动态雨滴图片

动态贴纸
图片尺寸600x600
354_240gif 动态图 动图
图片尺寸354x240
落在绿叶上的雨滴
图片尺寸700x498
飞舞的蚊子进行了高速摄像,以便仔细观察蚊子被雨滴击中瞬间的行为
图片尺寸500x664
240_400竖版 竖屏gif 动态图 动图
图片尺寸240x400
(原创)雨滴 - 简书
图片尺寸500x325
400_219gif 动态图 动图
图片尺寸400x219
最后,我们使用图片来实现这一效果,图片我们就使用雨滴吧,这里我们
图片尺寸542x692
钢琴《雨滴》,滋润心扉
图片尺寸381x523
雨滴gif
图片尺寸658x219
500_281gif 动态图 动图
图片尺寸500x281
400_320gif 动态图 动图
图片尺寸400x320
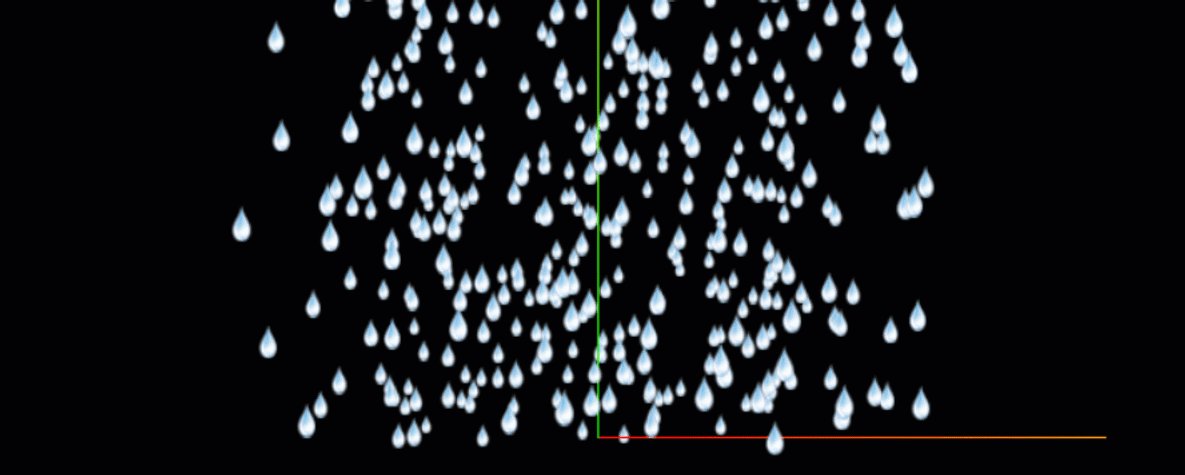
基本思路就是通过足够多的精灵模型构成一个粒子系统,然后每一个雨滴
图片尺寸1185x475
奇妙科普蚊子为什么不会被雨滴砸死
图片尺寸425x300
纤纤春雨滴落在清晨
图片尺寸367x300
窗外雨滴声不时打断我的幻想.
图片尺寸479x500
540_750竖版 竖屏gif 动态图 动图
图片尺寸540x750
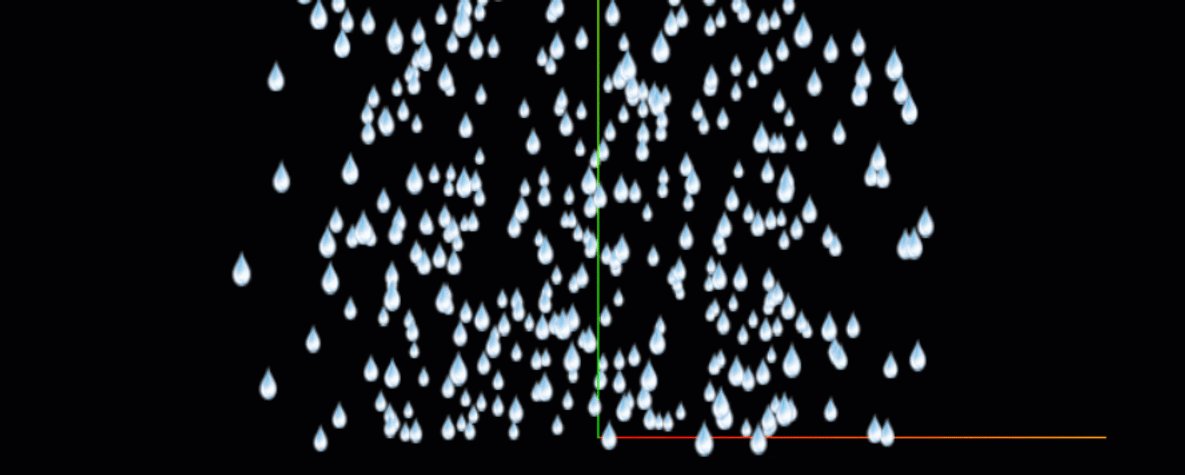
雨滴动态运动212019181716151413121110987654321*/// 加载雨滴理贴图
图片尺寸1185x475
500_213gif 动态图 动图
图片尺寸500x213
361_496竖版 竖屏gif 动态图 动图
图片尺寸361x496