单行列表页图片

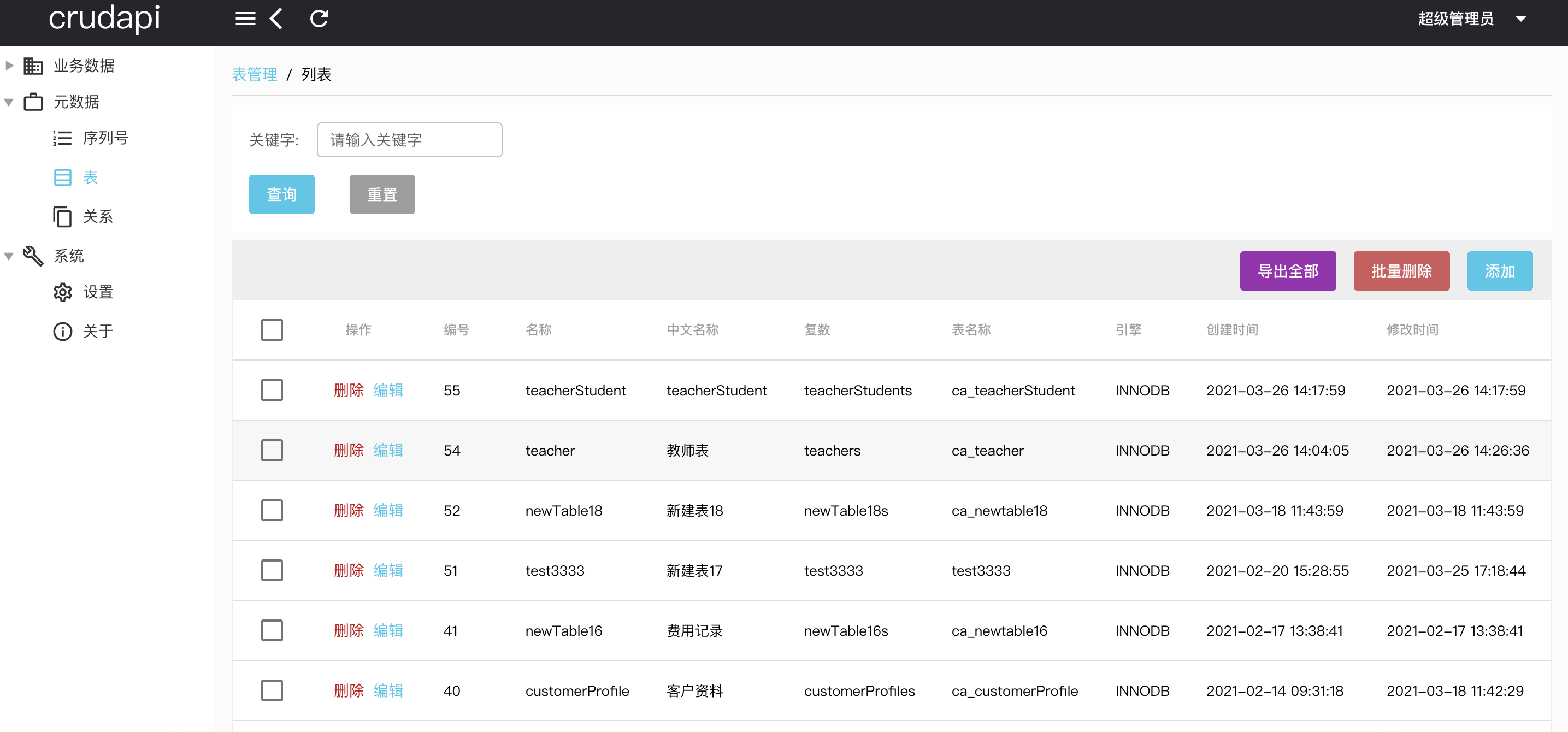
表单列表
图片尺寸2870x1340
类型 单行列表
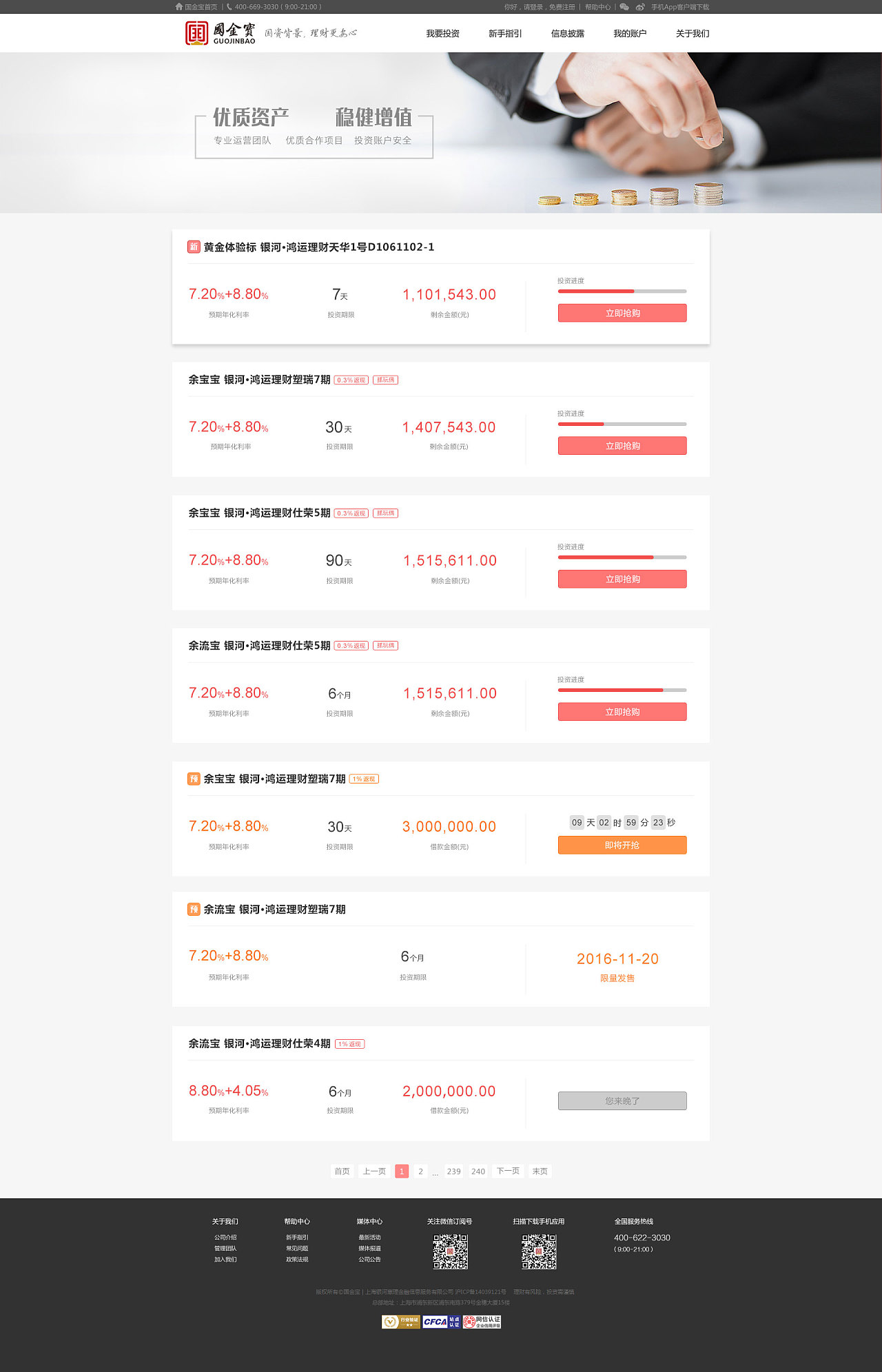
图片尺寸900x810
金融官网-首页列表页
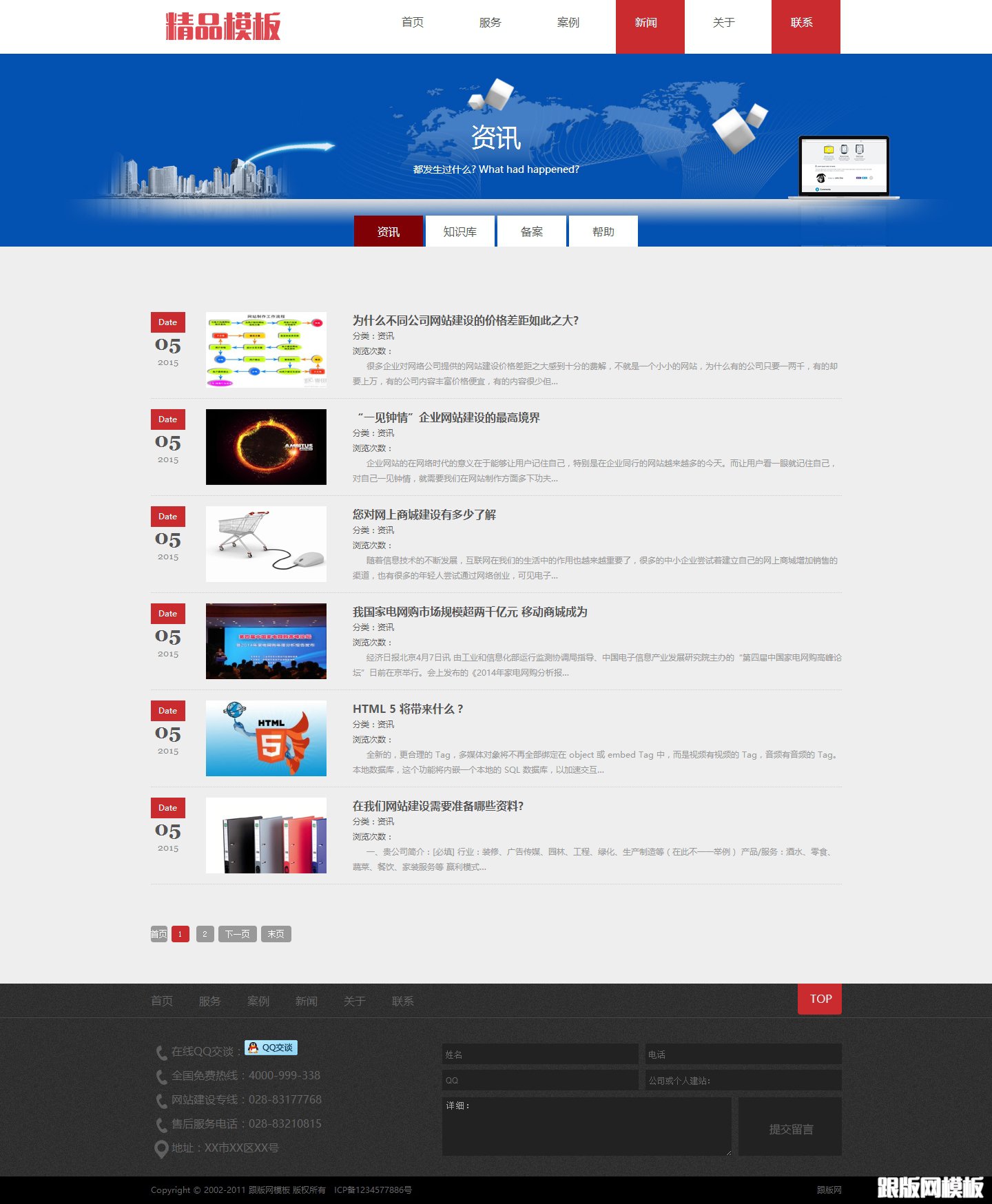
图片尺寸1280x1991
列表页演示图片
图片尺寸1440x1748
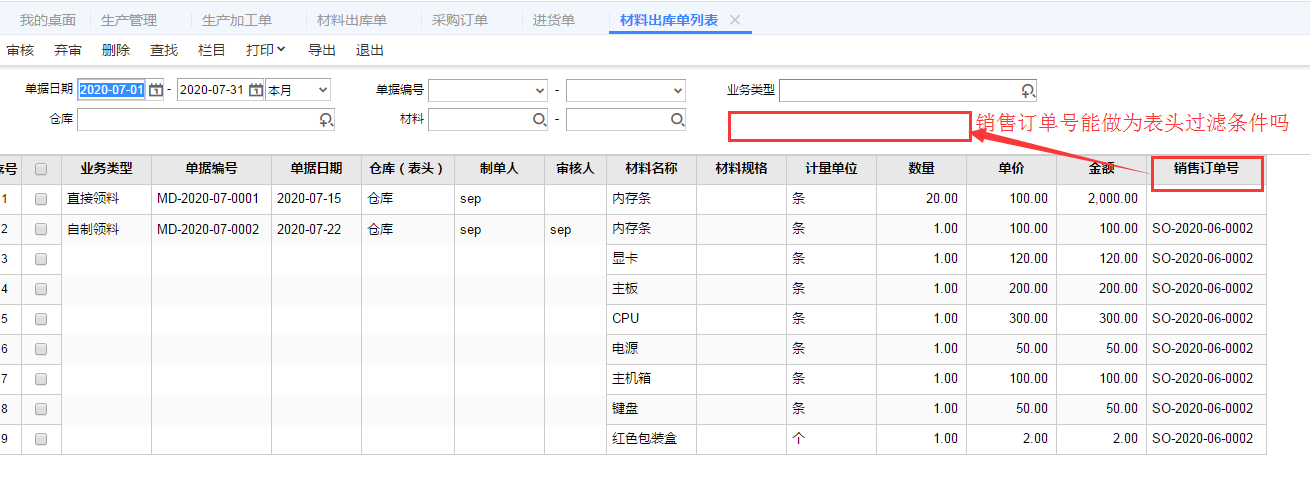
如图下,材料出库单列表,可以把销售订单做为表头过滤条件吗?
图片尺寸1310x502
抖音小店订单列表页信息展示优化上线
图片尺寸640x523
旅游app消息列表页设计
图片尺寸1024x3184
简约蓝色商务网站模板-列表页
图片尺寸650x1176
的表工怎-1做l3么用e行xe作列301?
图片尺寸500x354
缩小到桌面上的50%,一个带有图标和文本的单行列表.
图片尺寸1240x1217
网站建设效果图片模板_(网站建设效果图片模板大全)
图片尺寸1366x2089
餐厅菜单公司网页页面列表页灰色纯色psd
图片尺寸265x380
来到编辑页面,点击字段后,在右侧编辑字段里找到布局设置,可以设置
图片尺寸1318x592
单行列表双行列表多行列表卡片列表
图片尺寸3200x1640
单行列表列表在 app 中的使用频率非常高,我们可以按行数将他们划分
图片尺寸1200x708
黄色电商购物类app分类列表页ui设计
图片尺寸700x1053
列表页能增加卡片列表的方式展示吗
图片尺寸1263x843
ui图文列表页界面设计版式
图片尺寸960x1453
其次图标进行了更新 这样的调整也能够减少用户的错误率 单行列表高度
图片尺寸900x962
宠物网站模板设计新闻列表页psd源文件
图片尺寸1024x836