双行列表页图片

双行列表页时间轴为了加强内容的前后时间关系,通常会使用时间轴的
图片尺寸388x643
商品列表页快捷编辑商品和批量导出商品使用说明
图片尺寸1693x997
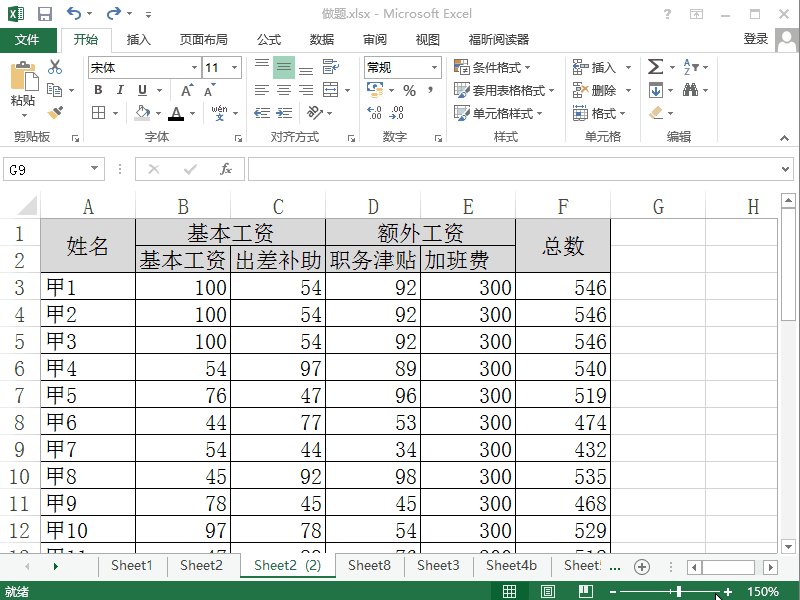
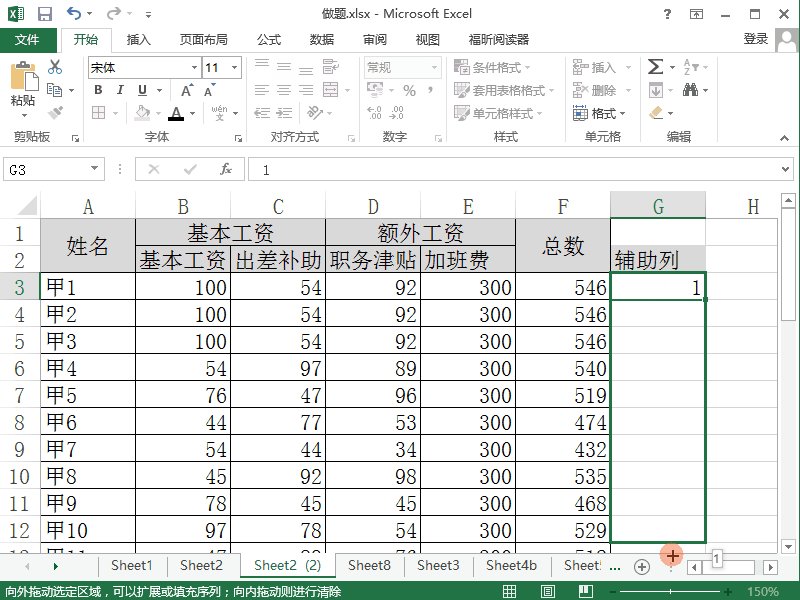
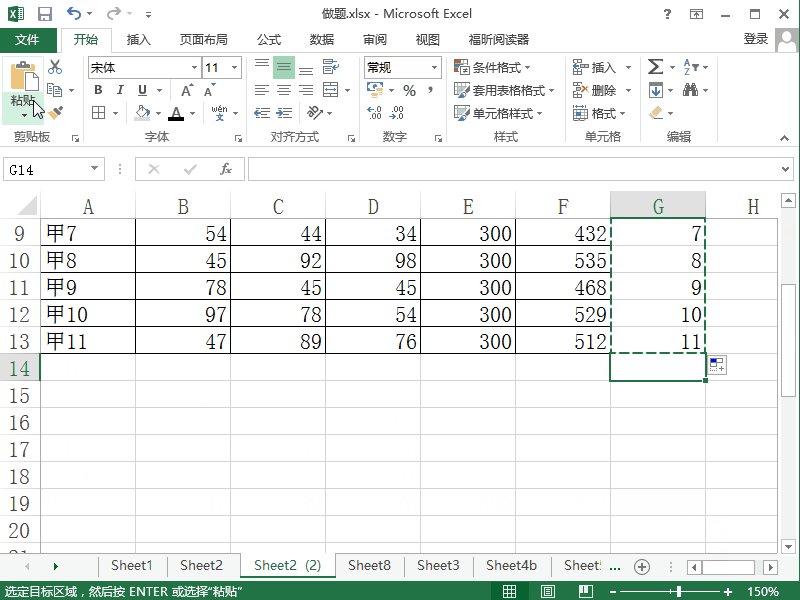
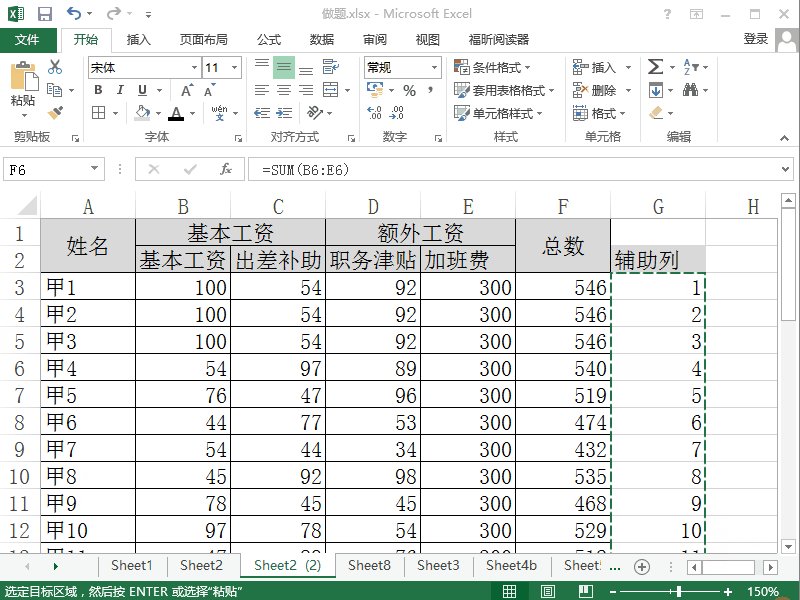
excel2013表格中怎么制作双行表头有合并单元格工资条?
图片尺寸800x600
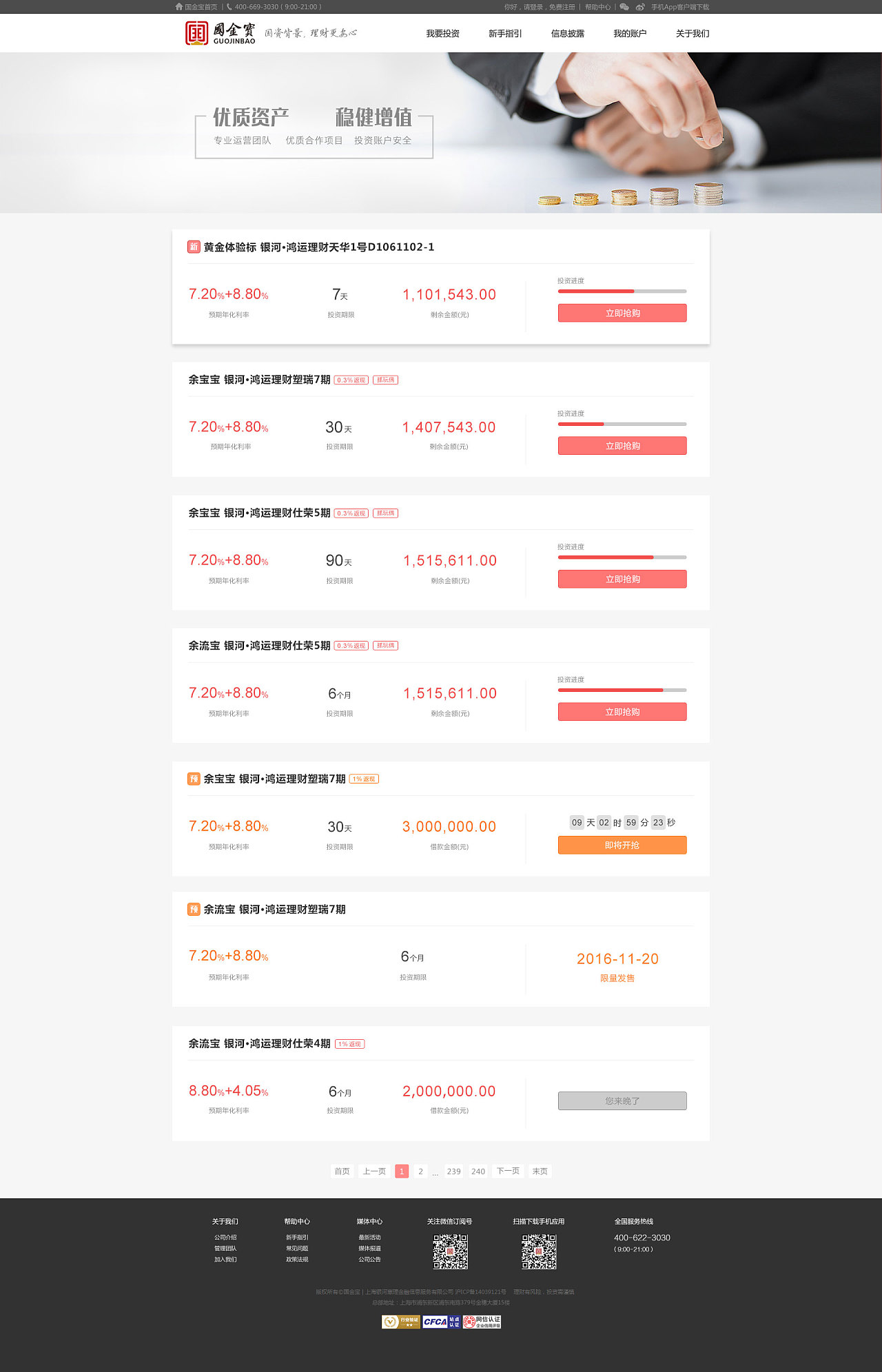
金融官网-首页列表页
图片尺寸1280x1991
y581-旅游产品app详情页地图线路导航页列表页个人主页界面设计ui设计
图片尺寸900x1426
单行列表列表在 app 中的使用频率非常高,我们可以按行数将他们划分
图片尺寸1200x708
表格中行列如何互相转换?
图片尺寸500x889
列表页报表
图片尺寸658x370
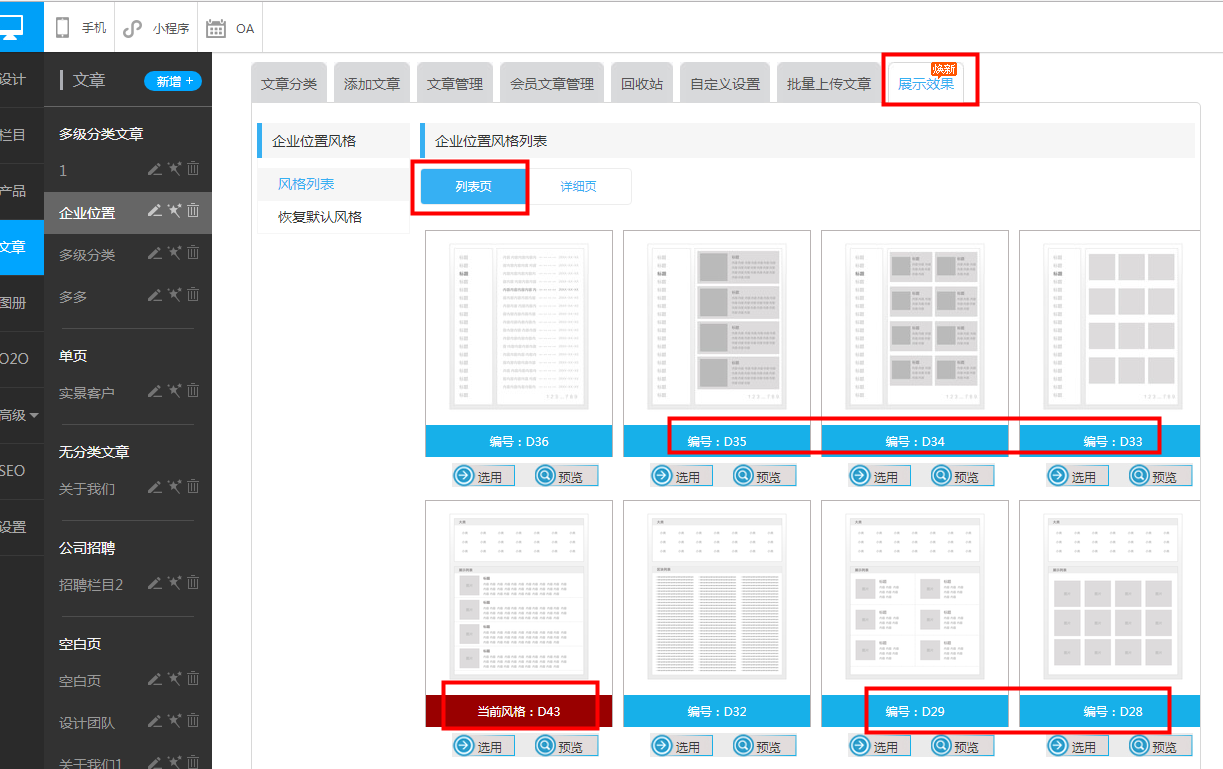
多级分类文章列表页展示效果中有图片展示的效果有哪些?
图片尺寸1223x769
双行列表页的表现形式更为节省空间,每个卡片排布方式为上面是图片
图片尺寸507x300
列表页能增加卡片列表的方式展示吗
图片尺寸1263x843
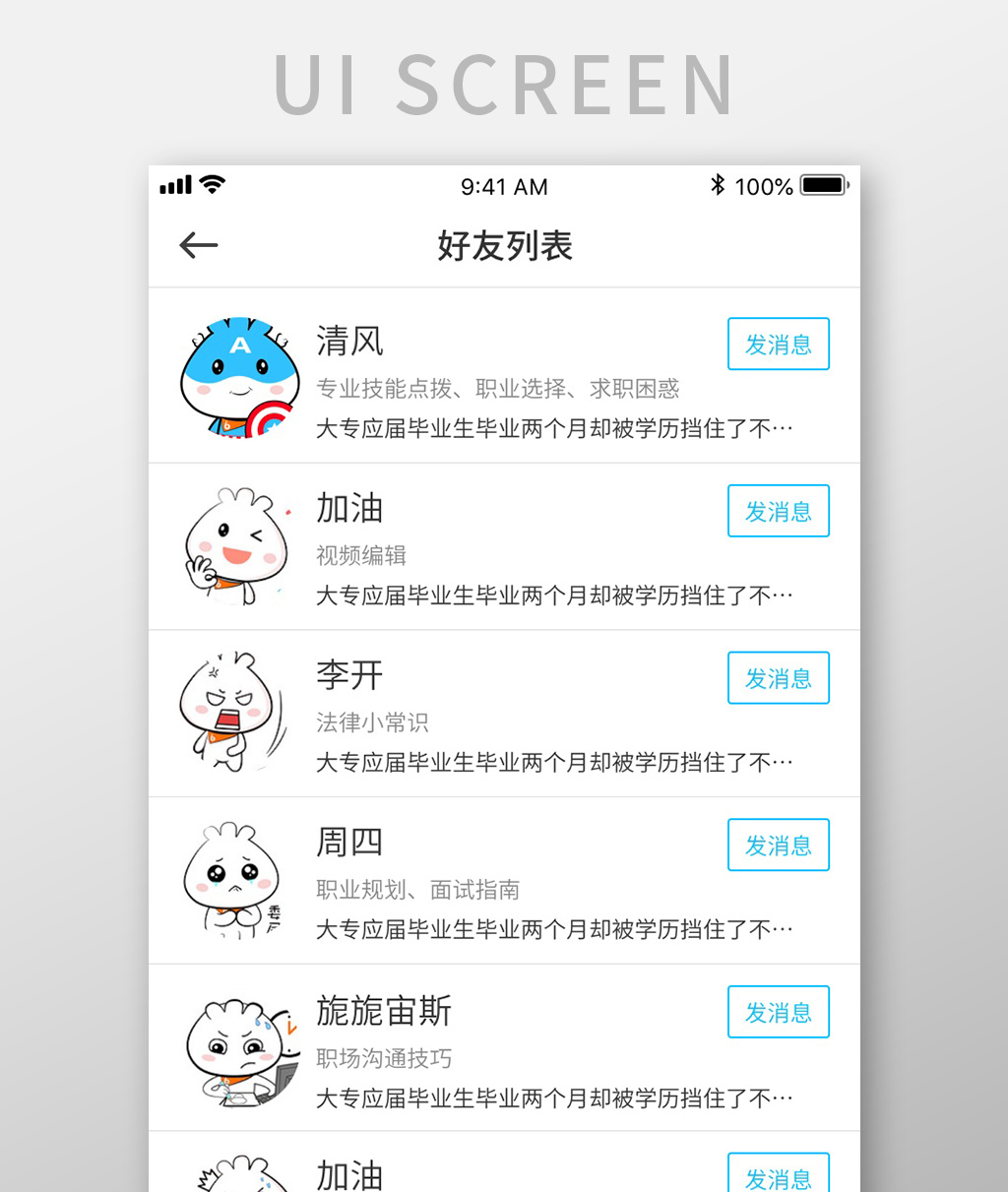
手机app好友列表页ui界面
图片尺寸1024x1211
淘宝列表页表
图片尺寸741x588
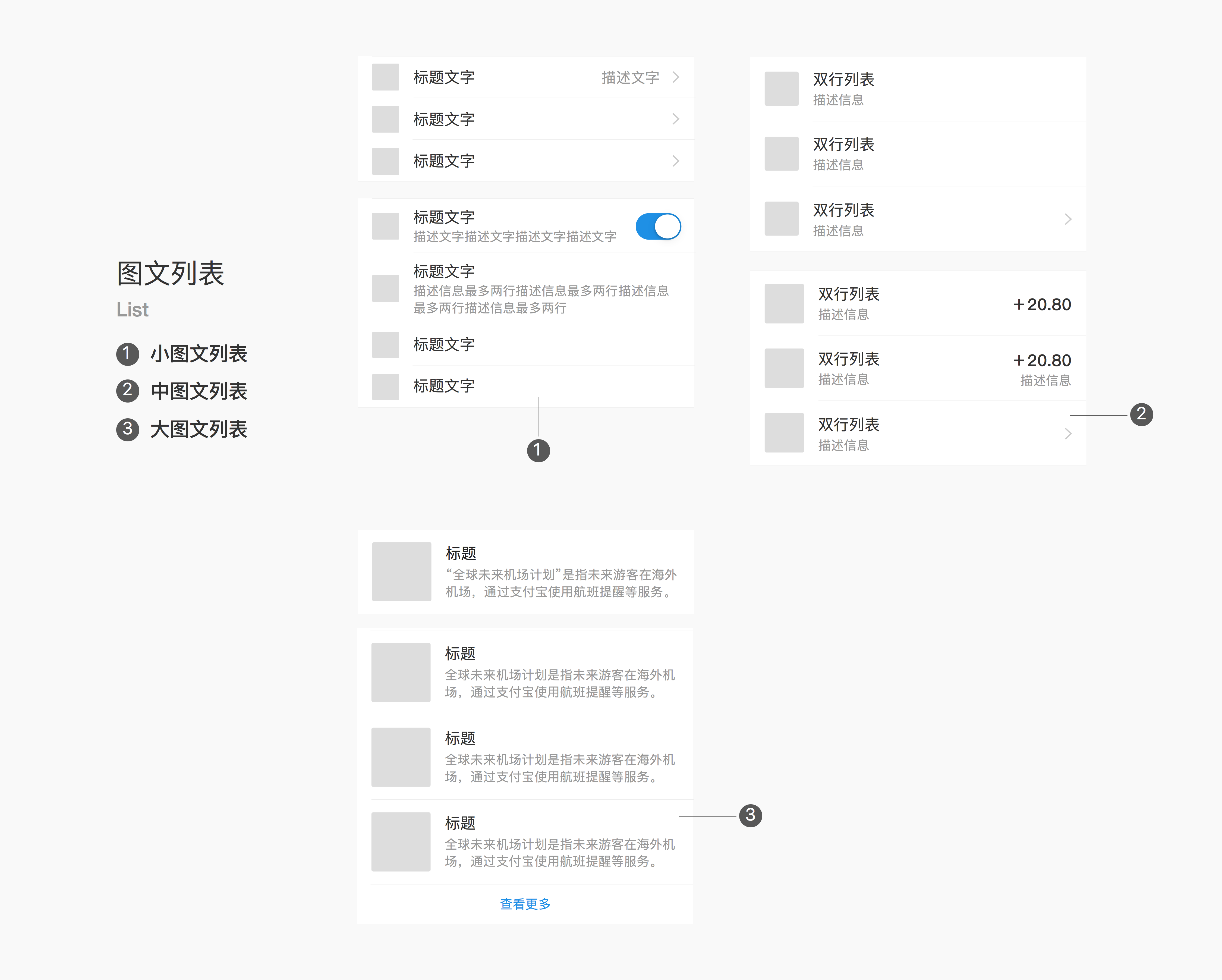
图文列表一般为文章,新闻列表:文本列表一般用于展示说明:列表,能够
图片尺寸4500x3608
电子商务企业通用模板产品列表模板
图片尺寸265x380
小米商城 - 新品模块ui升级全面解析!
图片尺寸2388x2602
pc-文章列表页
图片尺寸1352x588
旅游app消息列表页设计
图片尺寸1024x3184
双线信纸模板a4双行
图片尺寸800x1132
pandas中进行读取excel文件有哪些方法
图片尺寸713x310