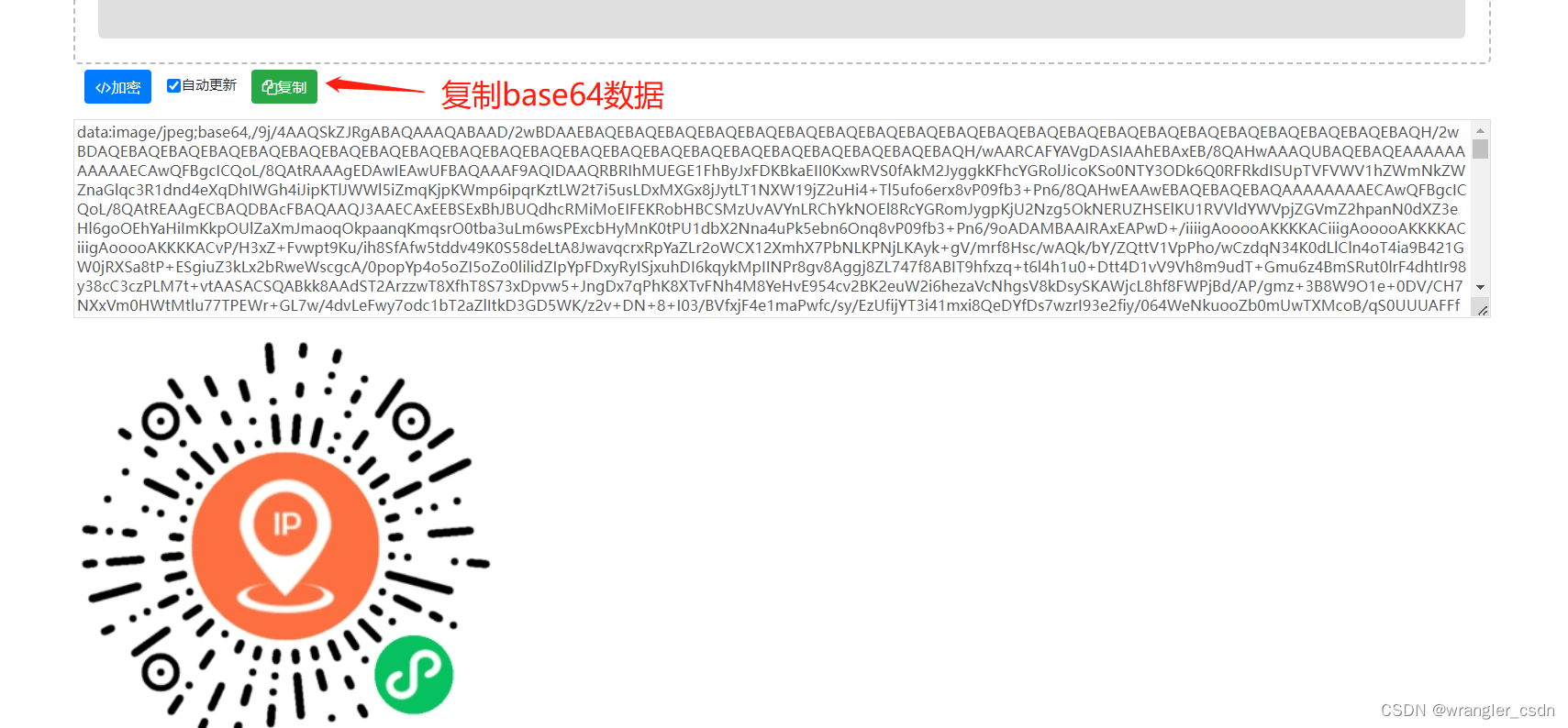
前端图片转base64

前端把图片文件流转为base64格式展示在前端,显示图片
图片尺寸803x344
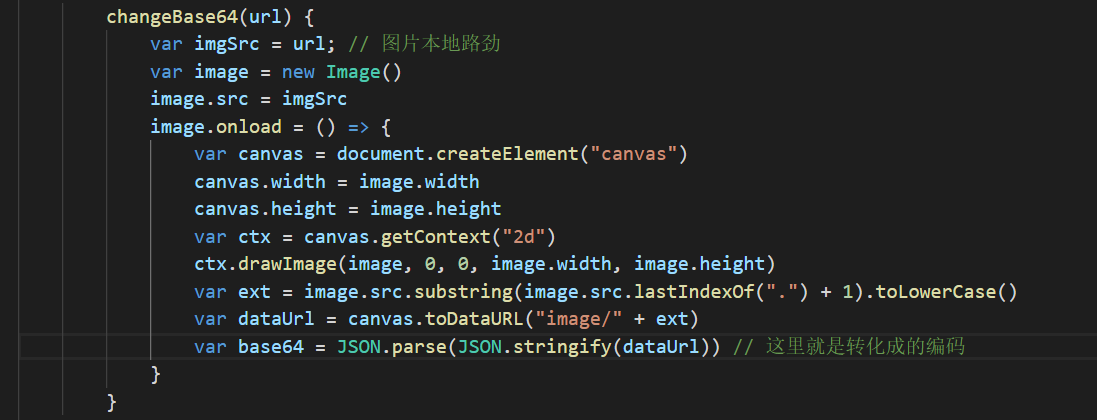
前端 js方法将项目中的图片转为base64格式
图片尺寸1084x375
将小图片转为base64编码(简单实现!
图片尺寸762x487
前端图片转base64,并使用canvas对图片进行压缩
图片尺寸1874x880
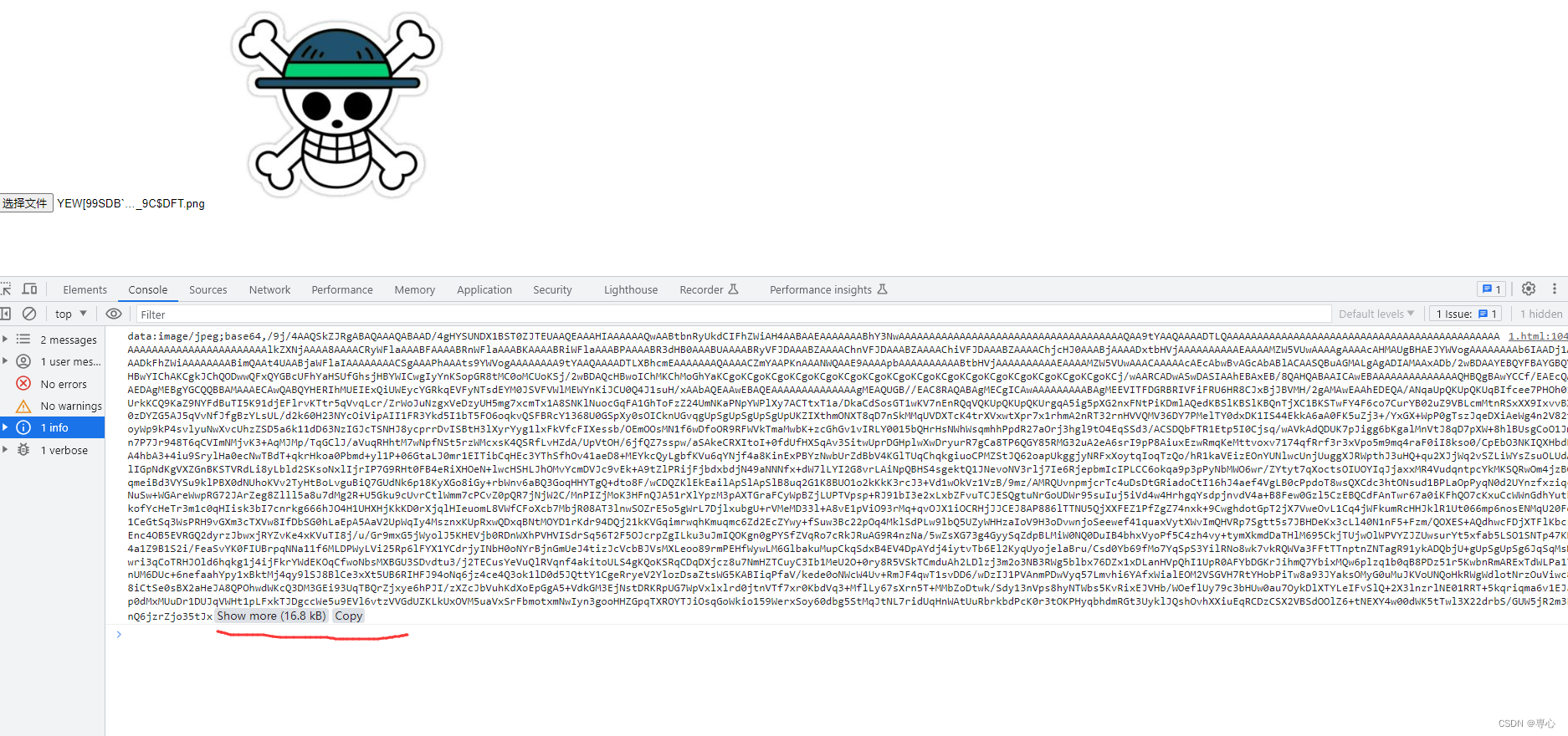
将图片快速转换为base64格式,并显示在页面(内网都可以,外网ie可用
图片尺寸1167x966
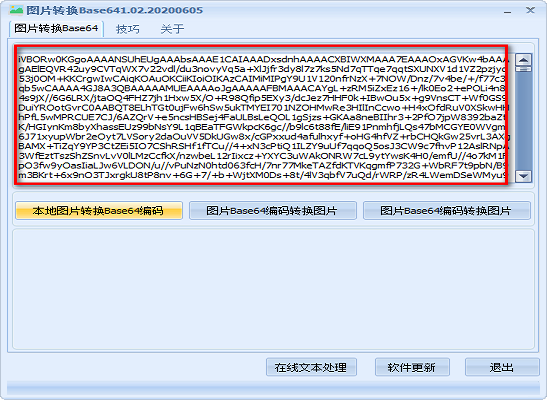
图片转换base64编码器
图片尺寸547x400
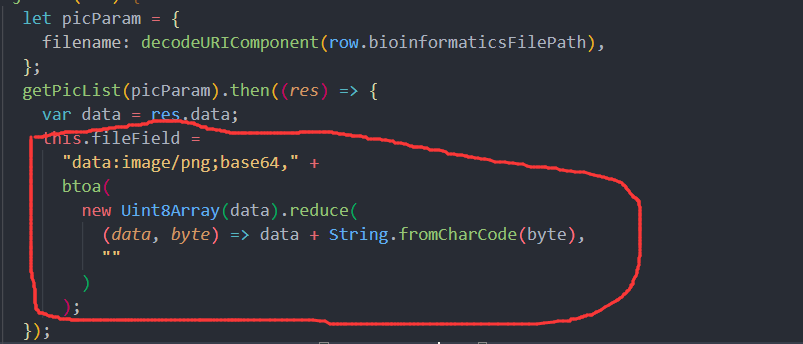
前端将base64图片转换成file文件
图片尺寸3214x1340
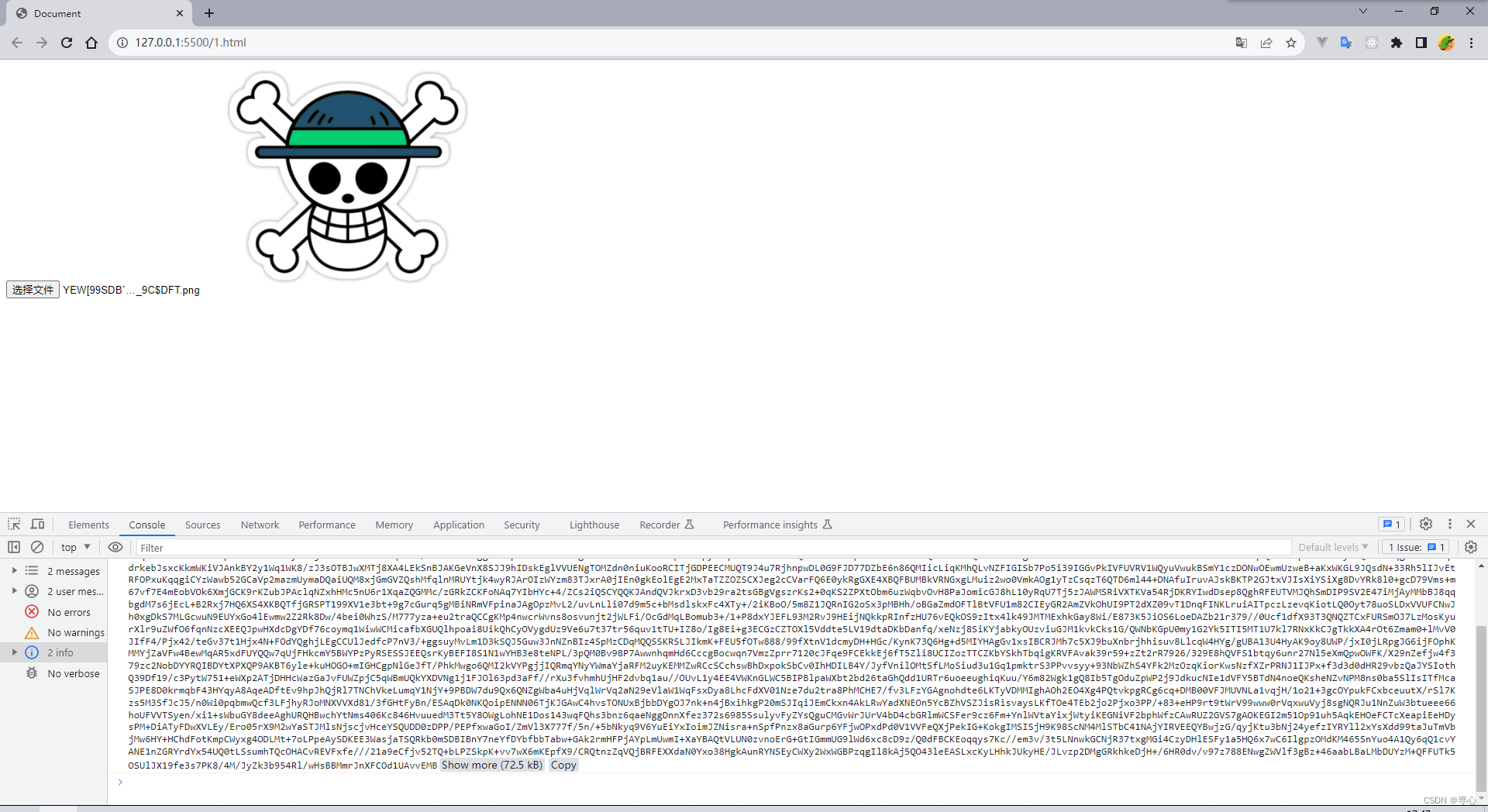
前端获取本地图片并且转化为base64格式
图片尺寸846x929
base64之将图片在前端变为base64格式
图片尺寸979x717
在 前端开发 过程中有时候需要图片,svg,ico等转成base64直接在css中
图片尺寸1709x794
前端图片转base64,并使用canvas对图片进行压缩
图片尺寸1920x1048![图片转换base64工具免费版_图片转换base64工具免费版下载[图像转换]](https://i.ecywang.com/upload/1/img0.baidu.com/it/u=1767494932,1281291835&fm=253&fmt=auto&app=138&f=JPEG?w=516&h=312)
图片转换base64工具免费版_图片转换base64工具免费版下载[图像转换]
图片尺寸544x329
前端图片转在线base64,案例uniapp如何修改下拉框uni-data-select下面
图片尺寸1872x966
前端图片转在线base64,案例uniapp如何修改下拉框uni-data-select下面
图片尺寸1251x468
本地图片转base64编码
图片尺寸1097x420
前端图片在线转换base64 图片编码base64
图片尺寸1345x579
前端js base64转图片
图片尺寸584x356
我整理了前端图片储存新技术完整资料,彻底搞懂了base64 编码原理
图片尺寸1080x1439
【js】js前端技巧之图片格式转换(file,blob,base64)
图片尺寸697x789
base64解码
图片尺寸508x461











![图片转换base64工具免费版_图片转换base64工具免费版下载[图像转换]](https://i.ecywang.com/upload/1/img0.baidu.com/it/u=1767494932,1281291835&fm=253&fmt=auto&app=138&f=JPEG?w=516&h=312)


















![图片转换base64工具免费版_图片转换base64工具免费版下载[图像转换]](https://downza1.zz314.njxzwh.com/soft/txzh-69/2017-09-20/761d7369f53da5f2141eca05b6bb7231.jpeg)