动漫资讯 界面

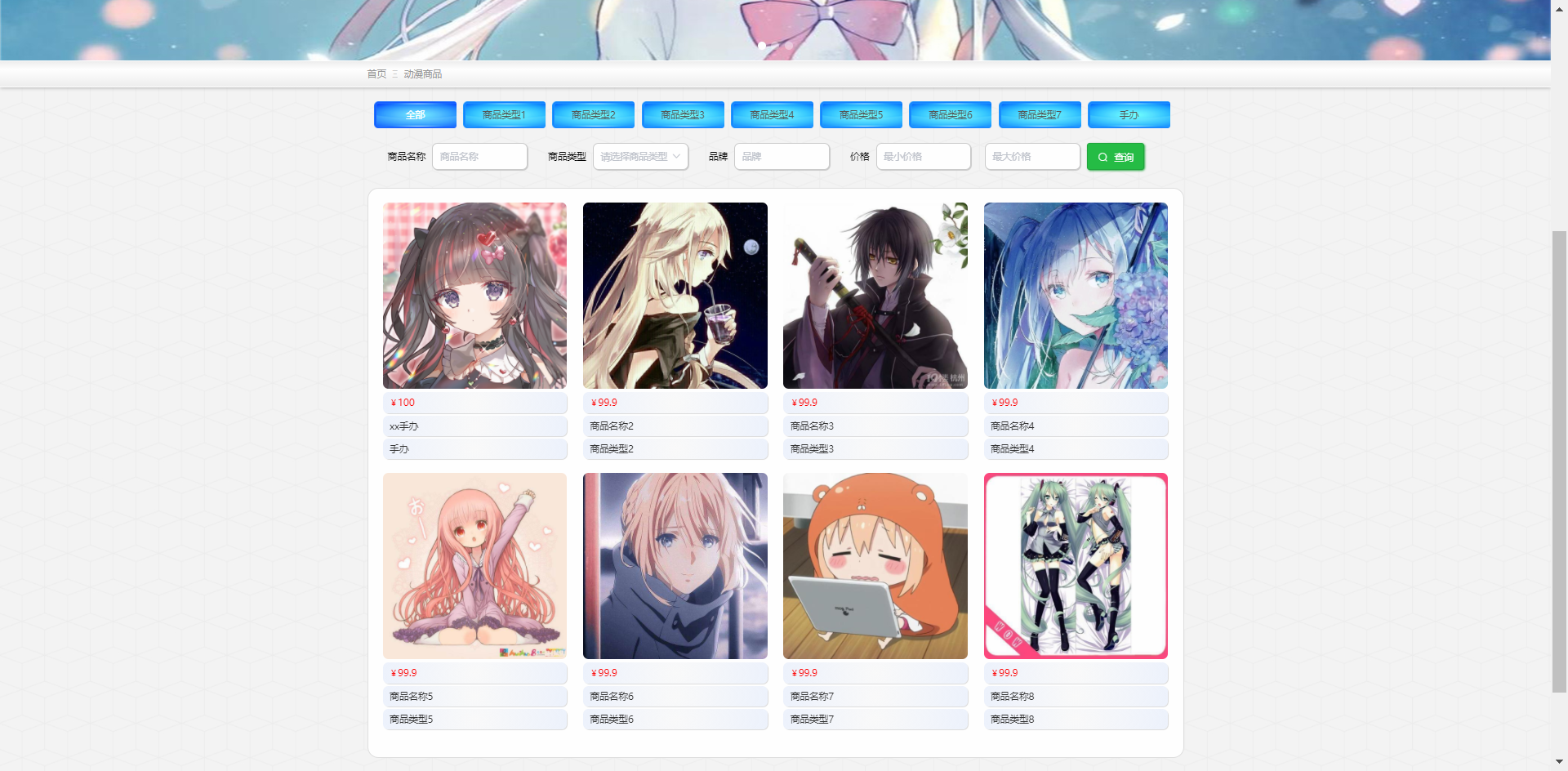
精品php动漫手办周边购物商城网页
图片尺寸1920x944
粉丝在奇怪的网站上刷到我了?
图片尺寸1728x1080
免费动漫网站
图片尺寸853x480
js的动漫资讯论坛项目-csdn博客
图片尺寸1867x654
js的动漫资讯论坛项目-csdn博客
图片尺寸1879x831
js的动漫资讯论坛项目-csdn博客
图片尺寸1866x821
【网站考古】曾经的中国动漫第一站-有妖气漫画网页编年史
图片尺寸1728x1080
js的动漫资讯论坛项目-csdn博客
图片尺寸1777x807
在这里,人们能够看到动漫论坛的导航条和动漫资讯.
图片尺寸1206x591
图5-3网站首页界面图点击动漫资源,用户可以查看资源名称,资源图片
图片尺寸1214x634
趣科——科技新闻类app(四)启动页动画及界面交互
图片尺寸1600x1330
趣科——科技新闻类app(四)启动页动画及界面交互
图片尺寸1600x866
界面图在动漫下载网站设计的网站首页可以查看首页,动漫资源,动漫资讯
图片尺寸1219x625
制作属于你的动漫 开域集团ai创作工具animix正式上线|界面设计|ai
图片尺寸1080x1758
国内新番资源的根源,以及众多动漫区up主参考网站,界面直观,但网站全
图片尺寸1320x1477
设置您最喜欢的歌曲,在主菜单和谜题界面中播放!
图片尺寸1920x1080
各地公交企业代表体验古城自动驾驶_界面_资讯_绍兴
图片尺寸733x735
新闻页面
图片尺寸860x1022
界面新闻记者 | 胡振明1
图片尺寸640x366
【#hpv疫苗卖不动了#,下降趋势早已显现】据界面新闻报道,从"一针难求
图片尺寸690x460