可画canvas官网

用react实现基于canvas的涂鸦画板
图片尺寸891x789
canva可画电脑版下载v21300最新免费版
图片尺寸600x400canvas与paint的0基础使用
图片尺寸357x381
canvas绘制图形
图片尺寸900x549
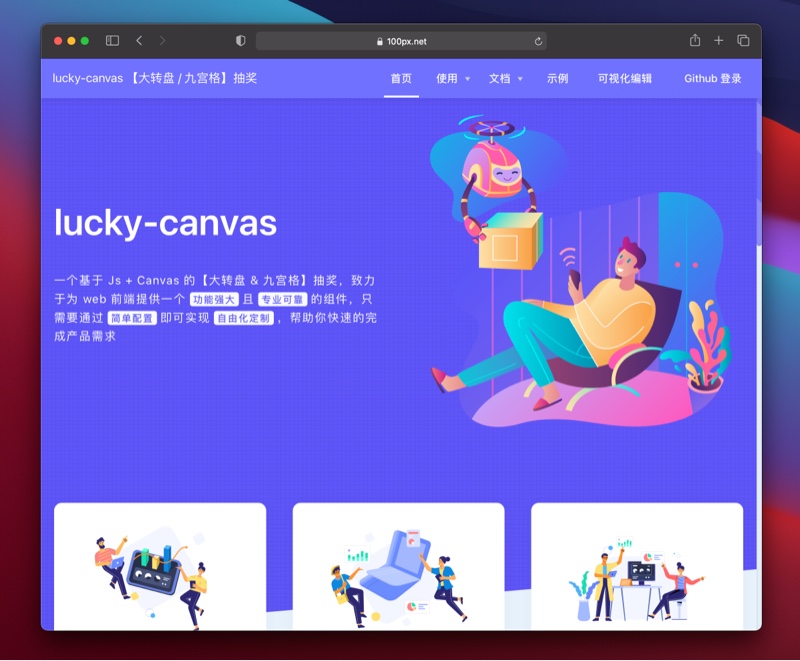
luckycanvas免费开源的大转盘九宫格抽奖前端开发组件
图片尺寸800x661
樱花的季节教大家用canvas画出飞舞的樱花树
图片尺寸501x498canvas3绘制饼状图
图片尺寸700x476
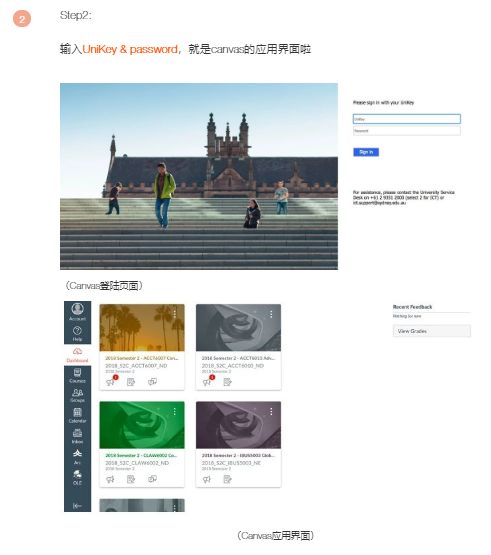
悉大官方学生系统万能的canvas和sydneystudent你真的会用吗官网平台
图片尺寸491x555
简笔画.love is a canvas furnished - 抖音
图片尺寸450x572
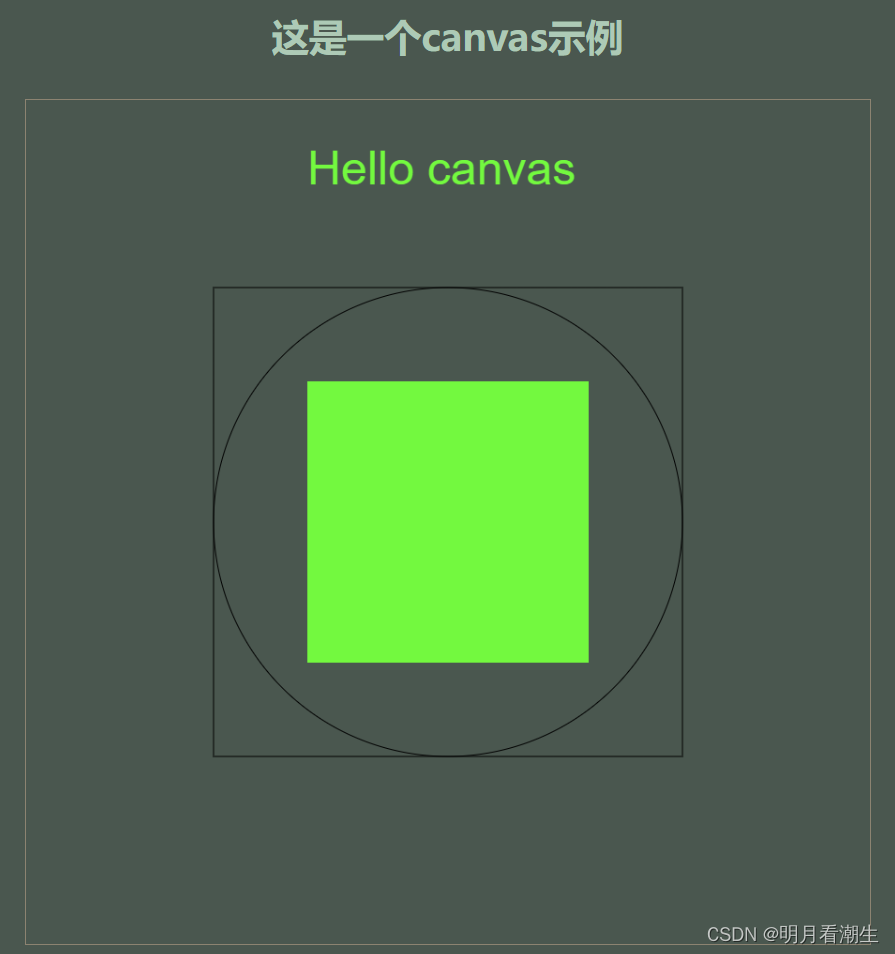
html5cssjs代码026canvas示例
图片尺寸895x954
推荐从英伟达官网下载软件,nvidia canvas:将简单的笔画变成逼真的
图片尺寸1920x969
canvas里面画图片高度老是不对的梗
图片尺寸317x465
鸿蒙openharmony开发实战:【minicanvas】-csdn博客
图片尺寸500x984
canvas用于绘制视频_canvas 画视频-csdn博客
图片尺寸1010x815
canvas刷新canvas专题使用canvas绘制动态屏保3
图片尺寸671x447
第10章canvas画布
图片尺寸1844x1632使用canvas绘制一个游戏人物属性图
图片尺寸447x417
动画:setinterval(function(){draw(context);update(canvas.
图片尺寸1674x728nvidiacanvas体验手残多年竟画出海报效果
图片尺寸640x261练手二次元图像的光照阴影绘制canvas实现
图片尺寸1043x714
猜你喜欢:canva可画官网可画canvas可画canvas下载canva可画网页版可画canvas做pptcanva可画app教程canva可画canva可画教程可画官网canva可画pptcanva可画下载有画网官网canva可画ppt模板canva可画在线设计canva可画免费下载可画网页版画世界官网城画女装官网可画app教程画本妖姬官网有画网画本妖鸡官网熊猫绘画是画世界吗城画女装官方旗舰店油画ppt画本妖鸡教程画本妖鸡rv女鞋官网一城画一女装旗舰店汽车之家官网猫表情包伸懒腰烛九阴小黑小黄的幸福狗生古巴比伦卡通贝德音响说明书不挑脸型的短发质子结构图荷花荷叶雕刻图案大全48天剧情尼日利亚航空6.13油罐车爆炸事件中国通史53集笔记