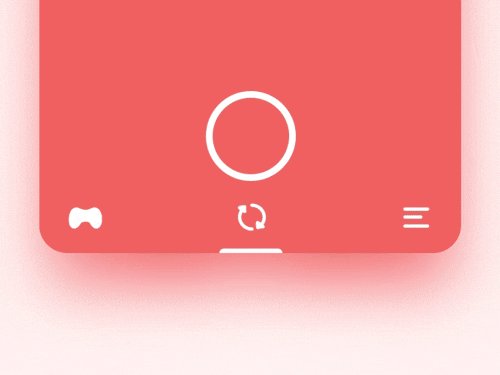
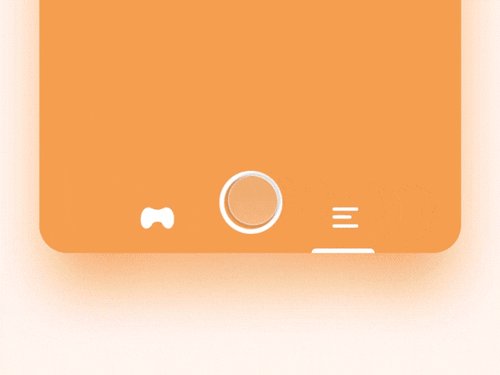
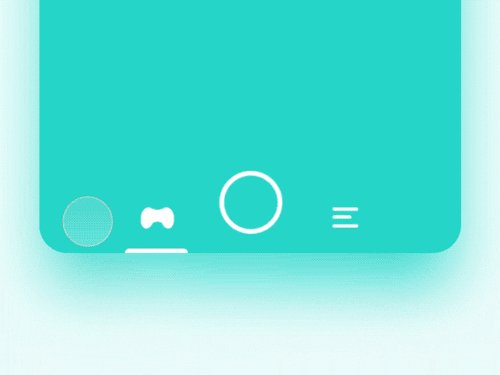
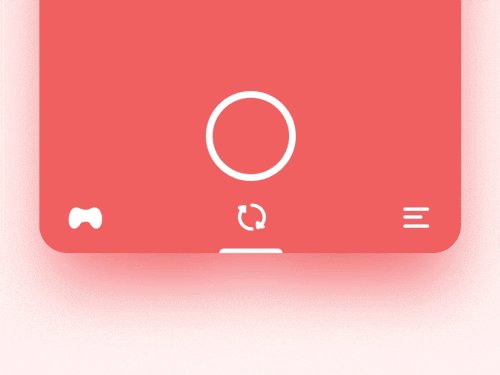
播放页和跑步fm之间的切换动效
图片尺寸320x568
327_300gif 动态图 动图
图片尺寸327x300
转场动效_滑动切换转场_ (74)
图片尺寸400x300
640_684gif 动态图 动图
图片尺寸640x684
制作一个banner页面切换动画
图片尺寸1280x720
"无聊"确实保留了个性,它变成了一个各种表情轮流切换的 动态gif
图片尺寸560x234
by premiumuikits in muzli -design inspiratui加载切换滚动动态图
图片尺寸658x494
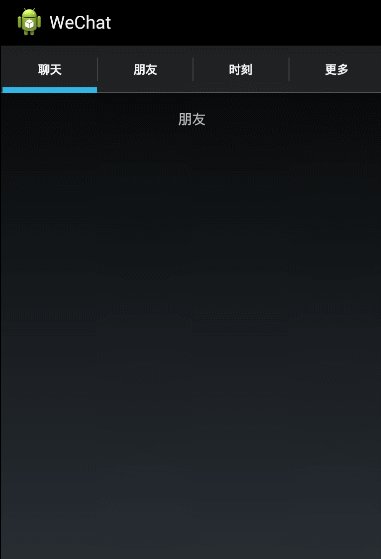
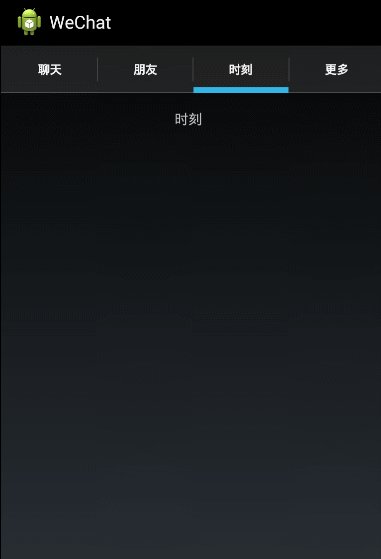
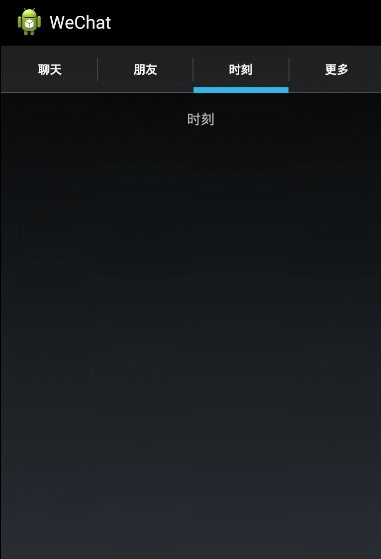
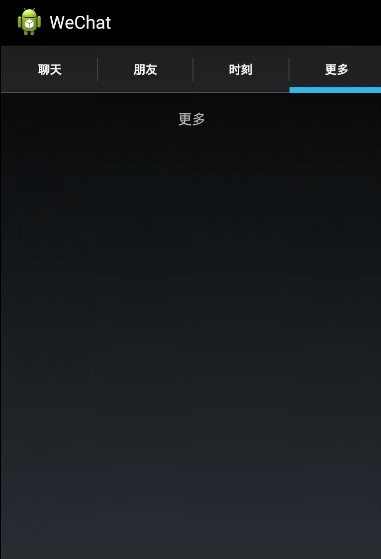
android使用actionbar和viewpager切换页面
图片尺寸381x559
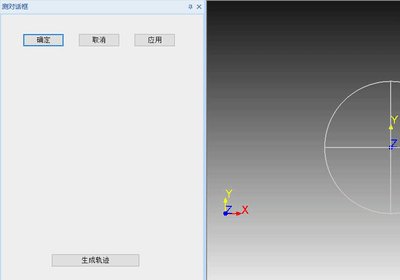
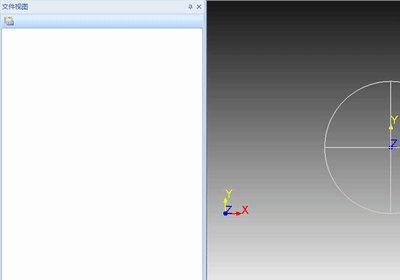
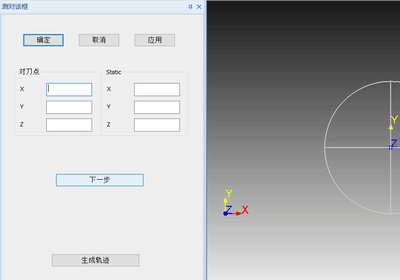
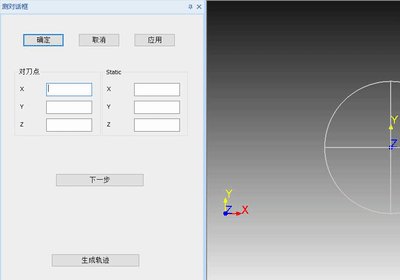
mfc通过按钮实现多个子对话框的动态切换
图片尺寸400x280
540_560gif 动态图 动图
图片尺寸540x560