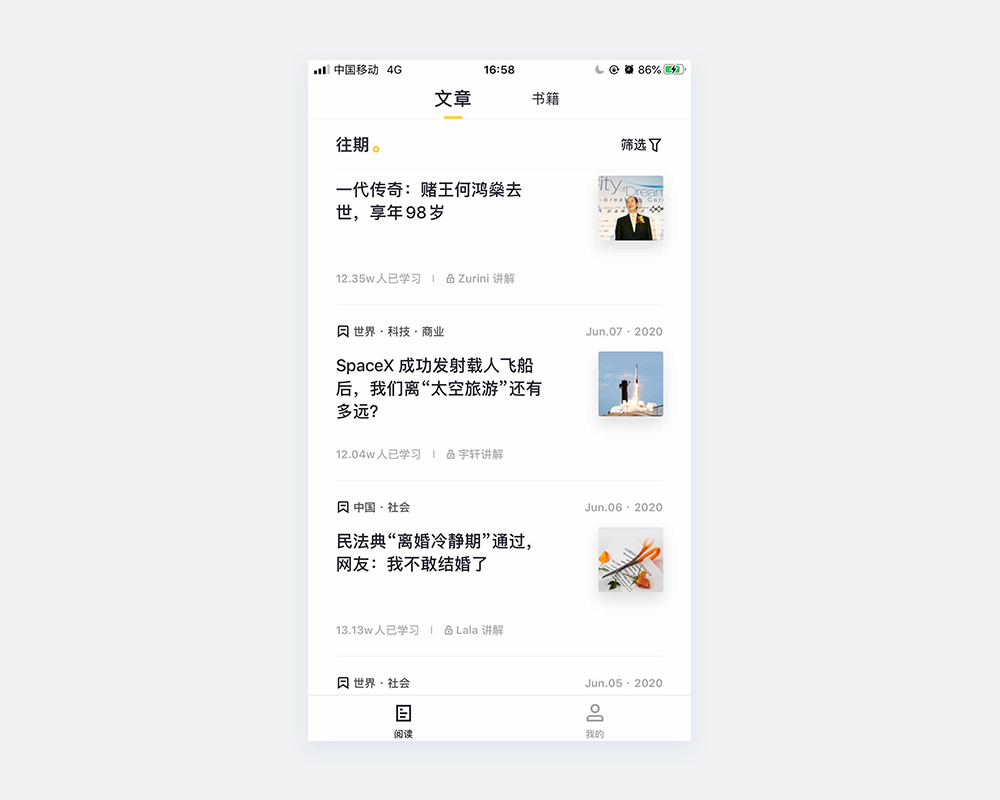
列表式布局

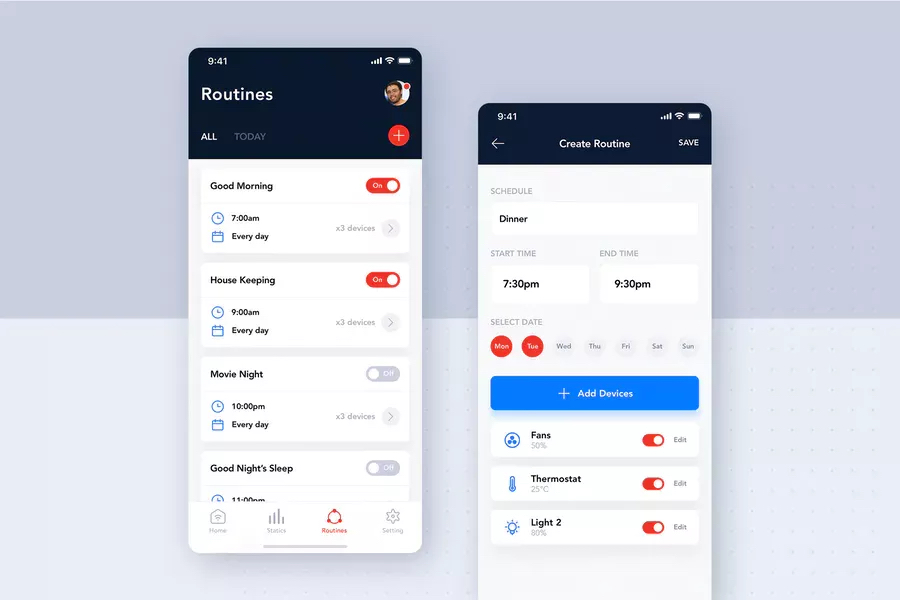
学会这几个app页面布局,让你的app更受用户的欢迎!
图片尺寸900x600
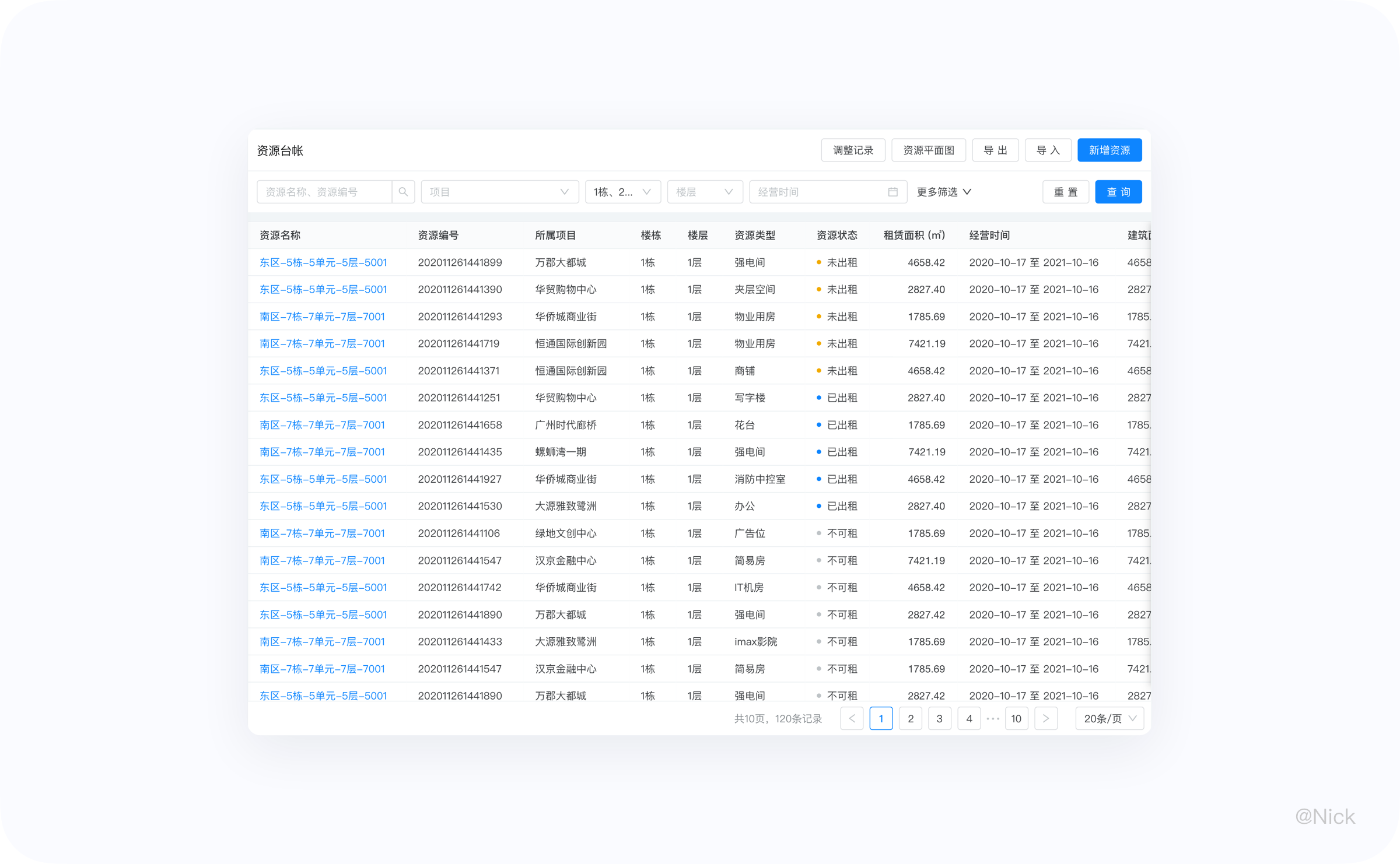
整理web端设计规范列表样式
图片尺寸2062x780
网格布局
图片尺寸661x542
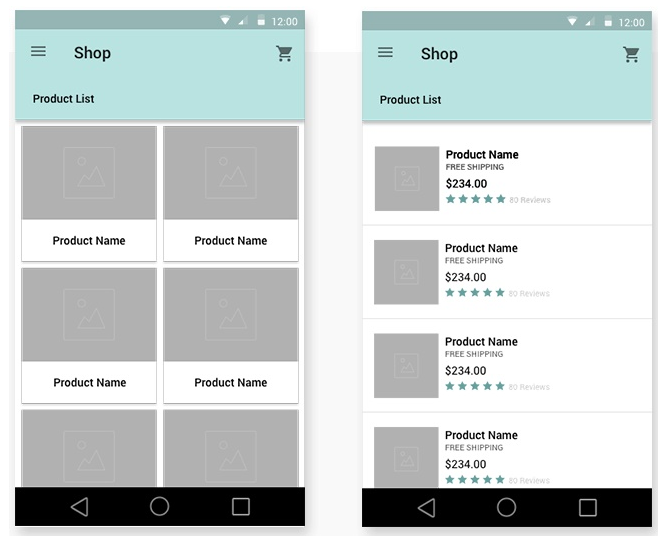
图2-3 竖排列表布局
图片尺寸953x711
图2-4 横排列表布局
图片尺寸955x774
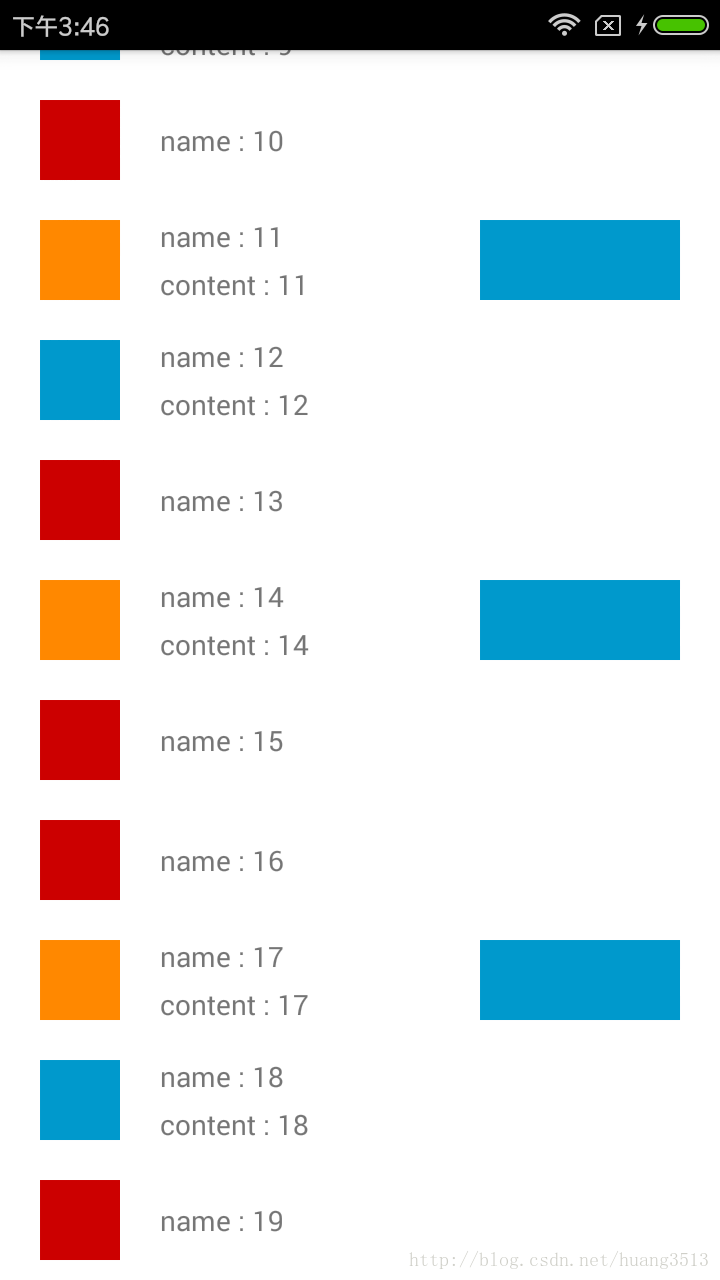
androidrecyclerview优雅实现复杂列表布局一
图片尺寸720x1280
recyclerview优雅实现复杂列表布局
图片尺寸598x1054
快速掌握列表导航的布局
图片尺寸1600x1490
明暗两个风格日程,任务列表app ui .xd素材下载
图片尺寸1920x1926
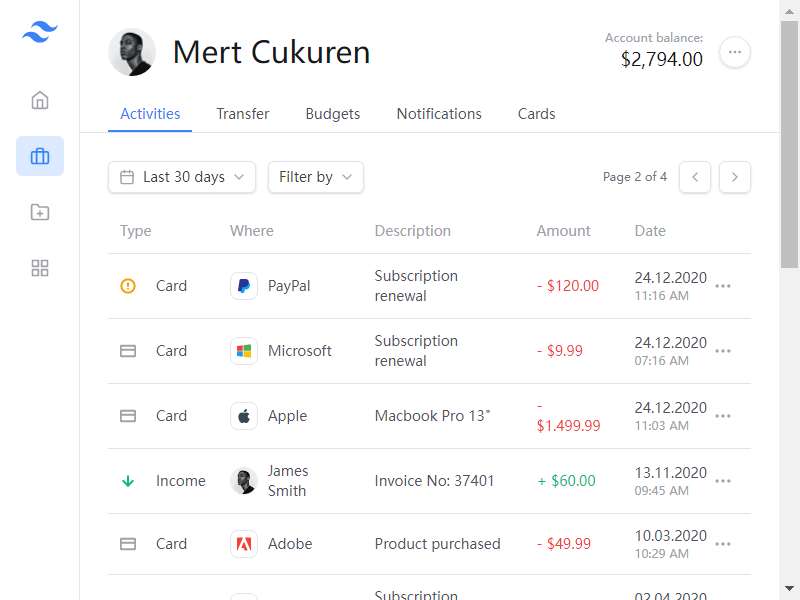
会员付款记录后台列表ui布局模板
图片尺寸800x529
不一样的recyclerview优雅实现复杂列表布局(二)
图片尺寸720x1280
列表式布局
图片尺寸1000x800
b端卡片式列表设计
图片尺寸2400x1482
纯css3时尚图文卡片布局bootstrap博客列表布局样式产品信息
图片尺寸700x3287
ui设计方法论 | 如何选择界面布局样式?
图片尺寸944x822
divcss开发工具图标文字列表布局
图片尺寸800x504
jquerycss3网格列表布局toggle特效
图片尺寸1007x631
divcss网站列表布局样式
图片尺寸620x400
三,列表布局
图片尺寸494x706
数据图表样式库ppt
图片尺寸1080x810