前端精灵图

css精灵图
图片尺寸1511x963
前端学习第10天:精灵图-滑动门
图片尺寸1214x480
css精灵图
图片尺寸1235x861
案例
图片尺寸2048x2048
css精灵图的原理与使用方法介绍前端开发
图片尺寸600x490
2017年4月前端开发者使用的素材合集
图片尺寸750x460
html css 精灵图的使用
图片尺寸928x300
前端—— 精灵图和切图的办法 - 程序员大本营
图片尺寸600x400
《宠物小精灵xy》限时精灵代欧奇希斯再现_前端软件站
图片尺寸400x400
web前端开发csscss高级技巧
图片尺寸650x358
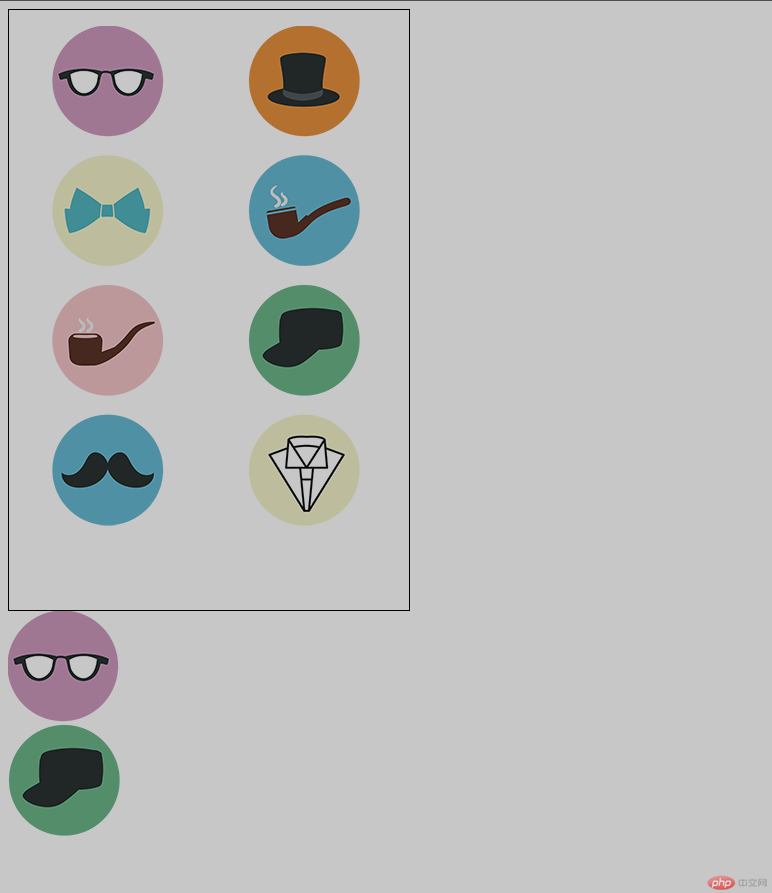
css背景设置和阿里图标的引用 - 前端 - php中文网博客
图片尺寸772x893
自学web前端开发-css精灵图 | css sprite | css 雪碧图 | 什么是css
图片尺寸1165x728
3【前端开发】背景图片:如何使用精灵图?
图片尺寸831x747
精灵参考#绘画素材##绘画参考
图片尺寸690x561
css雪碧图精灵图使用什么是雪碧图分享
图片尺寸1906x1032
前端工程化之使用webpackspritesmith自动合成精灵图
图片尺寸988x758
今天介绍的是进行web前端页面布局精灵图的使用,包括为什么使用精灵图
图片尺寸1928x1048
html入门(精灵图)————day5
图片尺寸1920x1048
一个法师精灵
图片尺寸1658x1920
web前端初学者需知道的两件法宝路线图和前人的经验值得秒收
图片尺寸750x450