前端技术图片

web前端技术 (词条暂无分类)
图片尺寸592x842
web前端技术8概要.ppt
图片尺寸1134x756
web前端技术
图片尺寸1080x810
前端工程师为什么越来越值钱?
图片尺寸700x424
图书推荐web前端黑客技术揭秘提升篇
图片尺寸1080x1439
2020年大前端技术趋势解读
图片尺寸1080x561
来北大青鸟学web前端开发技术
图片尺寸600x484
如何成为一名优秀的web前端工程师
图片尺寸513x342
一名优秀的web前端工程师需要具备哪些技能?
图片尺寸551x304
常见的web开发技术有哪些(web前端前沿技术)
图片尺寸1280x728![web前端开发技术/卢冶 卢冶[等]编著 著 新华文轩网络书店](https://i.ecywang.com/upload/1/img1.baidu.com/it/u=1778190437,1721521781&fm=253&fmt=auto&app=138&f=JPEG?w=434&h=600)
web前端开发技术/卢冶 卢冶[等]编著 著 新华文轩网络书店
图片尺寸434x600
前端模块化
图片尺寸1263x604
web前端技术
图片尺寸665x501
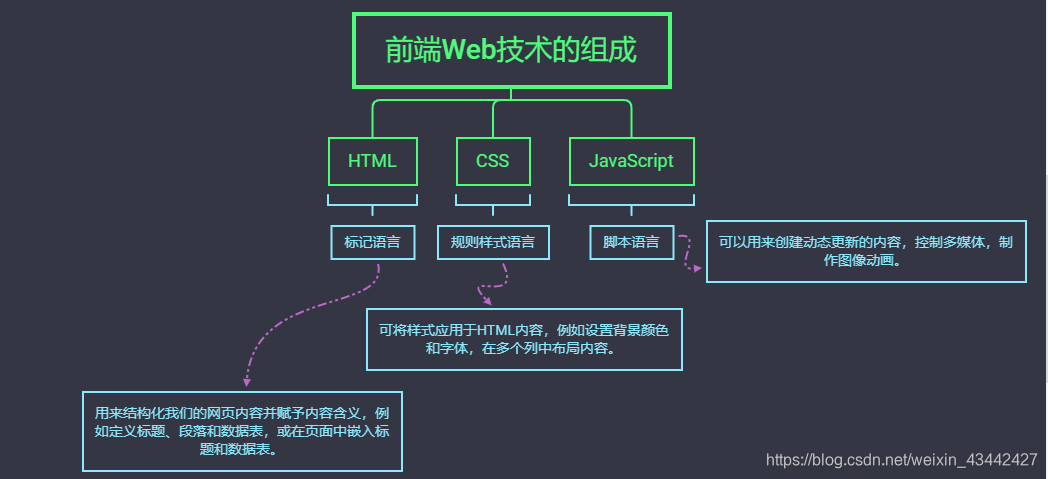
前端web技术的组成
图片尺寸1048x479
如何简单快速理解web前端技术
图片尺寸610x348
学习分享小白怎么学习web前端技术
图片尺寸1170x700
【前端框架系列】浅谈当前基于bootstrap框架的几种主流前端框架
图片尺寸1457x826
web前端开发需要掌握的技术
图片尺寸629x369
互联网前端技术开发
图片尺寸400x569
web前端技术
图片尺寸921x713








![web前端开发技术/卢冶 卢冶[等]编著 著 新华文轩网络书店](https://i.ecywang.com/upload/1/img1.baidu.com/it/u=1778190437,1721521781&fm=253&fmt=auto&app=138&f=JPEG?w=434&h=600)

















![web前端开发技术/卢冶 卢冶[等]编著 著 新华文轩网络书店](https://www.kfzimg.com/sw/kfzimg/198/2315ea6ea0f1b4d7_n.jpg)