前端设计

盘锦教育资讯前端页面设计与制作
图片尺寸1920x2323
简洁大气风的it前端设计商业整站模板下载
图片尺寸1880x2753
紫色扁平html5前端设计公司网页模板代码下载
图片尺寸1620x3416
web前端设计
图片尺寸510x288
【web前端设计】第9期 利用vscode和sftp自动同步服务器和本地文件
图片尺寸1728x1080
医疗器械企业网站前端设计
图片尺寸1920x882
淄博网页前端设计_(淄博网页前端设计公司)
图片尺寸1851x5851
html5网页前端设计(第2版)-微课视频版
图片尺寸800x800
唯众中职web前端专业解决方案
图片尺寸1191x742
网页前端设计计时代码_(网页前端设计计时代码怎么设置)
图片尺寸2480x3508
达内在线web前端设计339期-58班
图片尺寸750x426
广告行业网页前端设计公司动态
图片尺寸1024x1306
web前端设计 (单册)
图片尺寸566x800
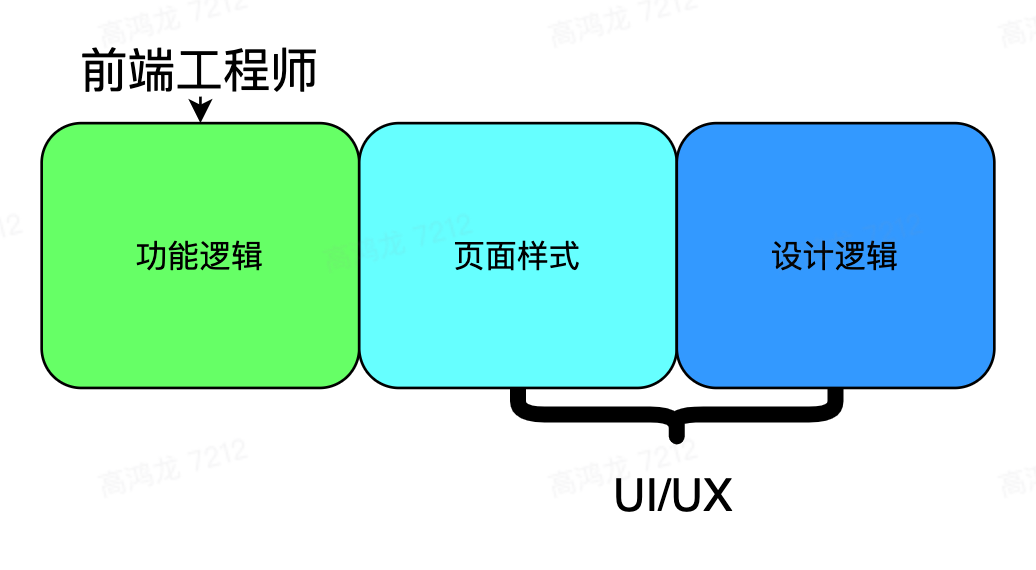
web前端工程师和网页设计师的区别
图片尺寸600x518
前端工程师如何和ui设计师做好有效的沟通
图片尺寸1588x1052
设计模式web前端每天一个知识点
图片尺寸900x544
你必须要会的4种web前端设计模式
图片尺寸700x476
设计/前端协作困境
图片尺寸1036x570
致设计师来自前端工程师
图片尺寸1201x628
前端零基础网页设计教程.今天整理一套前端html零基础网页设 - 抖音
图片尺寸1242x1660