加载

基于纯css3的发光光圈加载动画
图片尺寸268x168
whatsapp网页版登录与加载问题的解决方案及business优势
图片尺寸2200x1200
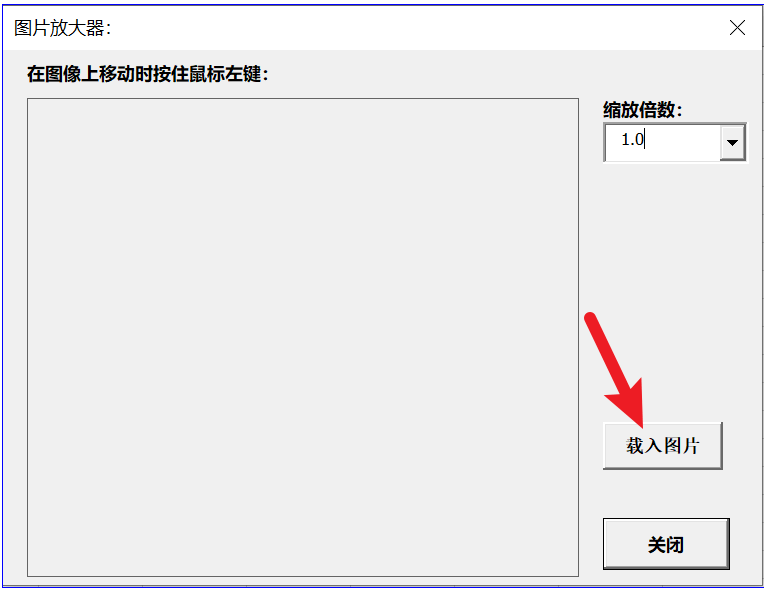
yz系列工具之yz08窗体加载图片后进行放大查看
图片尺寸764x591
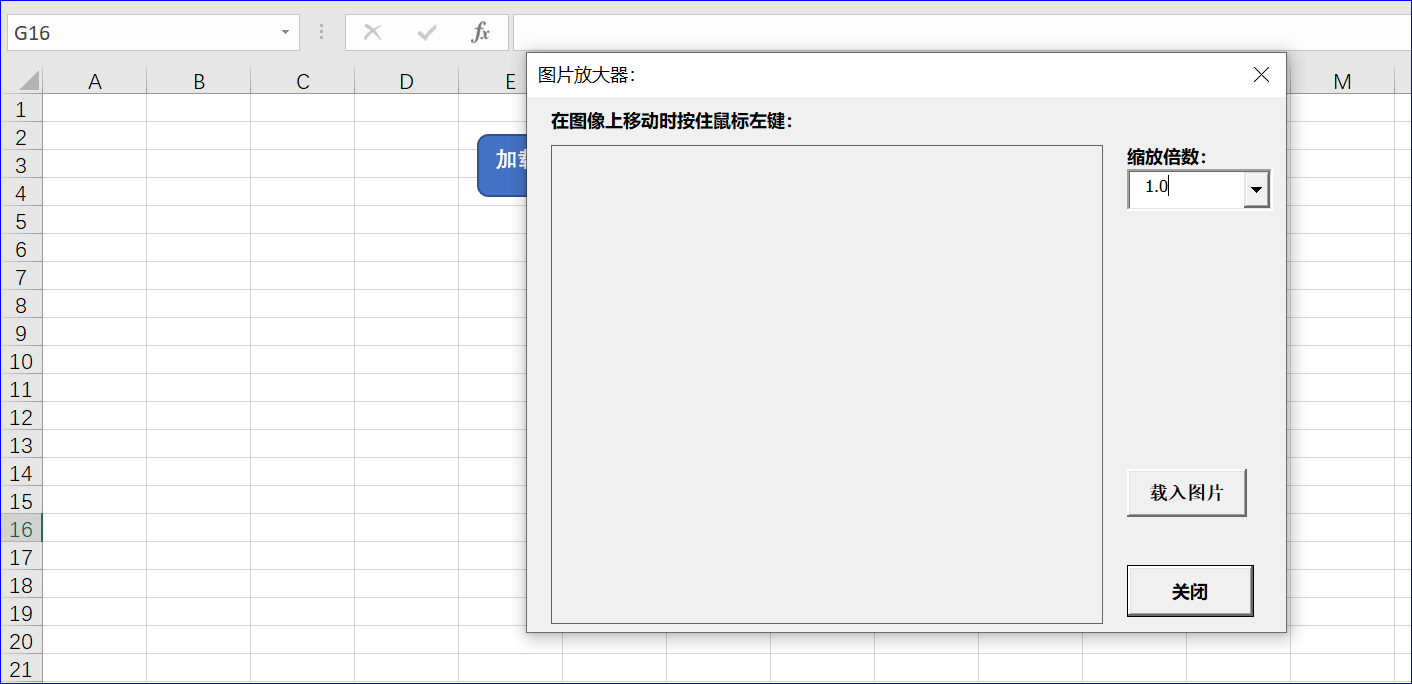
yz系列工具之yz08窗体加载图片后进行放大查看
图片尺寸1412x684
epic商店进不去一直加载打不开登录不上转圈问题的解决办法
图片尺寸750x430
正在加载
图片尺寸260x260
进度加载矢量图标.更新图标照片
图片尺寸300x300
蓝色背景 浅蓝色 圆圈 圆 加载中 转圈圈
图片尺寸500x500
ae模板 app动效gif加载页loading图标ui动画毕业作品刷新动态素材
图片尺寸1500x1500
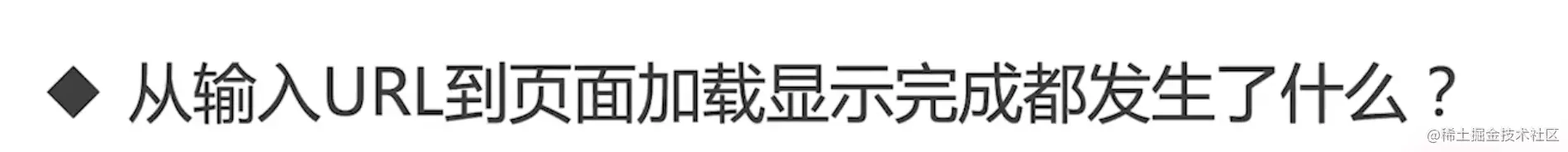
随着互联网应用的不断发展,用户对页面加载速度和交互体验的要求越来
图片尺寸1898x184
加载标记图片
图片尺寸300x300
jquery实现加载更多转圈圈效果示例代码
图片尺寸346x682
40种酷炫的loading加载动效!
图片尺寸400x225
微信漂流瓶 别人发来的图片点击就是加载是加载失败 大神有办法吗
图片尺寸320x568
加载小动画
图片尺寸500x500
加载动画
图片尺寸800x600
htmlcss自定义加载动画016
图片尺寸680x444
在白色背景上隔离的加载图标.进度条图标.在彩色图标中设置元素.
图片尺寸700x700
加载页
图片尺寸750x725
发光loading加载框动画特效
图片尺寸650x527