动态壁纸选择器

主要的区别点在于接口的定义(需要注意第一个参数是作为选择器选择spi
图片尺寸1224x718
queryselector() 方法返回文档中匹配指定 css 选择器的一个元素.
图片尺寸640x552
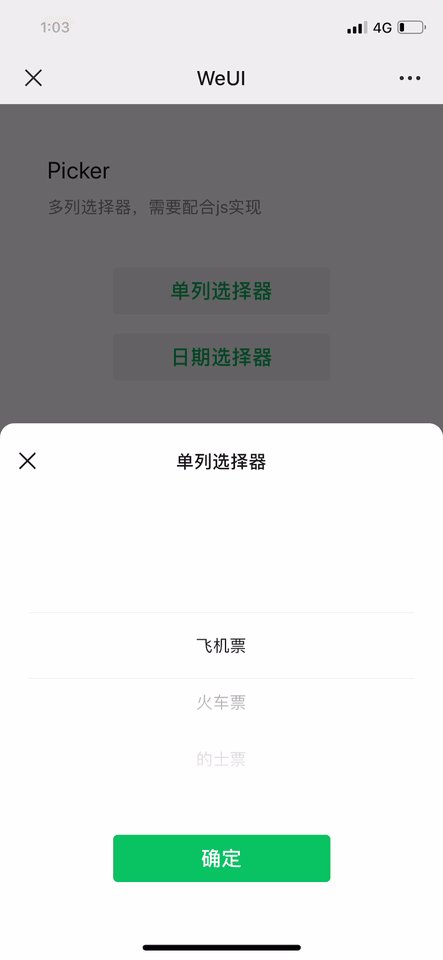
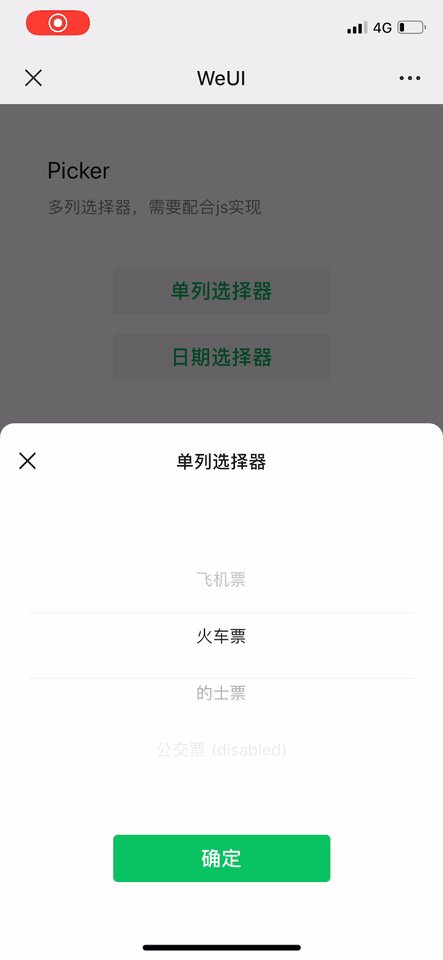
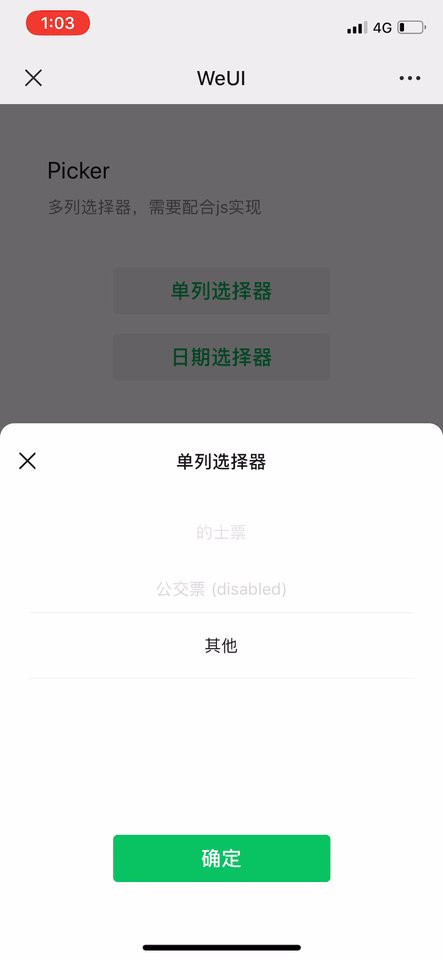
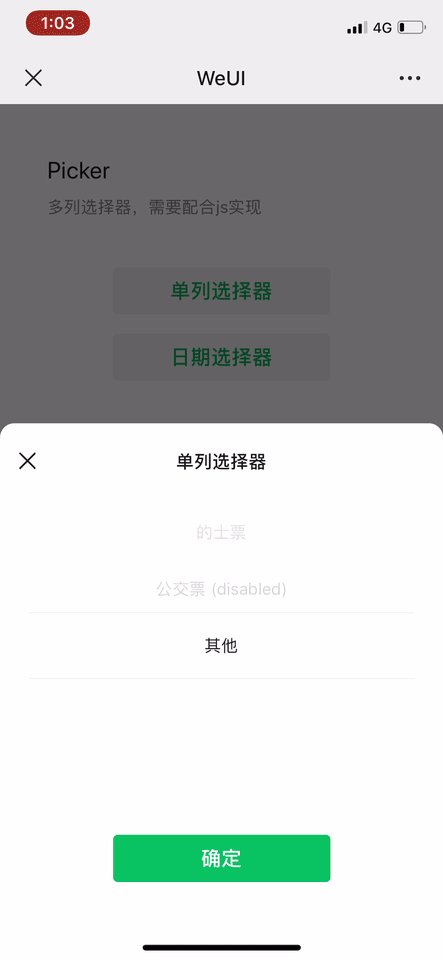
weui的 picker 组件明显可见,weui 选择器的惯性滚动效果非常弱,基本
图片尺寸443x960
仿微博照片选择器–支持livephotogif图片选择3dtouch预览
图片尺寸344x616
属性 vue json编辑器之bin-code-editor的使用 css3 :checked 选择器
图片尺寸425x280
picker for android (一款 ui 炫酷高仿 instagram 的图片,视频选择器
图片尺寸290x605
选择器 = where
图片尺寸639x360
效果会更佳;地图获取:地理空间数据云,阿里地图选择器,qgis;界面设计
图片尺寸960x540
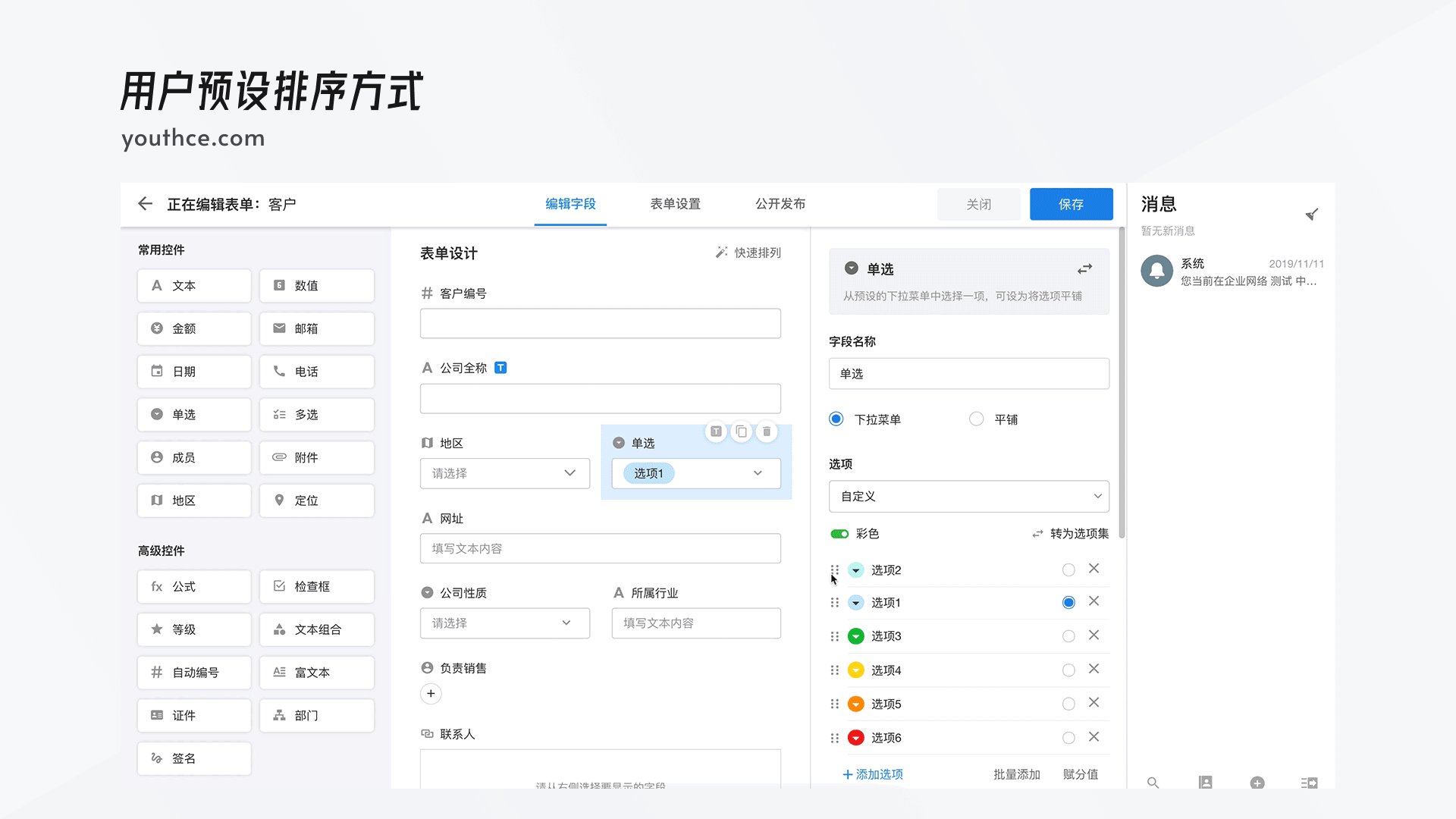
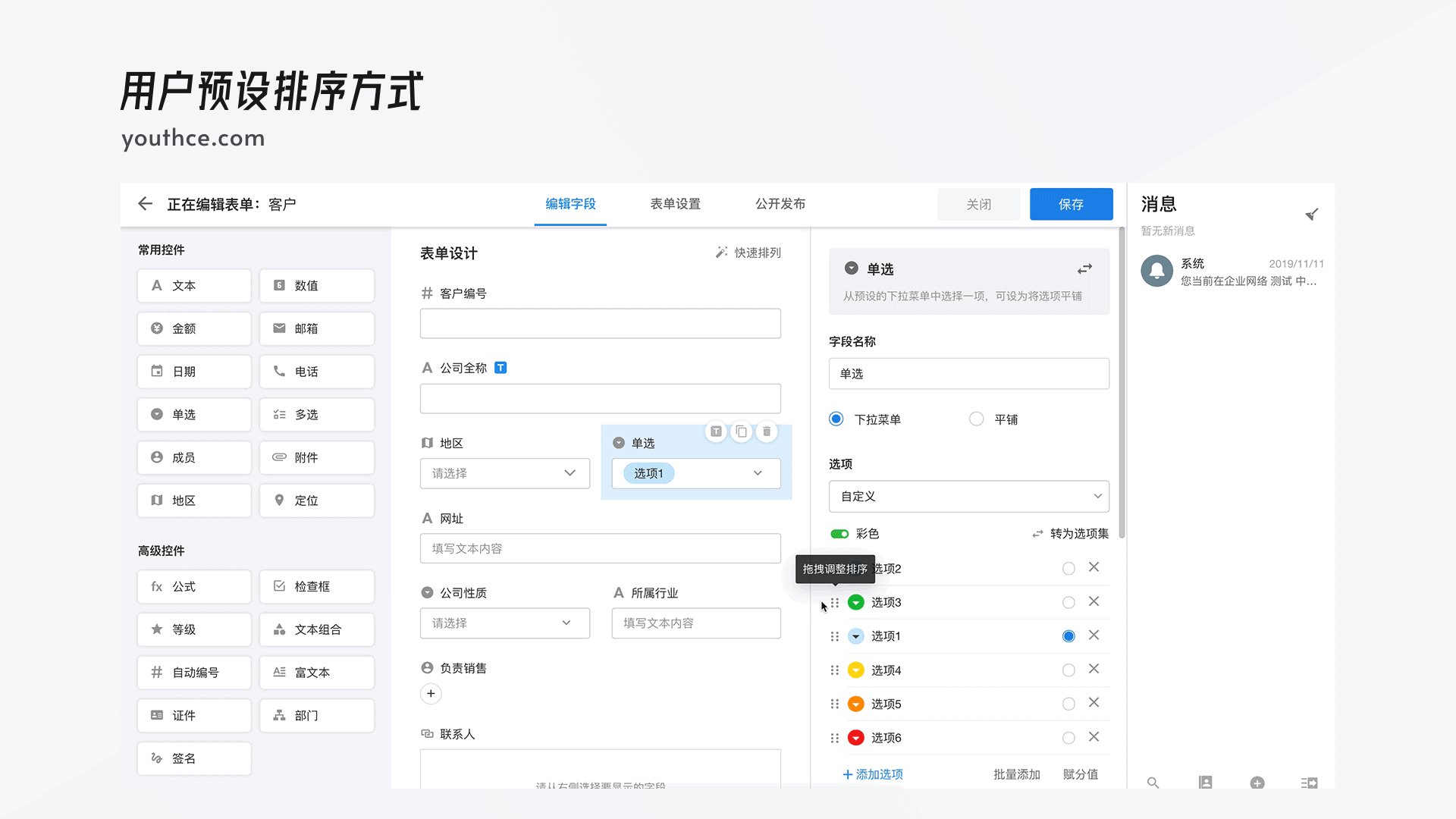
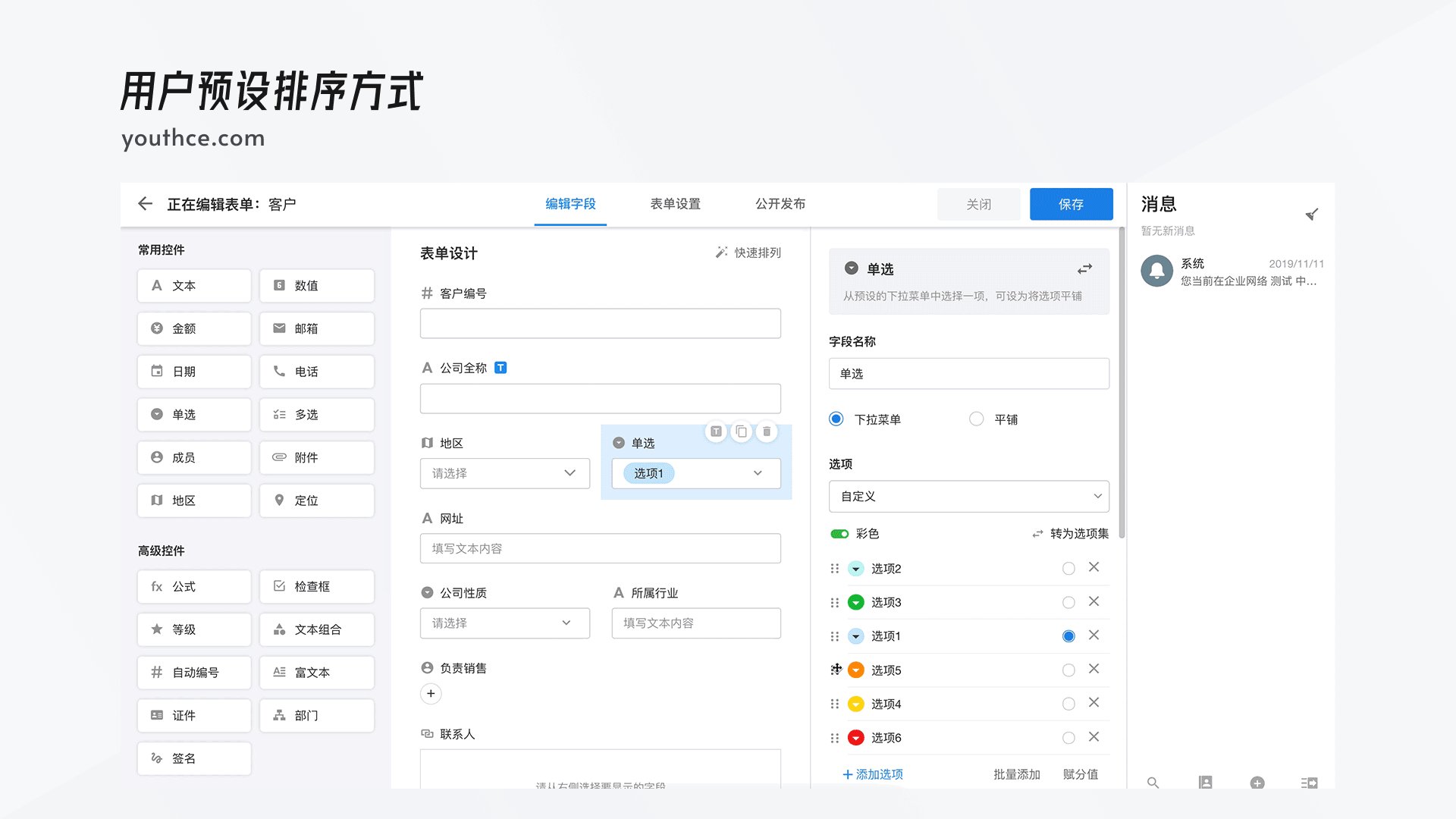
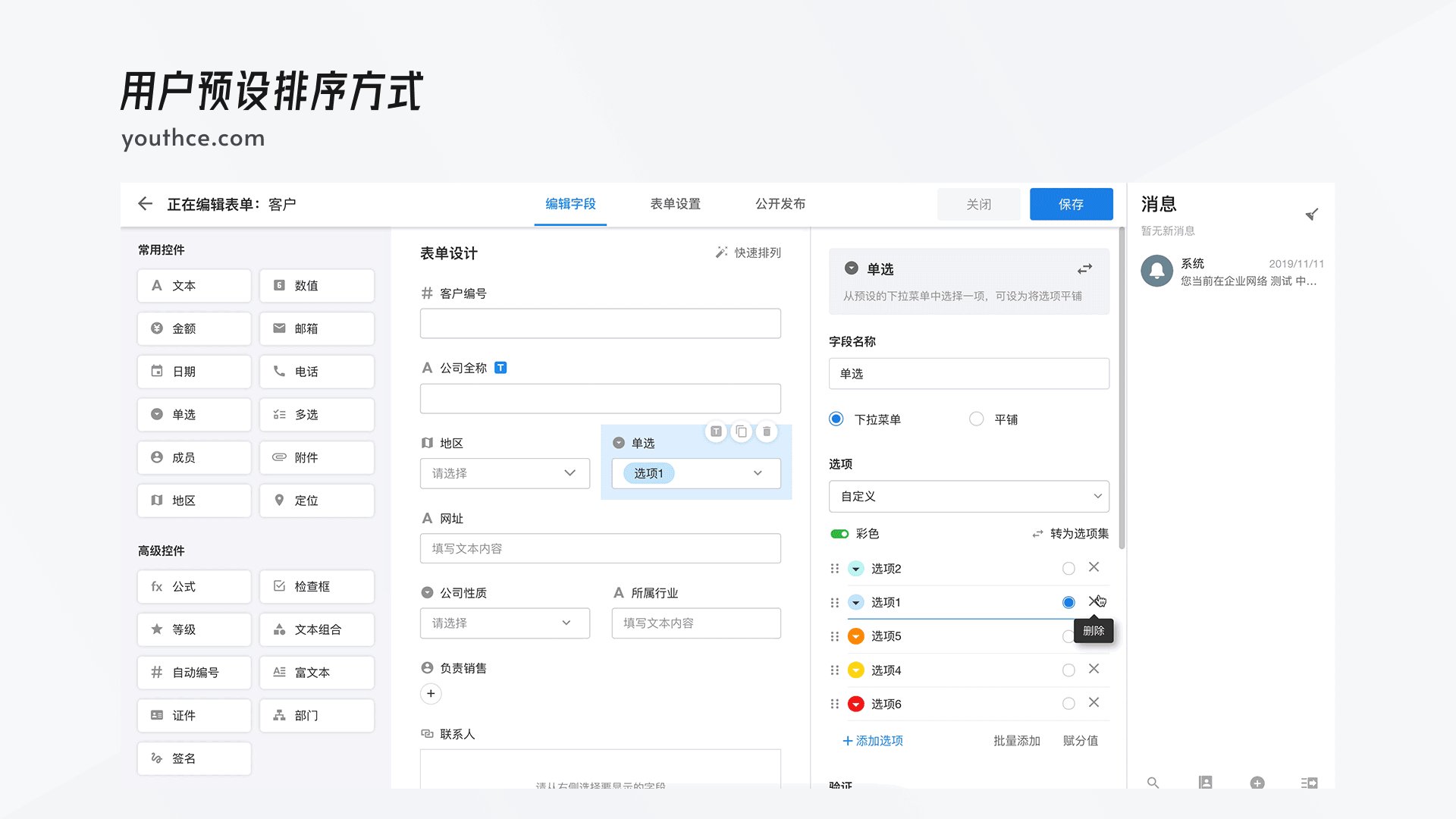
二,下拉选择器的交互逻辑
图片尺寸1920x1080
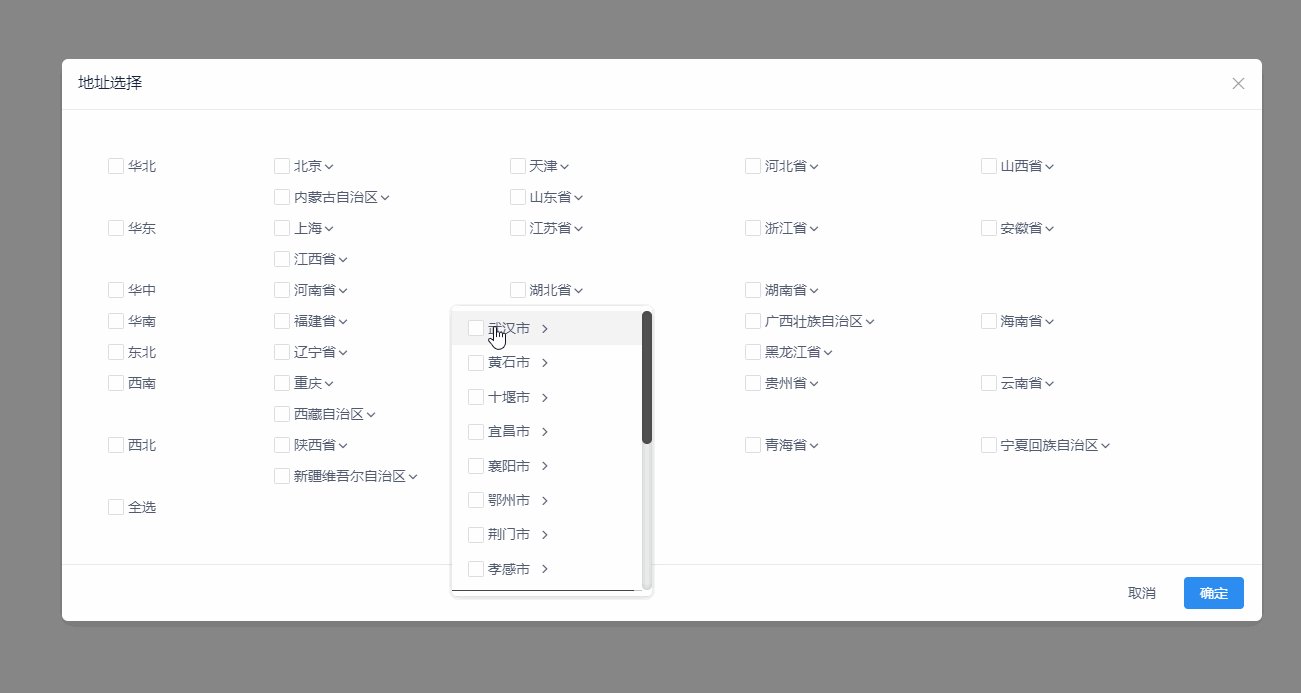
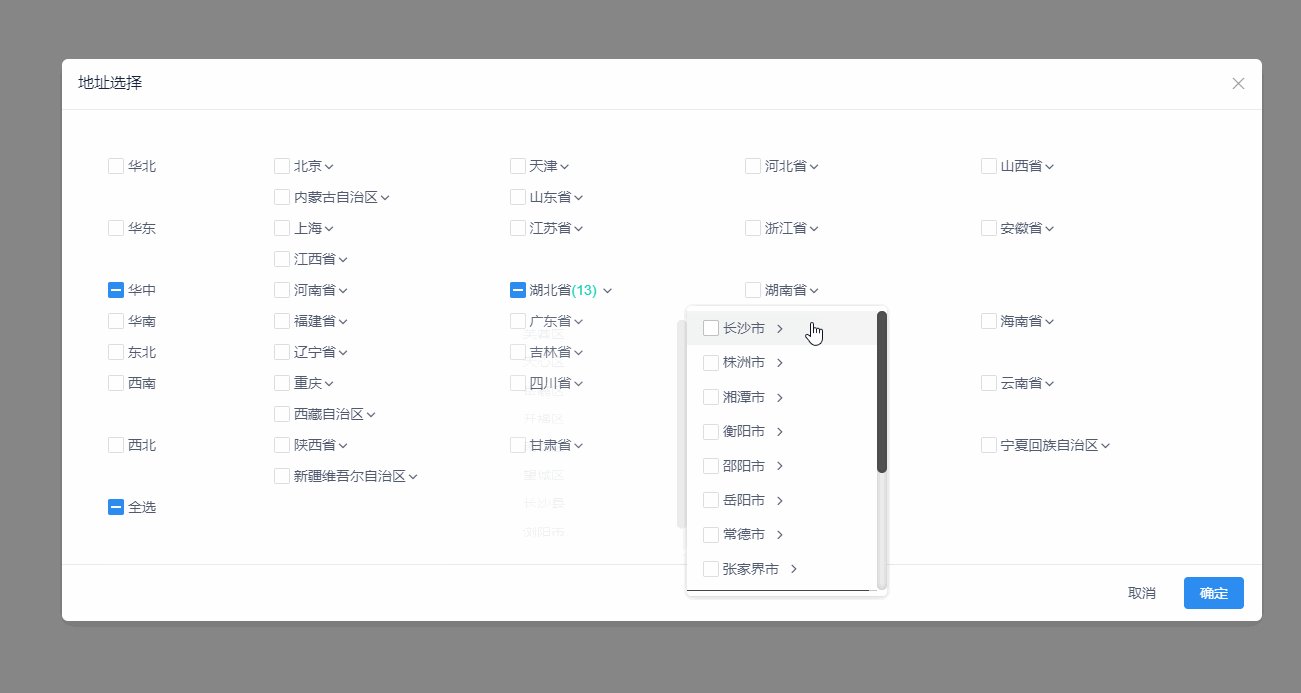
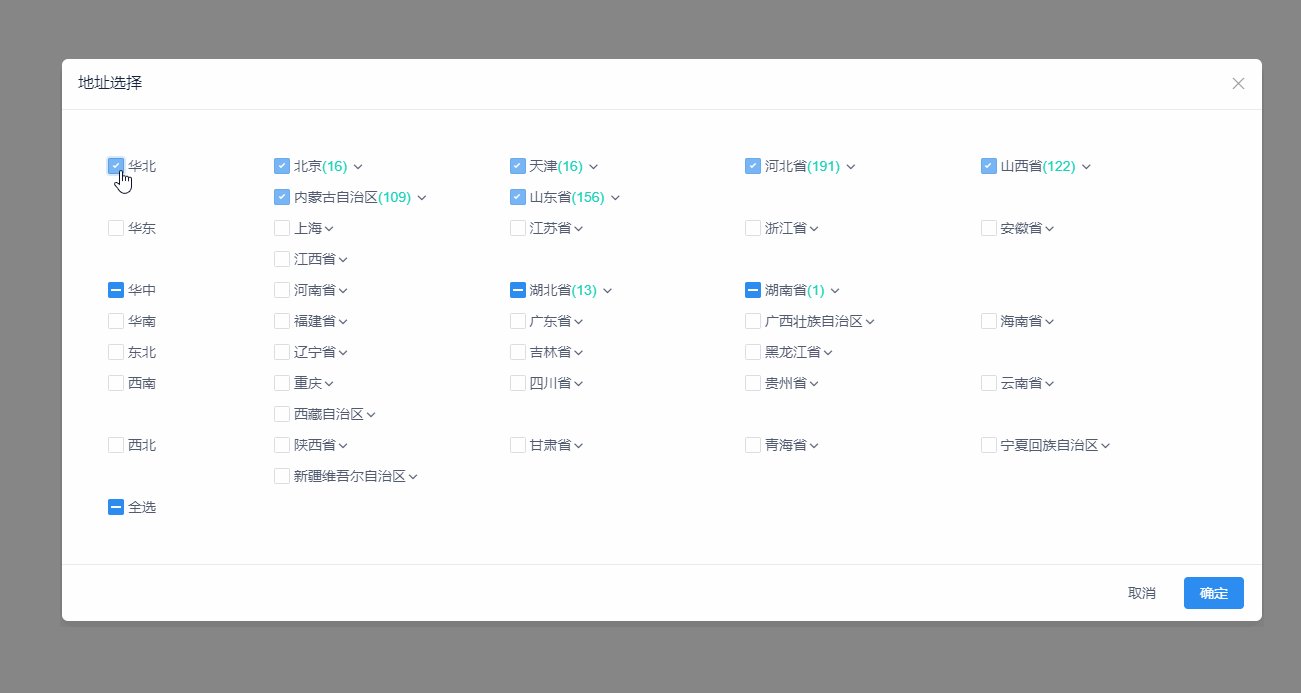
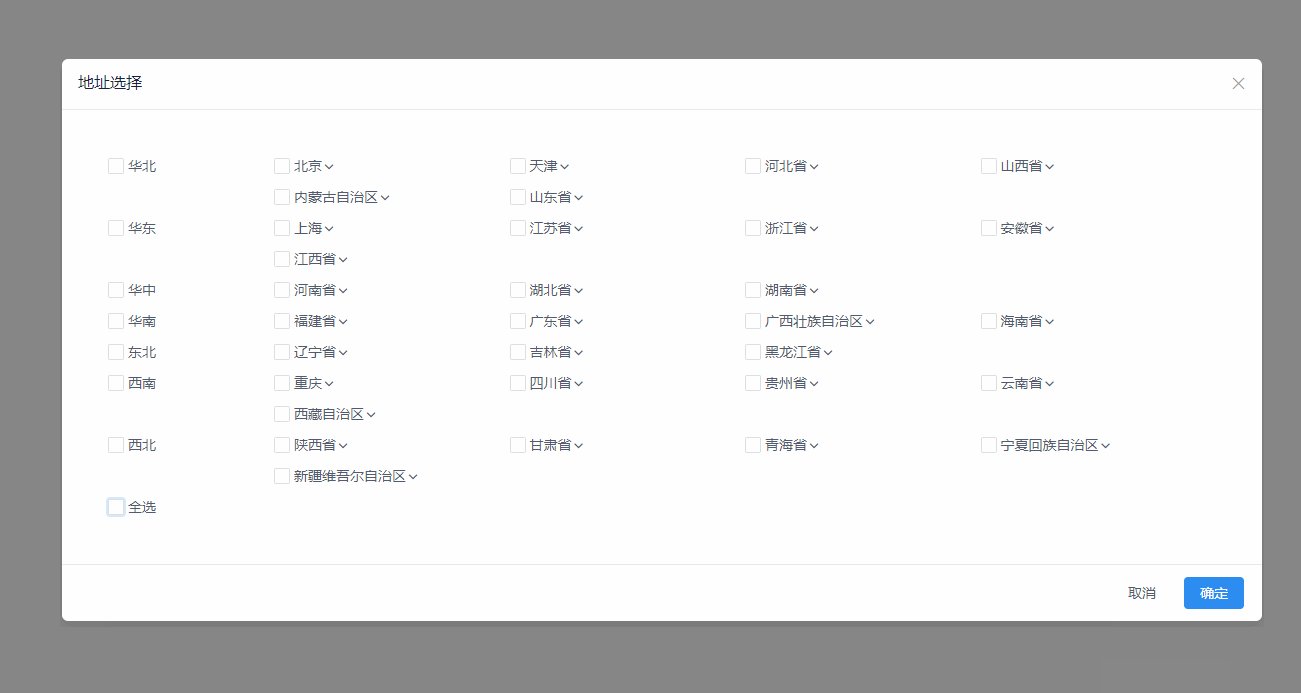
vueiview地址选择器100实现有赞后台地址选择器
图片尺寸1301x693
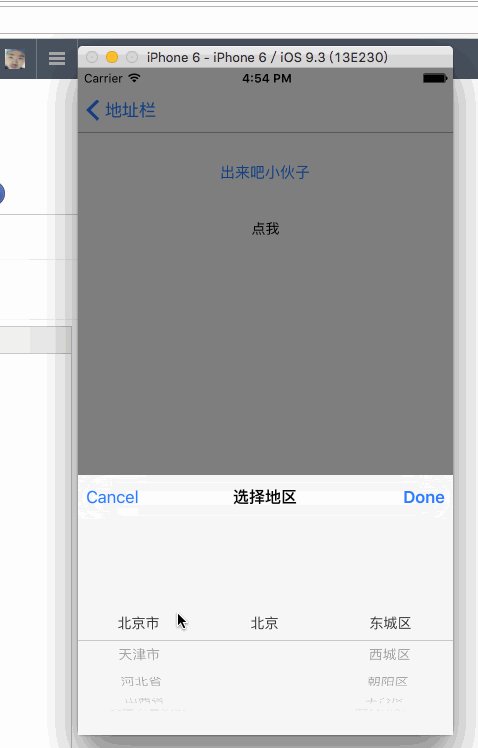
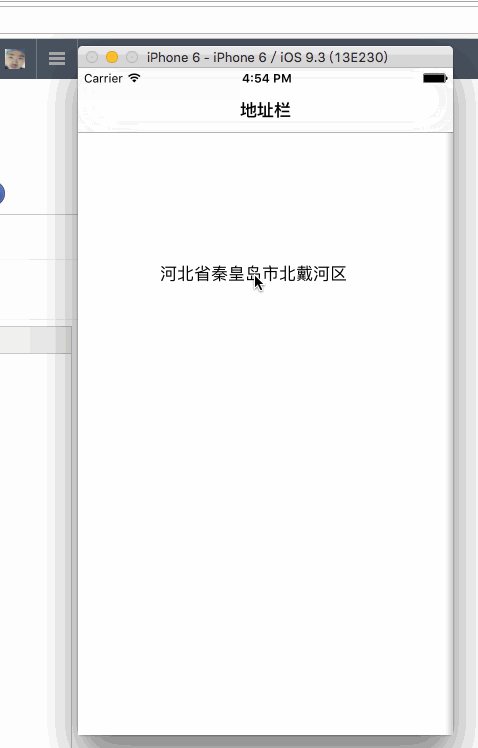
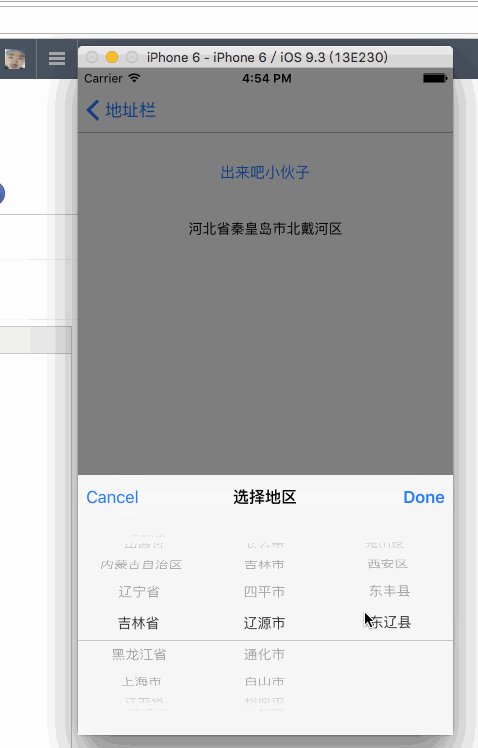
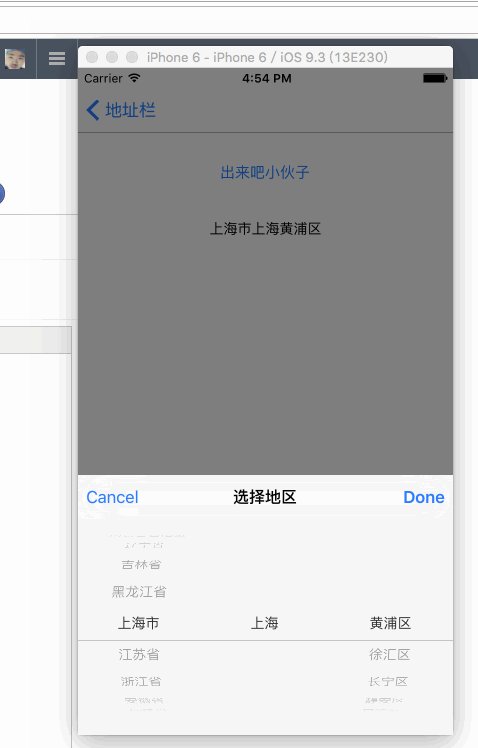
ios增强版的uidatepicker省市县三级联动地址选择器actionsheetcustom
图片尺寸478x748
效果会更佳;地图获取:地理空间数据云,阿里地图选择器,qgis;界面设计
图片尺寸960x540
除了系统默认样式日期选择器设计还有哪些选择
图片尺寸400x300
如何主动触发时间选择器弹窗axure教程手机版地区选择器原型
图片尺寸1144x1366
查看(1151)rkcolorslider是一款滑竿式颜色选择器,使用很方便直接可
图片尺寸320x570
制作颜色选择器(全)
图片尺寸240x240
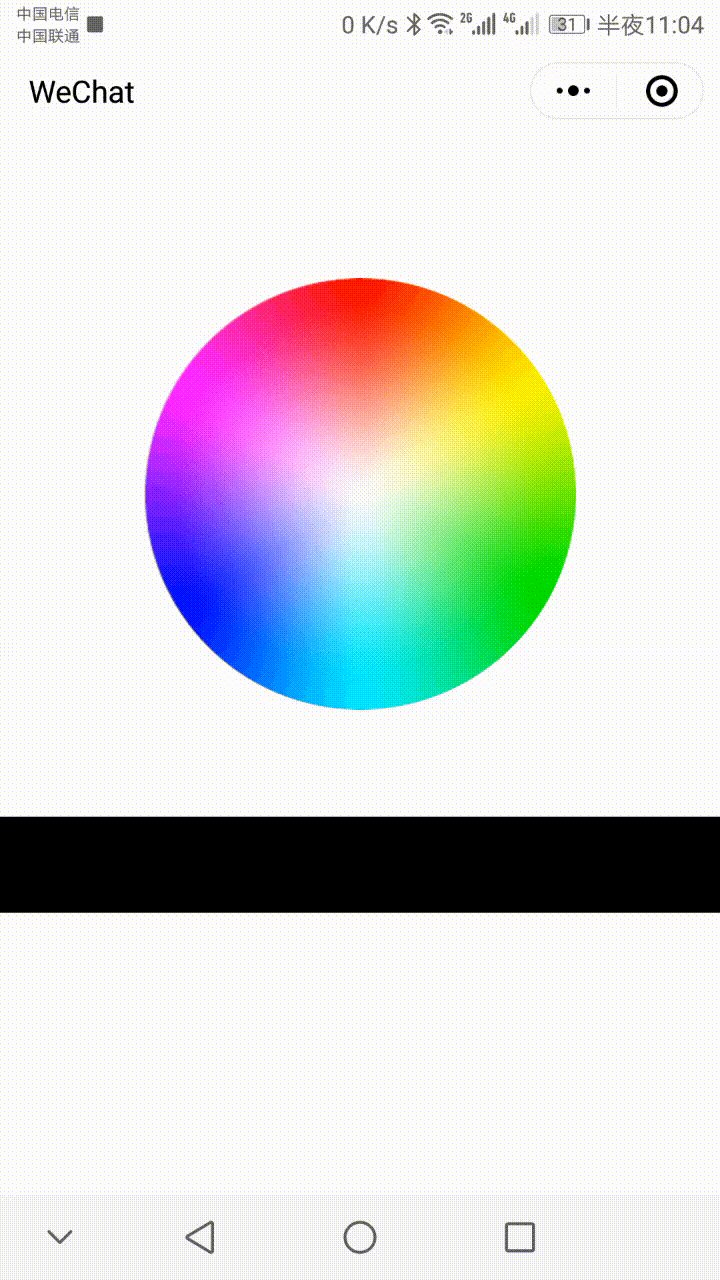
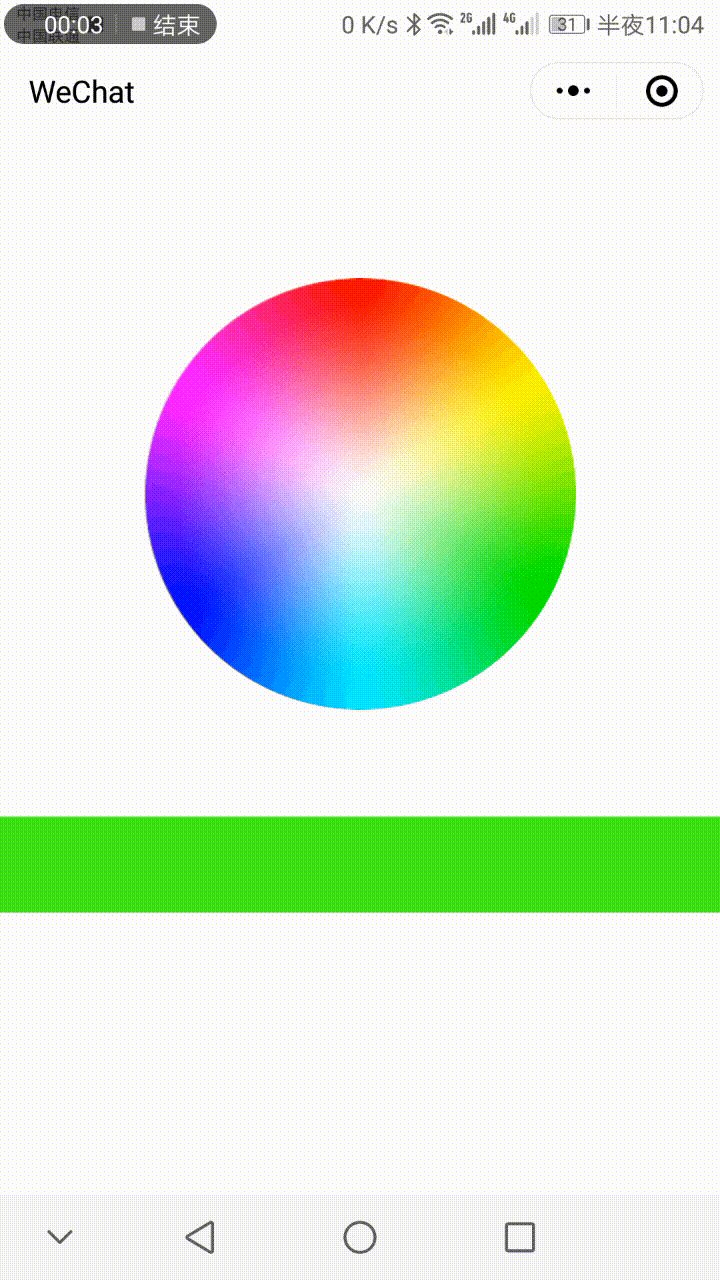
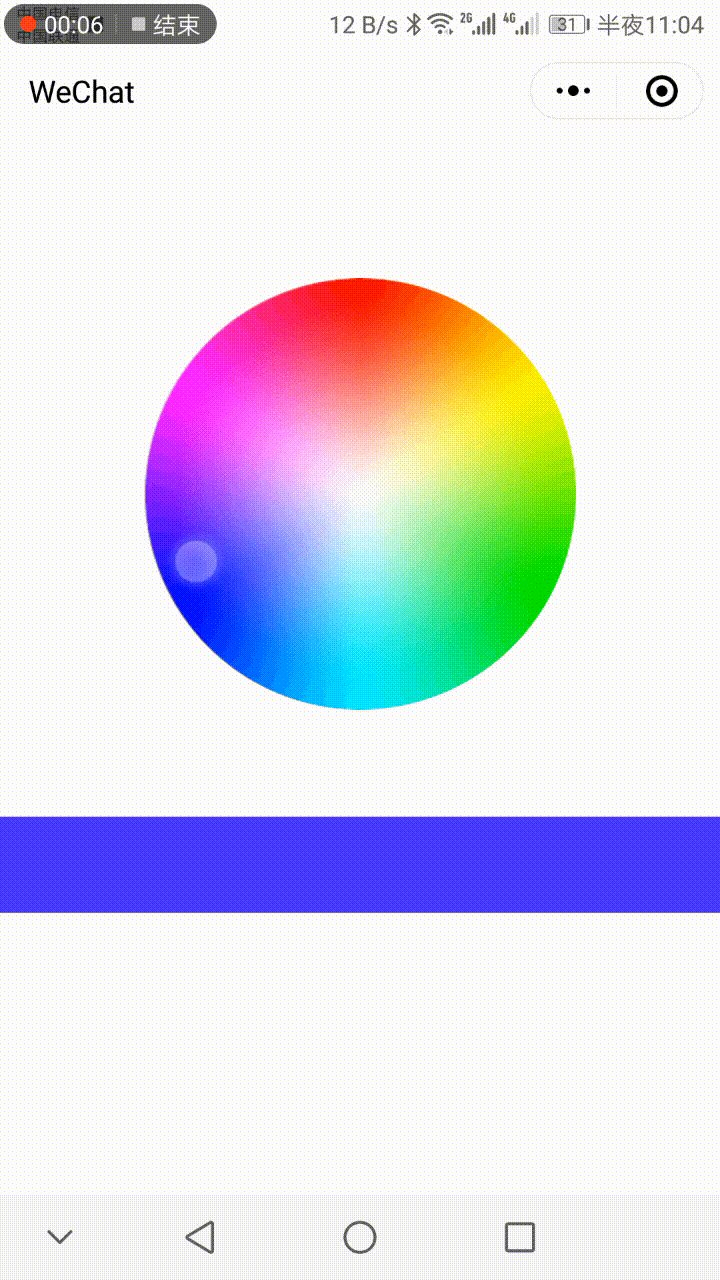
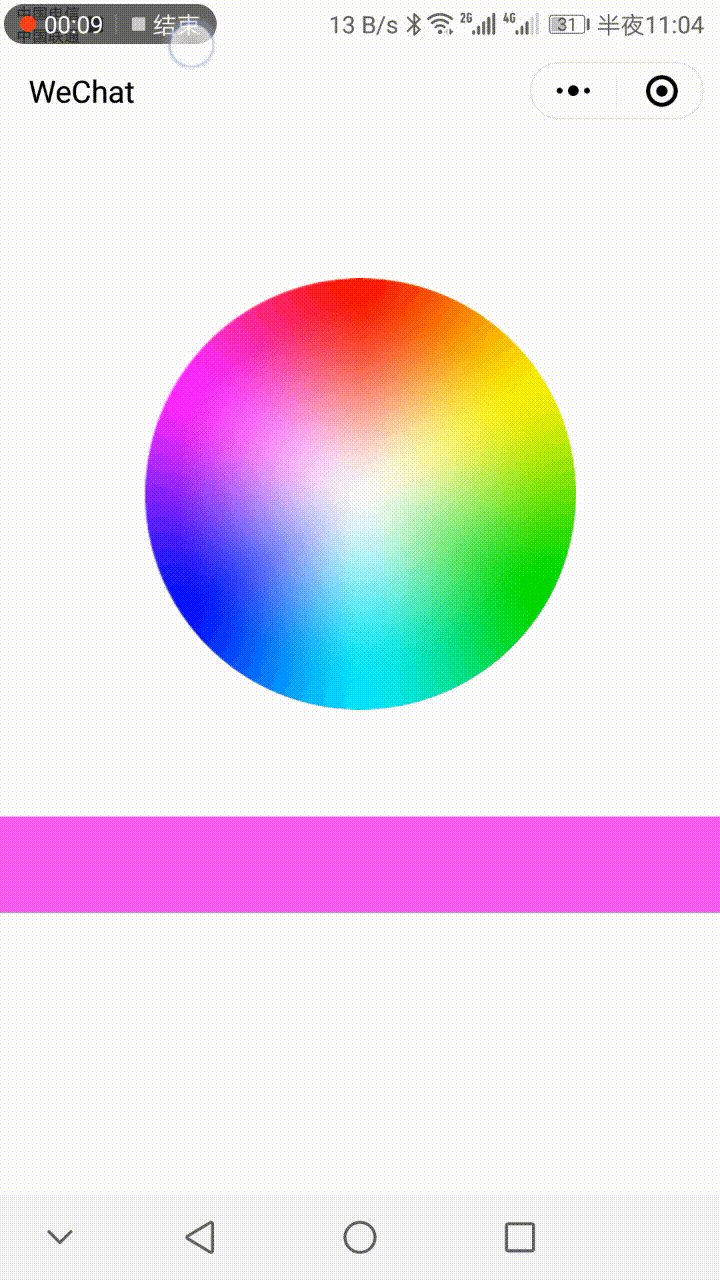
github - 1691665955/color_picker_demo: 微信小程序颜色选择器
图片尺寸720x1280
基于swift4实现的一个ios相册选择器.
图片尺寸375x674
react native 现代日期选择器(modern datepicker)
图片尺寸1144x758
682_239gif 动态图 动图
图片尺寸682x239