前端base64转图片

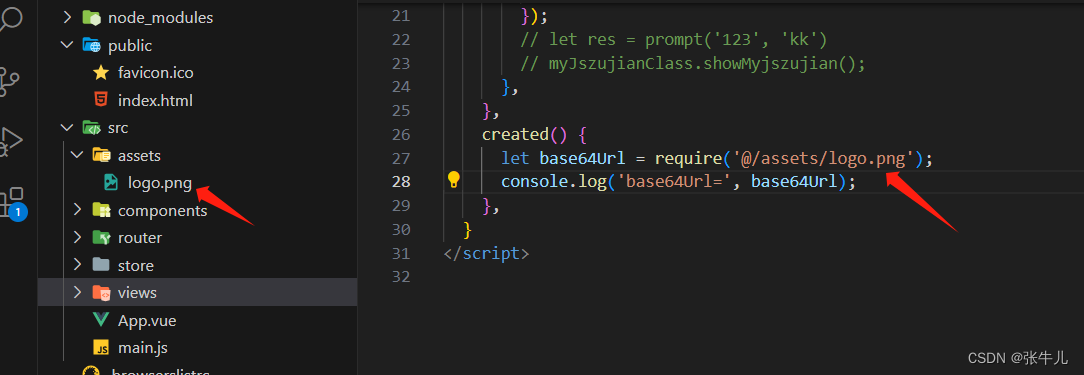
前端 js方法将项目中的图片转为base64格式
图片尺寸1084x375
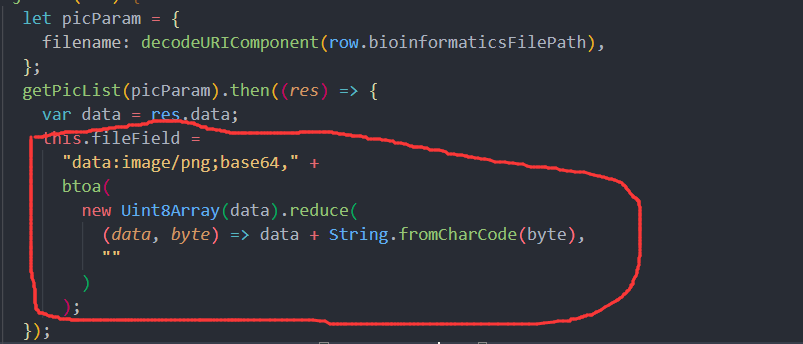
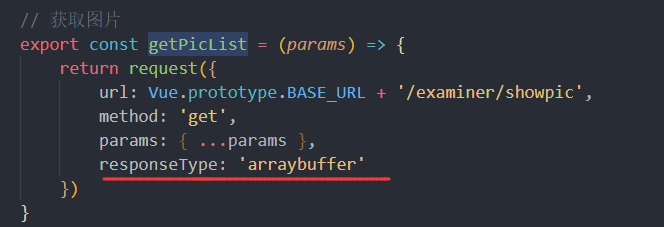
前端把图片文件流转为base64格式展示在前端,显示图片
图片尺寸803x344
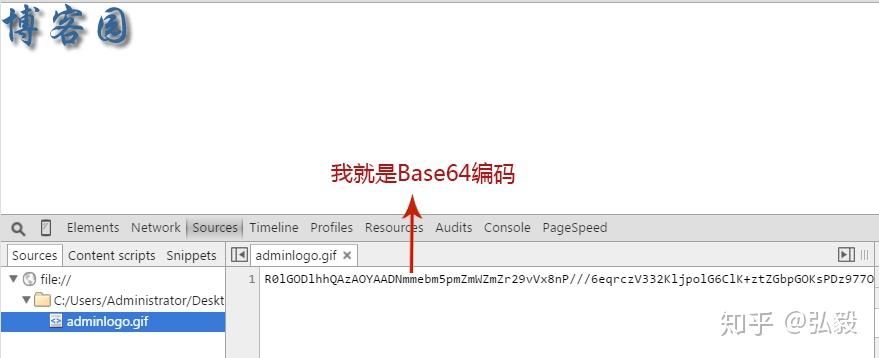
【前端攻略】:玩转图片base64编码 - 知乎
图片尺寸879x358
《图片链接转base64》
图片尺寸2856x1178
前端把图片文件流转为base64格式展示在前端,显示图片
图片尺寸664x227
前端图片在线转换base64图片编码base64
图片尺寸1345x579
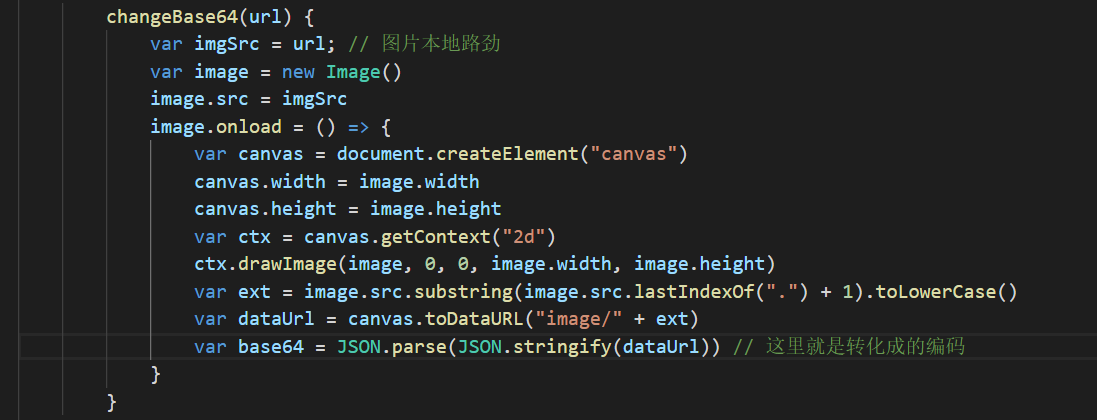
js 图片转base64编码
图片尺寸2032x1256
图片转换base64编码器
图片尺寸547x400
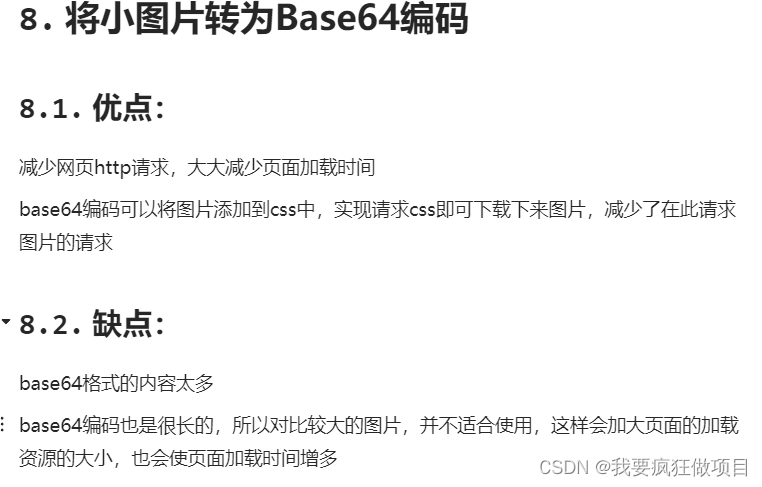
将小图片转为base64编码(简单实现!
图片尺寸762x487
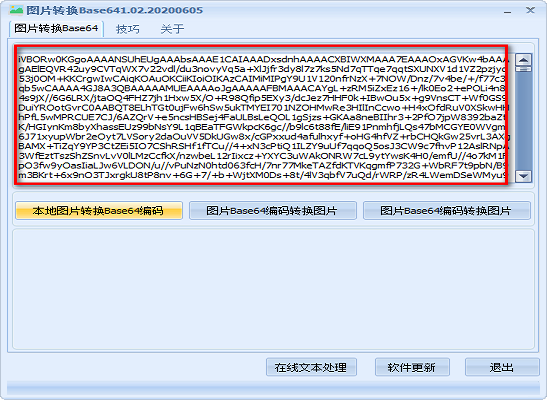
本地图片转base64编码
图片尺寸1097x420
js技能提升——字符串转为base64格式的图片路径(qrcode.js的使用)
图片尺寸1048x851
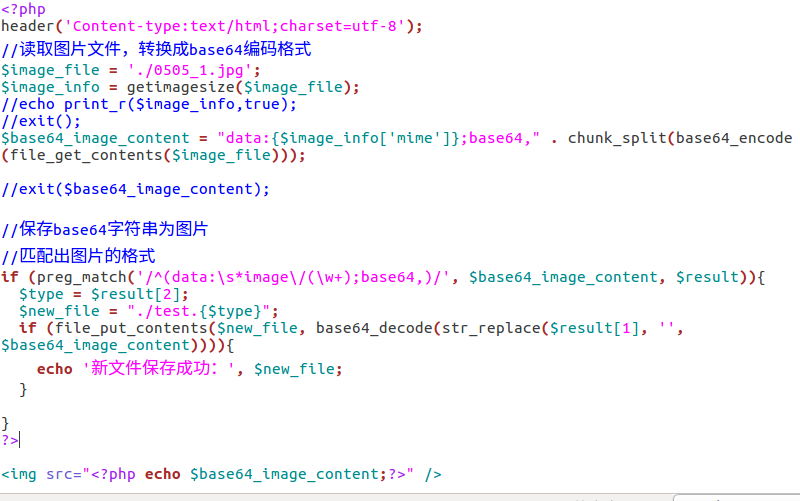
php图片转字符程序,将图片转成base64字符串的php代码
图片尺寸800x501
在线base64转文件,文件转base64工具
图片尺寸2640x840
在jmeter接口中图片转base64
图片尺寸682x601
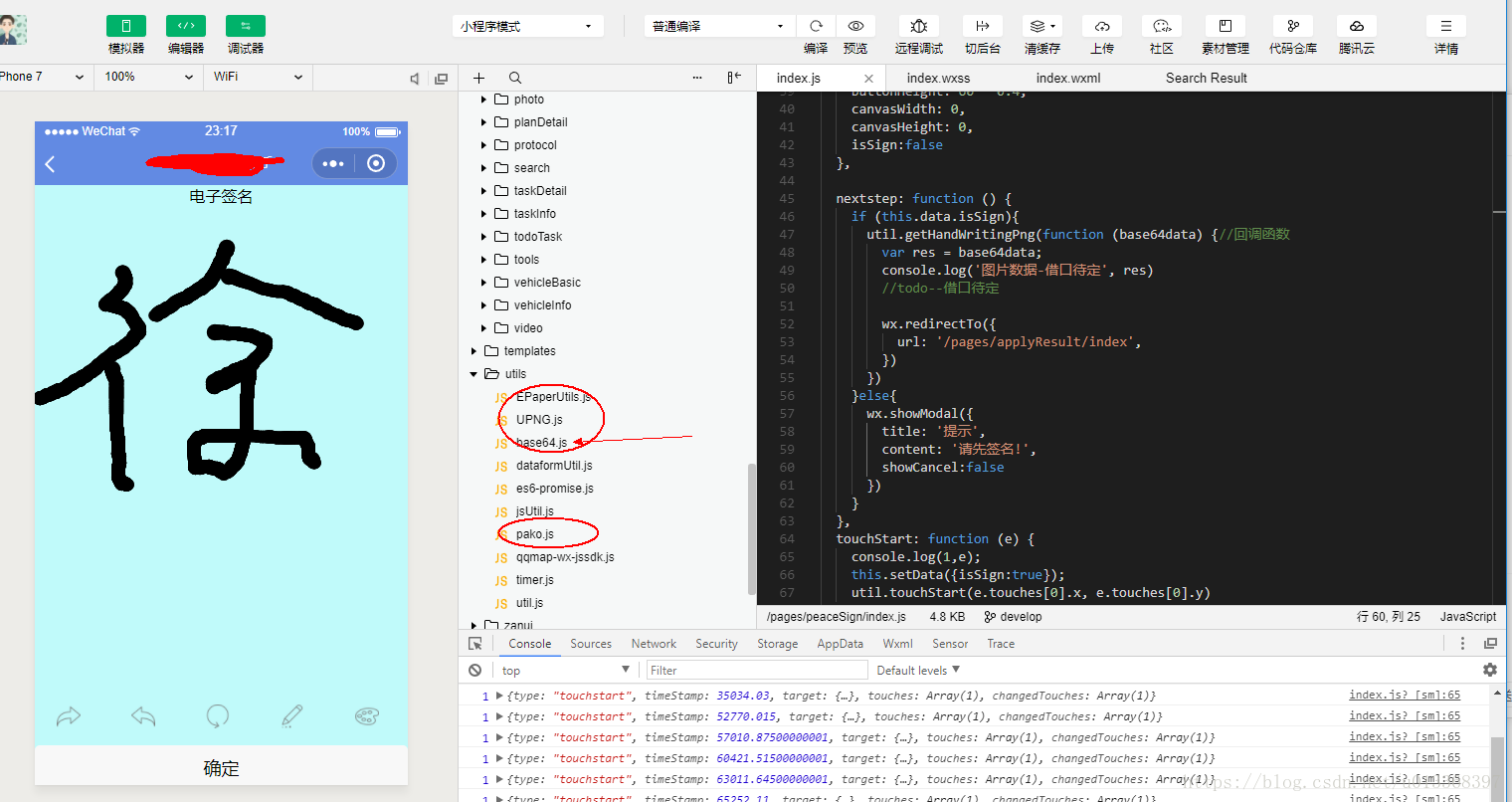
base64-图片传输
图片尺寸1520x806
python怎么将图片转换成base64编码
图片尺寸800x320
使用js将base64编码的图片转换成上传时的文件流
图片尺寸791x638
java将图片文件转化为字节数组字符串并对其进行base64编码处理以及对
图片尺寸447x338
图片转base64 遇到的问题
图片尺寸788x346
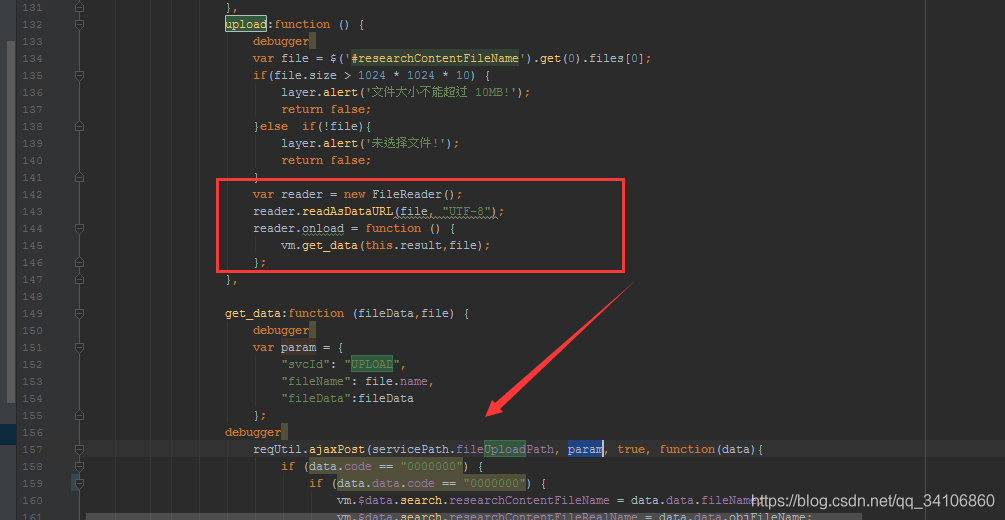
文件转base64,base64转文件,对象存储实现
图片尺寸1005x520