动态地图制作

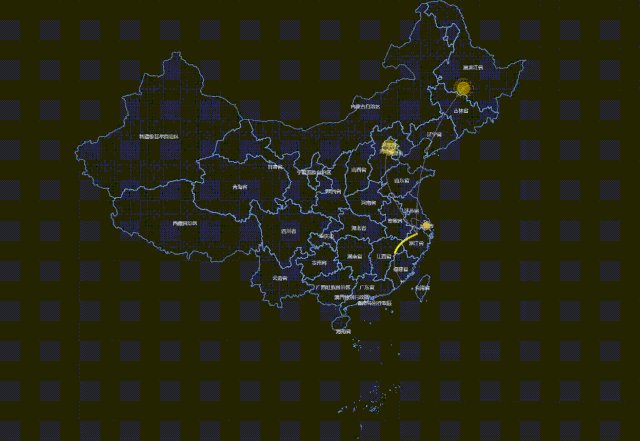
vueecharts4x地图下钻散点分布以及热力图
图片尺寸1307x809
如何在ppt中制作地图动画一切跟地图有关的动画
图片尺寸956x531
5小时前,我破解了ppt地图的插入方式,动态地图1招搞定!
图片尺寸1204x618
分享自己最近做的一些前端地图可视化作品
图片尺寸1512x769
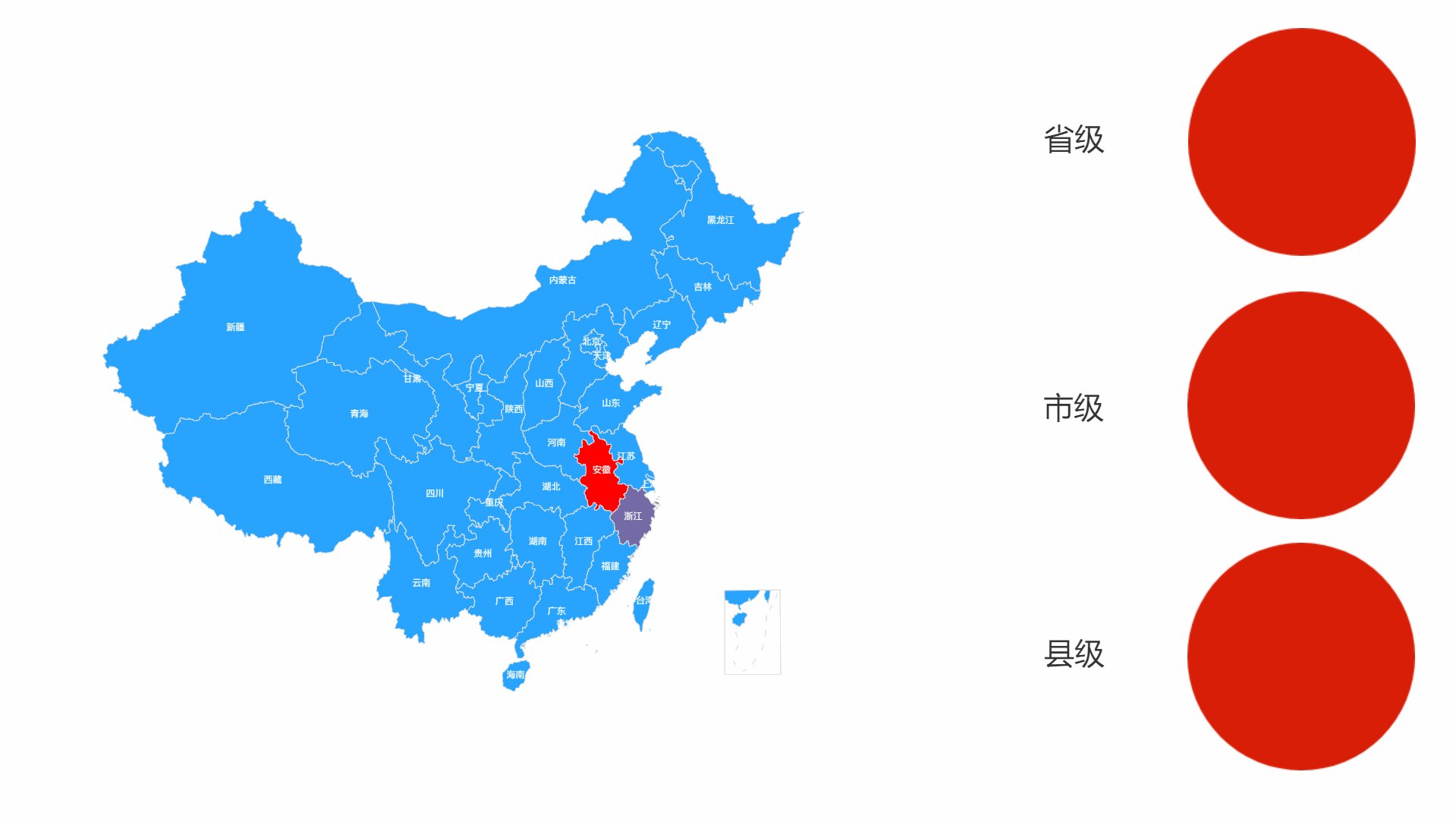
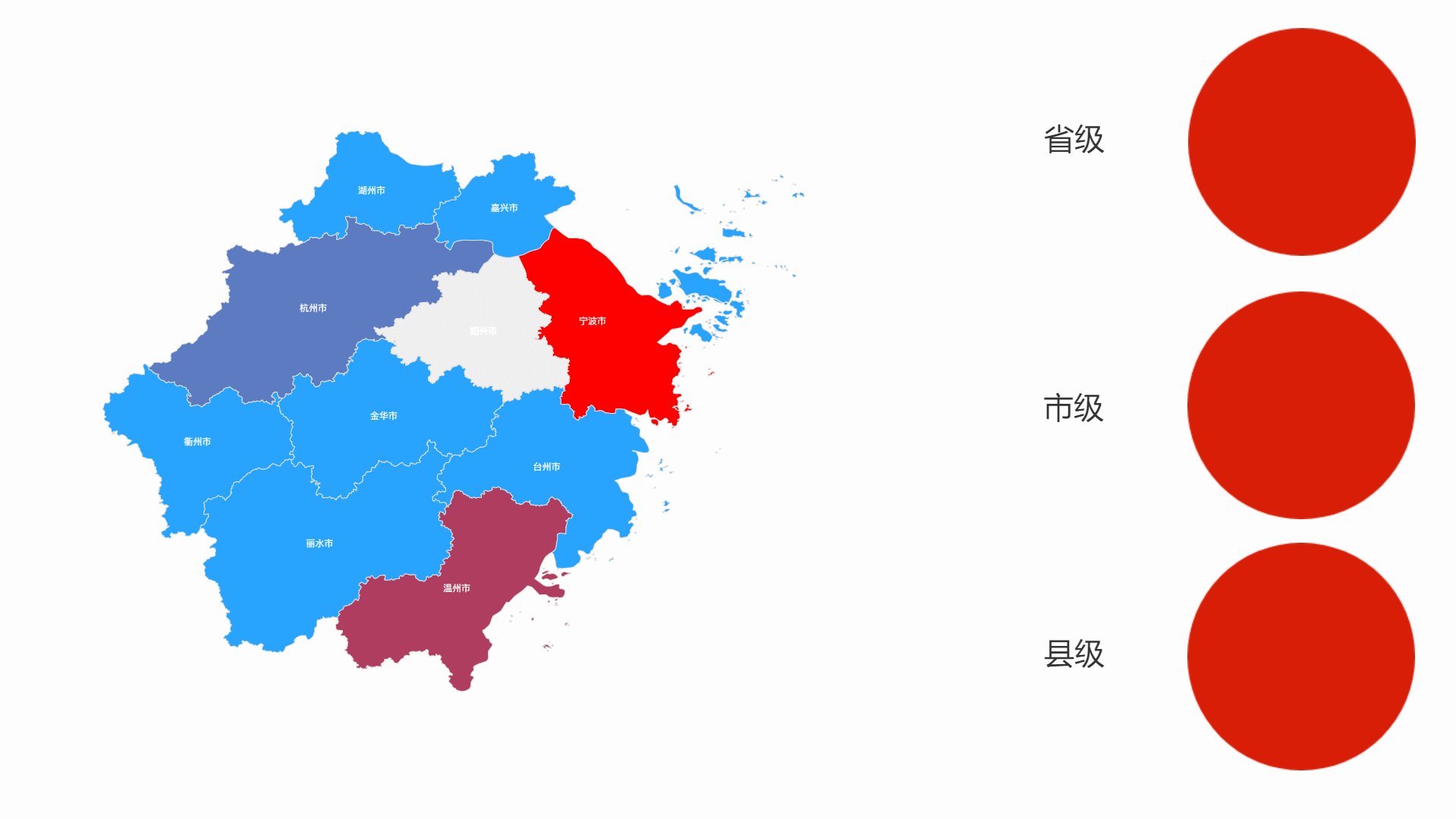
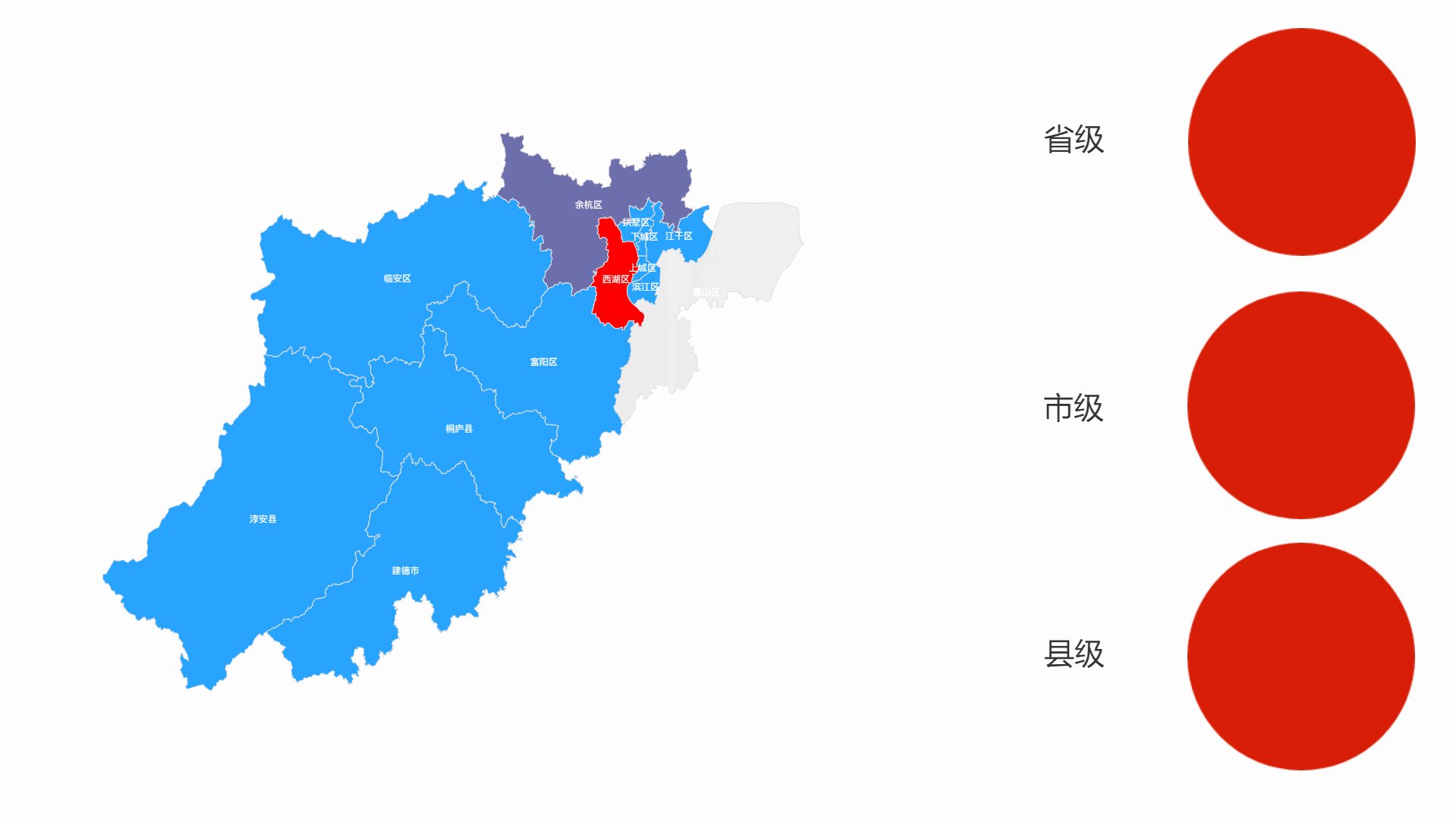
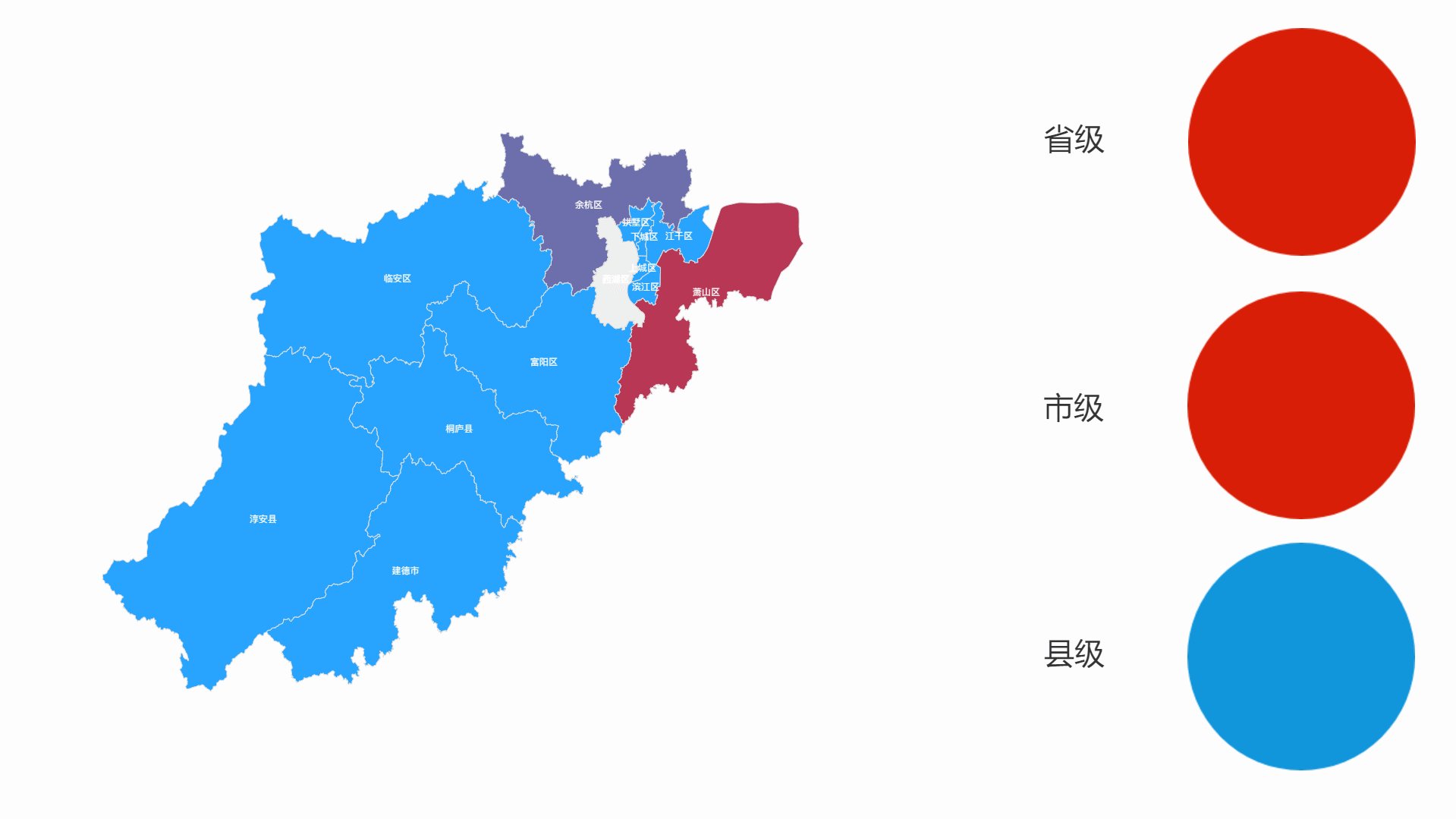
如何设置地图的数据联动
图片尺寸1919x1079
如何在ppt中制作地图动画一切跟地图有关的动画
图片尺寸978x552
5小时前,我破解了ppt地图的插入方式,动态地图1招搞定!
图片尺寸640x392
html5 webgl 实现 3d 地图助力新型冠状病毒疫情实时数据可视化
图片尺寸1568x809
vue引入echarts中国地图
图片尺寸1260x694
8行python代码轻松绘制新冠疫情地图
图片尺寸639x465
数据可视化之如何玩转2d地图
图片尺寸640x441
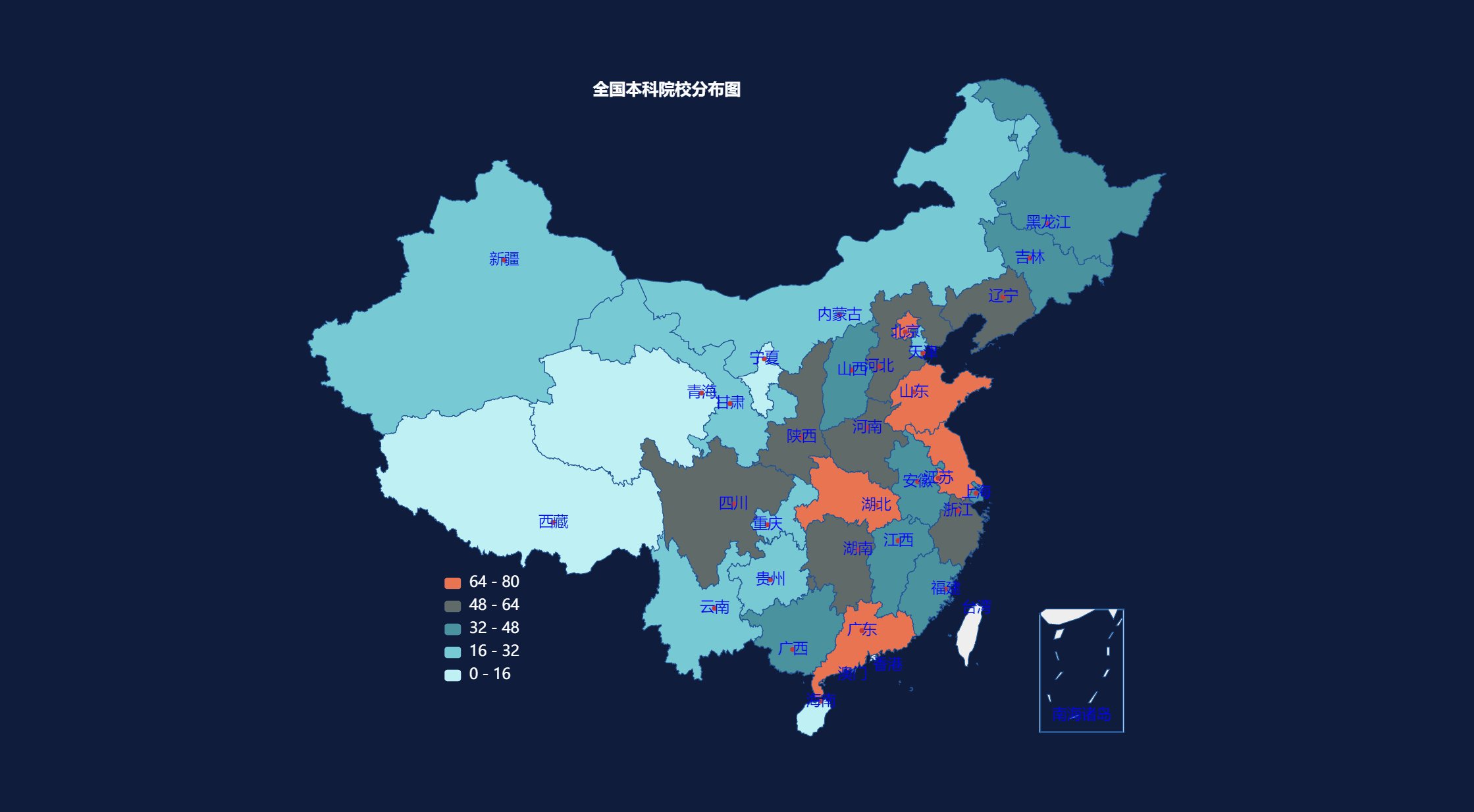
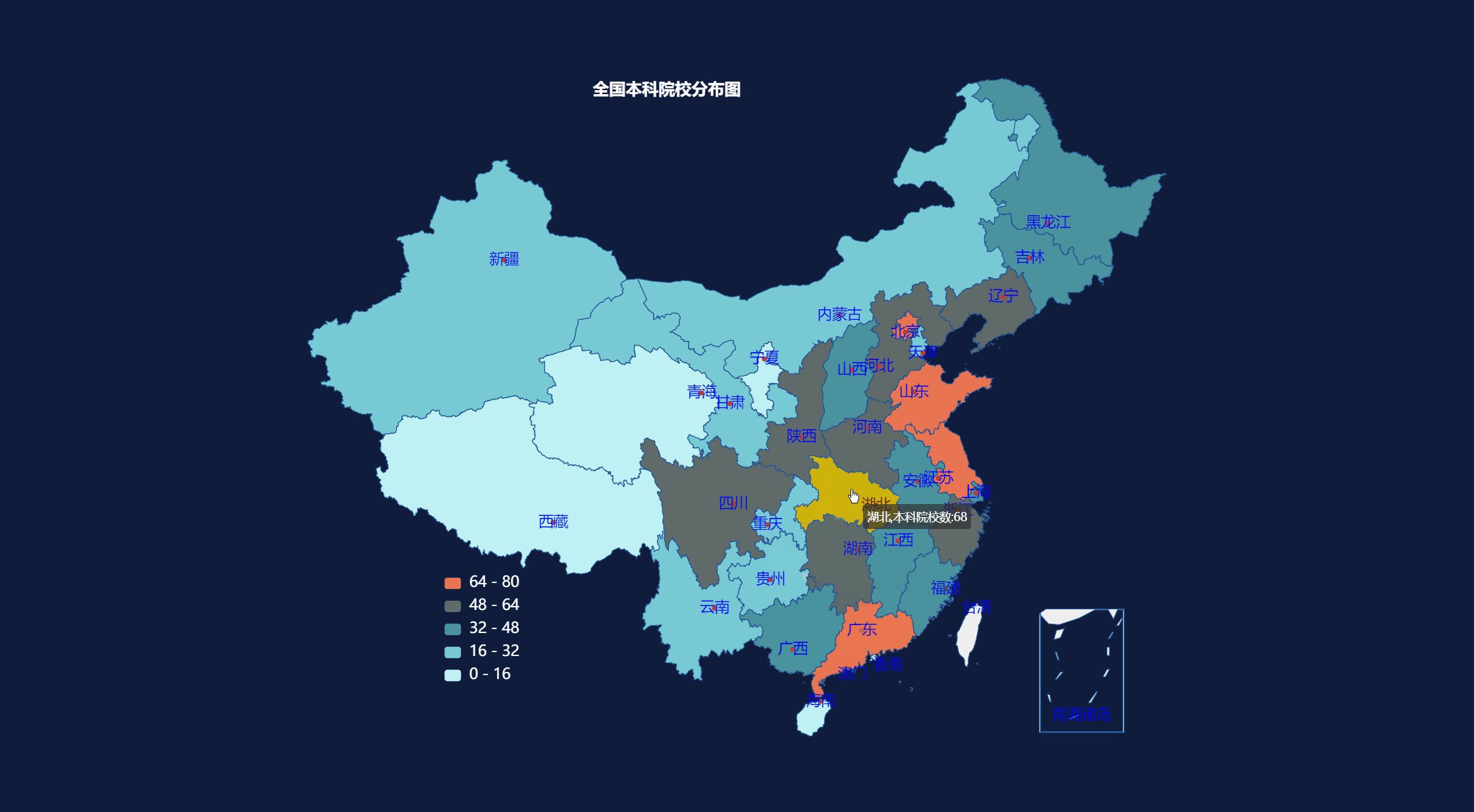
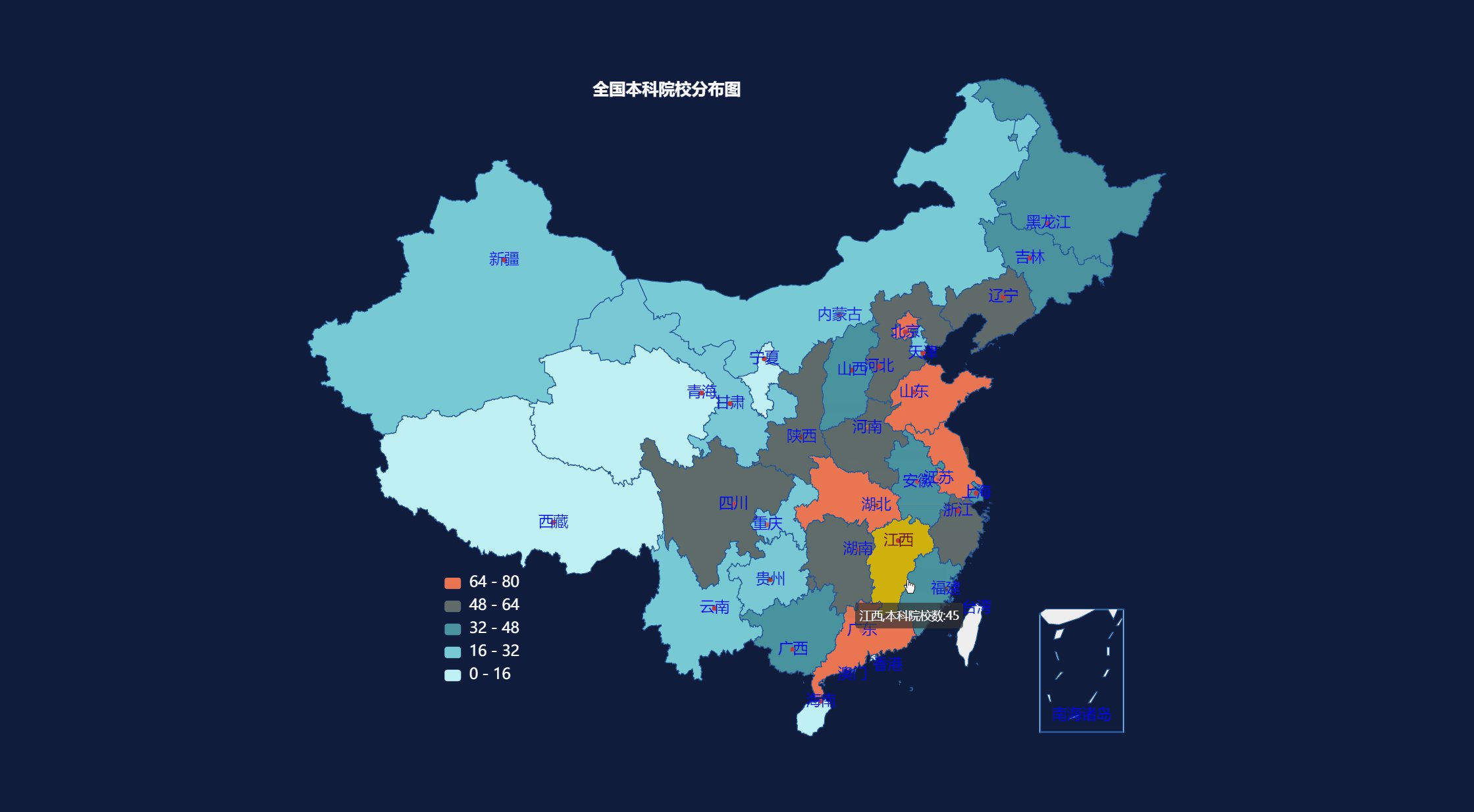
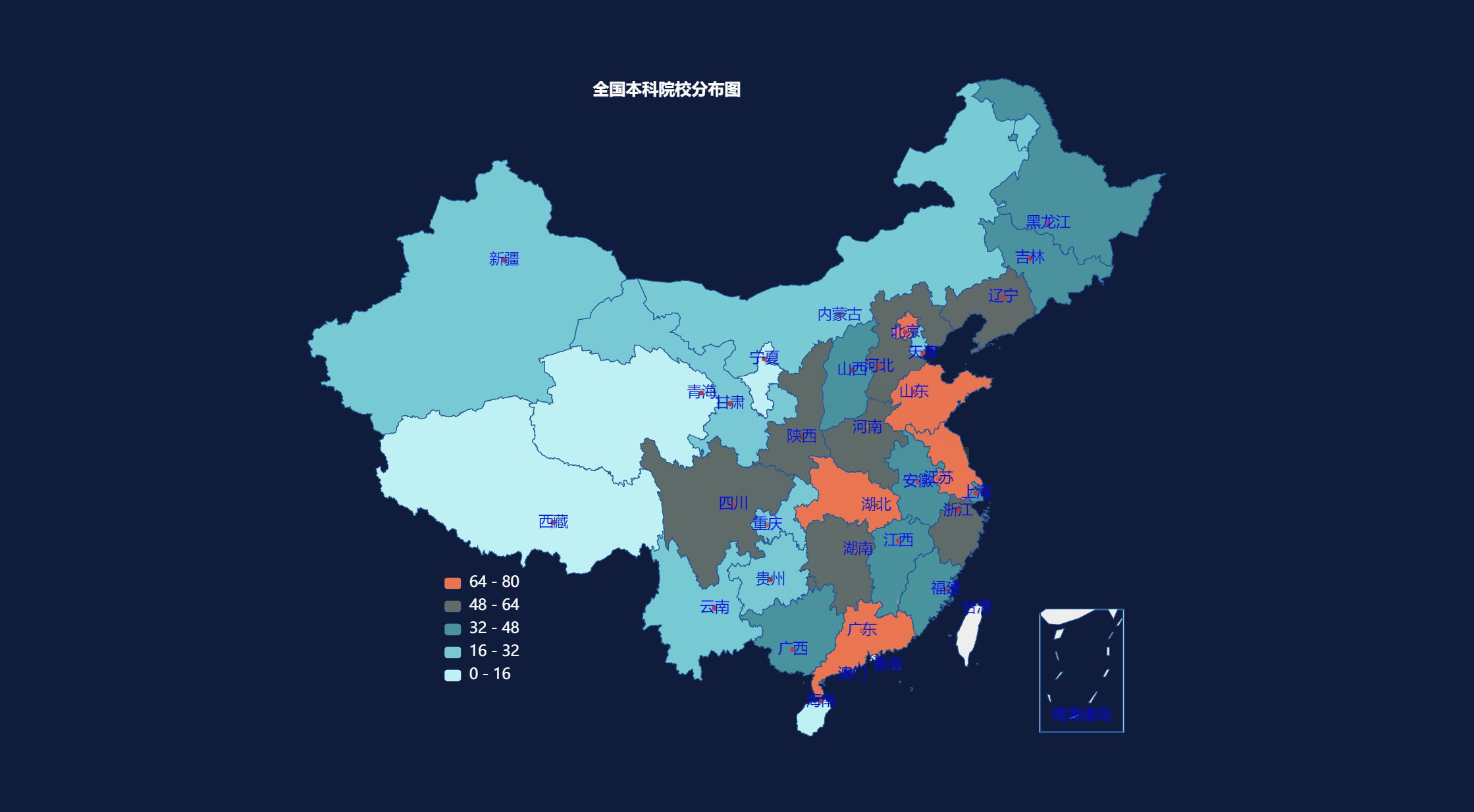
可直接python调用的超优雅echarts动态交互图表
图片尺寸2239x1234
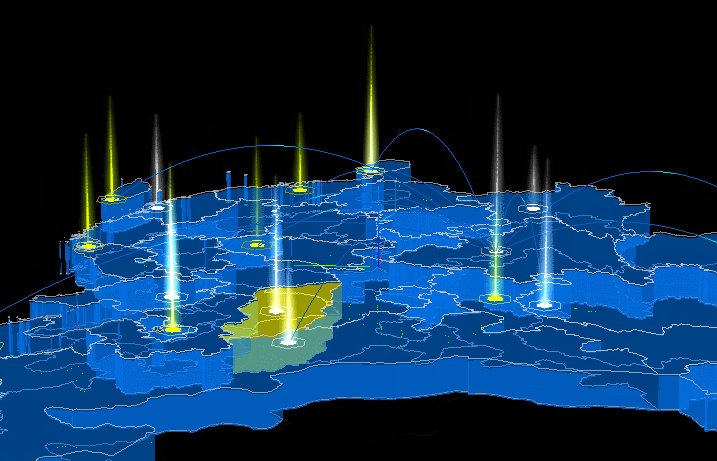
视频教程threejsgeojson离线3d地图javascript
图片尺寸717x461
带有飞线的地图
图片尺寸1166x940
2:就是通过点击地图的区域,拿去到地图下有哪些市及区,进行遍历渲染市
图片尺寸1128x727
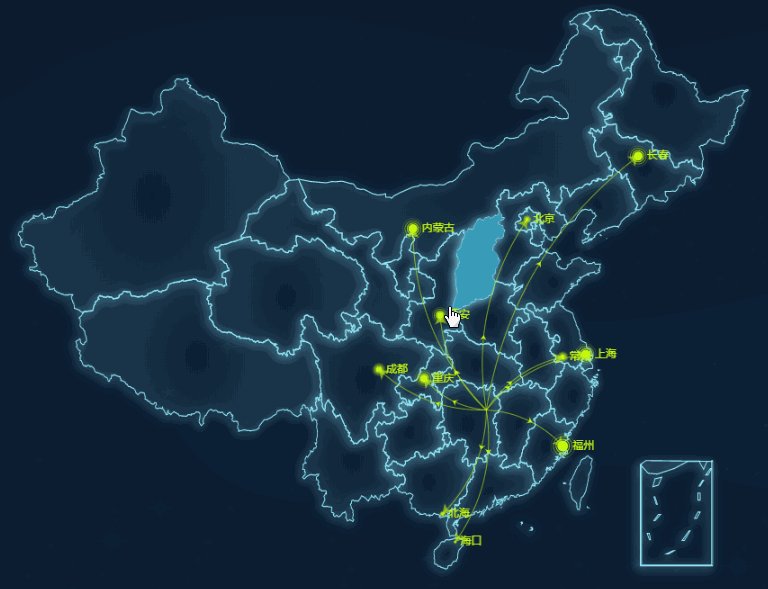
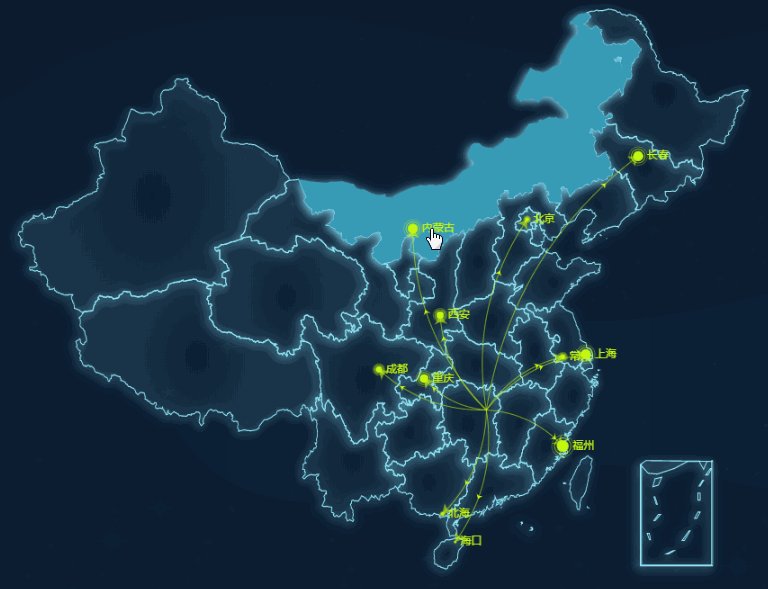
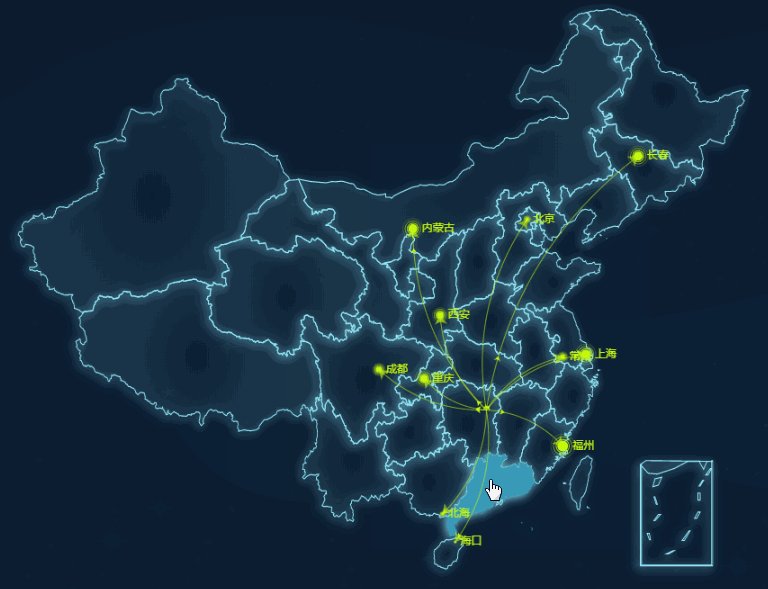
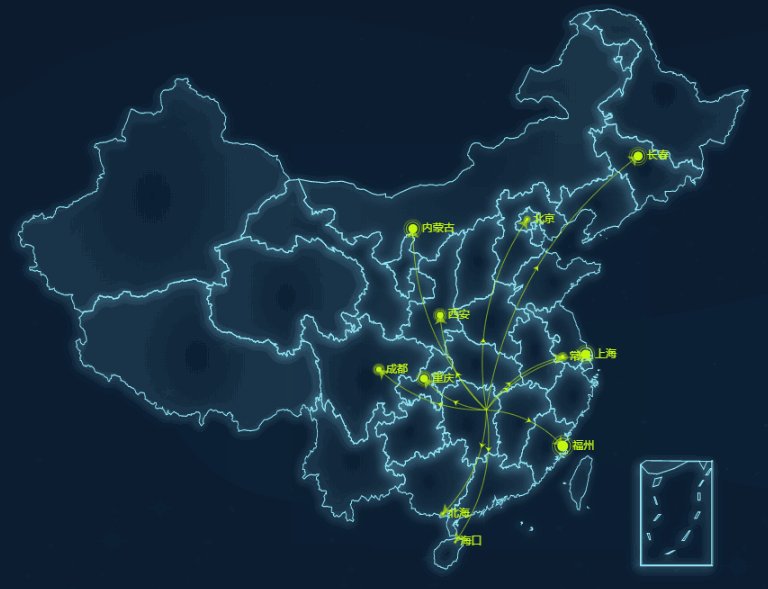
echarts做地图数据可视化 - csdn
图片尺寸768x589
韩国新冠肺炎excel分布地图来了
图片尺寸547x536
485_289gif 动态图 动图
图片尺寸485x289
随用随调的动态ppt疫情地图免费教程源文件
图片尺寸608x1080
pyecharts在柱状图添加标签pyecharts制作地图的几种方法评析
图片尺寸600x312