反复与导向视觉流程

【设计技巧】版面设计视觉流程引导形式_方向_视线_点式
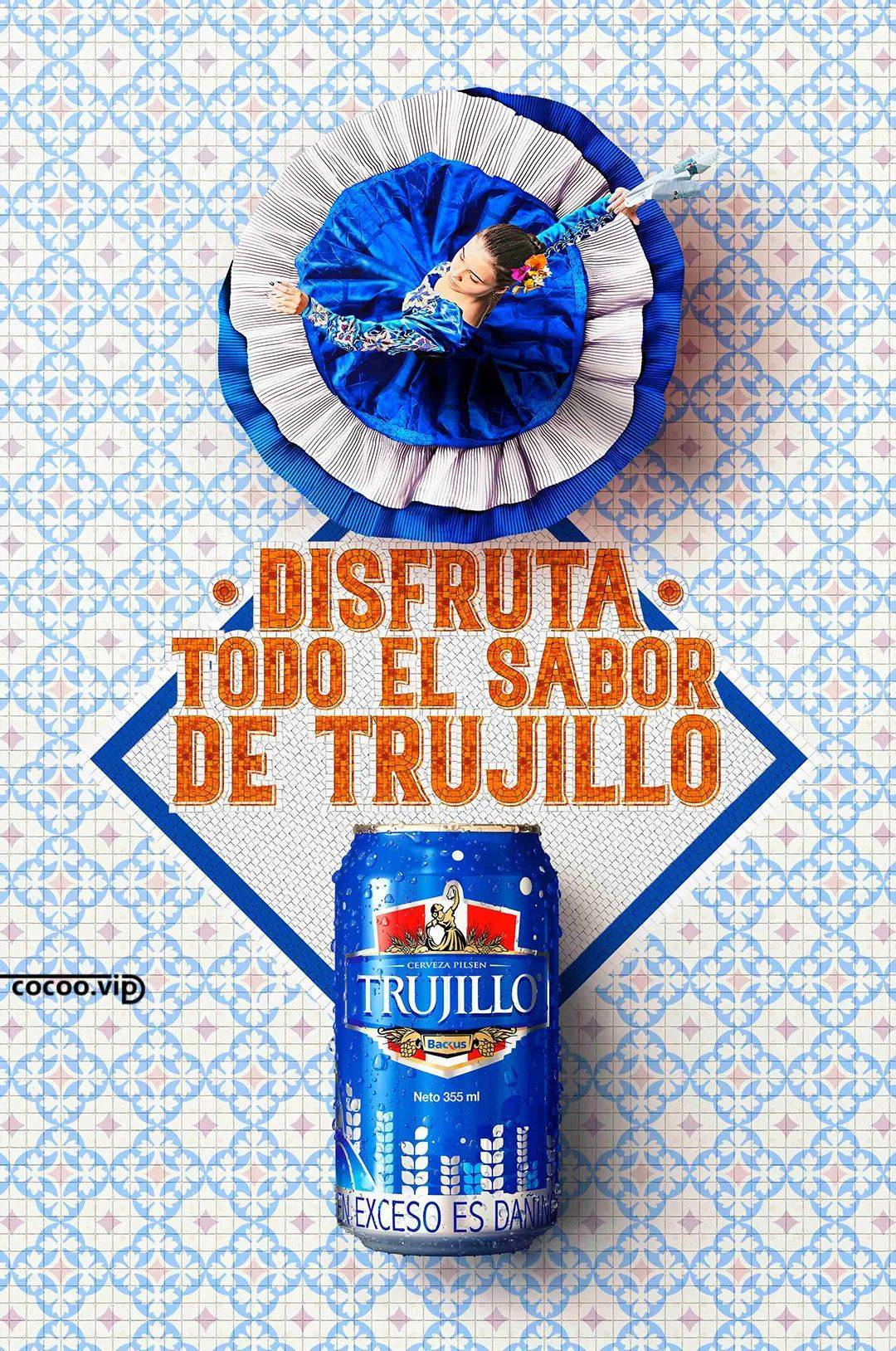
图片尺寸1080x1628
整体视觉slam流程图
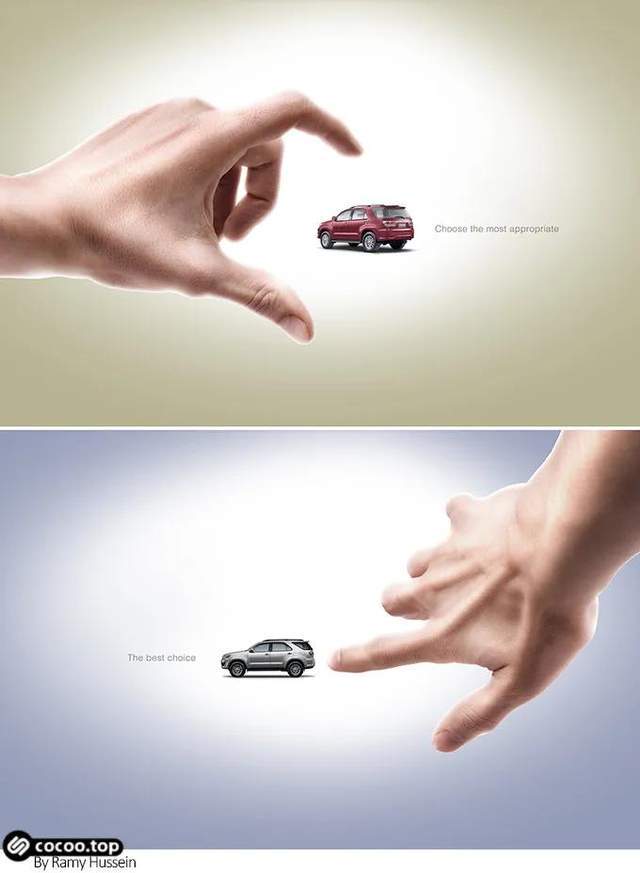
图片尺寸1283x443
抽丝剥茧!全面解析"视觉流程"
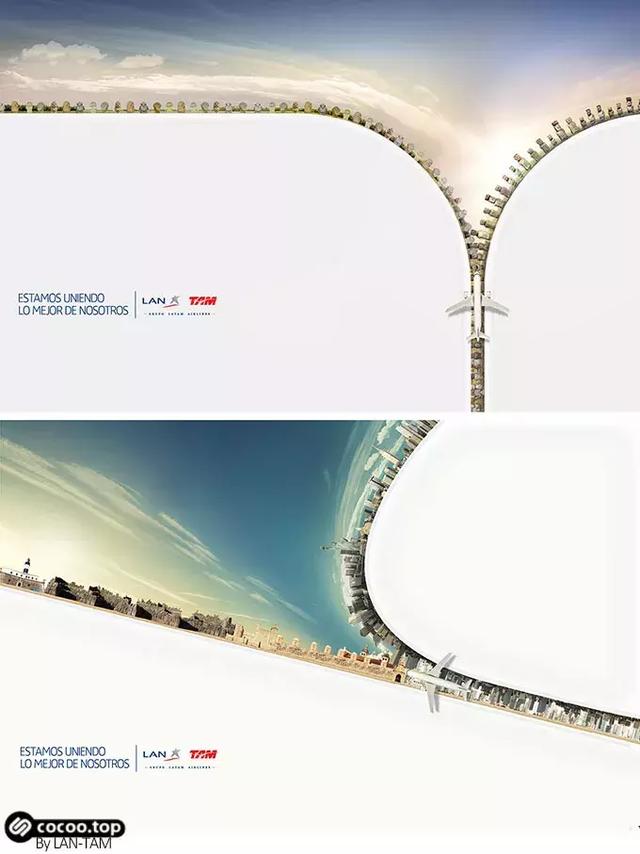
图片尺寸640x873
视觉流程的四大特性!循序渐进!
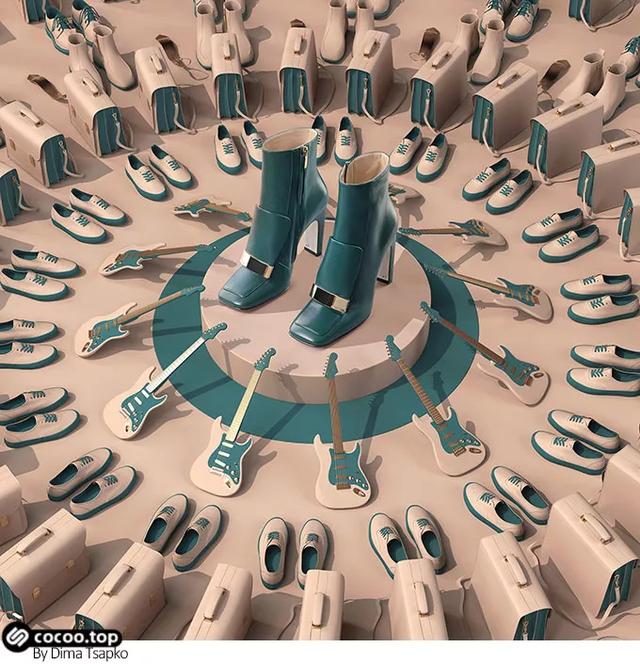
图片尺寸680x731
视觉流程图.png
图片尺寸635x184
平面设计中的"视觉流程"!视觉引导力
图片尺寸640x836
版面的视觉流程
图片尺寸800x2476
设计奥义!不可或缺的"视觉流程"
图片尺寸640x854视觉设计标准流程:从理性,到感性
图片尺寸640x368
遵循视觉流程了吗?
图片尺寸1080x1293
如何建立视觉流程?合理引导视线
图片尺寸640x904
fig.2 视觉处理流程
图片尺寸1154x478
引导力视觉流程规律的把握与运用
图片尺寸640x664
如何建立视觉流程?合理引导视线
图片尺寸640x907
版面的视觉流程
图片尺寸800x2881
以视觉抽象形式重新诠释实验性海报的可能性
图片尺寸754x1139
版式设计之视觉引导
图片尺寸1726x830
六种视觉流程设计方法
图片尺寸600x458
版式设计的视觉流程!
图片尺寸650x862
视觉设计流程
图片尺寸700x670
猜你喜欢:导向视觉流程反复视觉流程导向视觉流程图片导向视觉流程海报反复视觉流程图片导向视觉流程版式设计视觉导向反复视觉流程海报反复视觉流程版式设计竖向视觉流程视觉导向设计单向视觉流程横向视觉流程图片视觉导向设计案例重心视觉流程散点视觉流程单向视觉流程图片曲线视觉流程视觉导向海报焦点视觉流程图片曲线视觉流程图片重心视觉流程图片散点视觉流程图片重心视觉流程版式设计散点视觉流程版式设计重心视觉流程海报曲线视觉流程版式设计散点视觉流程海报曲线视觉流程海报散构视觉流程海报干虾仁白色相簿1无删减青云志燕虹女性身体平面图沙鹰行动王嘉丽冀州中学宿舍芙蓉王软蓝包装盒蛇胆木材硬度表西双版纳小糯玉米批发电锯人头像情头朱一龙时尚芭莎图片