动画轨目表怎么画

简化的律表:"轨目指示"
图片尺寸1752x863
简化的律表:"轨目指示"
图片尺寸1061x761
6 速度表(轨目)两头快中间慢:即第一张原画到第二张原画之间的速度
图片尺寸705x540
flash动画制作中眨眼的做法
图片尺寸1179x1005
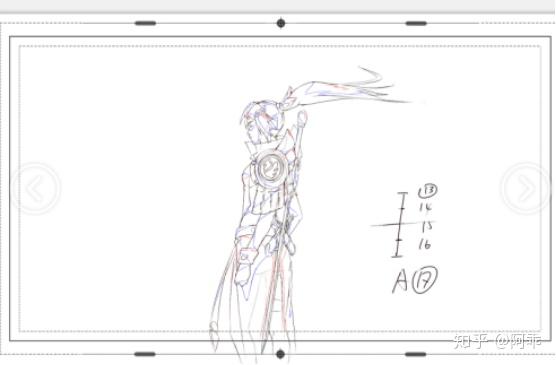
看上去微不足道的小标尺,却是做动画的关键
图片尺寸640x360
图6-2-5 根据摄影表及轨目添加动画
图片尺寸671x1163
二维动画摄影表中割轨目原画张参考张动画张名词解释
图片尺寸554x386
摄影表通用流程是指首先要读懂分镜,知道layout,一原,二原,动画,作监
图片尺寸366x236
利用"轨目表"分析并绘制【动画十二法则】的"缓入缓出"!
图片尺寸1019x637
标示规范比如摄影表和轨目这些内容在进入业界之后很快就能学会.
图片尺寸537x762
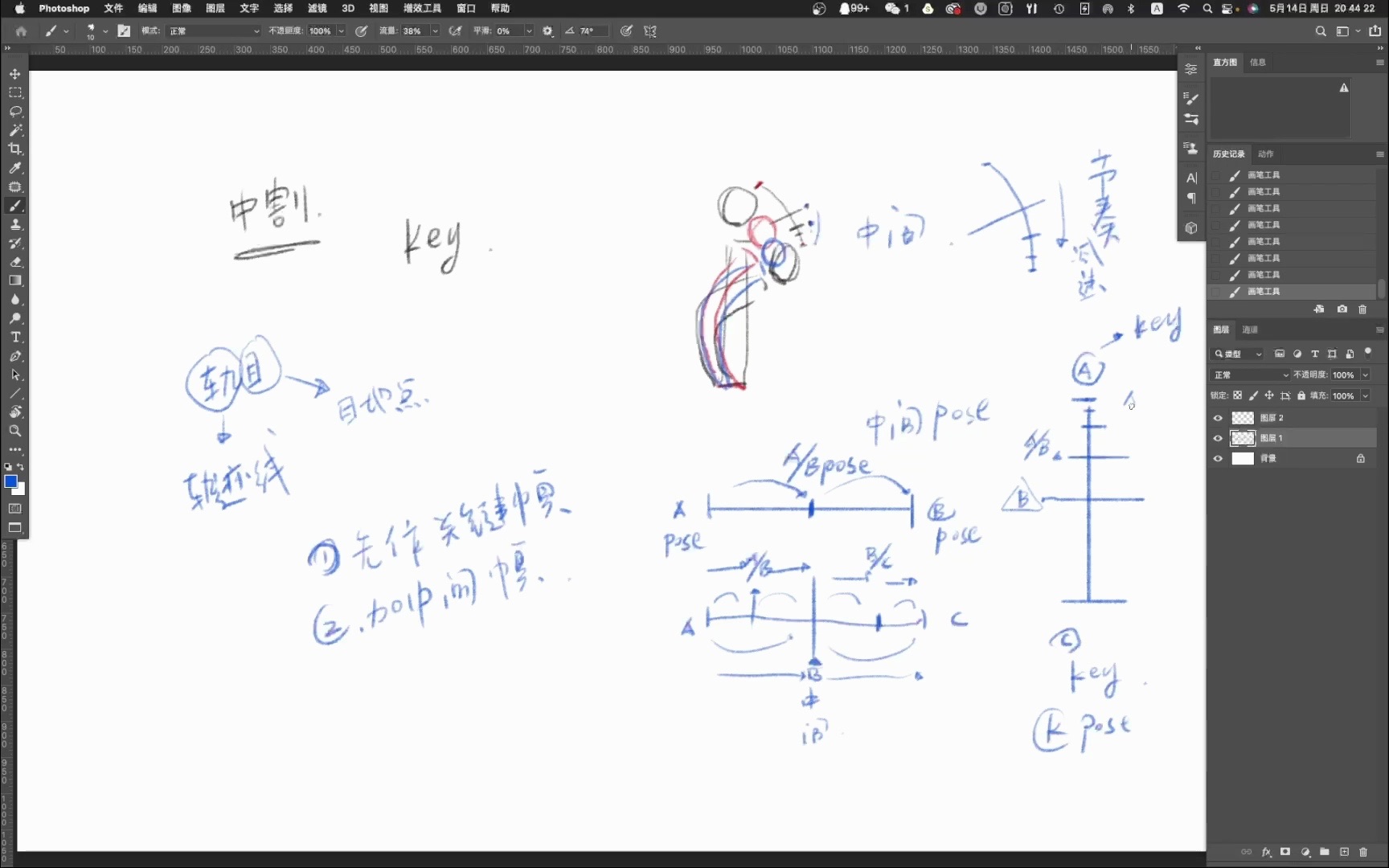
关于动画的中割与轨目的关系及理解(上)
图片尺寸1728x1080
什么叫原画中间张轨目表和摄影表
图片尺寸655x688
陪孕记(1-4) - 轨目表 - 原创作品 - 视觉中国(shijueme)
图片尺寸2000x2700
动画中的关键帧
图片尺寸360x480
二维动画摄影表中割轨目原画张参考张动画张名词解释
图片尺寸609x561
动画轨目常见的错误和如何正确书写,记得做好笔记!
图片尺寸1728x1080
二维动画摄影表中割轨目原画张参考张动画张名词解释
图片尺寸556x365
看上去微不足道的小标尺,却是做动画的关键
图片尺寸640x360
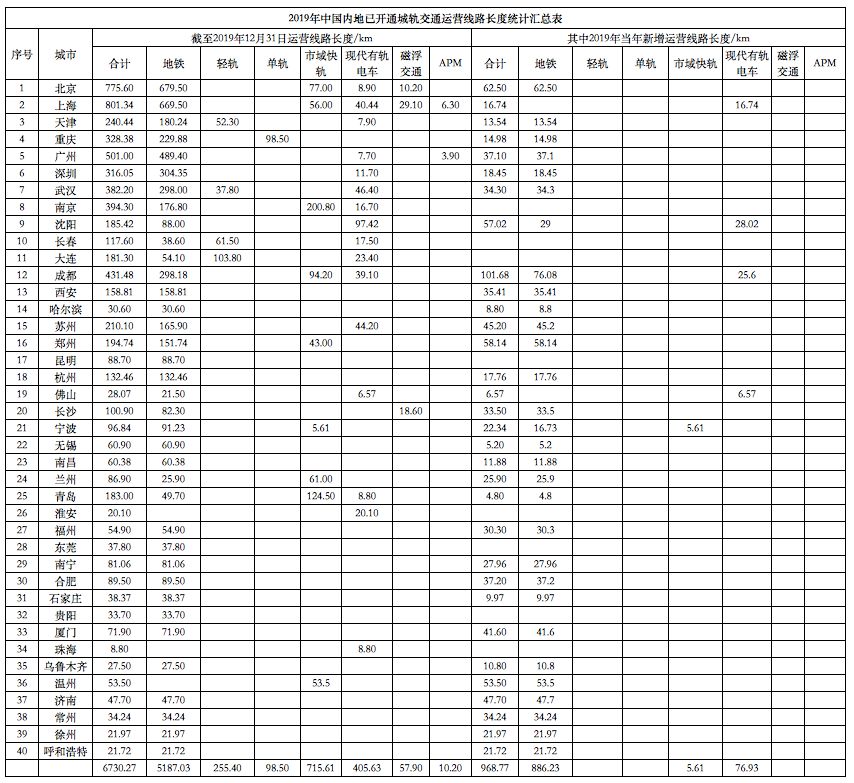
权威2019年中国城轨线路统计大全
图片尺寸854x783
二维动画摄影表中割轨目原画张参考张动画张名词解释
图片尺寸155x256
猜你喜欢:动画轨目怎么画轨目表怎么画轨目怎么画动画人物怎么画画动画人物简笔画动画画春画动画动漫人物怎么画简单我心目中的英雄怎么画心目中的妈妈画一幅画心目中的英雄画画大全儿童心目中的英雄画画我心目中的自己画动画人物画出心目中的自己动画心目中的自己简笔画画我心目中的小学我心目中的英雄绘画定格动画我心目中的妈妈简笔画我心目中的英雄简单画cg动画我心目中的英雄简笔画我心目中的妈妈儿童画我心目中的英雄图画污动画秘画幼儿画我心目中的小学幼儿心目中的小学绘画五条悟电脑壁纸上世纪90年代老鹰帮寂静之地怪物龙门石窟地图手绘tan2x的图像朱瞻基老婆白衣祸世头像无相瓦伦蒂诺公爵张靓颖歌曲甜美可爱背景图王源supreme卫衣sledding