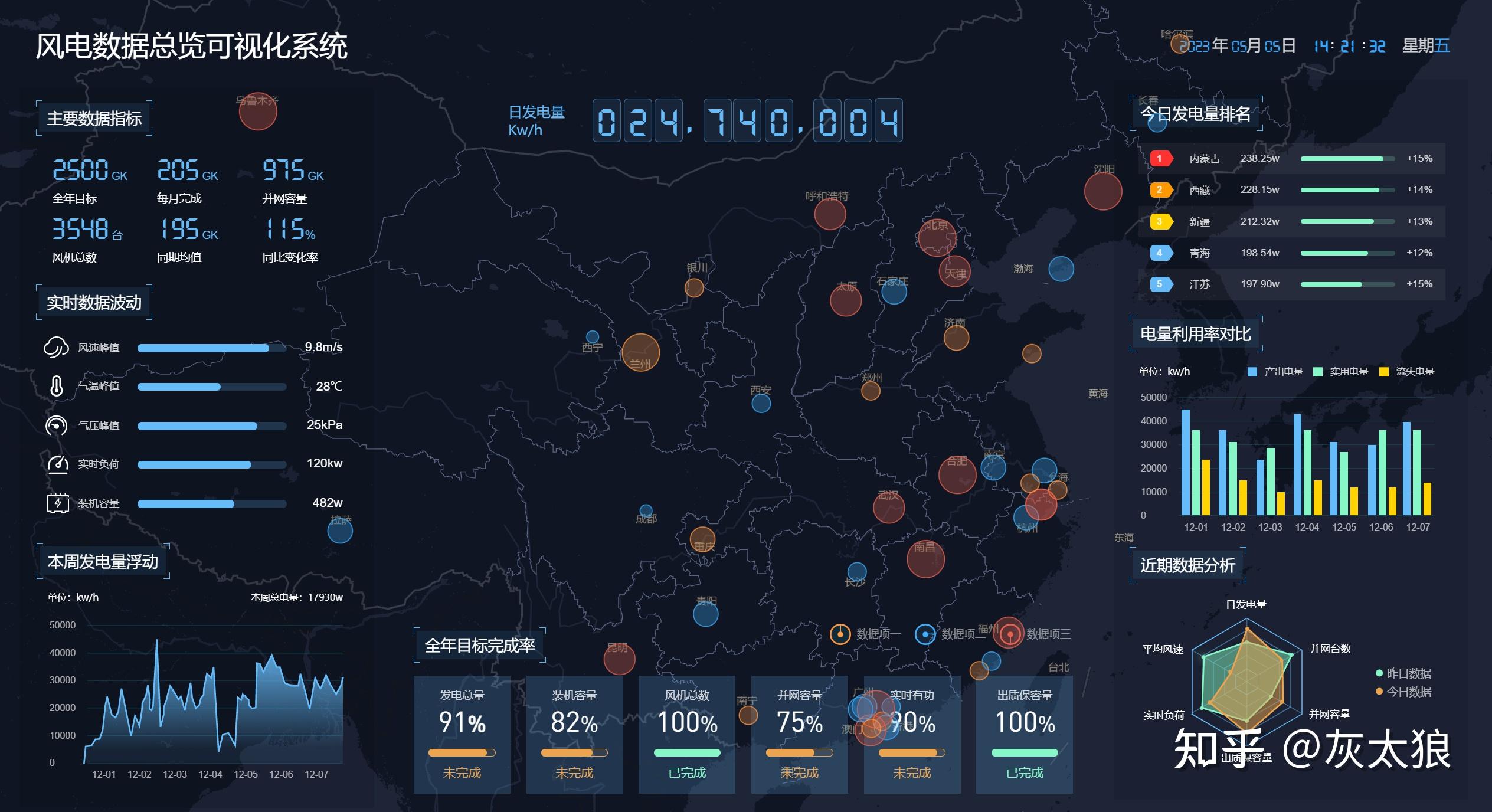
可视化数据大屏

构建高效可视化数据大屏的设计要点
图片尺寸2468x1363
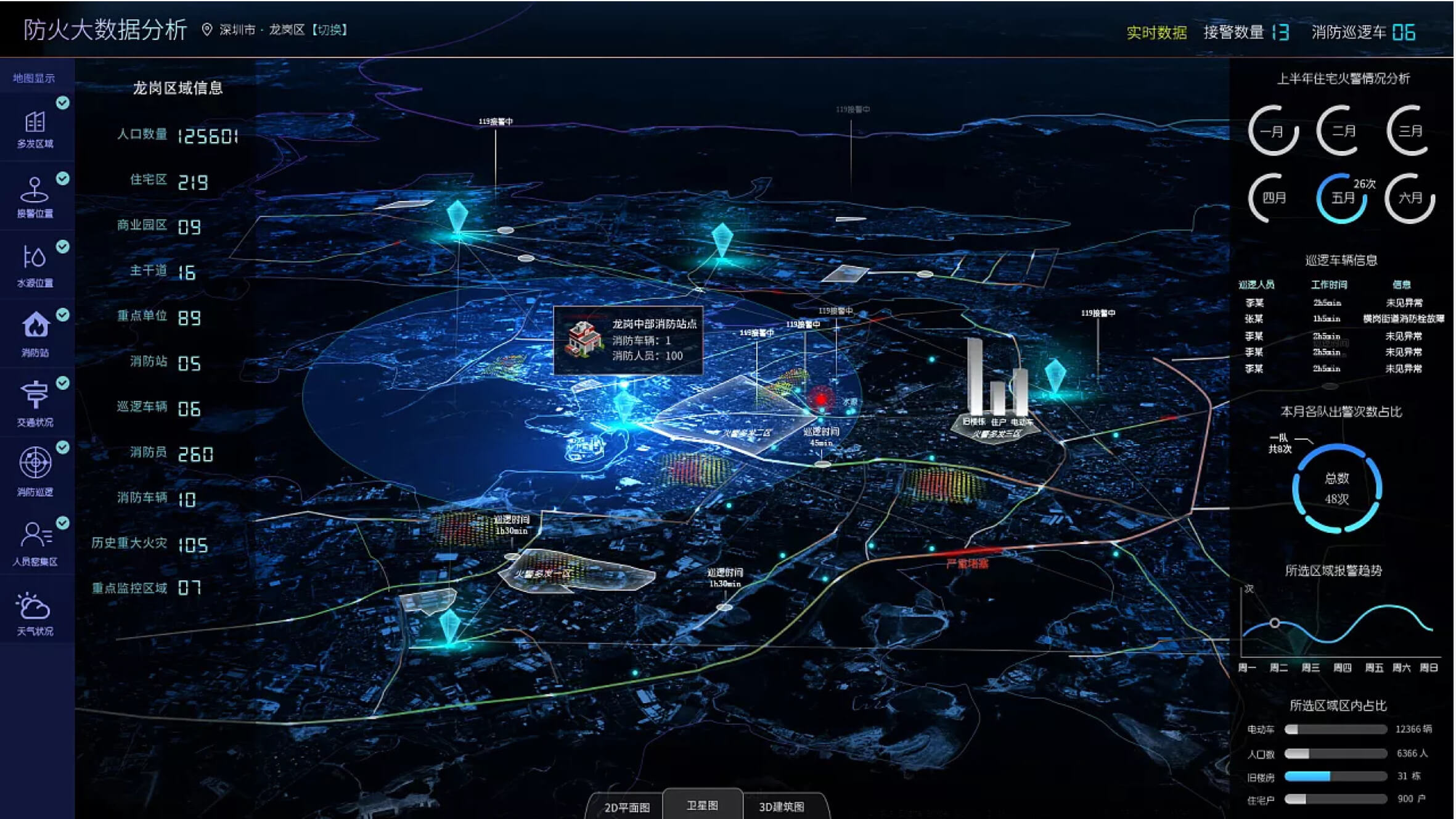
可视化大屏—安防数据大屏
图片尺寸1582x989
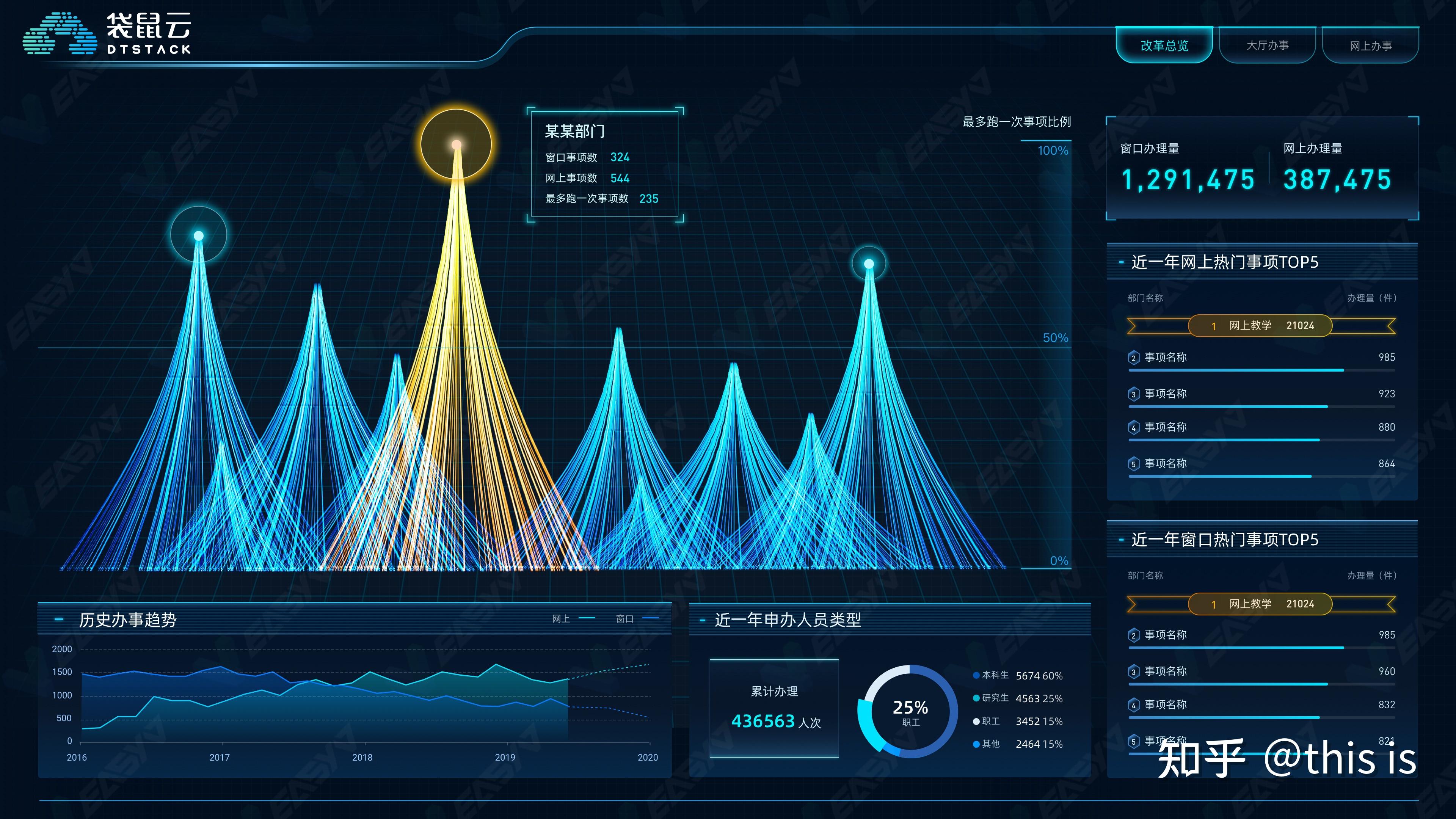
多个数据可视化大屏的联动,让多业务之间的数据逻辑关系一目了然
图片尺寸2557x1312
可视化数据大屏制作与工具分析
图片尺寸2362x1446
ui设计 #数据可视化 - 抖音
图片尺寸1242x1660
数据可视化大屏界面作品
图片尺寸2000x4000
智慧医院是什么样的?数据可视化大屏助力就是这样!
图片尺寸2832x1594
数据可视化大屏
图片尺寸1280x4451
可视化数据大屏制作与工具分析
图片尺寸2362x1448
axure大屏数据可视化原型图
图片尺寸2528x1376
自然资源数据可视化大屏
图片尺寸1280x5333
可视化数据大屏
图片尺寸1280x720
数据可视化大屏
图片尺寸1280x7278
「以下内容摘自:easyv数据可视化」接下来就带领大家看看公众号里所
图片尺寸3840x2160
可视化数据大屏制作与工具分析
图片尺寸2362x1328
超炫150套78vueecharts78大屏可视化数据平台实战项目分享附源码
图片尺寸1915x1071
一组数据可视化大屏幕设计
图片尺寸1280x2203
可视化数据大屏制作与工具分析
图片尺寸2362x1448
小店物流大数据服务平台可视化数据大屏前端源码 (js html img)
图片尺寸1920x1004
源代码|数据可视化大屏
图片尺寸1280x9343
猜你喜欢:大数据可视化界面大屏数据可视化设计大数据可视化ui可视化大屏设计大数据可视化界面设计大数据可视化大屏数据可视化大屏数据可视化大屏幕大数据可视化数据大屏可视化展示数据可视化大屏展示数据可视化大屏模板数据可视化大屏背景可视化大屏数据可视化可视化大屏界面可视化数据图表可视化大屏高清可视化大屏背景可视化大屏模板三维可视化大屏可视化大屏地图数据可视化大屏背景图ui数据可视化创意数据可视化阿里云可视化数据大屏数据可视化图片可视化大屏素材可视化大屏图片大数据可视化科技感漫画眼镜帅哥头像莎莉娜结婚 孩子湘潭大学食堂游戏机设计图户外广告牌灯光愿你三冬暖的配图蒜香排骨最正宗的做法游子山phoenix音乐安徽侉子格里芬 飞跃女足世青赛